淘宝网店该如何装修:9种ps超实用技巧详解(3)
来源:bbs.16xx8.com
作者:ps教程论坛整理
学习:43560人次
四、曲线调整图片对比度
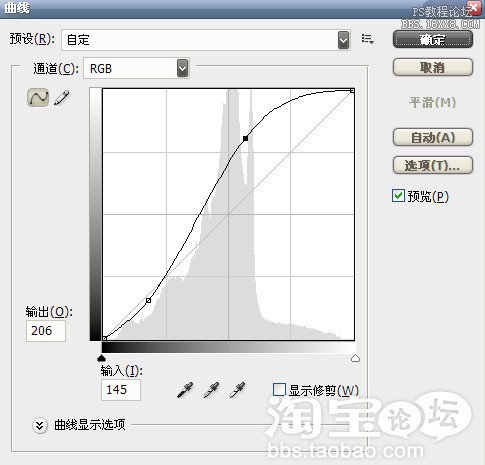
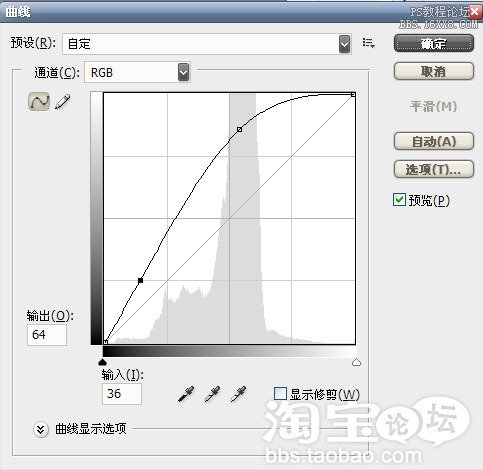
就拿刚才那个小女孩的图片来说,拍出来的效果太灰暗了,需要提高亮度和对比度,推荐大家用“曲线”调节。
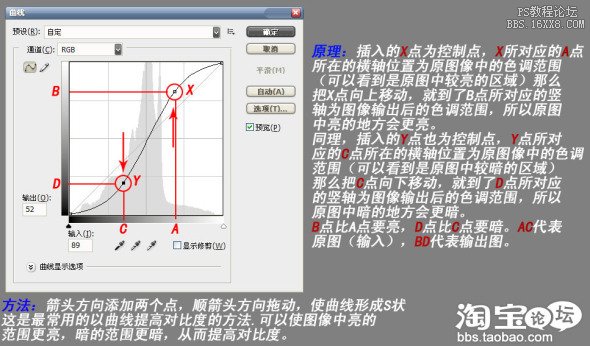
先来看什么是曲线,“曲线”可以调整图像的色调和颜色。将曲线向上或向下移动将会使图像变亮或变暗,具体情况取决于对话框是设置为显示色阶还是显示百分比。曲线中较陡的部分表示对比度较高的区域;曲线中较平的部分表示对比度较低的区域。曲线是P图中最常用的工具之一,出镜率极高。
曲线命令:菜单/图像/调整/曲线快捷键:Ctrl+M









学习 · 提示
- 发评论 | 交作业 -
最新评论
脑子总进淼2018-07-20 08:25
非常好
回复
郭晓艳2016-09-30 08:34
沃也是刚开始,开了有两三个月了,期间也有不少朋友教我,自己也学到了不少这方面的知识,但是觉得自己不会的还是太多1968491501。希望能和更多的人一起去学做罔电
郭晓艳2016-09-30 08:09
沃也是刚开始,开了有两三个月了,期间也有不少朋友教我,自己也学到了不少这方面的知识,但是觉得自己不会的还是太多1968491501。希望能和更多的人一起去学做罔电
关注大神微博加入>>
网友求助,请回答!