使用Photoshop制作环形文字
来源:不详
作者:佚名
学习:22052人次
使用Photoshop制作环形文字
虽然photoshop增加了文字变形功能,但是只能把文字转成半环形,如果我们想把文字做成完整的环形该怎么办呢?这篇教程就为大家介绍如何用PHOTOSHOP自带滤镜——极坐标滤镜来制作环形文字。
1. 体会极坐标
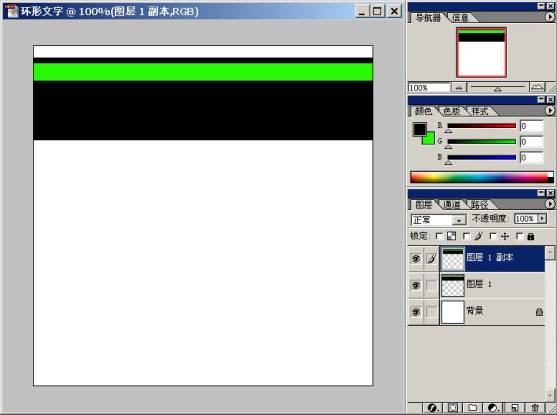
首先启动PHOTOSHOP,选择新建,将新建对话框设置如图1所示,注意所建图象的长宽要相等,这样我们才能得到一个正圆的环形。

打开图层面板,单击新建图层上新建一个图层,选择区域填充颜色如图2所示,然后按住图层1拖到复制图层上进行复制,完成后如图2。

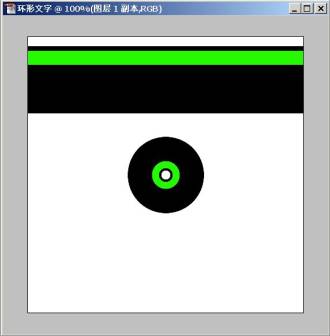
下面我们将对图层1副本应用极坐标,选择滤镜—扭曲—极坐标,在弹出的极坐标对话框中选择"平面坐标到极坐标",结果如图3。现在我们可以得到一些规律,从画布的顶部到所绘条纹的顶部决定环形内半径,而条纹的宽度决定了环形的宽度,并且应用极坐标以后它们的宽度都压缩了50%左右。

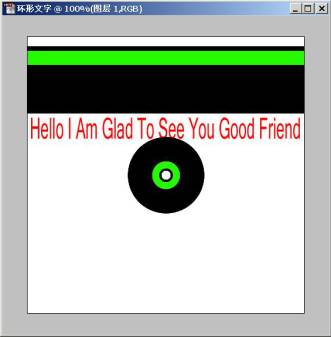
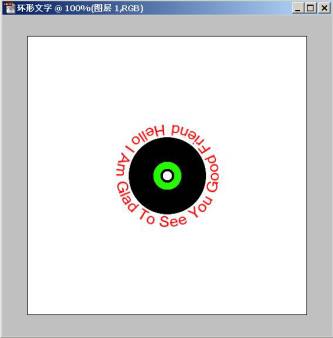
选择文字工具,输入一段文字或字母将字符面板设置如图4所示,因为应用极坐标后图形的高度会被压低,所以我们将文本的高度比设为200%,完成后将文本移动至如图5所示。使用合并链接图层命令将文本图层与图层1合并,然后对合并后的图层应用极坐标,就可以得到我们想要的环形文字了,如图6.如果我们在未合并图层前先对文本图层应用一些图层样式,比如阴影,浮雕等,然后再合并,执行极坐标命令,这样我们可以得到效果更酷的环形文字了。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







