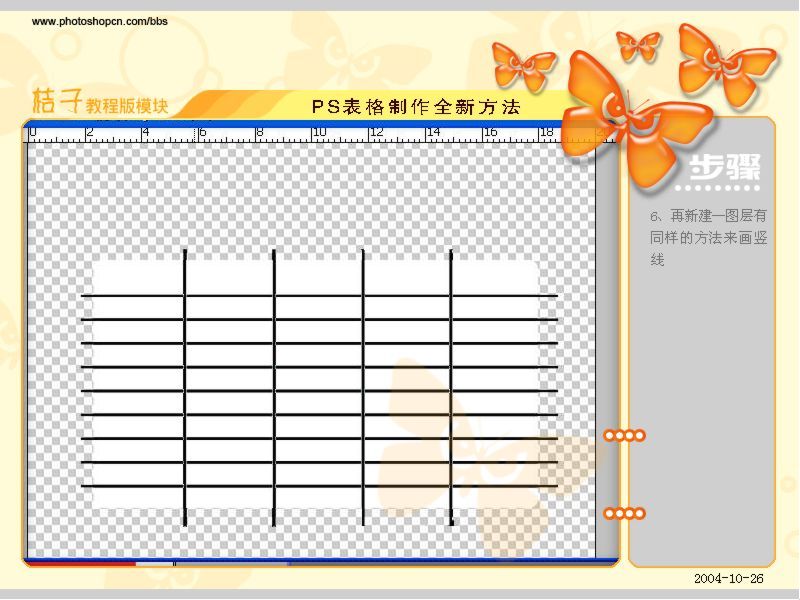
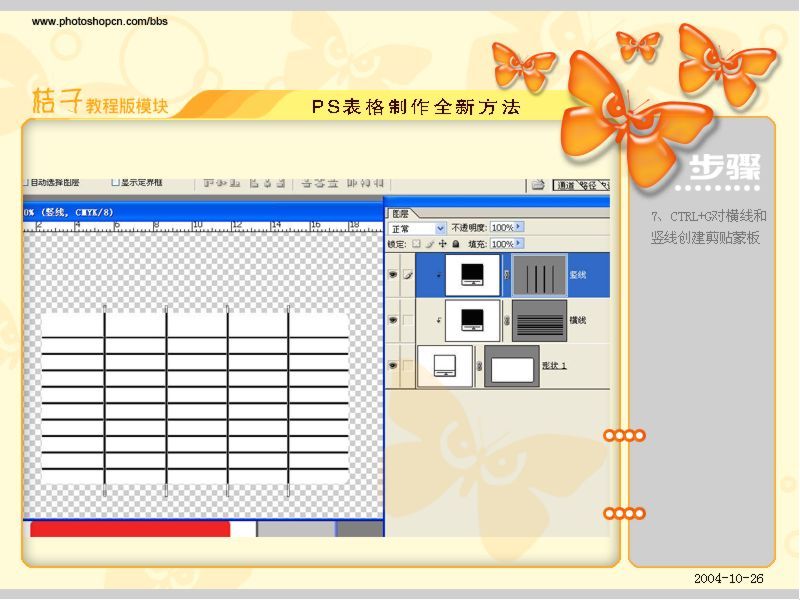
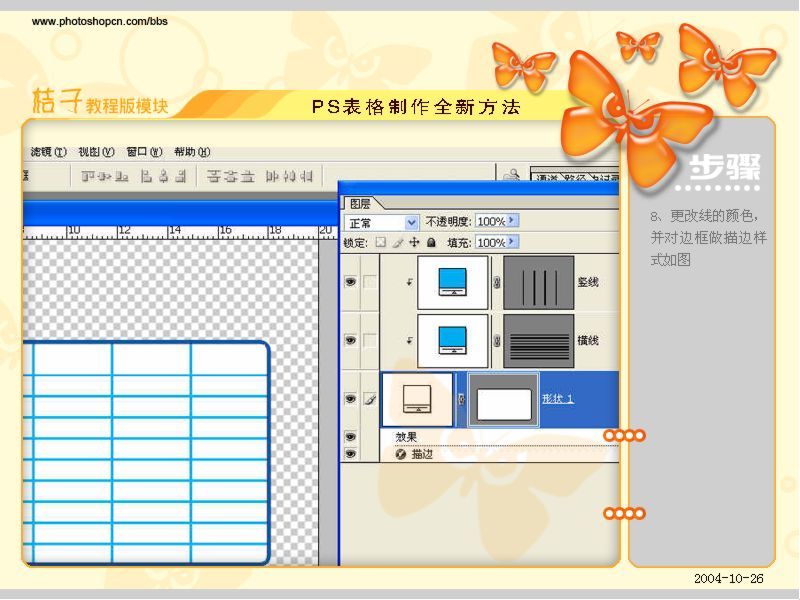
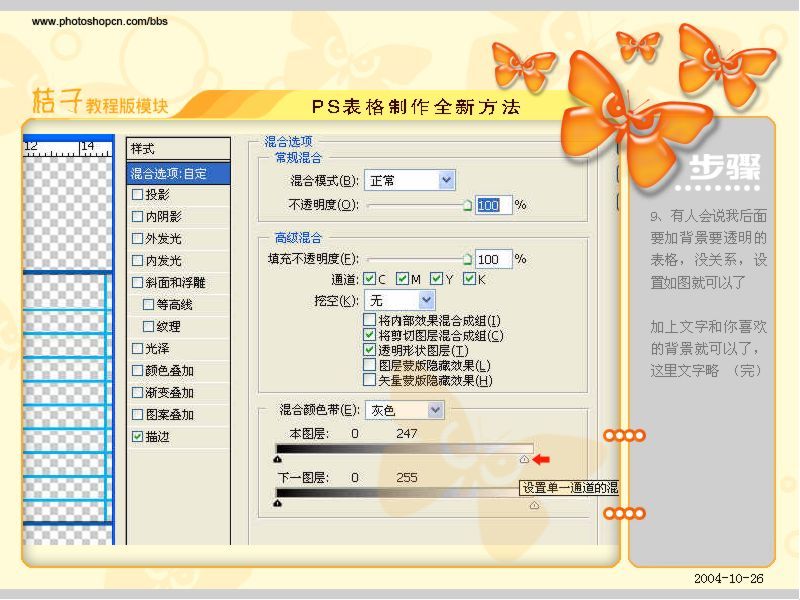
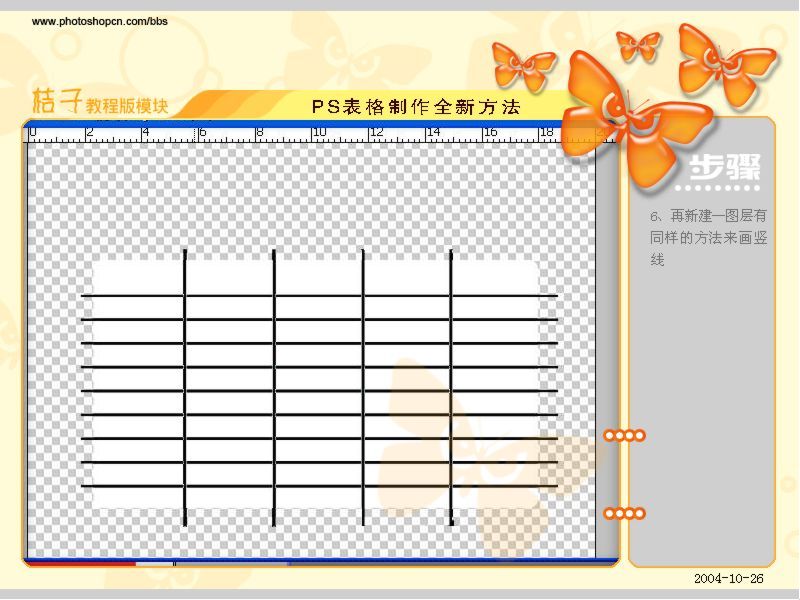
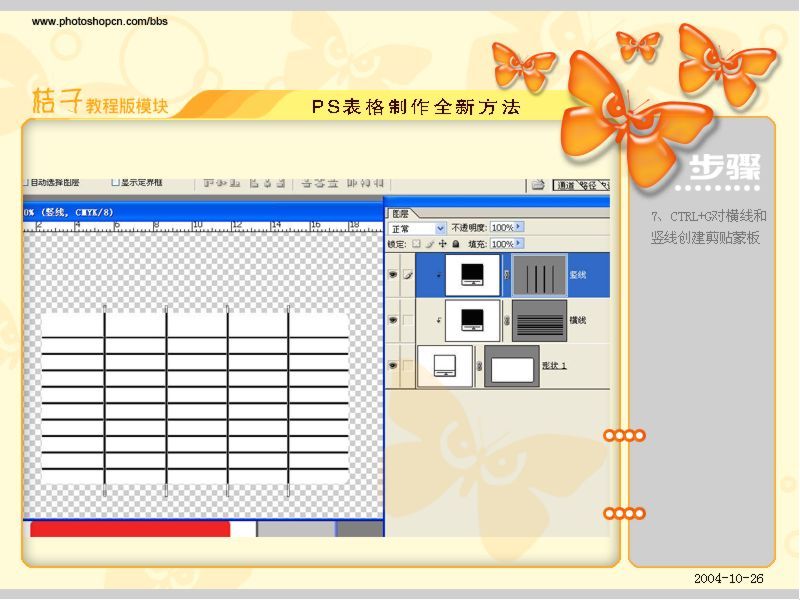
桔子PS表格制作全新方法!
来源:不详
作者:佚名
学习:3122人次
桔子PS表格制作全新方法!作者:桔子香水 来源:Photoshop天空









 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享









 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!