Photoshop简单制作超酷彩色光线视觉
来源:不详
作者:佚名
学习:1064人次
Photoshop简单制作超酷彩色光线视觉本教程比较简单,但是有一定的技巧,利用Photoshop滤镜来打造一个超酷的特效,效果还算可以,希望大家喜欢。
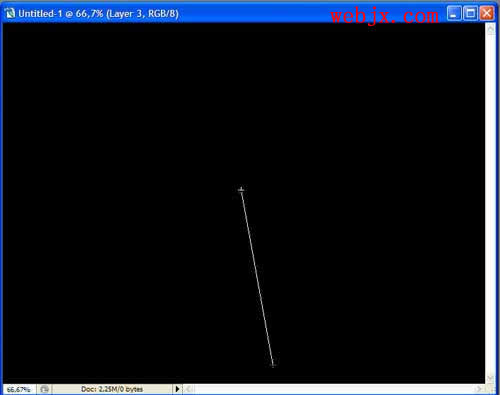
新建黑色背景,然后新建一个空白图层,然后进行黑白渐变填充:

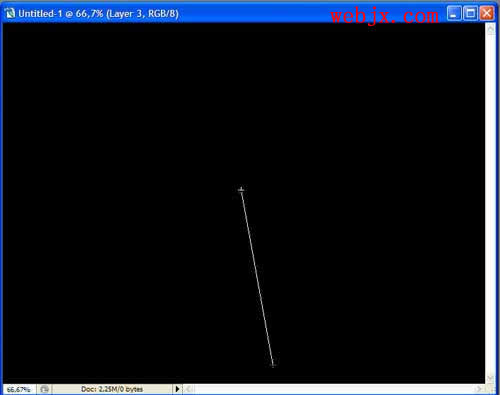
填充的最终结果如下:

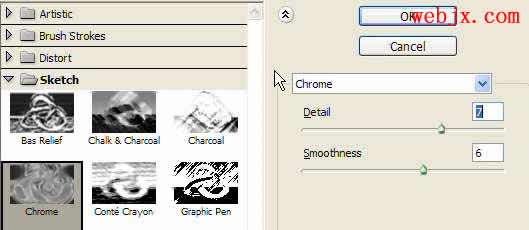
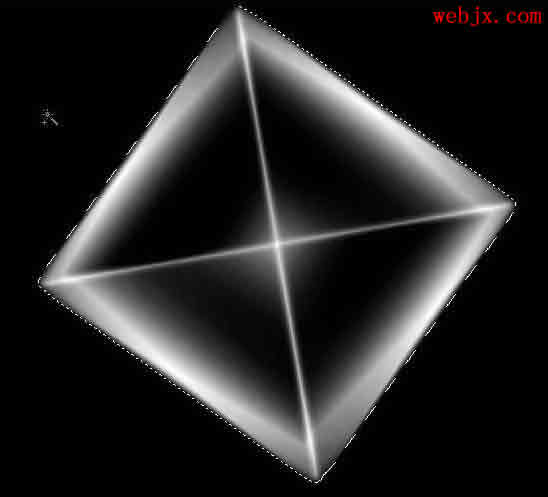
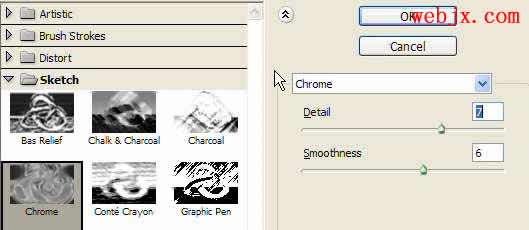
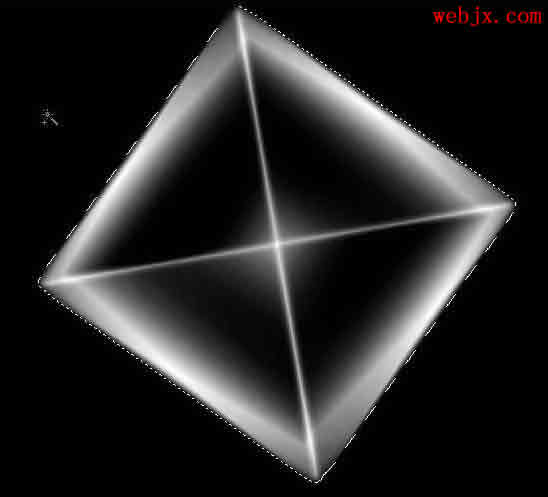
然后执行“滤镜”—〉“Sketch素描”—〉“Chrome珞黄滤镜”:

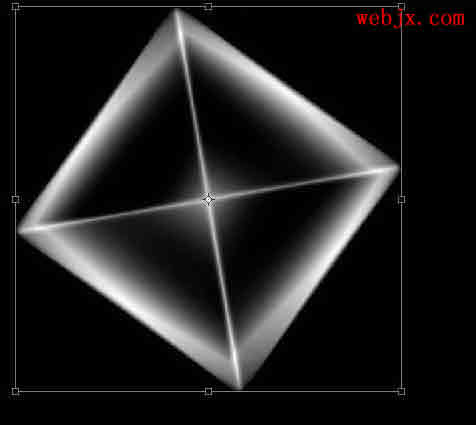
然后使用魔棒工具,容差设置为20,然后做一个选区,然后按del键删除:

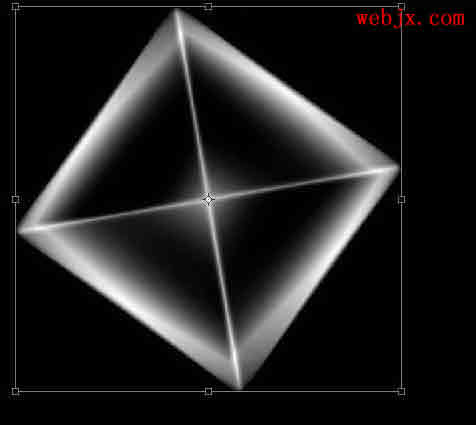
然后旋转:

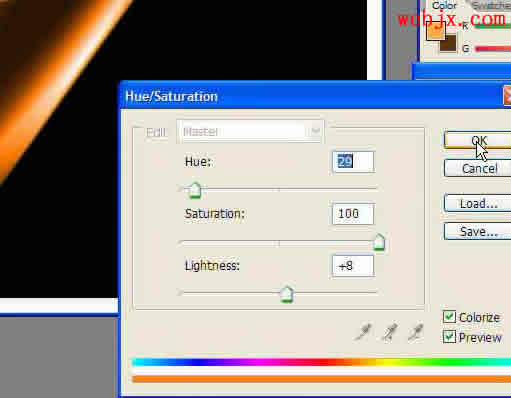
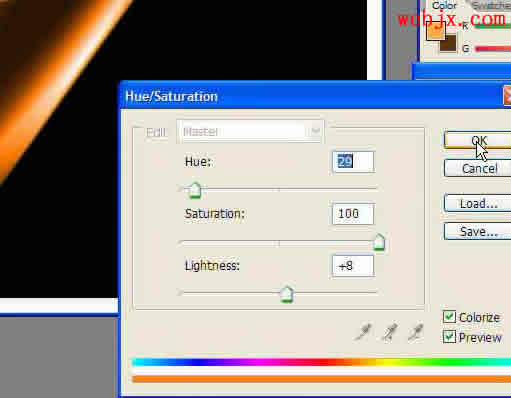
然后上色:

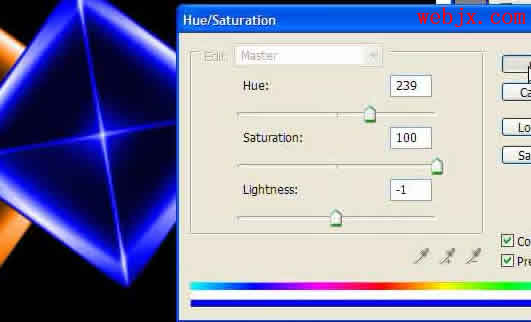
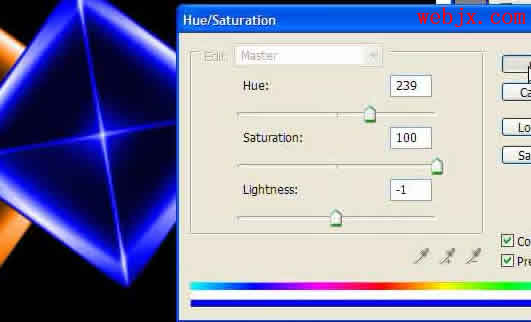
然后复制图层,模式为线性减淡,调整另外一种颜色:

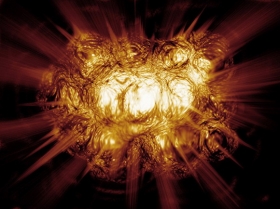
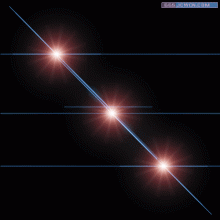
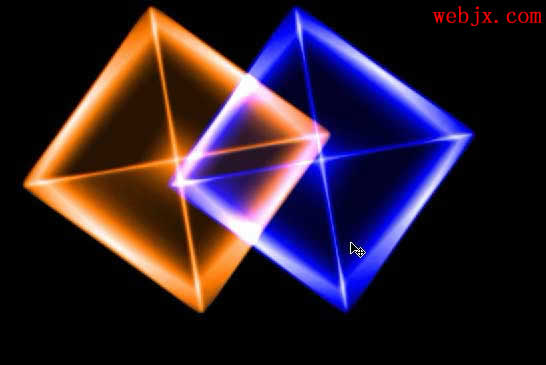
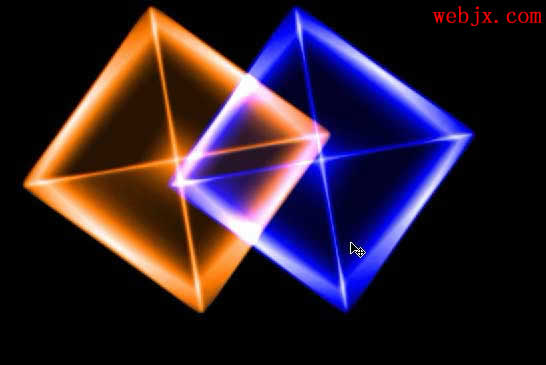
效果如下:

同样方法可以继续来实现:


新建黑色背景,然后新建一个空白图层,然后进行黑白渐变填充:

填充的最终结果如下:

然后执行“滤镜”—〉“Sketch素描”—〉“Chrome珞黄滤镜”:

然后使用魔棒工具,容差设置为20,然后做一个选区,然后按del键删除:

然后旋转:

然后上色:

然后复制图层,模式为线性减淡,调整另外一种颜色:

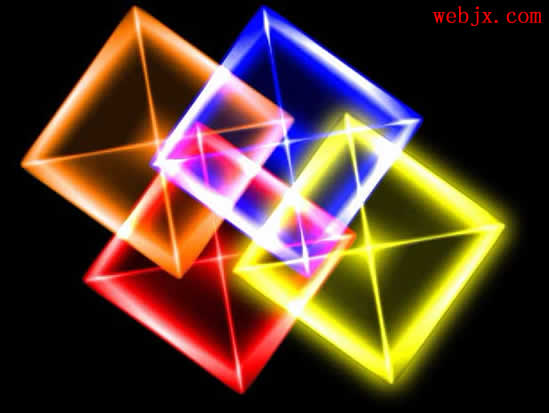
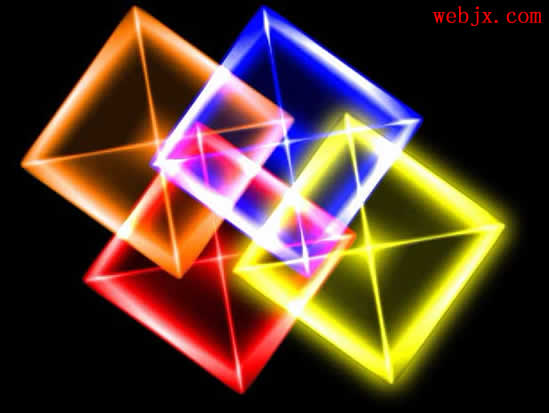
效果如下:

同样方法可以继续来实现:


学习 · 提示
- 发评论 | 交作业 -
最新评论
乐以功成2019-02-12 12:54
32个赞
回复
梁保2011-02-17 07:35
几丝交友网3gg4.com成立于2010年12月,虽然我们起步晚,但起点高,定位高!支持1.0手机2.0手机和电脑三栖访问,以手机wap门户为主,并随时随地全免费服务全球中国人的自我展示、新闻资讯、资源下载和游戏互动交友平台。给丝友非常强烈的“家”的感觉。 在这里,你可以记录你的生活、展示你的才华、展现你的个性、倾诉你的情感、共享你的兴趣。你可以通过手机或电脑上传贴图、照片和文件等,以及丰富的个性化定制,可以让真实的你同时出现在手机网络和电脑网络两个世界里。 几丝为你提供了数十种直接或间接的互动服务方式,让你与其它丝友可以
相关教程
关注大神微博加入>>
网友求助,请回答!