多彩交错管道的制作
来源:不详
作者:佚名
学习:354人次
多彩交错管道的制作作者:王华 来源:印象 1.新建一个500*500PX,分辨率为300的RGB文件.
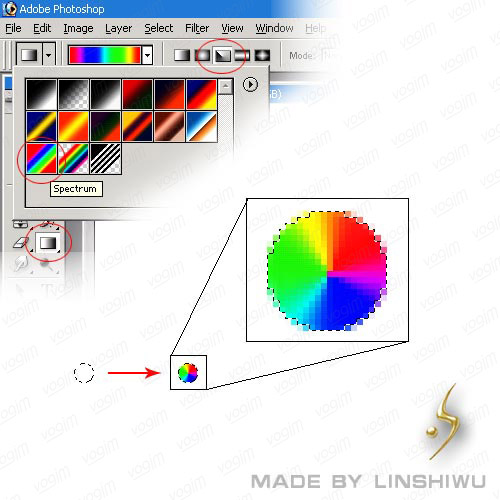
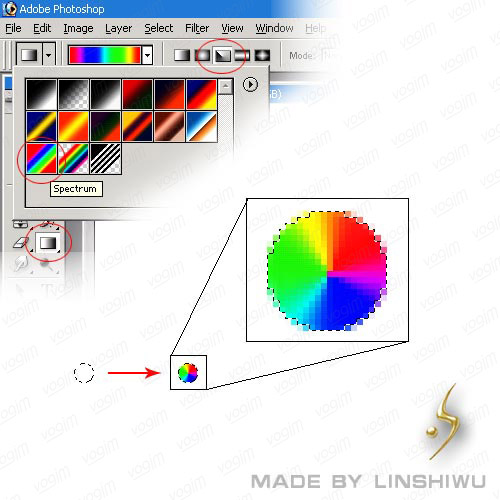
用圆形选框工具画出一个小的圆形选区,用Gradient Tool(渐变工具),选择Angle Gradient(角度渐变),在渐变拾色器中选择"spectrum"。在圆形选区的中心向外拖动,绘出一个如下图所示的圆。

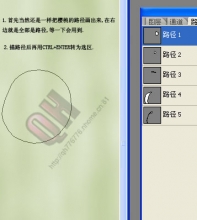
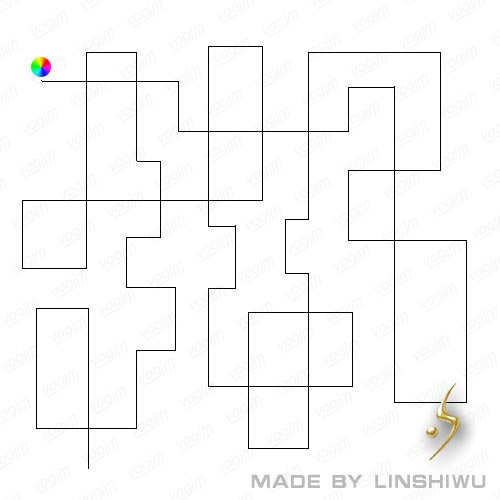
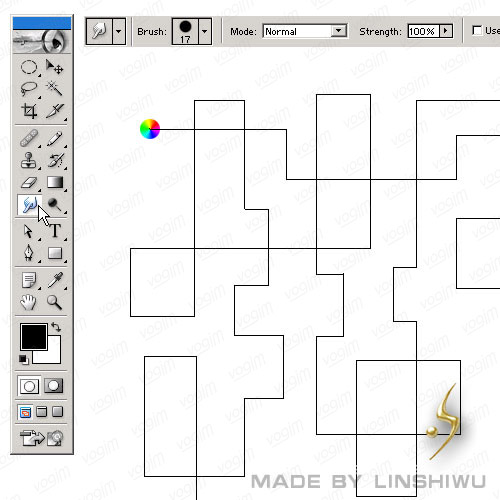
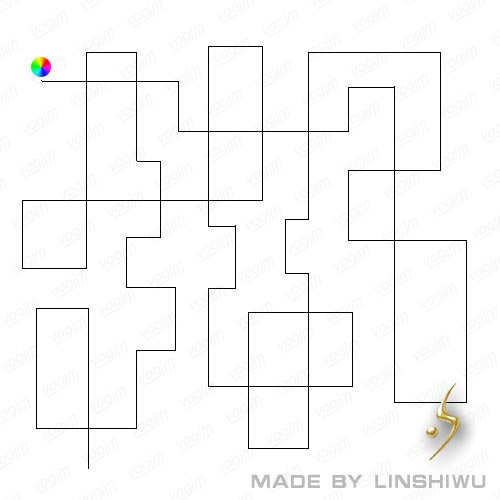
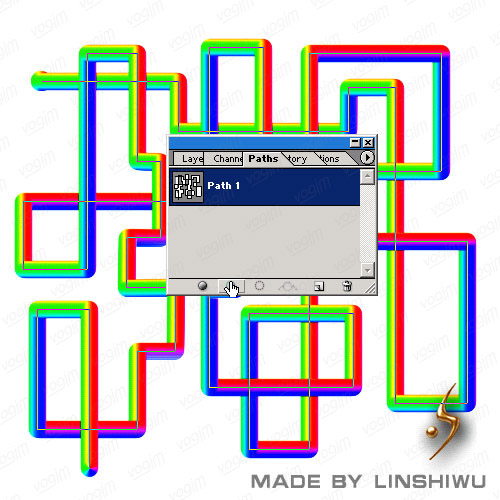
2.按Ctrl+D取消选定,然后打开Path(路径)面板,点击“Create new path(创建新路径)”按钮创建一个路径,再用钢笔工具配合Shift键绘出如下图所示的路径,这个可以自由发挥,想画什么就画什么。

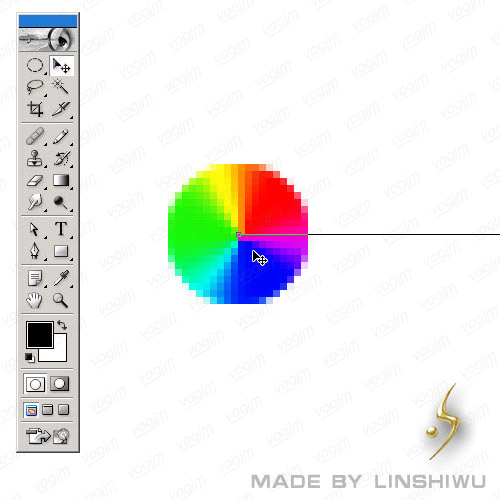
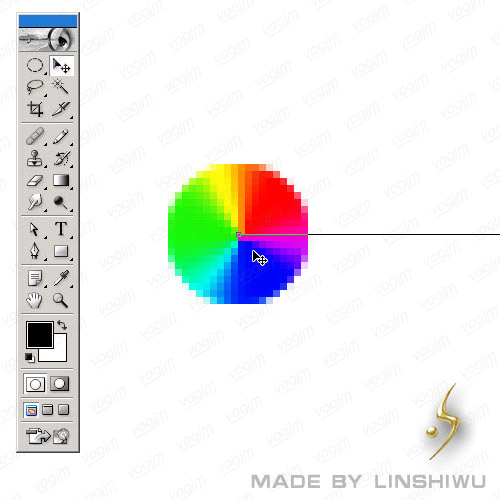
3.把画布放大,用Move Tool(移动工具)把小圆的圆心点与路径的第一个节点重叠。

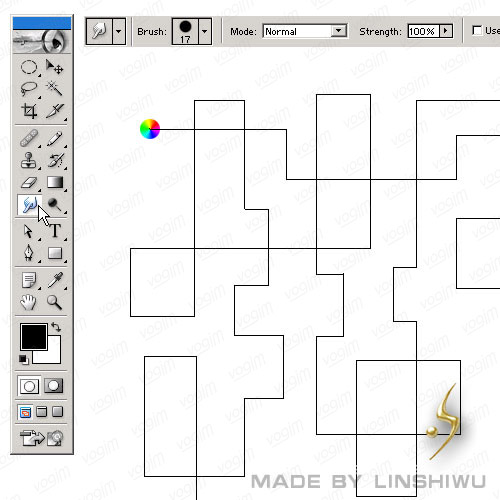
4.选择Smudge Tool(涂抹工具),选择一个实心的画笔,把画笔的大小设得比小圆略小,再把Mode(模式)设为Normal(正常),Strength(强度)设为100。

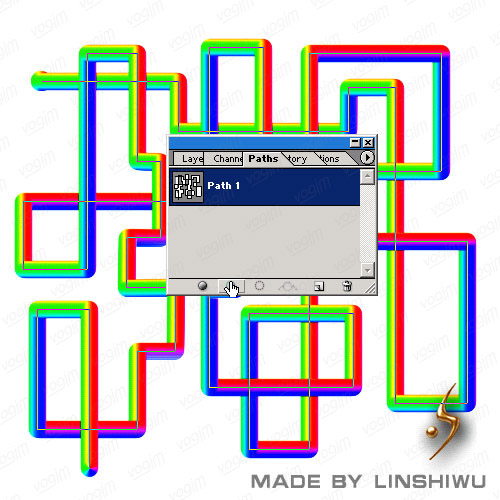
5.在路径面板上选择Path 1,确定当前工具为涂抹工具,然后单击路径面板下面的"Stroke path with brush(用画笔描边路径)"按钮。
可以看到,效果已经出来了,接下来让我们给它加上交错的效果。
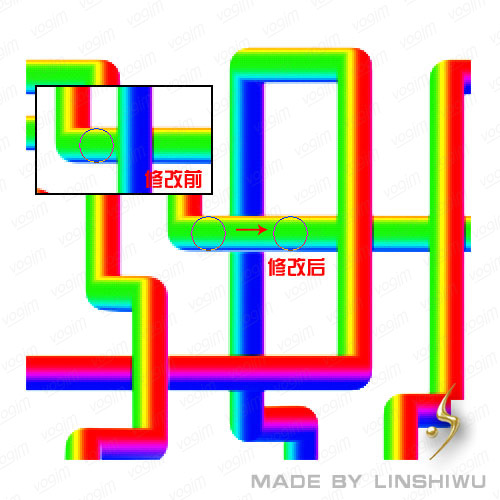
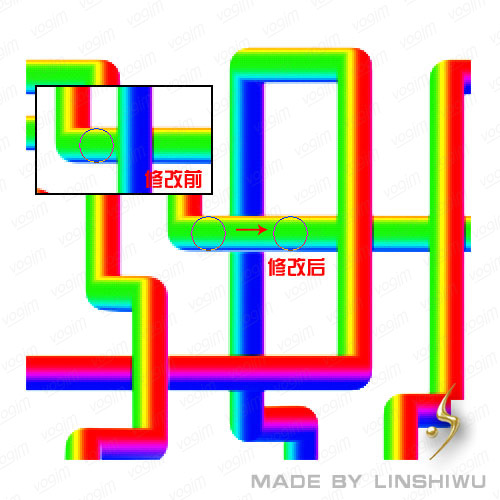
6.还是用Smudge Tool(涂抹工具),在要制作交错效果的管道的左边开始,按住Shift键不放一直拖到右边,如下图。在不同的地方重复几次,就可以做到纵横交错的效果了。
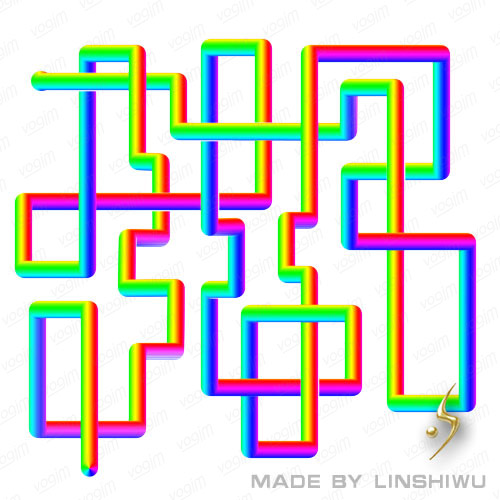
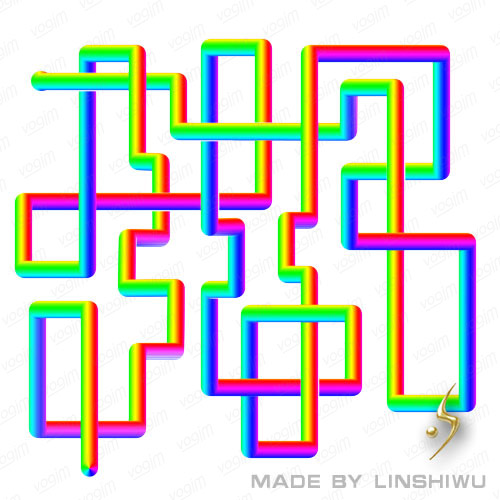
最终效果图~~~~ 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
用圆形选框工具画出一个小的圆形选区,用Gradient Tool(渐变工具),选择Angle Gradient(角度渐变),在渐变拾色器中选择"spectrum"。在圆形选区的中心向外拖动,绘出一个如下图所示的圆。

2.按Ctrl+D取消选定,然后打开Path(路径)面板,点击“Create new path(创建新路径)”按钮创建一个路径,再用钢笔工具配合Shift键绘出如下图所示的路径,这个可以自由发挥,想画什么就画什么。

3.把画布放大,用Move Tool(移动工具)把小圆的圆心点与路径的第一个节点重叠。

4.选择Smudge Tool(涂抹工具),选择一个实心的画笔,把画笔的大小设得比小圆略小,再把Mode(模式)设为Normal(正常),Strength(强度)设为100。

5.在路径面板上选择Path 1,确定当前工具为涂抹工具,然后单击路径面板下面的"Stroke path with brush(用画笔描边路径)"按钮。

可以看到,效果已经出来了,接下来让我们给它加上交错的效果。
6.还是用Smudge Tool(涂抹工具),在要制作交错效果的管道的左边开始,按住Shift键不放一直拖到右边,如下图。在不同的地方重复几次,就可以做到纵横交错的效果了。

最终效果图~~~~
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!