超酷黄金喜字
来源:不详
作者:佚名
学习:511人次
超酷黄金喜字本教程为中国教程网版主物是人非原创
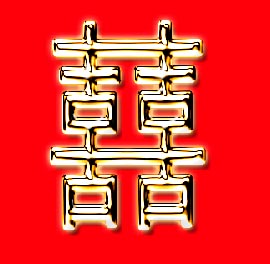
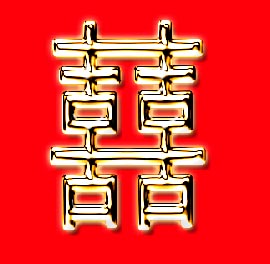
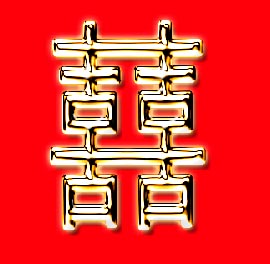
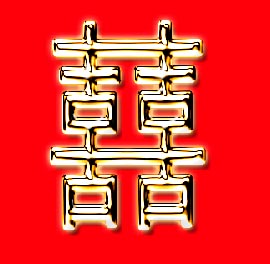
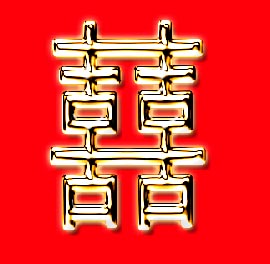
先看效果:

执行文件-新建-382*336-背景白色,其它的保持默认值,新建一图层,
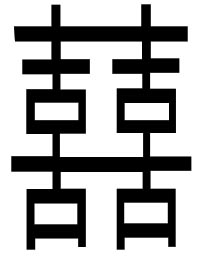
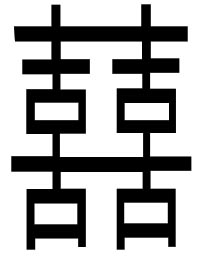
然后用钢笔工具勾出喜字。转为选区后,填充黑色。

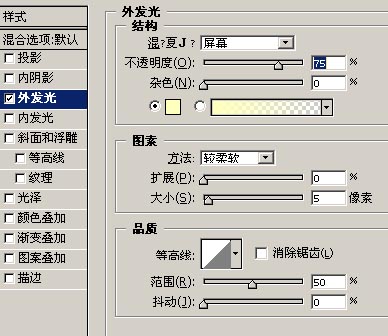
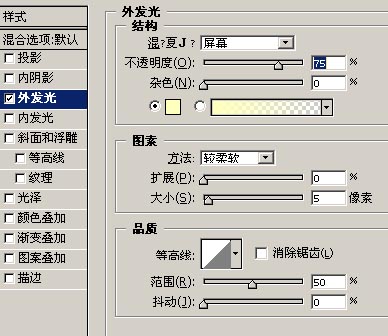
打开图层样式对话框,设置外发光如图

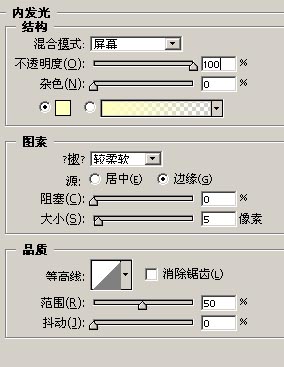
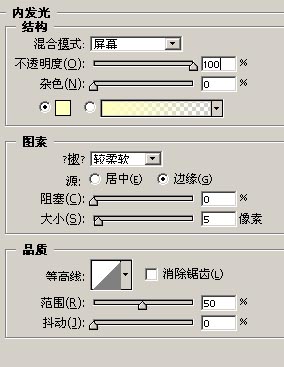
内发光,设置如图

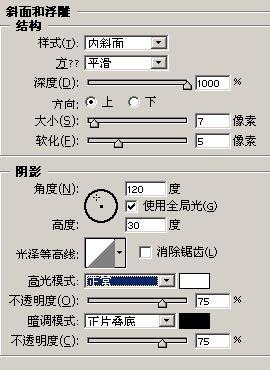
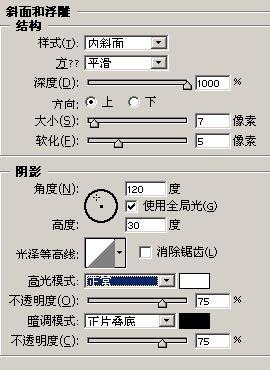
斜面和浮雕 设置如图:

光泽 设置如图:

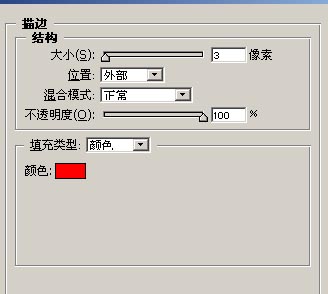
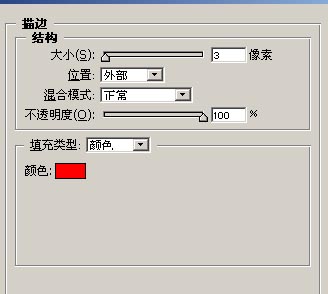
描边 设置如图:

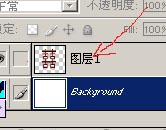
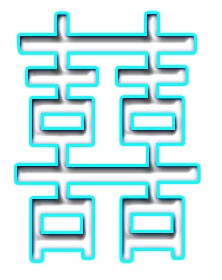
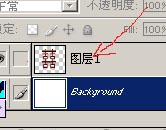
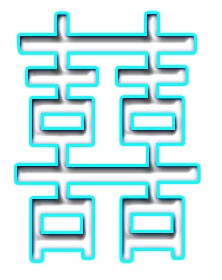
新建一图层,与文字层合并,并链接。如图

执行图像-调整-反相,

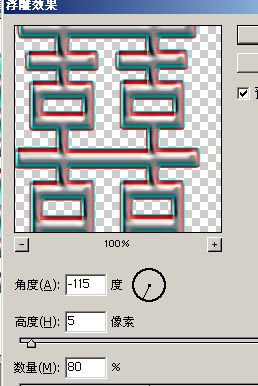
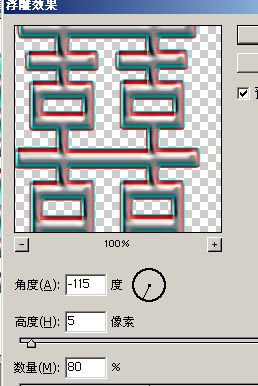
滤镜-风格化-浮雕效果-设置如图

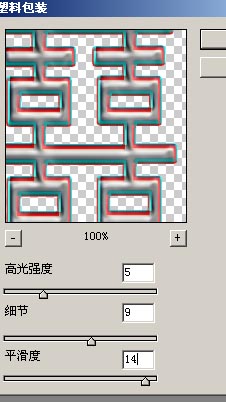
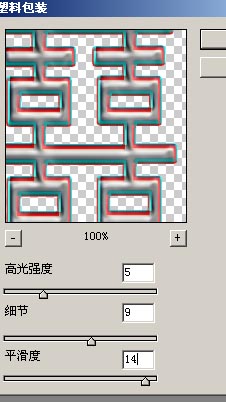
滤镜-艺术效果-塑料包装 设置如图

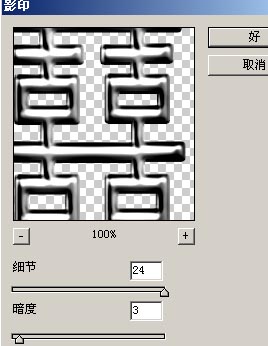
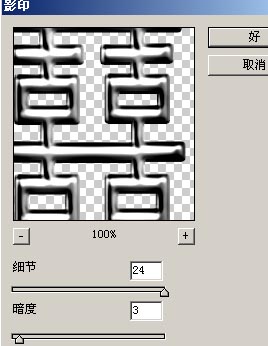
滤镜-素描-影印 设置如图:

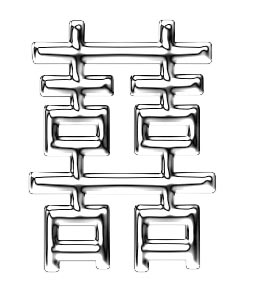
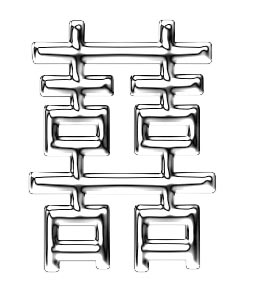
复制一图层-图像-调整-反相。将混合模式改为差值,然后将这两个图
层合并,如图:

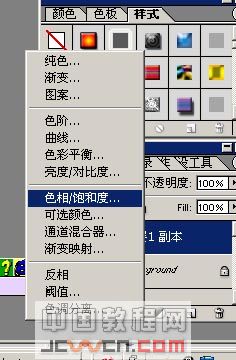
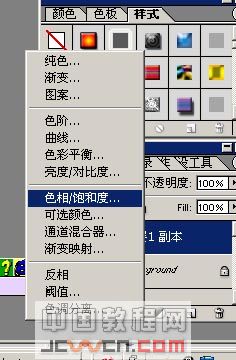
单击图层面板上的‘创建新的填充或调整图层’按钮选择色相饱和度

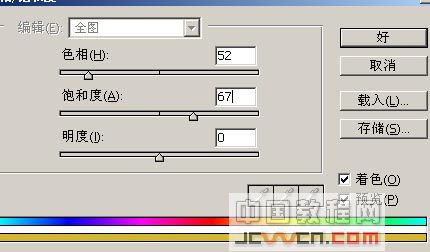
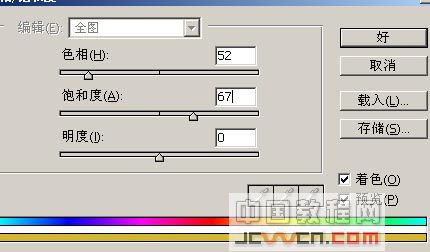
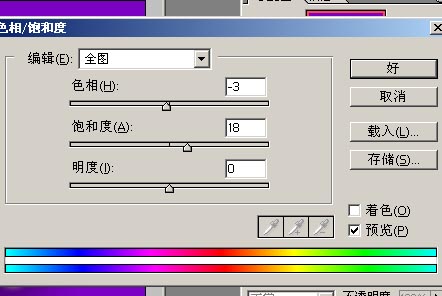
调整色相饱和度,并勾选着色 设置如图:

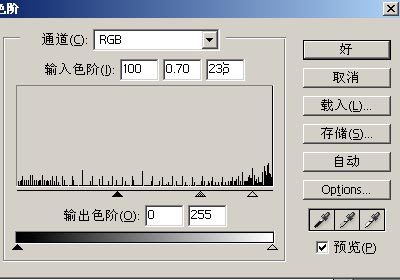
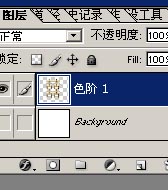
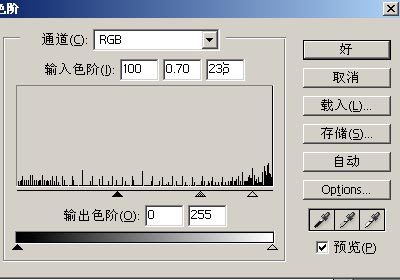
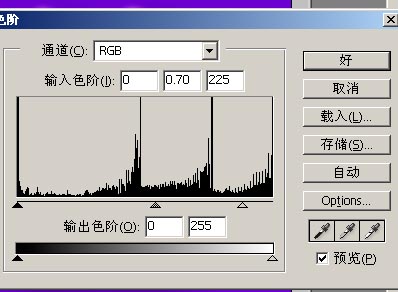
单击图层面板上的‘创建新的填充或调整图层’按钮选择色阶设置如
图:

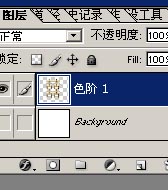
隐藏背景层,合并可见图层。如图

选择红色,填充背景层颜色

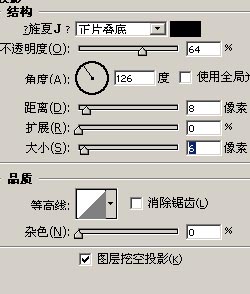
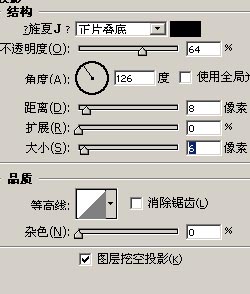
在文字层上设置投影 如图

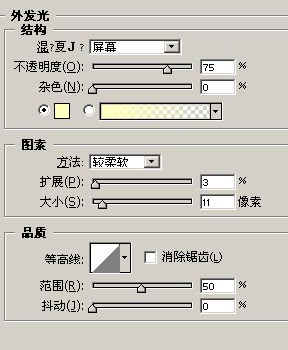
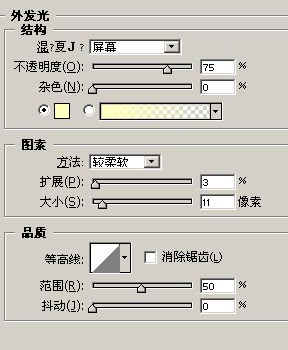
外发光,设置如图

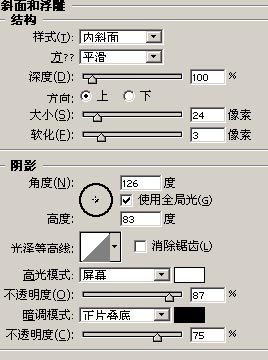
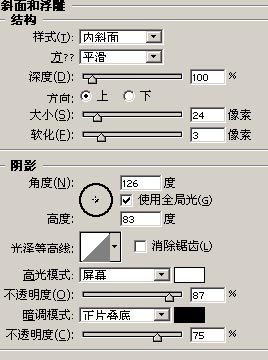
斜面和浮雕,设置如图:

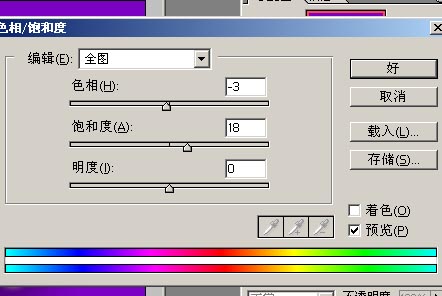
单击图层面板上的‘创建新的填充或调整图层’按钮选择色相饱和
度命令 如图:

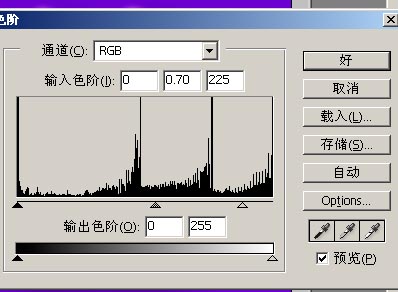
单击图层面板上的‘创建新的填充或调整图层’按钮选择色阶命令
设置如图:

最后效果
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
先看效果:

执行文件-新建-382*336-背景白色,其它的保持默认值,新建一图层,
然后用钢笔工具勾出喜字。转为选区后,填充黑色。

打开图层样式对话框,设置外发光如图

内发光,设置如图

斜面和浮雕 设置如图:

光泽 设置如图:

描边 设置如图:

新建一图层,与文字层合并,并链接。如图

执行图像-调整-反相,

滤镜-风格化-浮雕效果-设置如图

滤镜-艺术效果-塑料包装 设置如图

滤镜-素描-影印 设置如图:

复制一图层-图像-调整-反相。将混合模式改为差值,然后将这两个图
层合并,如图:

单击图层面板上的‘创建新的填充或调整图层’按钮选择色相饱和度

调整色相饱和度,并勾选着色 设置如图:

单击图层面板上的‘创建新的填充或调整图层’按钮选择色阶设置如
图:

隐藏背景层,合并可见图层。如图

选择红色,填充背景层颜色

在文字层上设置投影 如图

外发光,设置如图

斜面和浮雕,设置如图:

单击图层面板上的‘创建新的填充或调整图层’按钮选择色相饱和
度命令 如图:

单击图层面板上的‘创建新的填充或调整图层’按钮选择色阶命令
设置如图:

最后效果
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







