绚丽 Photoshop打造玻璃效果文字
来源:不详
作者:佚名
学习:509人次
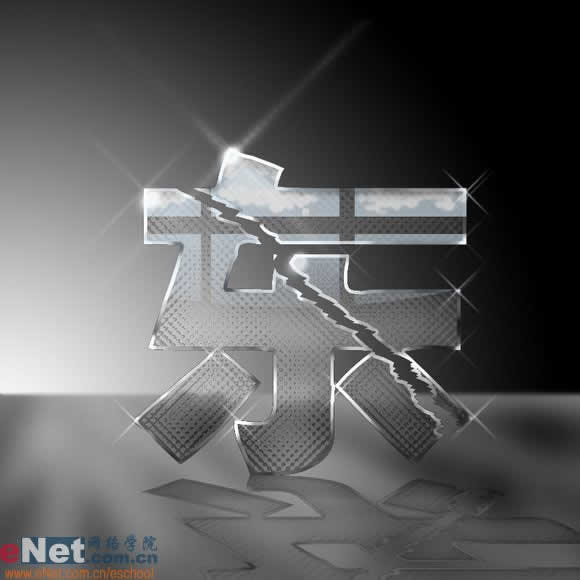
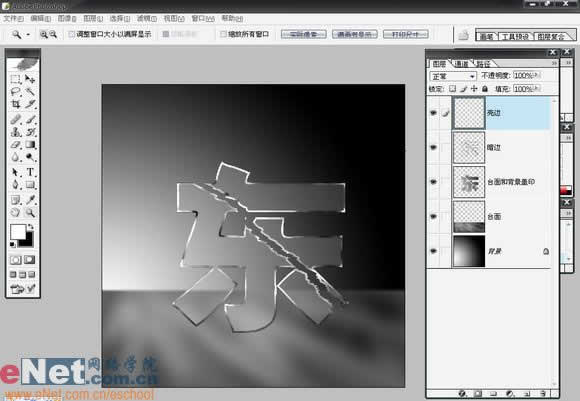
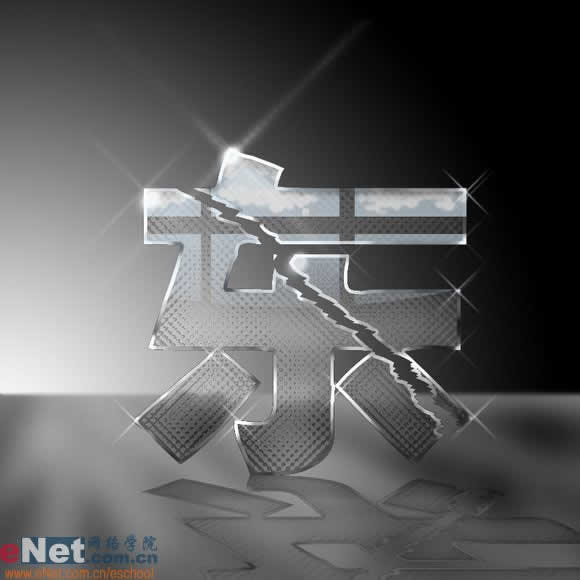
效果图


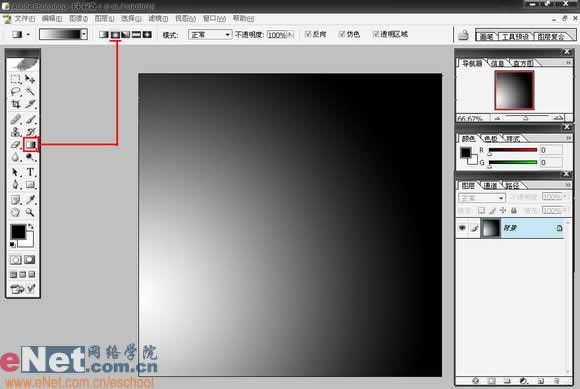
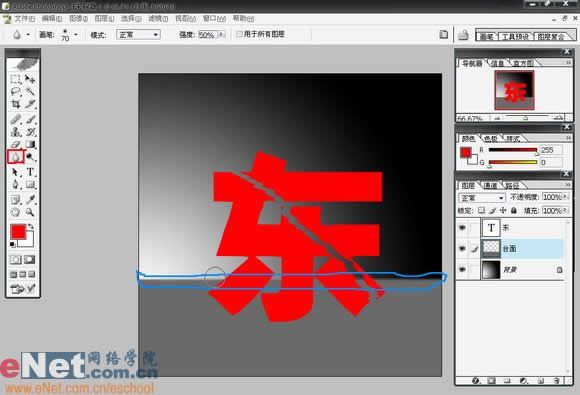
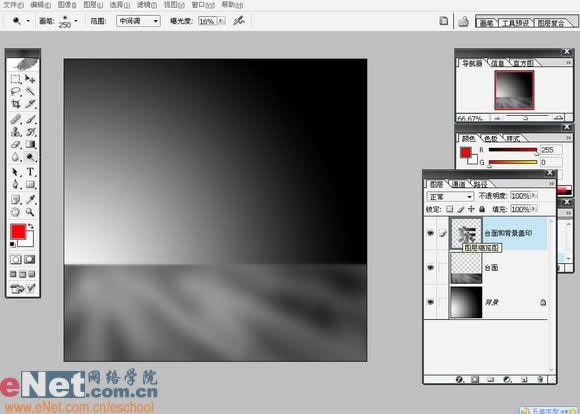
一、在背景层中用渐变

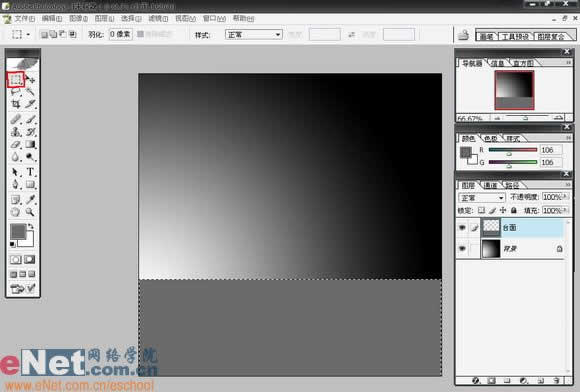
二、新建一个台面层,用矩形选框工具拉出一个范围,并填上灰色。



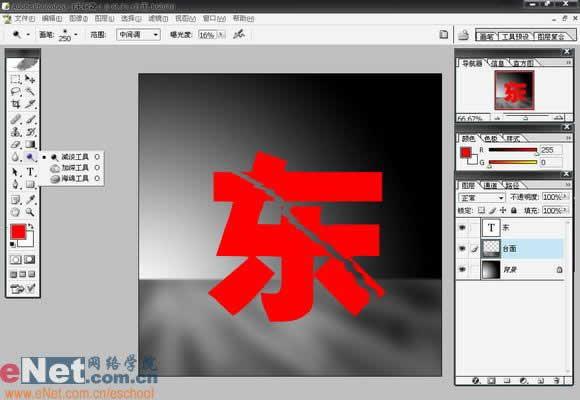
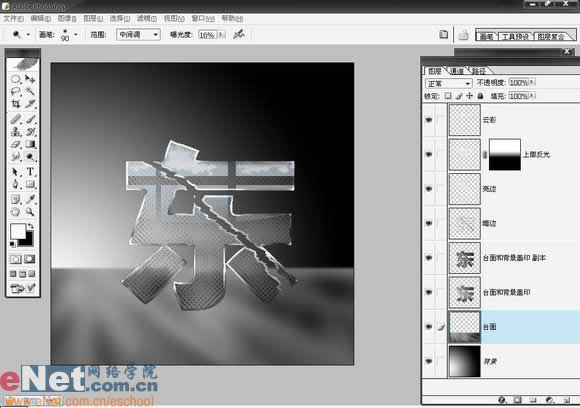
五、将“台面”层进行大致的光效处理。可以使用“加深”、“减淡”工具。



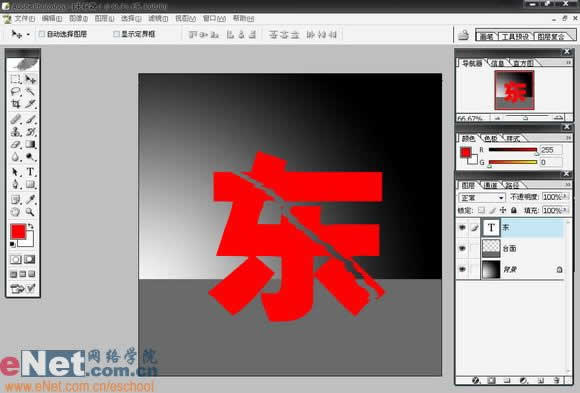
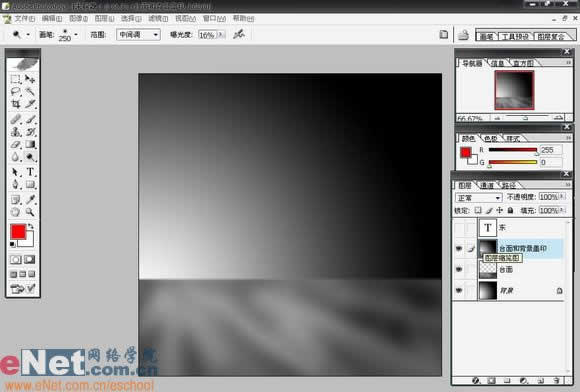
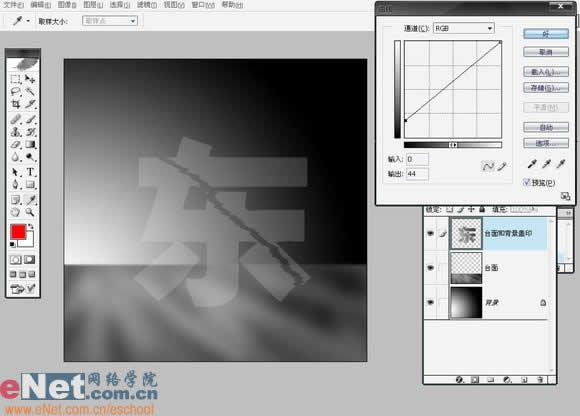
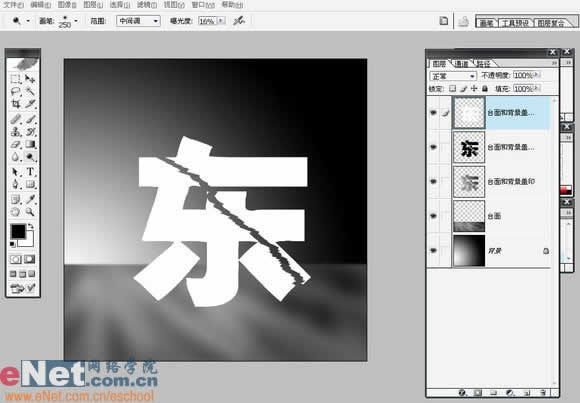
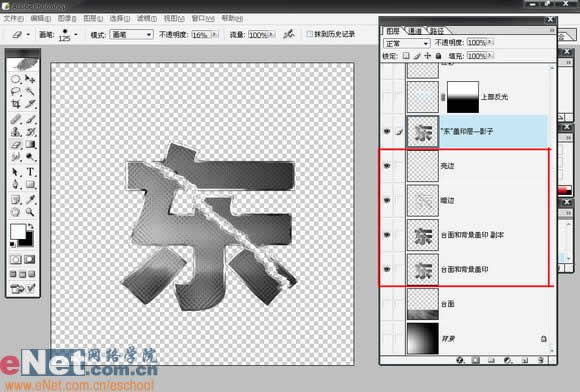
八、删除文字层后,并没发现有文字,这是因为字和其后面的背景是同一个颜色,所以湮没在背景中了。下面是要将其呈现出来。



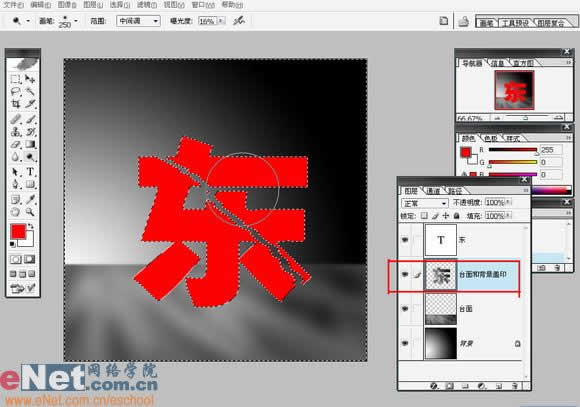
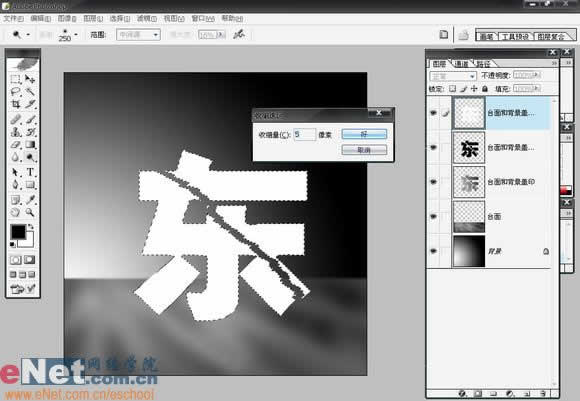
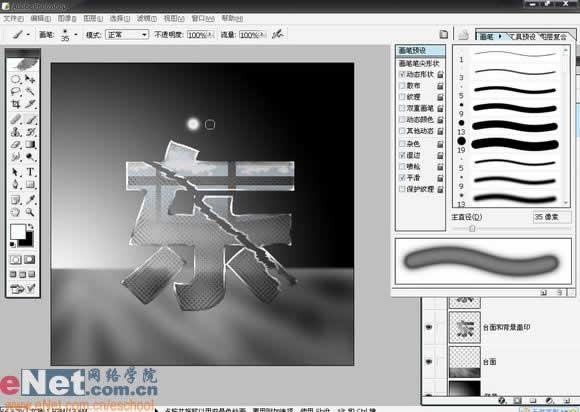
十一、载入“东”的选区,收缩一定量的



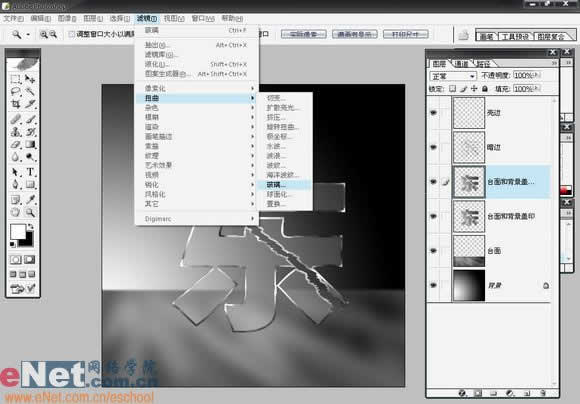
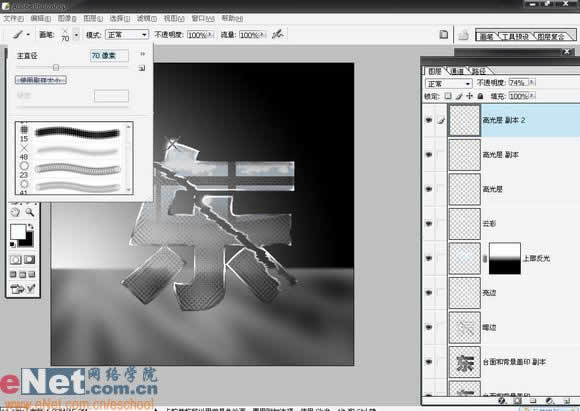
十四、再复制一次“台面和背景盖印”层,并对其使用扭曲/玻璃


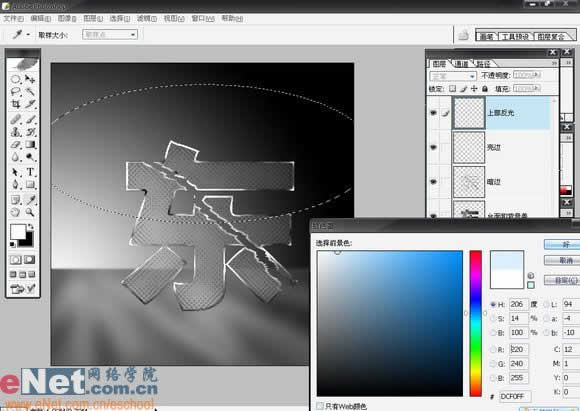
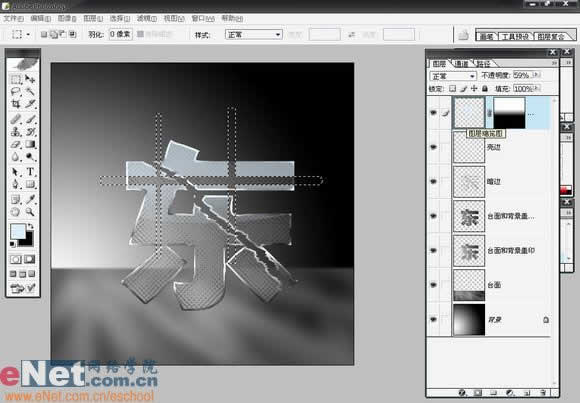
十七、在图层(不是蒙板)上点击一下,用矩形选区相加模式作出如图选区,并删除其中色块。

十八、用椭圆选区相加模式,得出如图选区。



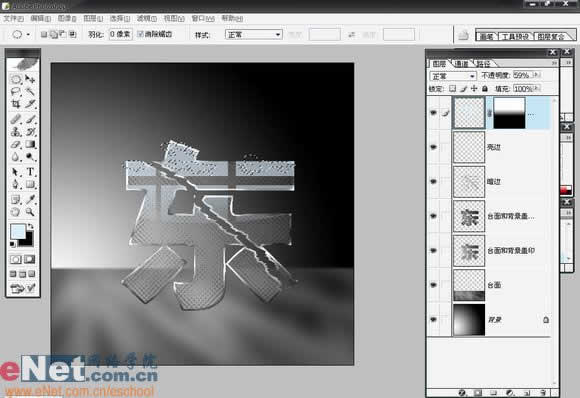
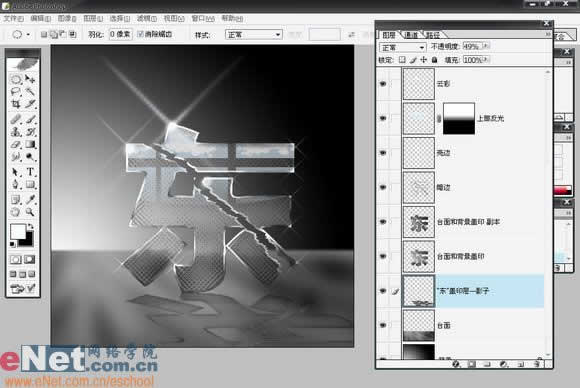
二十一、修整如图所示。



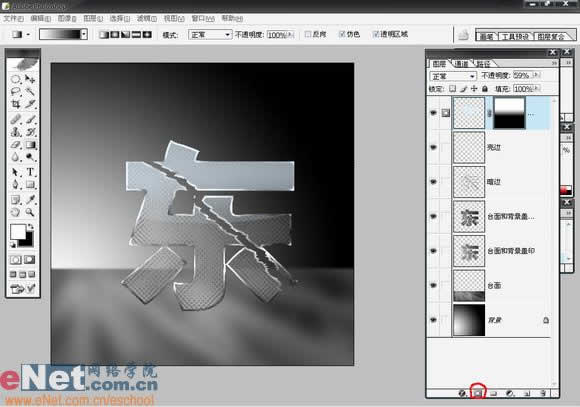
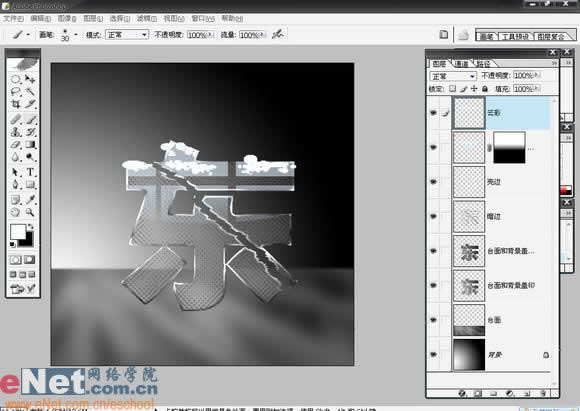
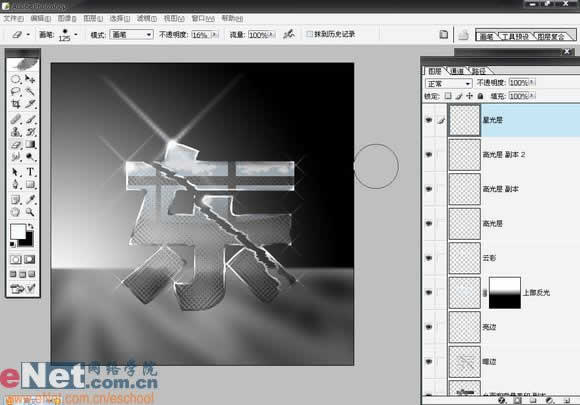
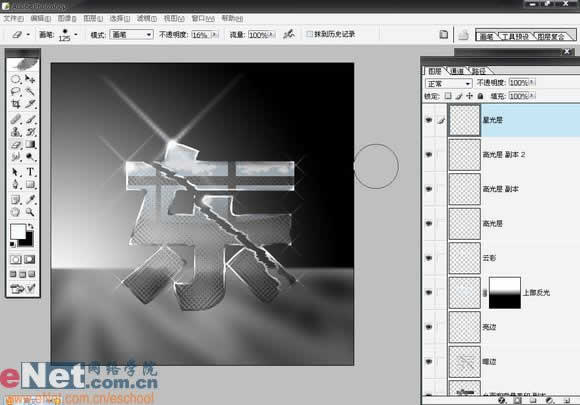
二十三、复制高光层,移动到不同地方,做出效果。



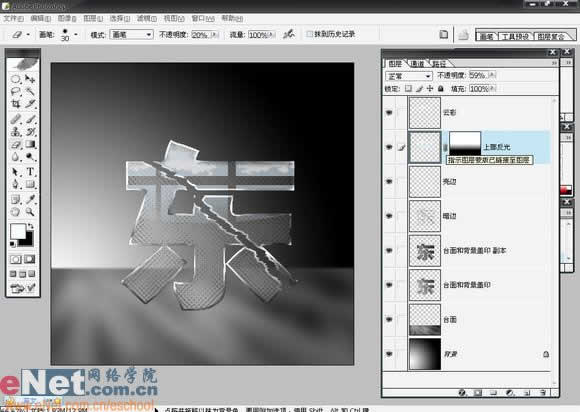
二十六、盖印如图所示的四个层。


 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







