教你怎样用ps给动态图片加上边框
来源:ps教程论坛
作者:bbs.16xx8.com
学习:6073人次
原图:

效果:

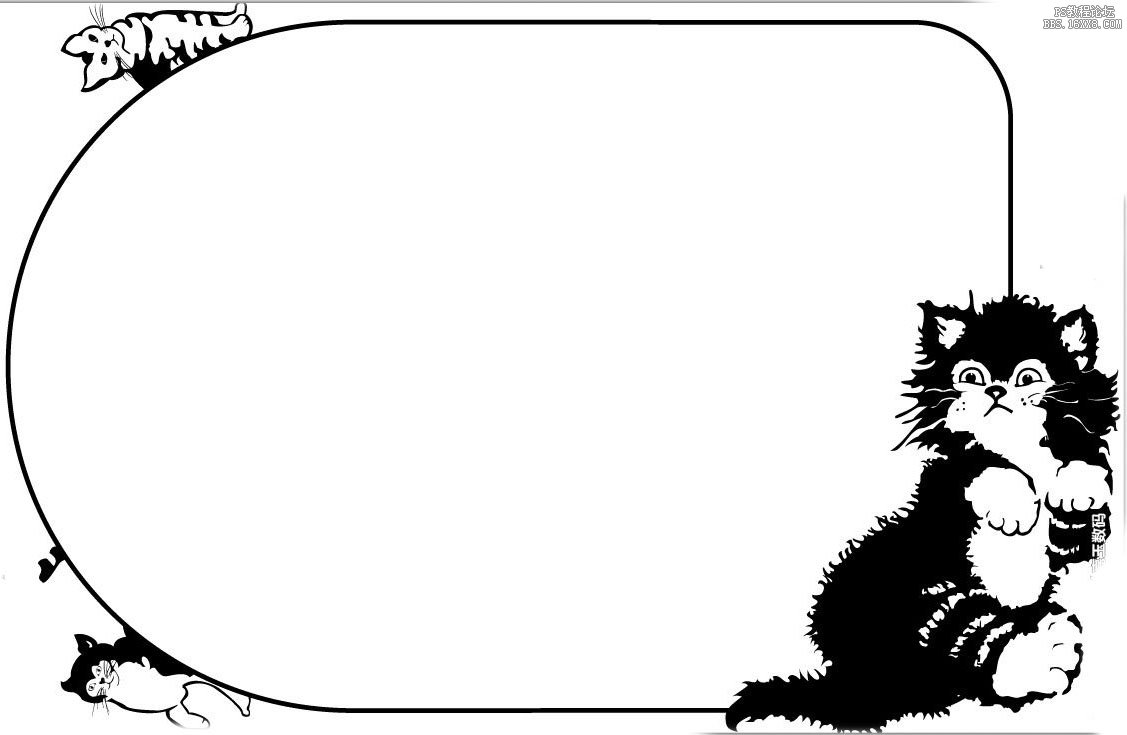
边框素材:

1:打开原图,如果不会怎样打开动态图片的,可以参考这教程:Ps打開動態圖片的方法,保存動態圖片的方法
2:在所有图层的最上面新建一空白图层,并确认选上了空白图层,如下图所示


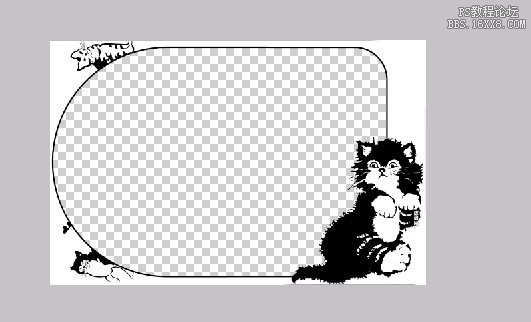
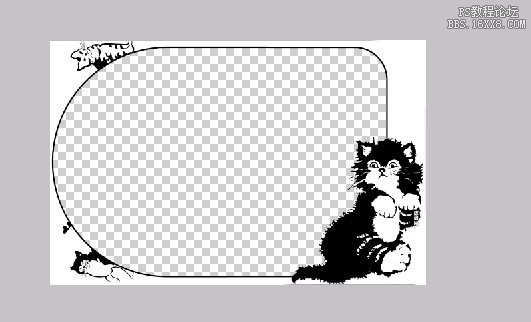
3:CTRL+O打开边框素材,然后CRL+J复制一层,用魔术棒工具把中间要留空的部份抠掉,效果如下图


4:用移动工具(V)把边框拖到原图中去,然后按CTRL+T调整边框大小和位置(我还做了水平翻转),效果如下:


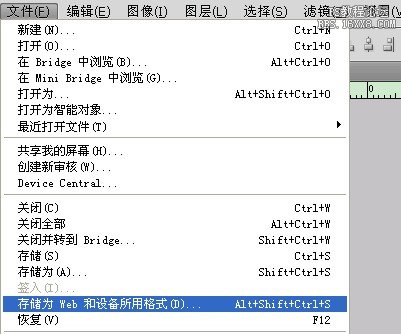
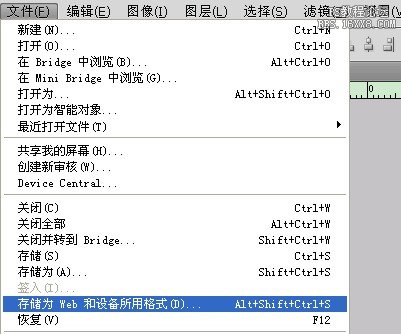
5:保存图片就完成,保存时选web格式


7:最终效果如下图,现在狗狗看上去是不是很可爱呢???



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 可爱的棒棒糖](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991158530_lit.gif)