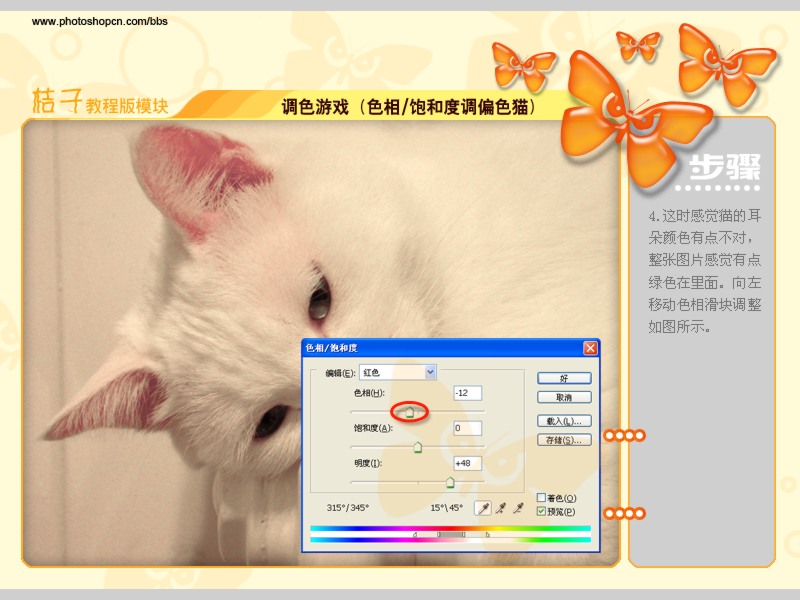
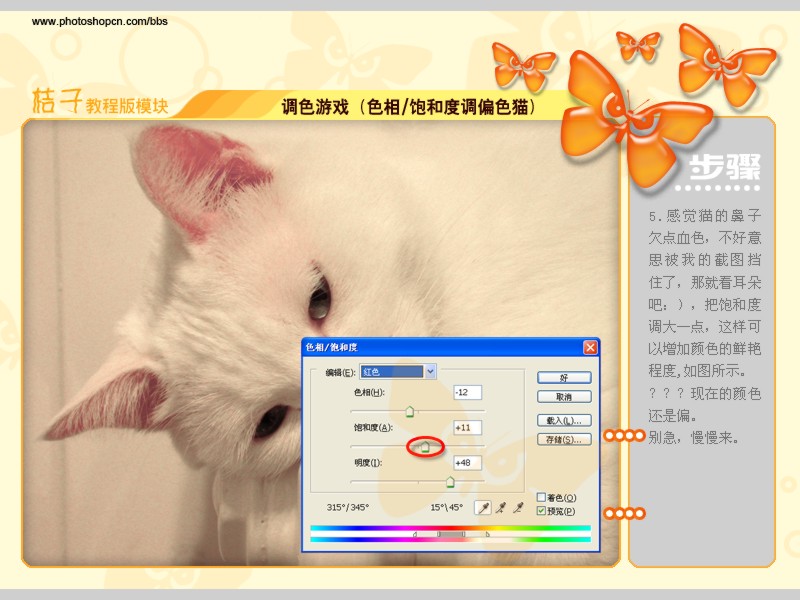
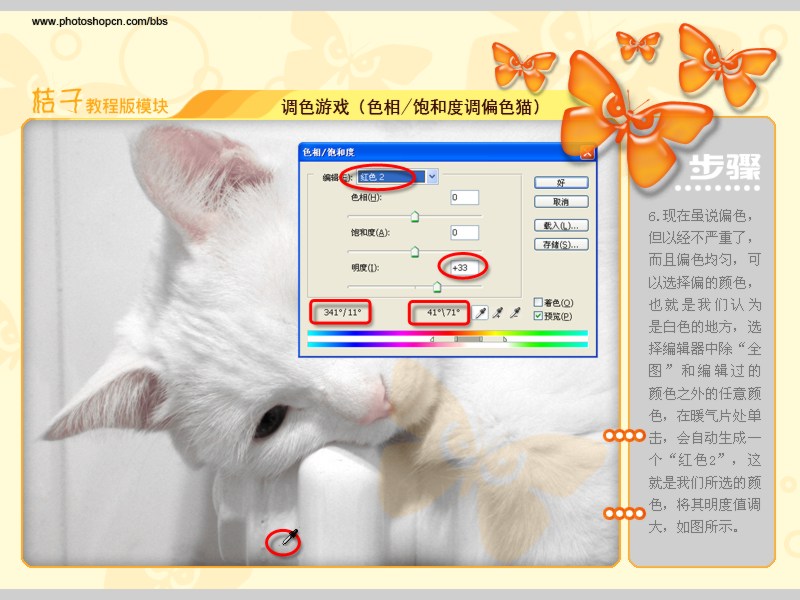
调色游戏(色相/饱和度调偏色猫)
来源:不详
作者:佚名
学习:638人次
调色游戏(色相/饱和度调偏色猫)作者:桔子香水 来源:Photoshop天空
后续处理参看《找回调整损失掉的亮度信息——桔子教程系列》
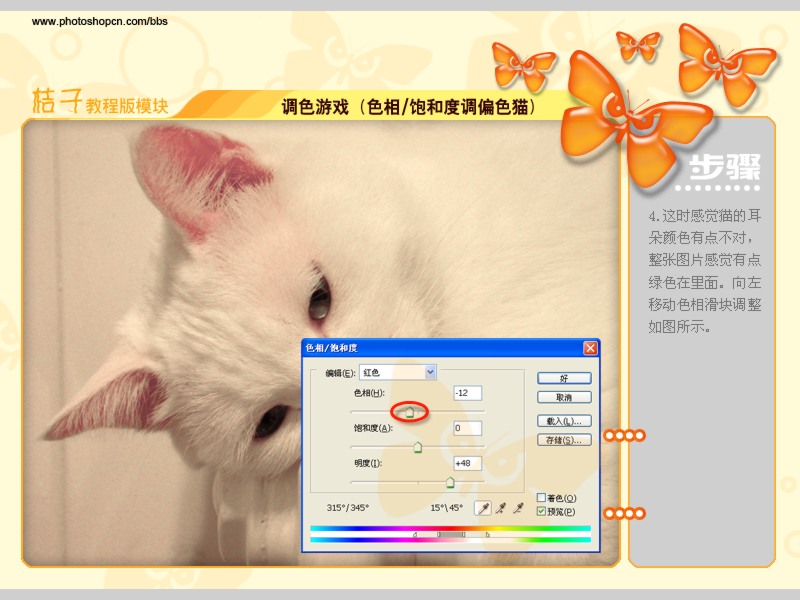
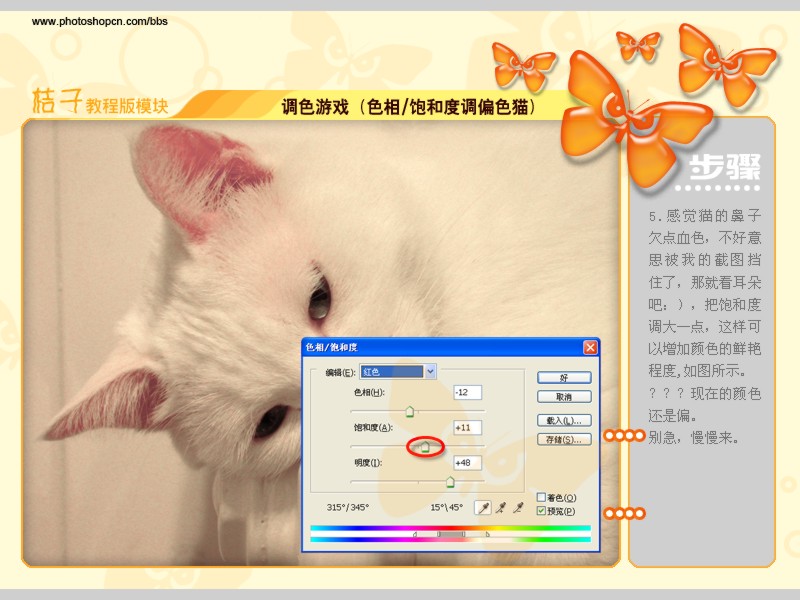
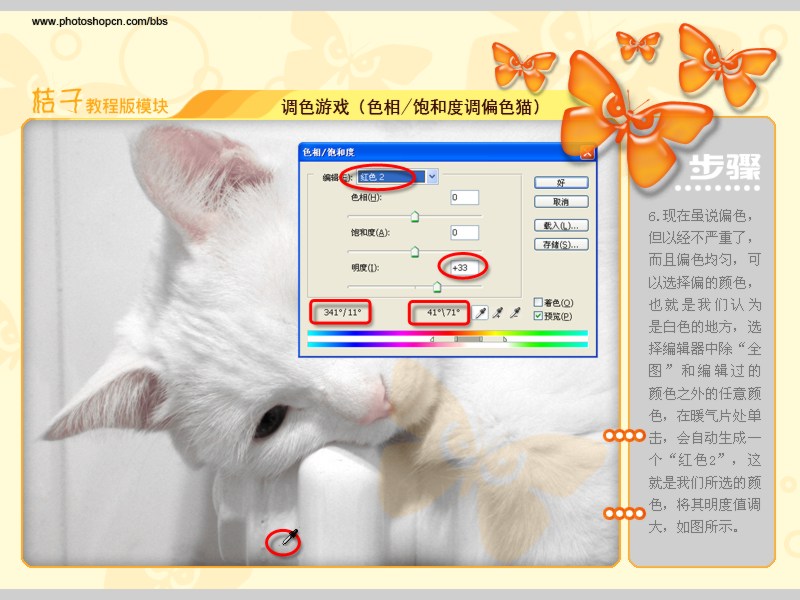
有很多人问我这张图的调法,为此写了一篇教程,建议大家在看教程之前先动手做一遍比较好,更能理解教程中所说的意思。之所以叫调色游戏,本身有比这个方法简单的调整(用通道混合器,但效果略有不同,有兴趣的朋友可以分别试试不同的方法)。对于“色相/饱和度”的理论知识部分请参看Photoshop帮助部分。









 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
后续处理参看《找回调整损失掉的亮度信息——桔子教程系列》
有很多人问我这张图的调法,为此写了一篇教程,建议大家在看教程之前先动手做一遍比较好,更能理解教程中所说的意思。之所以叫调色游戏,本身有比这个方法简单的调整(用通道混合器,但效果略有不同,有兴趣的朋友可以分别试试不同的方法)。对于“色相/饱和度”的理论知识部分请参看Photoshop帮助部分。









 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!