创建绚丽线性图形教程
来源:不详
作者:佚名
学习:709人次
创建绚丽线性图形教程原理:
利用自由形变(Ctrl T)改变路径的宽、高、旋转角度、水平&垂直斜切的值,然后利用Ctrl+Shift+Alt+T(再次变换复制的象素数据并建立一个副本)来变换实现。
现在从简到难举例如说明一下原理的应用,知道了原理应用,效果就是用心和创意的问题了。
例一

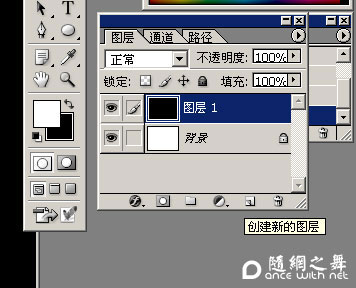
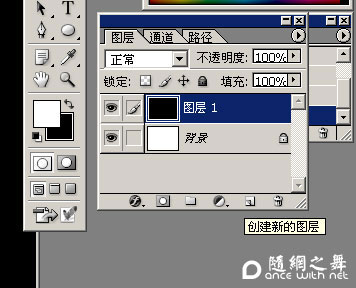
1 . 打开ps,建立一个800×600的图像,设“前景色”为白色,“背景色”为黑色(为了对比强烈),并新建“图层1”填充背景色(Ctrl Delete)。

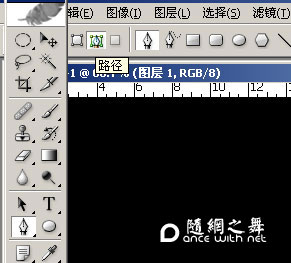
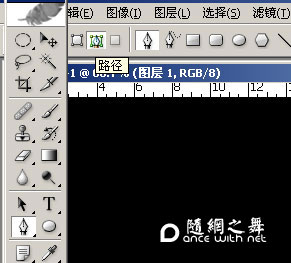
2 . 选择“椭圆工具”,在选项栏中选择“路径”。

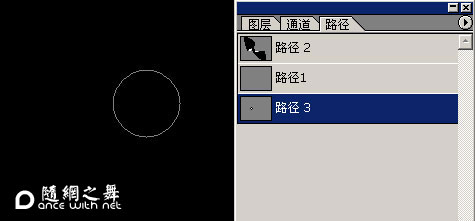
3 . 在“图层面板”中选择“路径”选项卡,新建“路径”,用“椭圆工具”画一个椭圆形“路径1”。

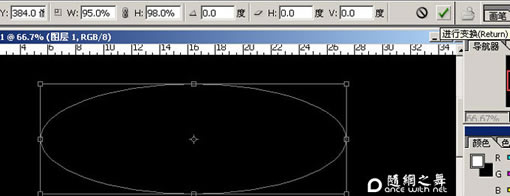
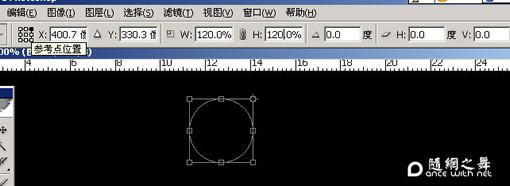
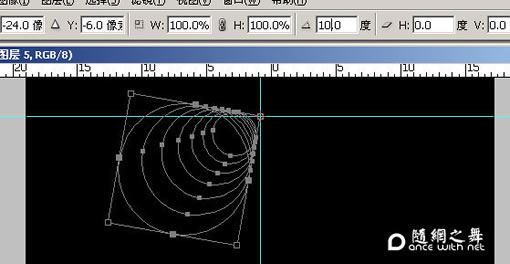
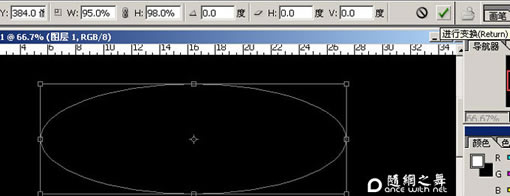
4 . 选择“路径1”,“编辑”->“自由变换路径”(Ctrl T),并设置参数如图,点击确定(Enter)。

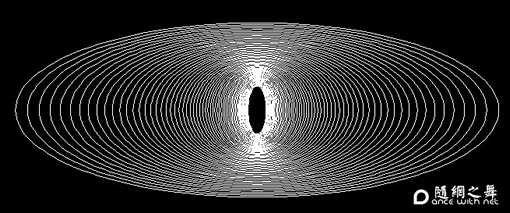
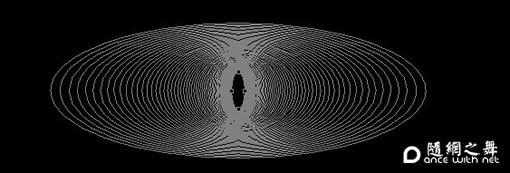
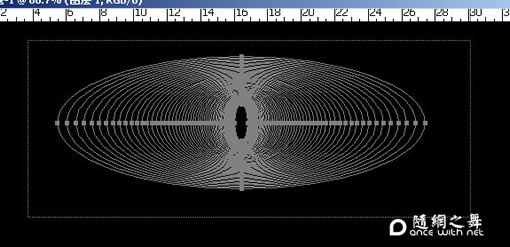
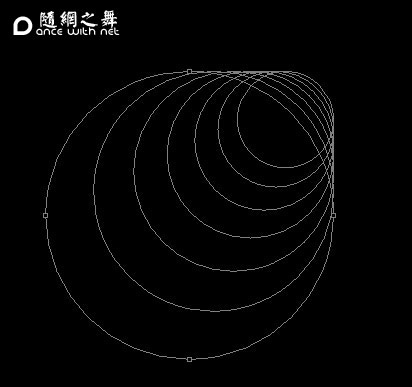
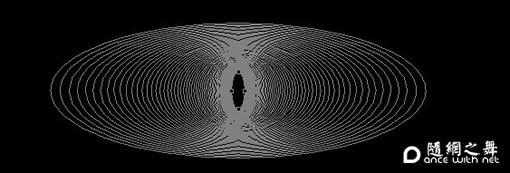
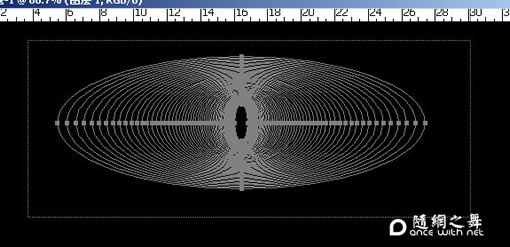
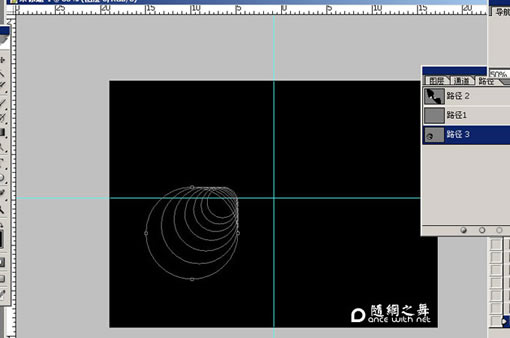
5 . N次按Ctrl+Shift+Alt+T,得到如图:

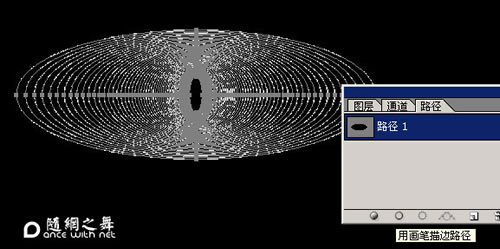
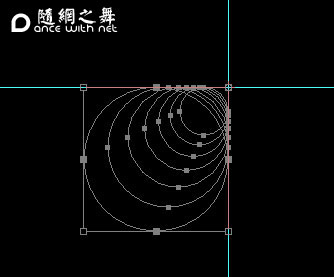
6 . 选择“路径选择工具”,选择所有途径。


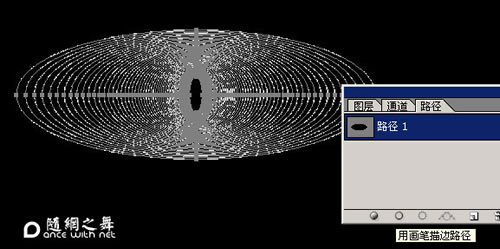
7 . 选择“图层”选项卡,新建“图层2”,再选择“路径”选项卡,“用画笔描边路径”。

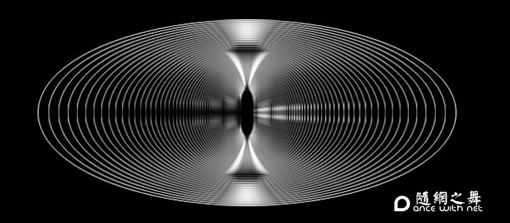
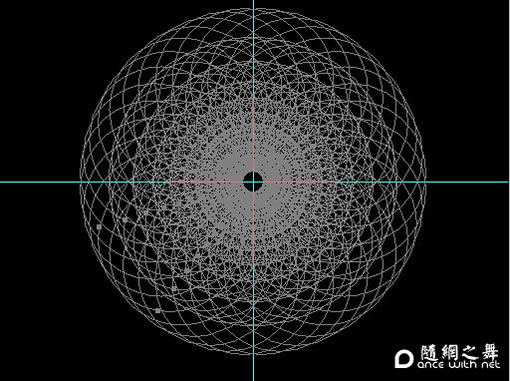
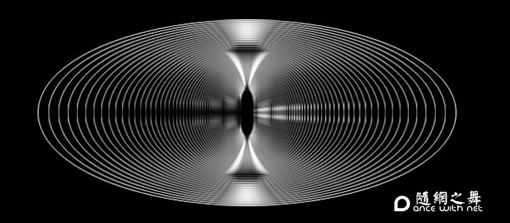
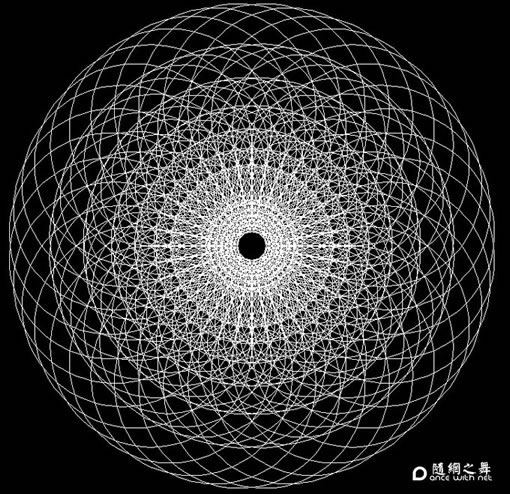
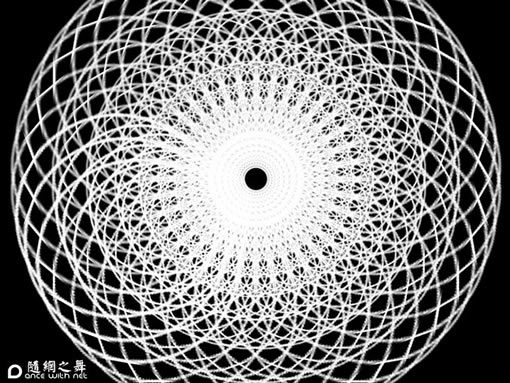
8 . 取消对“路径1”的选择,结果如例一图。
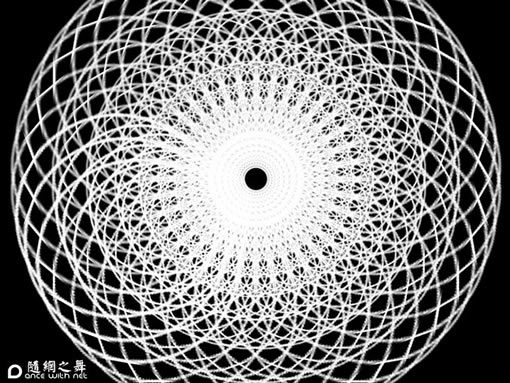
还有一种实现方法原理一样,只是利用“椭圆选择工具”选择椭圆区域,进行“描边”,Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图:

大家会发现,利用描边得到的线性图形变形过程,图形本身的粗细发生了变形,所以两个有些区别,当然各有风味,用于不同的需求下。
注意:利用Ctrl+Shift+Alt+T变换线性图形时,如果线性图形是被选择状态,则新生存的图形在原图形上,否则每次变换则复制变换数据且新建一个图层。
例二

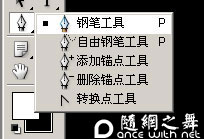
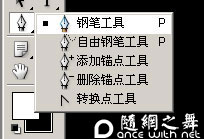
1 . 选择“钢笔工具”。

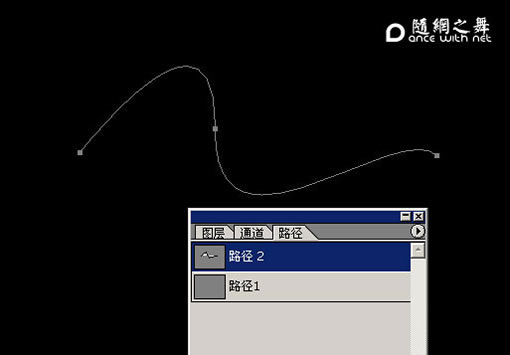
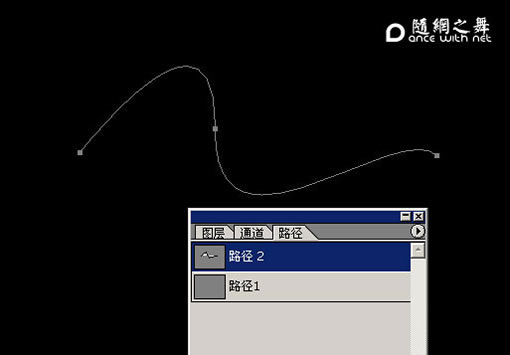
2 . 新建“路径2”,并画直线路径,调整如图。

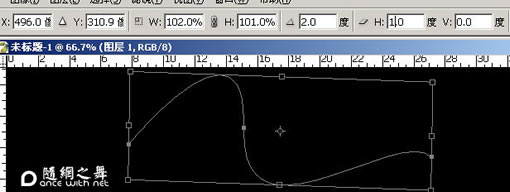
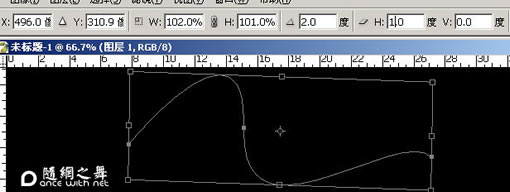
3 . 选择所有路径,Ctrl+T设置参数如图。

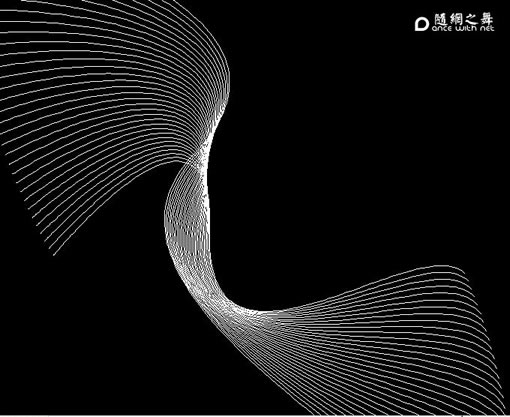
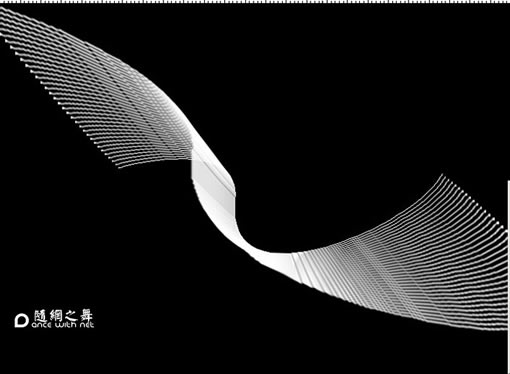
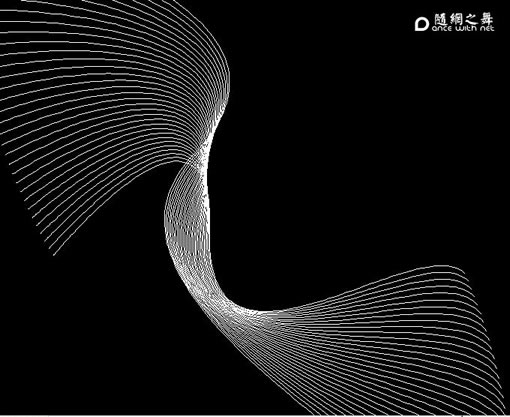
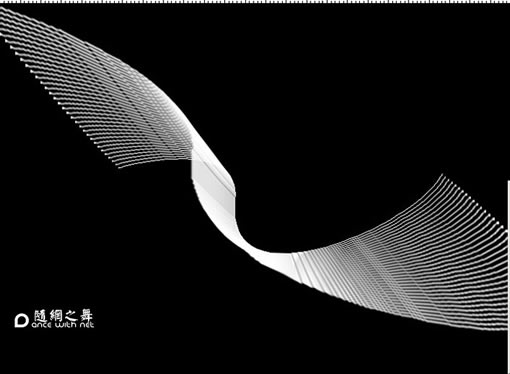
4 . Ctrl+Shift+Alt+T变换,新建“图层3”,运行“用画笔描边路径”,结果如例二图。
另一种方法,就是用“钢笔工具”画路径,然后“用画笔描边路径”,直接在线性图形上运行Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图。这个时候就可以明显发现,外面的线条边的毛糙了。

例三

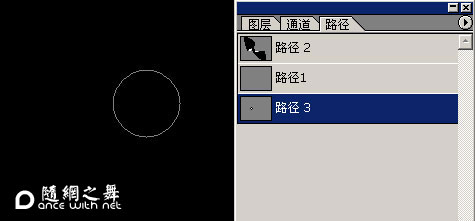
1 . 选择“椭圆工具”,用“椭圆工具”画一个椭圆形“路径3”。

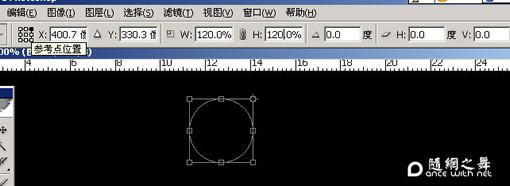
2 . Ctrl T,设置参数如图,注意“参考点位置”的设定。

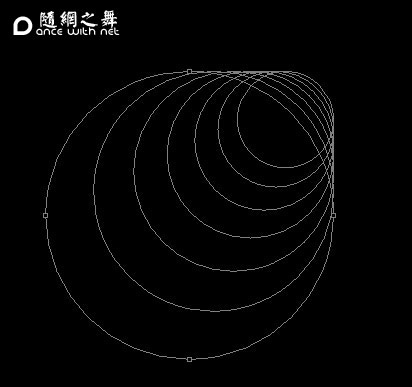
3 . 运行lCtrl+Shift+Alt+T变换,结果如图。

4. “视图”->“标尺”(Ctrl R),设置中心参考线如图。

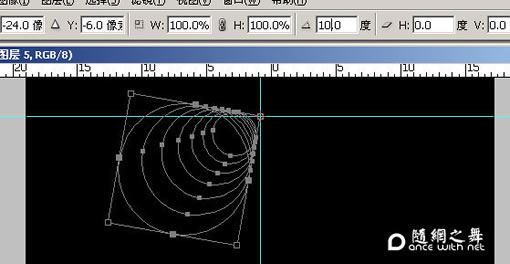
5 . 选择所有的路径,Ctrl T,调整变换“参考点位置”,并设置参数如图。


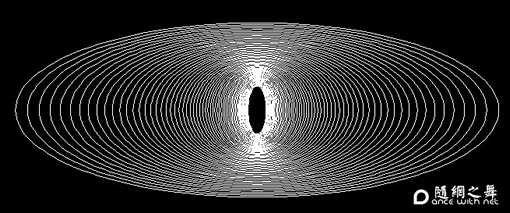
6 . 运行lCtrl+Shift+Alt+T变换,然后新建图层,“用画笔描边路径”,结果如图:

同样也存在利用“椭圆选择工具”选择椭圆区域,进行“描边”,Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图:

总结
路径不仅控制了变换过程中线条出现的锯齿和变形,而且也有更多的灵活性,笔的样式多样可以产生多样的图形。
通过改变自由变换的参数,建立多种不同的图形组合,循环利用Ctrl+T和Ctrl+Shift+Alt+T,可以产生很多绚丽的线条效果。

利用自由形变(Ctrl T)改变路径的宽、高、旋转角度、水平&垂直斜切的值,然后利用Ctrl+Shift+Alt+T(再次变换复制的象素数据并建立一个副本)来变换实现。
现在从简到难举例如说明一下原理的应用,知道了原理应用,效果就是用心和创意的问题了。
例一

1 . 打开ps,建立一个800×600的图像,设“前景色”为白色,“背景色”为黑色(为了对比强烈),并新建“图层1”填充背景色(Ctrl Delete)。

2 . 选择“椭圆工具”,在选项栏中选择“路径”。

3 . 在“图层面板”中选择“路径”选项卡,新建“路径”,用“椭圆工具”画一个椭圆形“路径1”。

4 . 选择“路径1”,“编辑”->“自由变换路径”(Ctrl T),并设置参数如图,点击确定(Enter)。

5 . N次按Ctrl+Shift+Alt+T,得到如图:

6 . 选择“路径选择工具”,选择所有途径。


7 . 选择“图层”选项卡,新建“图层2”,再选择“路径”选项卡,“用画笔描边路径”。

8 . 取消对“路径1”的选择,结果如例一图。
还有一种实现方法原理一样,只是利用“椭圆选择工具”选择椭圆区域,进行“描边”,Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图:

大家会发现,利用描边得到的线性图形变形过程,图形本身的粗细发生了变形,所以两个有些区别,当然各有风味,用于不同的需求下。
注意:利用Ctrl+Shift+Alt+T变换线性图形时,如果线性图形是被选择状态,则新生存的图形在原图形上,否则每次变换则复制变换数据且新建一个图层。
例二

1 . 选择“钢笔工具”。

2 . 新建“路径2”,并画直线路径,调整如图。

3 . 选择所有路径,Ctrl+T设置参数如图。

4 . Ctrl+Shift+Alt+T变换,新建“图层3”,运行“用画笔描边路径”,结果如例二图。
另一种方法,就是用“钢笔工具”画路径,然后“用画笔描边路径”,直接在线性图形上运行Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图。这个时候就可以明显发现,外面的线条边的毛糙了。

例三

1 . 选择“椭圆工具”,用“椭圆工具”画一个椭圆形“路径3”。

2 . Ctrl T,设置参数如图,注意“参考点位置”的设定。

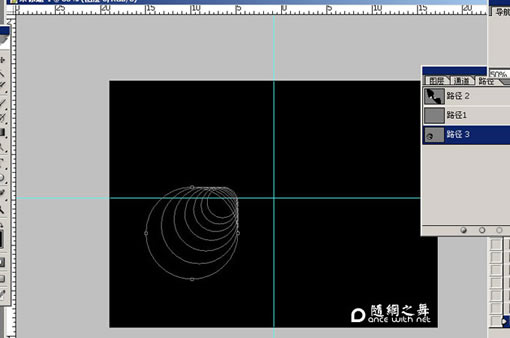
3 . 运行lCtrl+Shift+Alt+T变换,结果如图。

4. “视图”->“标尺”(Ctrl R),设置中心参考线如图。

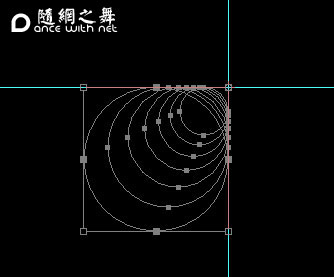
5 . 选择所有的路径,Ctrl T,调整变换“参考点位置”,并设置参数如图。


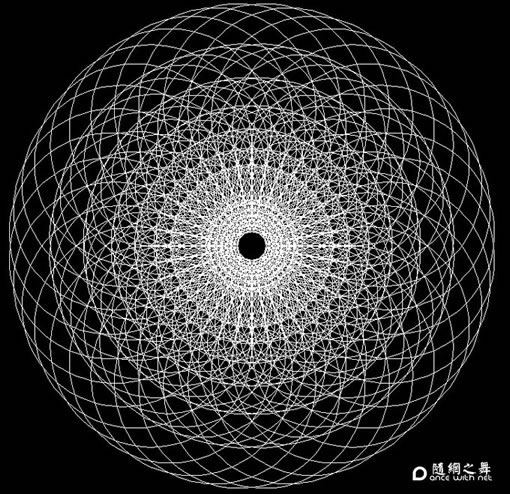
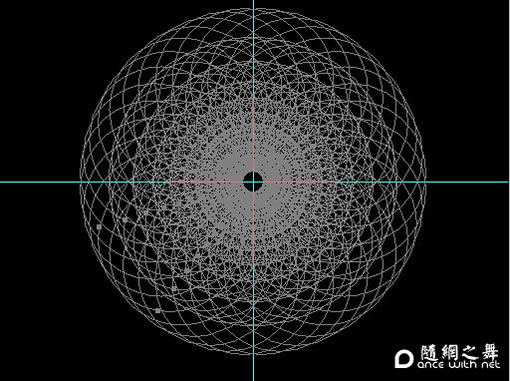
6 . 运行lCtrl+Shift+Alt+T变换,然后新建图层,“用画笔描边路径”,结果如图:

同样也存在利用“椭圆选择工具”选择椭圆区域,进行“描边”,Ctrl+T设置参数,Ctrl+Shift+Alt+T变换,结果如图:

总结
路径不仅控制了变换过程中线条出现的锯齿和变形,而且也有更多的灵活性,笔的样式多样可以产生多样的图形。
通过改变自由变换的参数,建立多种不同的图形组合,循环利用Ctrl+T和Ctrl+Shift+Alt+T,可以产生很多绚丽的线条效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!