Photoshop打造万圣节南瓜灯
来源:不详
作者:佚名
学习:525人次
Photoshop打造万圣节南瓜灯作者:王伟光 日期:2006-11-4 23:05:38 来源:天极设计在线
1、在Photoshop中打开一幅南瓜图片,如图01所示。
 2、选择菜单栏中的“图层”“调整”“自动色阶”命令,得到效果如图02所示。
2、选择菜单栏中的“图层”“调整”“自动色阶”命令,得到效果如图02所示。
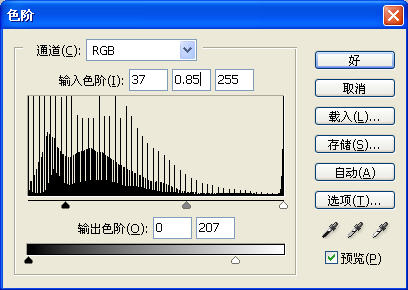
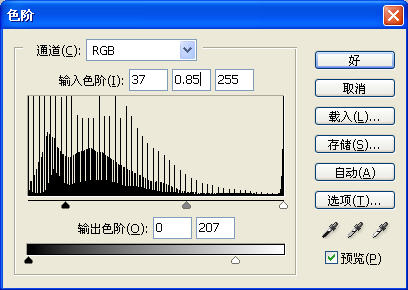
 3、按Ctrl L弹出色阶对话框,设置如图03所示。
3、按Ctrl L弹出色阶对话框,设置如图03所示。 
画面效果如图04所示。
 4、选择工具箱中的“钢笔工具”,沿南瓜边缘绘制一条路径将南瓜选取,如图05所示。切换至路径调板,双击当前的工作路径,在弹出的对话框中直接单击确定按钮,将其保存为路径1。
4、选择工具箱中的“钢笔工具”,沿南瓜边缘绘制一条路径将南瓜选取,如图05所示。切换至路径调板,双击当前的工作路径,在弹出的对话框中直接单击确定按钮,将其保存为路径1。
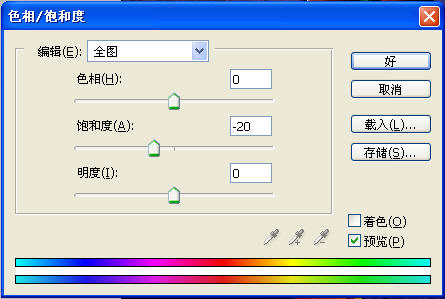
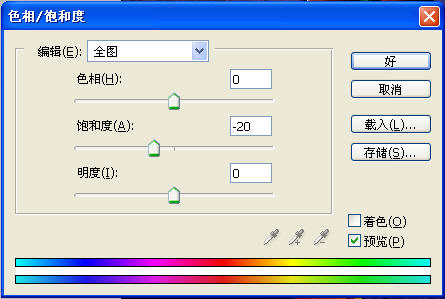
 5、按Ctrl Enter键将路径转换为选区,返回“图层”调板并单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图06所示。
5、按Ctrl Enter键将路径转换为选区,返回“图层”调板并单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图06所示。 
 6、按住Ctrl键单击“色相/饱和度1”的图层蒙版缩览图载入选区,按Ctrl Shift I键反选选区,再单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图08所示。
6、按住Ctrl键单击“色相/饱和度1”的图层蒙版缩览图载入选区,按Ctrl Shift I键反选选区,再单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图08所示。  得到画面效果如图09所示。
得到画面效果如图09所示。
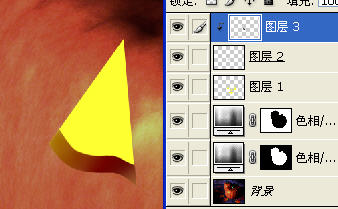
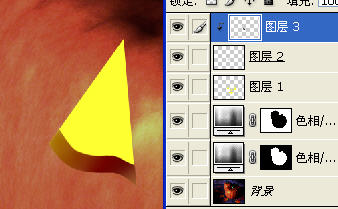
 此时的图层调板如图10所示。
此时的图层调板如图10所示。

 8、选择工具箱中的“钢笔工具”,在图像中绘制路径,并将路径保存为“路径3”,按Ctrl Enter键将路径转换为选区,在所有图层上方新建一个图层“图层2”,选择工具箱中的“渐变工具”,设置渐变类型为线性渐变,渐变颜色的RGB值从左到右分别为217、191、136和166、89、43,如图12所示。
8、选择工具箱中的“钢笔工具”,在图像中绘制路径,并将路径保存为“路径3”,按Ctrl Enter键将路径转换为选区,在所有图层上方新建一个图层“图层2”,选择工具箱中的“渐变工具”,设置渐变类型为线性渐变,渐变颜色的RGB值从左到右分别为217、191、136和166、89、43,如图12所示。 
 9、取消选区,在所有层上方新建一个图层“图层3”,设置前景色为黑色,选择工具箱中的“画笔工具”,在绘制渐变的图层上涂抹,如图14所示,并设置该图层的图层混合模式为“叠加”。
9、取消选区,在所有层上方新建一个图层“图层3”,设置前景色为黑色,选择工具箱中的“画笔工具”,在绘制渐变的图层上涂抹,如图14所示,并设置该图层的图层混合模式为“叠加”。
 10、选择菜单栏中的“图层”“创建剪贴蒙版”命令,得到画面效果和图层调板如图15所示。
10、选择菜单栏中的“图层”“创建剪贴蒙版”命令,得到画面效果和图层调板如图15所示。

 12、按住Shift Ctrl键单击“图层1”和“图层8”的图层缩览图以载入其相加后的选区,再按住Ctrl Alt键单击“图层2”“图层4”“图层6”的图层缩览图以得到其相减后的选择,如图17所示。
12、按住Shift Ctrl键单击“图层1”和“图层8”的图层缩览图以载入其相加后的选区,再按住Ctrl Alt键单击“图层2”“图层4”“图层6”的图层缩览图以得到其相减后的选择,如图17所示。
 13、在所有图层上方新建一个图层“图层10”,设置前景色的颜色RGB分别为255、117、51,用前景色填充选区,取消选区,画面效果如图18所示。
13、在所有图层上方新建一个图层“图层10”,设置前景色的颜色RGB分别为255、117、51,用前景色填充选区,取消选区,画面效果如图18所示。
 14、选择菜单栏中的“滤镜”“模糊”“径向模糊”命令,在弹出的对话框中设置参数如图19所示,
14、选择菜单栏中的“滤镜”“模糊”“径向模糊”命令,在弹出的对话框中设置参数如图19所示, 



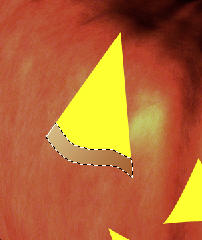
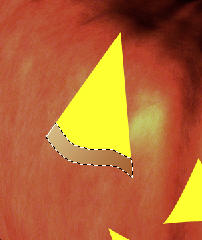
 18、选择工具箱中的“多边形套索工具”,绘制选区并填充黄色,如图24所示。
18、选择工具箱中的“多边形套索工具”,绘制选区并填充黄色,如图24所示。 

 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
1、在Photoshop中打开一幅南瓜图片,如图01所示。
 2、选择菜单栏中的“图层”“调整”“自动色阶”命令,得到效果如图02所示。
2、选择菜单栏中的“图层”“调整”“自动色阶”命令,得到效果如图02所示。 3、按Ctrl L弹出色阶对话框,设置如图03所示。
3、按Ctrl L弹出色阶对话框,设置如图03所示。 
画面效果如图04所示。
 4、选择工具箱中的“钢笔工具”,沿南瓜边缘绘制一条路径将南瓜选取,如图05所示。切换至路径调板,双击当前的工作路径,在弹出的对话框中直接单击确定按钮,将其保存为路径1。
4、选择工具箱中的“钢笔工具”,沿南瓜边缘绘制一条路径将南瓜选取,如图05所示。切换至路径调板,双击当前的工作路径,在弹出的对话框中直接单击确定按钮,将其保存为路径1。 5、按Ctrl Enter键将路径转换为选区,返回“图层”调板并单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图06所示。
5、按Ctrl Enter键将路径转换为选区,返回“图层”调板并单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图06所示。 
得到画面效果如图07所示。
 6、按住Ctrl键单击“色相/饱和度1”的图层蒙版缩览图载入选区,按Ctrl Shift I键反选选区,再单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图08所示。
6、按住Ctrl键单击“色相/饱和度1”的图层蒙版缩览图载入选区,按Ctrl Shift I键反选选区,再单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图08所示。  得到画面效果如图09所示。
得到画面效果如图09所示。  此时的图层调板如图10所示。
此时的图层调板如图10所示。 
7、选择工具箱中的“钢笔工具”,在南瓜上绘制路径,并将其保存为“路径2”。
将路径转换为选区,在所有图层上方新建一个图层“图层1”,设置前景色的颜色的RGB分别为255、255、49,填充选区,取消选区,得到画面效果如图11所示。 8、选择工具箱中的“钢笔工具”,在图像中绘制路径,并将路径保存为“路径3”,按Ctrl Enter键将路径转换为选区,在所有图层上方新建一个图层“图层2”,选择工具箱中的“渐变工具”,设置渐变类型为线性渐变,渐变颜色的RGB值从左到右分别为217、191、136和166、89、43,如图12所示。
8、选择工具箱中的“钢笔工具”,在图像中绘制路径,并将路径保存为“路径3”,按Ctrl Enter键将路径转换为选区,在所有图层上方新建一个图层“图层2”,选择工具箱中的“渐变工具”,设置渐变类型为线性渐变,渐变颜色的RGB值从左到右分别为217、191、136和166、89、43,如图12所示。 
从选区的左上方至右下方绘制渐变,得到画面效果如图13所示。
 9、取消选区,在所有层上方新建一个图层“图层3”,设置前景色为黑色,选择工具箱中的“画笔工具”,在绘制渐变的图层上涂抹,如图14所示,并设置该图层的图层混合模式为“叠加”。
9、取消选区,在所有层上方新建一个图层“图层3”,设置前景色为黑色,选择工具箱中的“画笔工具”,在绘制渐变的图层上涂抹,如图14所示,并设置该图层的图层混合模式为“叠加”。 10、选择菜单栏中的“图层”“创建剪贴蒙版”命令,得到画面效果和图层调板如图15所示。
10、选择菜单栏中的“图层”“创建剪贴蒙版”命令,得到画面效果和图层调板如图15所示。
11、重复上面的步骤,制作其他的部分,如图16所示。
 12、按住Shift Ctrl键单击“图层1”和“图层8”的图层缩览图以载入其相加后的选区,再按住Ctrl Alt键单击“图层2”“图层4”“图层6”的图层缩览图以得到其相减后的选择,如图17所示。
12、按住Shift Ctrl键单击“图层1”和“图层8”的图层缩览图以载入其相加后的选区,再按住Ctrl Alt键单击“图层2”“图层4”“图层6”的图层缩览图以得到其相减后的选择,如图17所示。 13、在所有图层上方新建一个图层“图层10”,设置前景色的颜色RGB分别为255、117、51,用前景色填充选区,取消选区,画面效果如图18所示。
13、在所有图层上方新建一个图层“图层10”,设置前景色的颜色RGB分别为255、117、51,用前景色填充选区,取消选区,画面效果如图18所示。 14、选择菜单栏中的“滤镜”“模糊”“径向模糊”命令,在弹出的对话框中设置参数如图19所示,
14、选择菜单栏中的“滤镜”“模糊”“径向模糊”命令,在弹出的对话框中设置参数如图19所示, 
画面效果如图20所示。

Ctrl F键再次执行径向模糊操作,效果如图21所示。

15、单击“添加图层蒙版”按钮为“图层9”添加图层蒙版,设置前景色为黑色。选择画笔工具,设置适当的画笔大小,在“图层1”图像的中间涂抹以将其隐藏。
16、复制图层10为图层10副本,并设置图层混合模式为“颜色减淡”,画面效果如图22所示。

17、复制图层10副本两次,得到图层10副本2和图层10副本3,效果如图23所示。
 18、选择工具箱中的“多边形套索工具”,绘制选区并填充黄色,如图24所示。
18、选择工具箱中的“多边形套索工具”,绘制选区并填充黄色,如图24所示。 
选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置半径为最大,调整图层的不透明度,画面效果如图25所示。

19、做好另一个南瓜,最终效果如图26所示。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







