用PS画笔制作多彩边框
来源:不详
作者:佚名
学习:657人次
用PS画笔制作多彩边框本实例是Photoshop的一个小技巧,当大家拍了好多照片之后都喜欢添加好看的边框,这个教程就是给大家讲如何添加自己喜爱的边框。
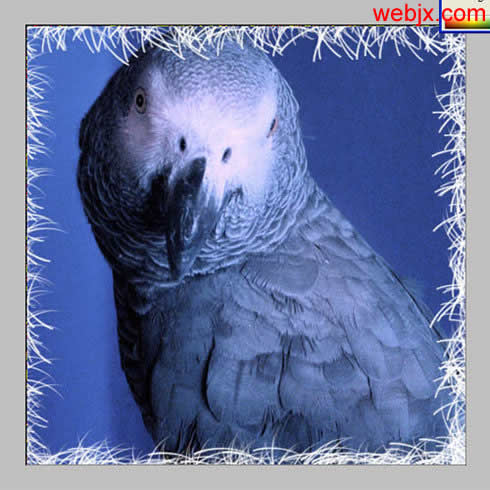
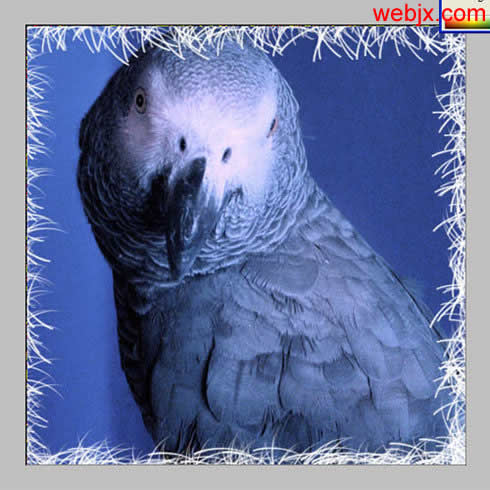
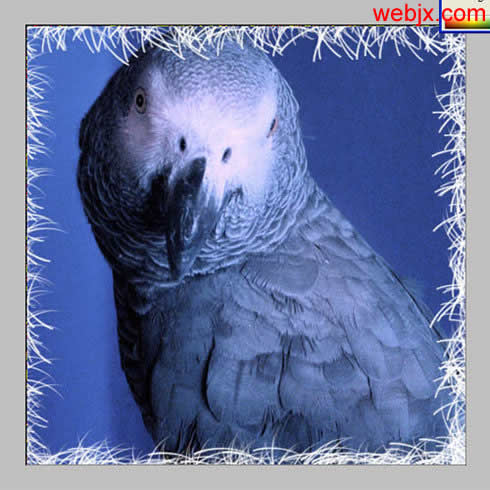
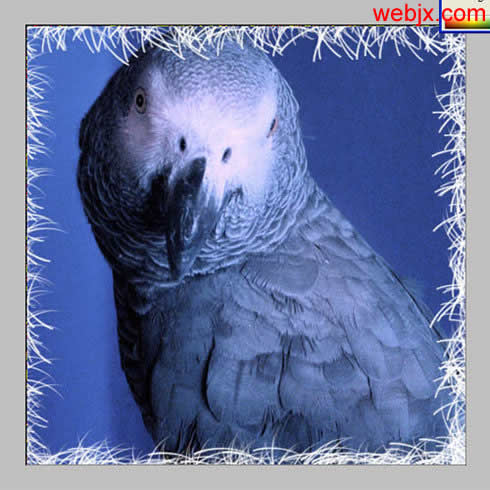
最终效果图

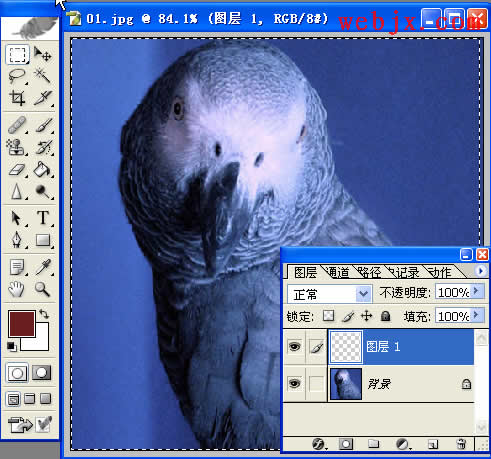
原图

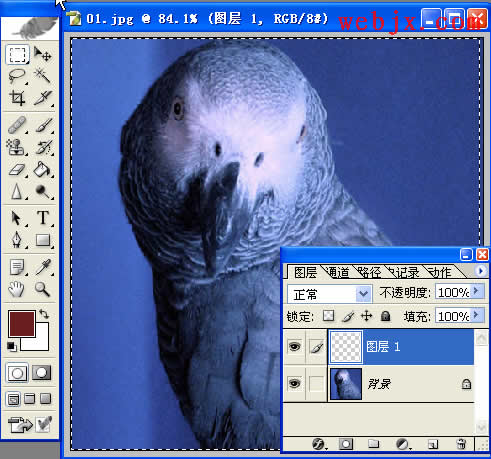
1、用Photoshop打开之后,建立一个新图层,然后使用矩形选区工具选择一个最大范围的矩形选区。

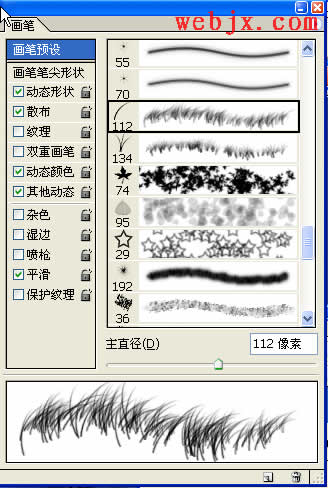
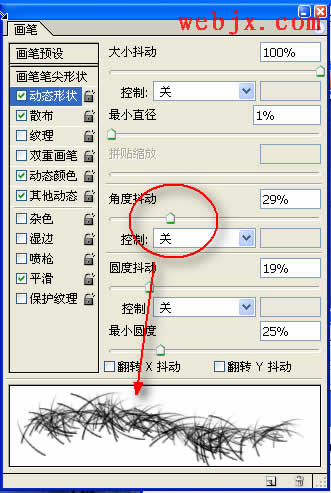
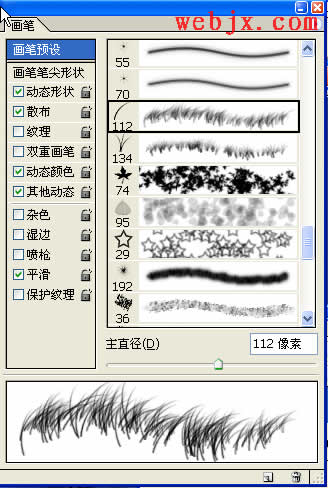
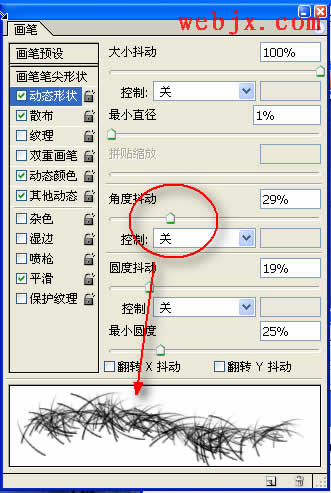
2、然后按F5打开画笔面板,设置如下。


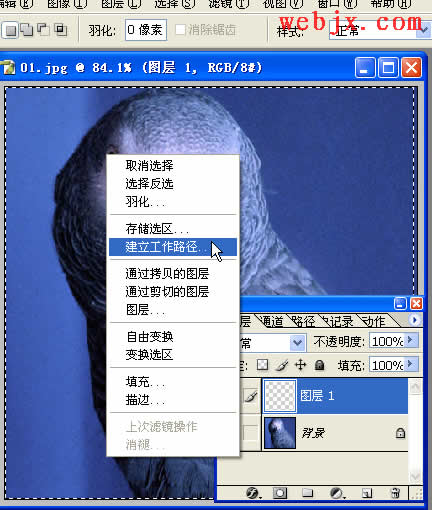
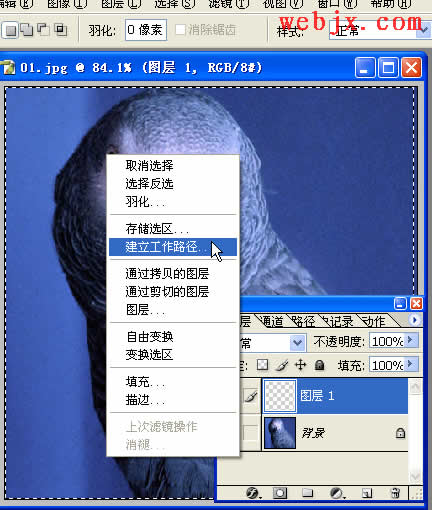
3、选择矩形选区工具,在照片中右击,然后选择“建立工作路径”,在出现的窗口中设置容差值(4-8都可以)。

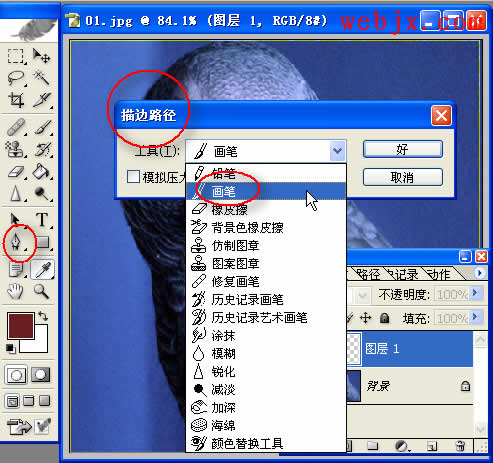
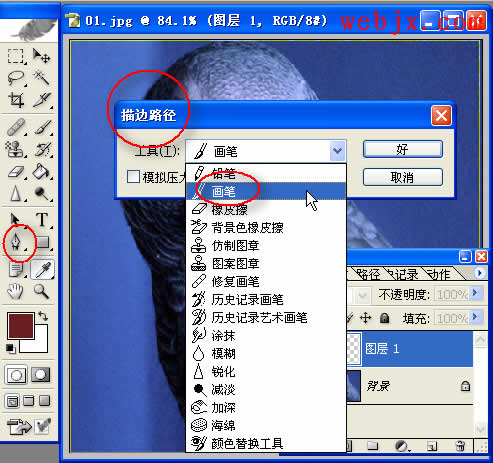
4、最后使用钢笔工具在图片中任意位置右击,选择“描边路径”。

最终效果出现了!

另外一种效果。


最终效果图

原图

1、用Photoshop打开之后,建立一个新图层,然后使用矩形选区工具选择一个最大范围的矩形选区。

2、然后按F5打开画笔面板,设置如下。


3、选择矩形选区工具,在照片中右击,然后选择“建立工作路径”,在出现的窗口中设置容差值(4-8都可以)。

4、最后使用钢笔工具在图片中任意位置右击,选择“描边路径”。

最终效果出现了!

另外一种效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!