Photoshop合成之绝望的青蛙
来源:不详
作者:佚名
学习:6468人次
Photoshop合成之绝望的青蛙 作者:钟百迪 教程来源:PConline
Photoshop一般可用来处理照片及绘画,它还有一个最重要的功能就是合成,我们完全可以根据我们的创意,利用身边的素材来做一些有意思的合成。本例子创意运用比较多,主要是引用拟人手法赋予动物感情,这是合成创意常用的手法。教程不但结合photoshop的蒙板,还有用到光线应用的问题,难点重点还是在于,怎样应用所学的知识将自己的意思表达出来。
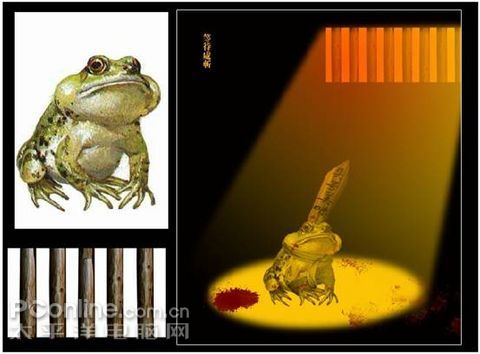
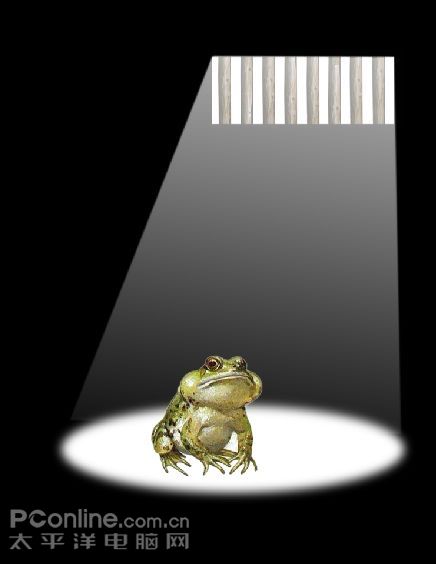
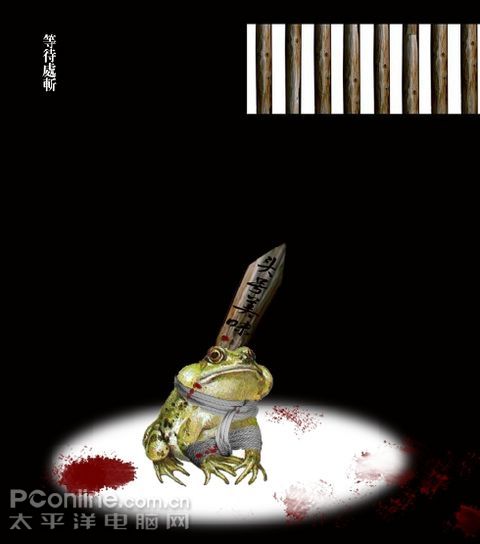
我们先看看效果图:

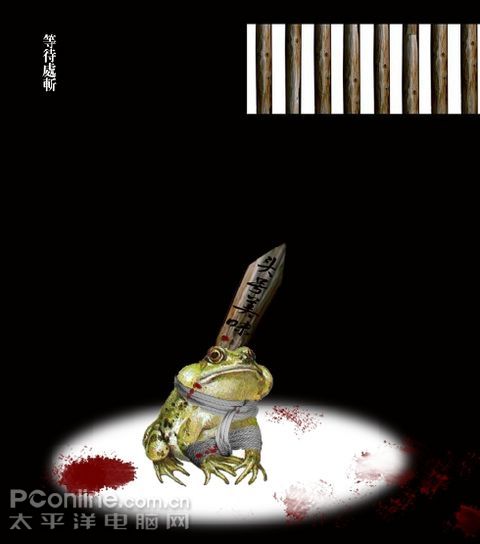
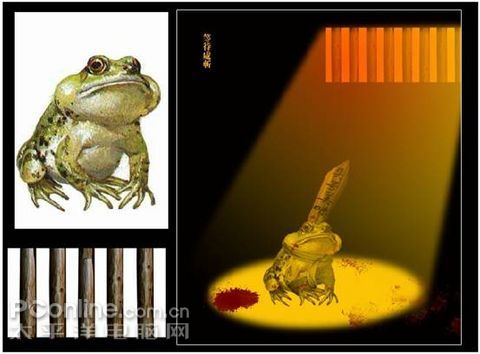
效果图
1、我们先建立一个新文件,文件的参数见图1

图1
本新闻共8
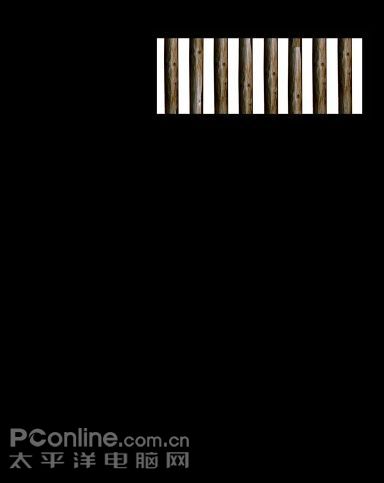
2、将素材窗户拖了进来,如图2

图2
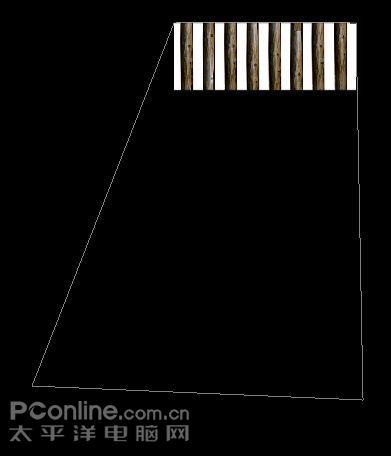
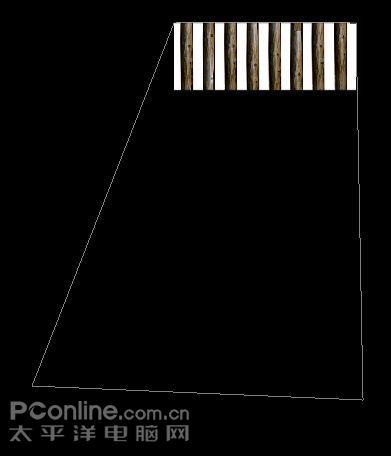
3、然后我们用多边形套索工具

,在窗户那里做出光线照射的效果,如图03

图3
4、为了光线自然柔和,我们对选区做羽化处理,羽化的效果看图4的参数

图4
本新闻共8
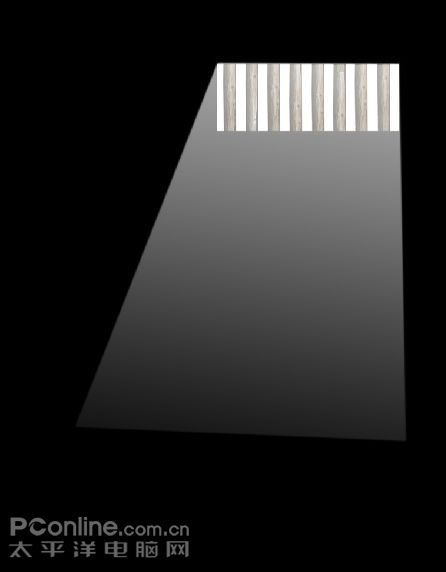
5、然后在图层—新填充图层—渐变,填充渐变的颜色是白色,参数如图5


图5
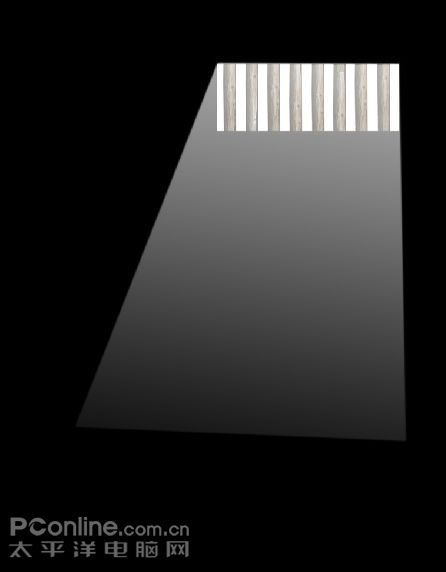
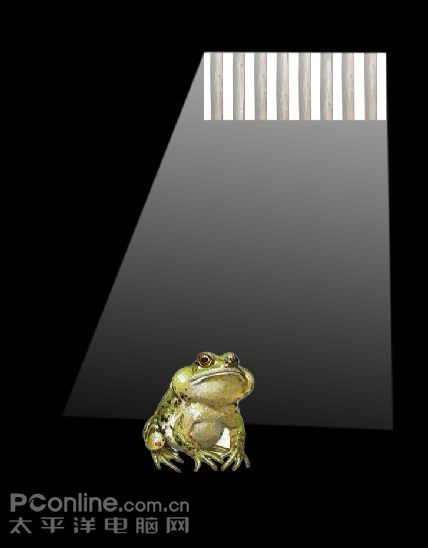
可以看看渐变出来的效果,如图6

图6
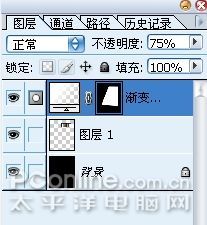
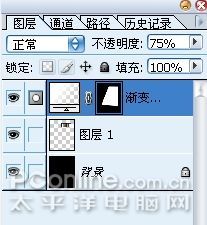
这个时候看看图层的顺序,不要弄乱了如图7

图7
本新闻共8
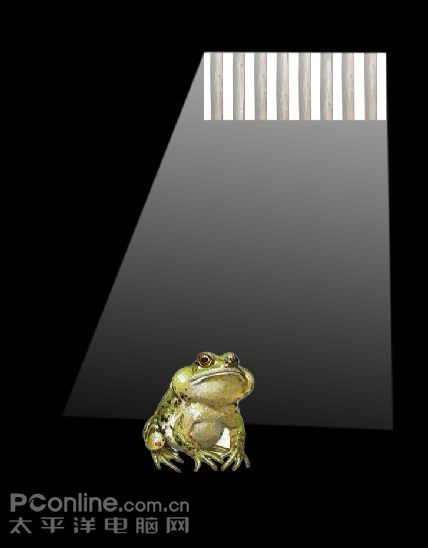
6、用魔术棒工具将青蛙选出来,拖到文件上如图8

图8
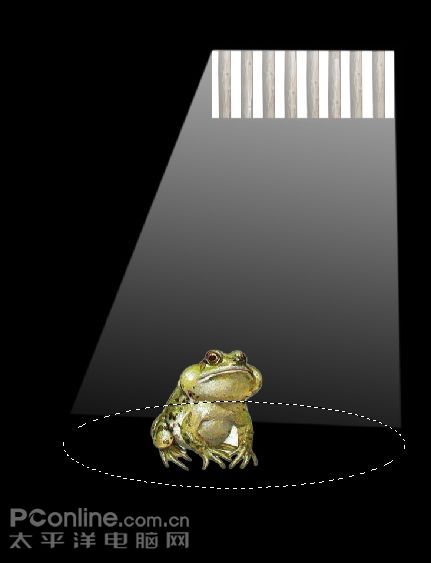
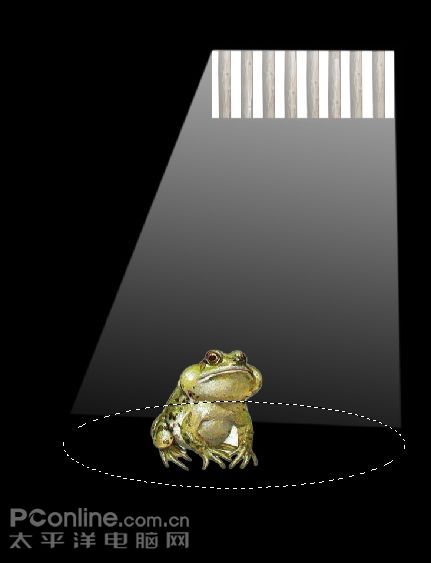
7、接着用椭圆选取工具画一个用来做光投射下来的光圈如图9

图9
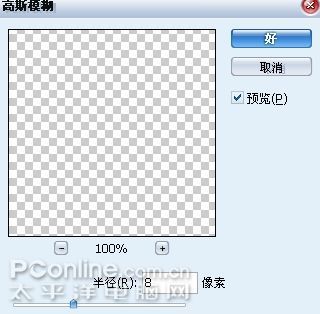
8、然后填充白色,用—滤镜—高斯模糊,参数如图10

图10
本新闻共8
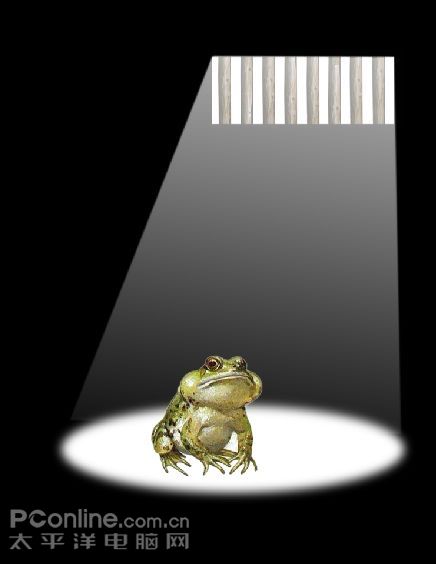
可以看看模糊后的效果图11

图11
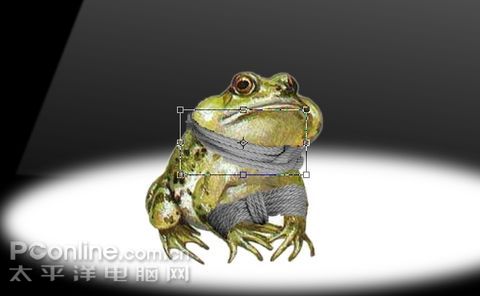
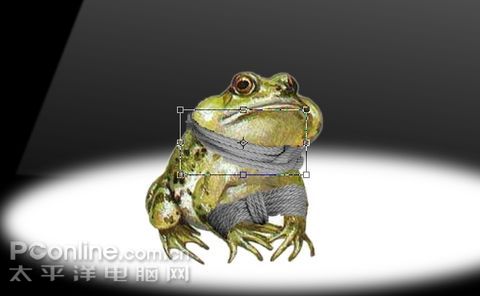
9、接着用已经找到的素材绳子,根据青蛙的表情的动作,对绳子进行变换,如图12和图13

图12

图13

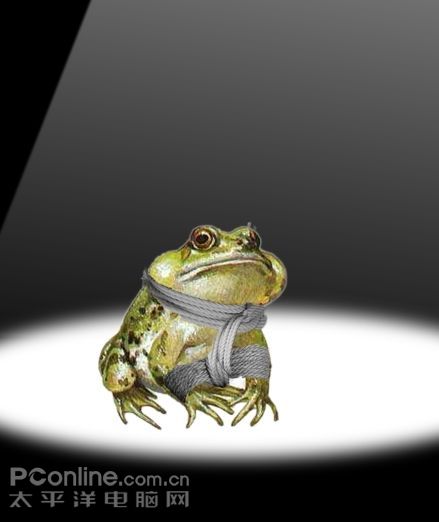
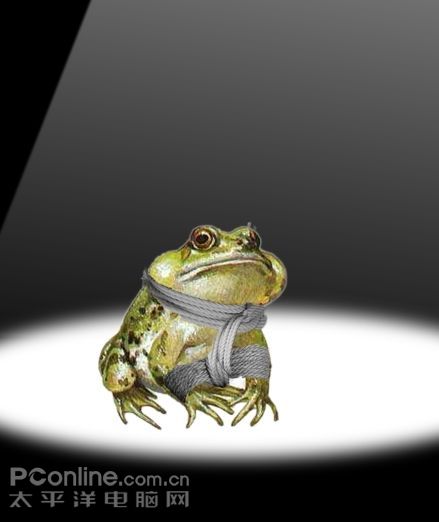
做好绳子后的效果
本新闻共8
11、现在做背后的那块木版,将素材窗户的模板选出来一块,再复制一块来,同时用图章工具将他弄成一块大的木板如图14

图14
12、弄好的木板板,我们用多边形套索工具,做出牌令的形状,如图15和图16

图15

图16
将做好的牌令,放到青蛙的背后如图17

图17
本新闻共8
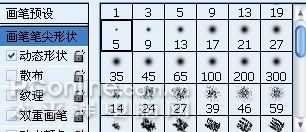
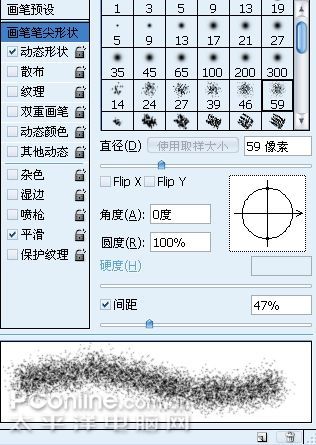
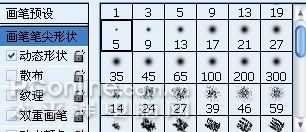
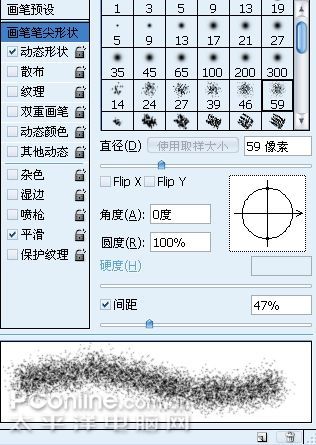
13、接着做血渍的效果,我们选画笔59的形状,以及画笔的参数设置如图18和图19

图18

图19 画笔的设置
14、看看做好的血渍,图20

图20
本新闻共8
15、最后我们加一种在监狱里面昏暗的效果,将前景色和背景色的设置为如图21

图21
16、用渐变工具

,渐变的参数设置为(图22)

图22
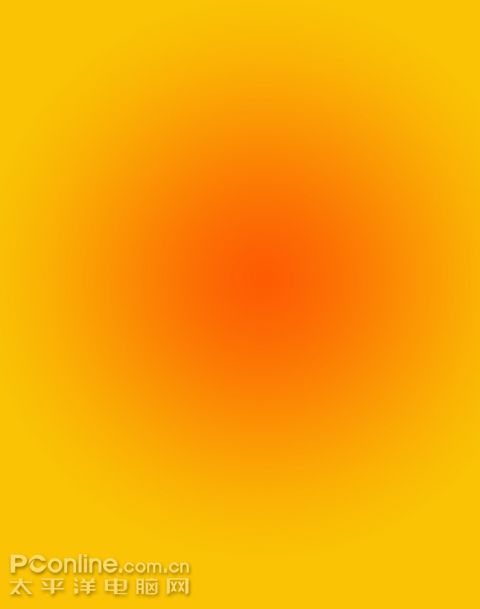
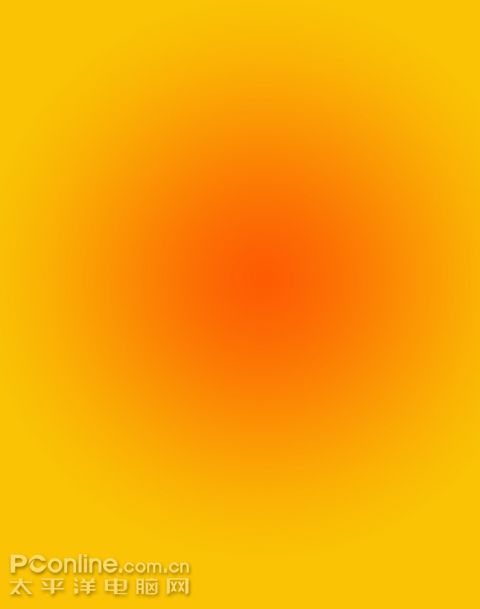
17、新建立一个新的图层,用渐变拉出一个渐变,效果如图23

图23
18、最后我们将渐变的这个图层的图层模式就改为正片叠底,这样做效果主要是将那种氛围衬托出来

图24
看看最后效果,对于文字大家可以另外设计,这样一幅青蛙对有些人不爱护自然动物的抗议的创意海报就做好了。

最终效果图简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
Photoshop一般可用来处理照片及绘画,它还有一个最重要的功能就是合成,我们完全可以根据我们的创意,利用身边的素材来做一些有意思的合成。本例子创意运用比较多,主要是引用拟人手法赋予动物感情,这是合成创意常用的手法。教程不但结合photoshop的蒙板,还有用到光线应用的问题,难点重点还是在于,怎样应用所学的知识将自己的意思表达出来。
我们先看看效果图:

效果图
1、我们先建立一个新文件,文件的参数见图1

图1
本新闻共8
2、将素材窗户拖了进来,如图2

图2
3、然后我们用多边形套索工具

,在窗户那里做出光线照射的效果,如图03

图3
4、为了光线自然柔和,我们对选区做羽化处理,羽化的效果看图4的参数

图4
本新闻共8
5、然后在图层—新填充图层—渐变,填充渐变的颜色是白色,参数如图5


图5
可以看看渐变出来的效果,如图6

图6
这个时候看看图层的顺序,不要弄乱了如图7

图7
本新闻共8
6、用魔术棒工具将青蛙选出来,拖到文件上如图8

图8
7、接着用椭圆选取工具画一个用来做光投射下来的光圈如图9

图9
8、然后填充白色,用—滤镜—高斯模糊,参数如图10

图10
本新闻共8
可以看看模糊后的效果图11

图11
9、接着用已经找到的素材绳子,根据青蛙的表情的动作,对绳子进行变换,如图12和图13

图12

图13

做好绳子后的效果
本新闻共8
11、现在做背后的那块木版,将素材窗户的模板选出来一块,再复制一块来,同时用图章工具将他弄成一块大的木板如图14

图14
12、弄好的木板板,我们用多边形套索工具,做出牌令的形状,如图15和图16

图15

图16
将做好的牌令,放到青蛙的背后如图17

图17
本新闻共8
13、接着做血渍的效果,我们选画笔59的形状,以及画笔的参数设置如图18和图19

图18

图19 画笔的设置
14、看看做好的血渍,图20

图20
本新闻共8
15、最后我们加一种在监狱里面昏暗的效果,将前景色和背景色的设置为如图21

图21
16、用渐变工具

,渐变的参数设置为(图22)

图22
17、新建立一个新的图层,用渐变拉出一个渐变,效果如图23

图23
18、最后我们将渐变的这个图层的图层模式就改为正片叠底,这样做效果主要是将那种氛围衬托出来

图24
看看最后效果,对于文字大家可以另外设计,这样一幅青蛙对有些人不爱护自然动物的抗议的创意海报就做好了。

最终效果图简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!