教你做一层玻璃效果
来源:不详
作者:佚名
学习:1093人次
教你做一层玻璃效果最终效果


 步骤一:
步骤一:

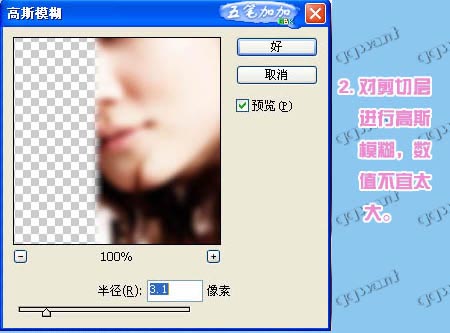
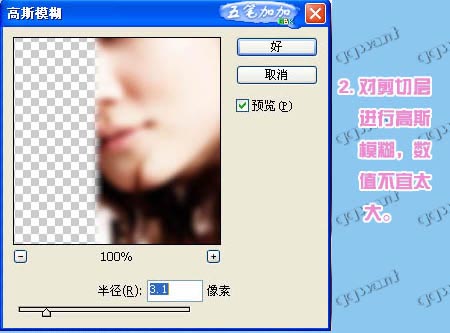
步骤二:

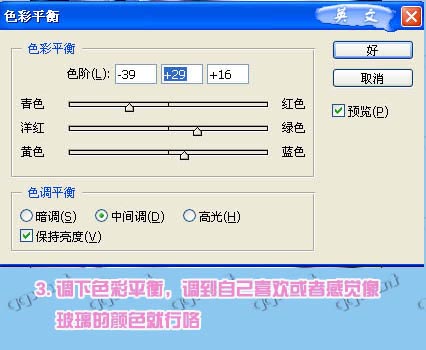
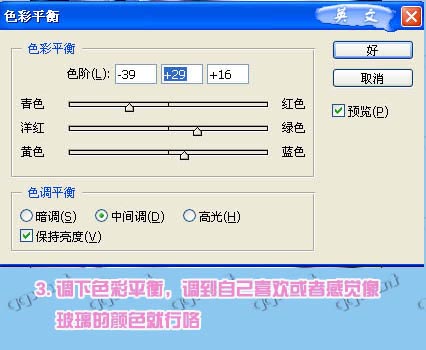
步骤三:
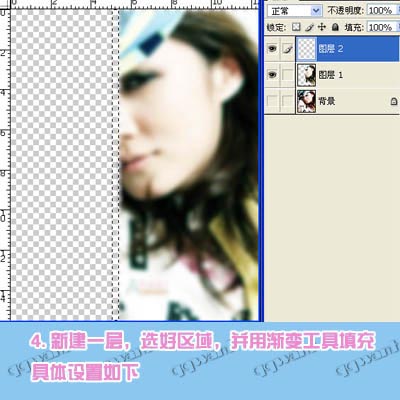
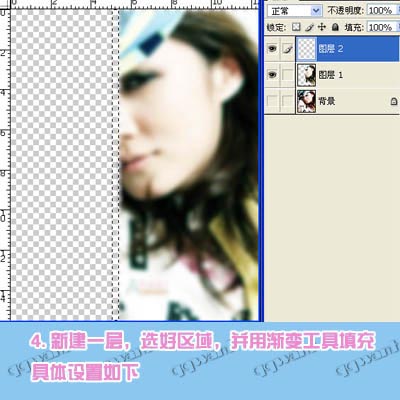
 步骤四:
步骤四:

步骤五:

步骤六:




 步骤一:
步骤一: 
步骤二:

步骤三:
 步骤四:
步骤四: 
步骤五:

步骤六:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!