给好友一份惊喜! 制作“魔法照片”你也行
来源:不详
作者:佚名
学习:483人次
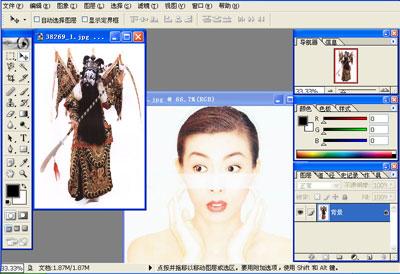
给好友一份惊喜! 制作“魔法照片”你也行以前在网上看到过一种图片,原图是一个人,按CTRL+A后就变成另一个人,非常好奇,百思不得其解,偶尔,看了糖果果的隐形彩照教程后,顿悟,就做了一个自己称为“双层彩照”的东东贴在这里,没想到感兴趣的朋友挺多,我不敢独享,写出这个非常粗糙的东东来算是抛砖引玉吧。 最终效果:  1.打开两幅素材
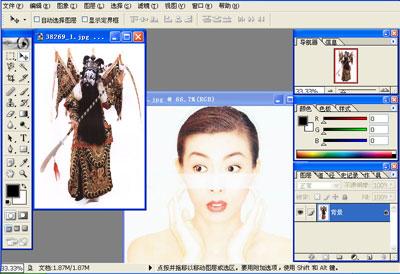
1.打开两幅素材  2.将“女人”全选,粘贴在“武生”上。
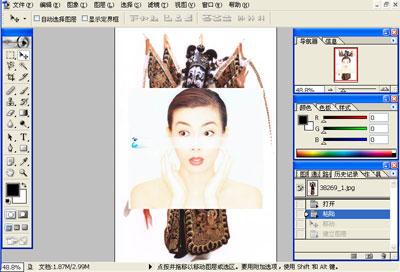
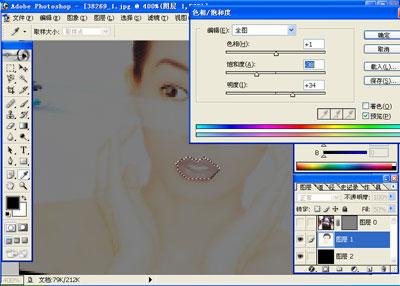
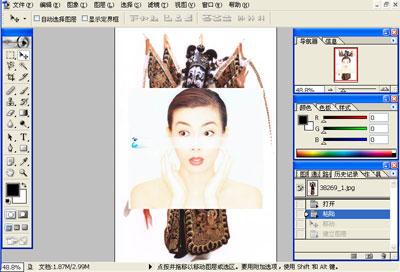
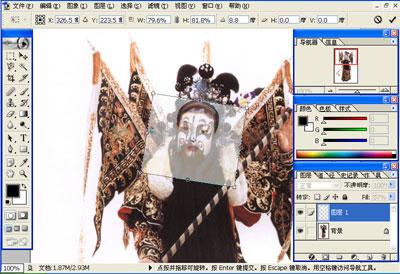
2.将“女人”全选,粘贴在“武生”上。  3.调整“女人”也就是图层1的不透明度为50%,调整大小和角度,使其五官与“武生”的五官重叠。
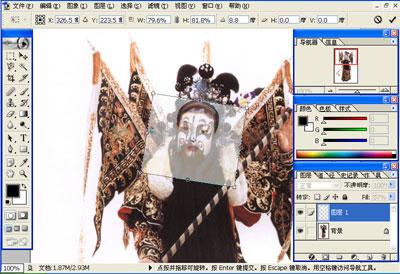
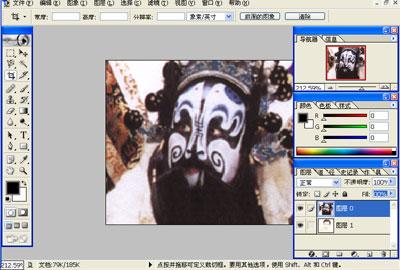
3.调整“女人”也就是图层1的不透明度为50%,调整大小和角度,使其五官与“武生”的五官重叠。  4.依照“女人”图片的大小剪切。把背景层改为图层0,并置顶。
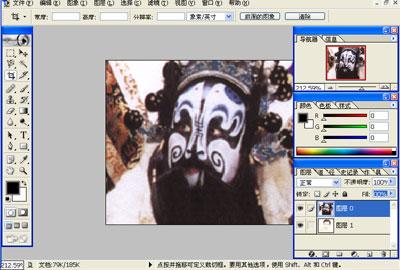
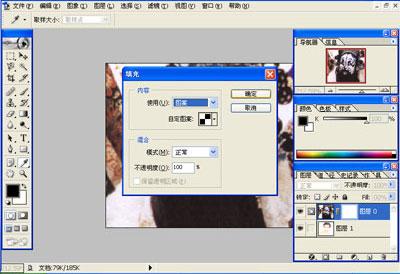
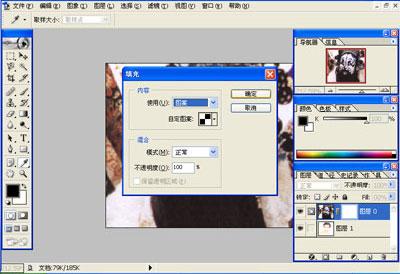
4.依照“女人”图片的大小剪切。把背景层改为图层0,并置顶。  5.为图层0添加蒙板,填充图案如图。(此图案大小为4像素)
5.为图层0添加蒙板,填充图案如图。(此图案大小为4像素)  6.新建图层2填充为黑色,使其成为最下面一层。
6.新建图层2填充为黑色,使其成为最下面一层。
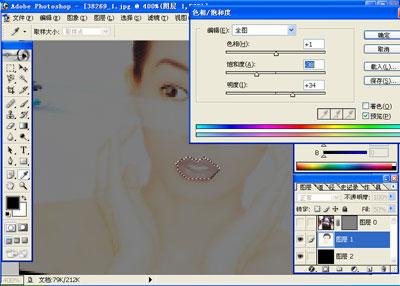
7.修正图层1中的过与明显部位。(此图层的不透明度保持在50%,甚至更低。) 8.保存图片,在文件夹中选中此图片,按SHIFT+右键,打开方式/选择Internet Explorer。测试。 看到糖果果的帖子里有的网友上传的图片,有的做的挺好,有的没有做成功,针对不成功的原因,我归纳了几个小窍门,说给大家听。同样也适用于我上面写的那个东东。
8.保存图片,在文件夹中选中此图片,按SHIFT+右键,打开方式/选择Internet Explorer。测试。 看到糖果果的帖子里有的网友上传的图片,有的做的挺好,有的没有做成功,针对不成功的原因,我归纳了几个小窍门,说给大家听。同样也适用于我上面写的那个东东。
1.图不能大,要保证上传以后在Internet Explorer上显示的是原大小。否则不会变化,还出现明显的格子.
2.如果素材图太大需要剪切,一定要在填充那个4像素的图案之前剪切。
3.两幅素材应一幅艳,一幅淡,这样才能使上层厚重的颜色盖住下面淡的颜色。
4.在本地测试成功后再上传,免得浪费论坛空间。测试方法是:选中这个图片,按住SHIFT 右键,打开方式,Internet Explorer。简单的,我们教你,深奥的,你来分享
 1.打开两幅素材
1.打开两幅素材  2.将“女人”全选,粘贴在“武生”上。
2.将“女人”全选,粘贴在“武生”上。  3.调整“女人”也就是图层1的不透明度为50%,调整大小和角度,使其五官与“武生”的五官重叠。
3.调整“女人”也就是图层1的不透明度为50%,调整大小和角度,使其五官与“武生”的五官重叠。  4.依照“女人”图片的大小剪切。把背景层改为图层0,并置顶。
4.依照“女人”图片的大小剪切。把背景层改为图层0,并置顶。  5.为图层0添加蒙板,填充图案如图。(此图案大小为4像素)
5.为图层0添加蒙板,填充图案如图。(此图案大小为4像素)  6.新建图层2填充为黑色,使其成为最下面一层。
6.新建图层2填充为黑色,使其成为最下面一层。7.修正图层1中的过与明显部位。(此图层的不透明度保持在50%,甚至更低。)
 8.保存图片,在文件夹中选中此图片,按SHIFT+右键,打开方式/选择Internet Explorer。测试。 看到糖果果的帖子里有的网友上传的图片,有的做的挺好,有的没有做成功,针对不成功的原因,我归纳了几个小窍门,说给大家听。同样也适用于我上面写的那个东东。
8.保存图片,在文件夹中选中此图片,按SHIFT+右键,打开方式/选择Internet Explorer。测试。 看到糖果果的帖子里有的网友上传的图片,有的做的挺好,有的没有做成功,针对不成功的原因,我归纳了几个小窍门,说给大家听。同样也适用于我上面写的那个东东。1.图不能大,要保证上传以后在Internet Explorer上显示的是原大小。否则不会变化,还出现明显的格子.
2.如果素材图太大需要剪切,一定要在填充那个4像素的图案之前剪切。
3.两幅素材应一幅艳,一幅淡,这样才能使上层厚重的颜色盖住下面淡的颜色。
4.在本地测试成功后再上传,免得浪费论坛空间。测试方法是:选中这个图片,按住SHIFT 右键,打开方式,Internet Explorer。简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







