photoshop教程:把美女照片处理成漫画风格
来源:不详
作者:佚名
学习:806人次
photoshop教程:把美女照片处理成漫画风格作者:剑凌*思思* 来源:剑凌设计

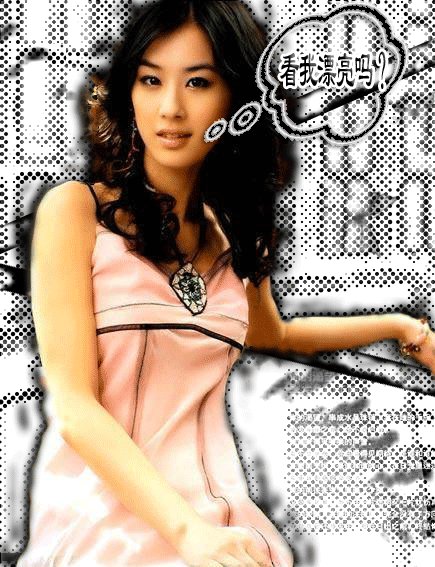
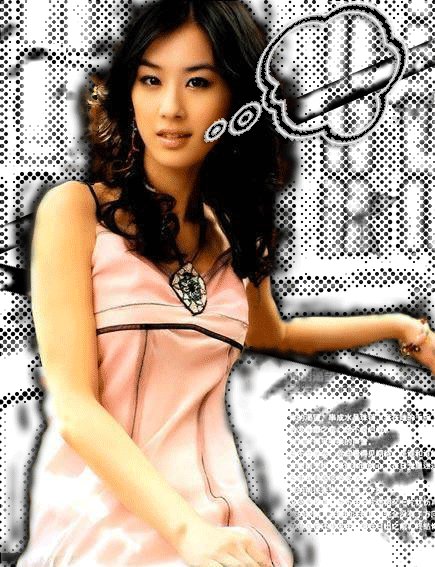
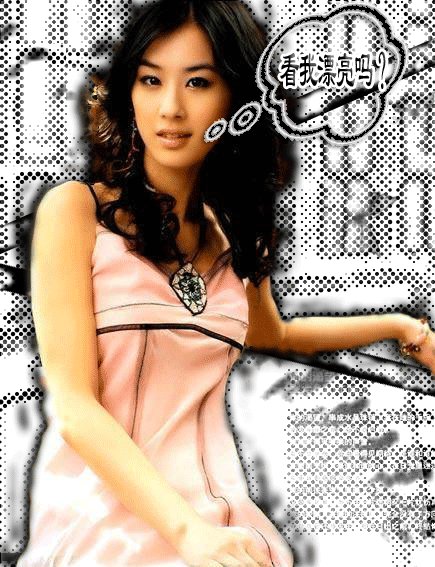
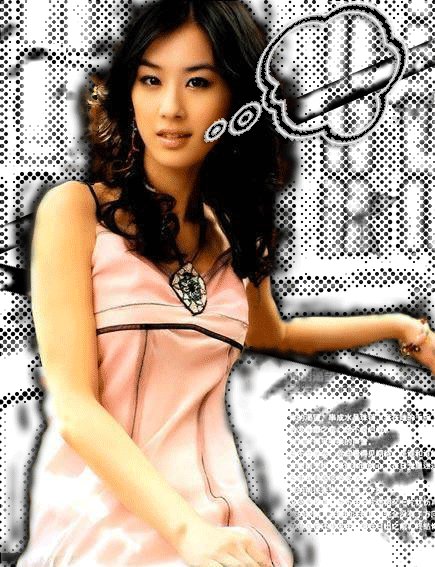
最终效果图(字体我做成了动态):

以下是教程:
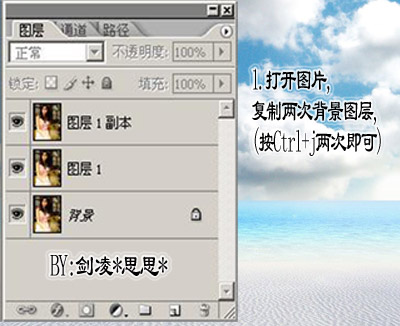
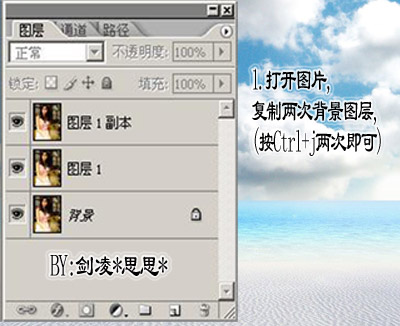
第1步.

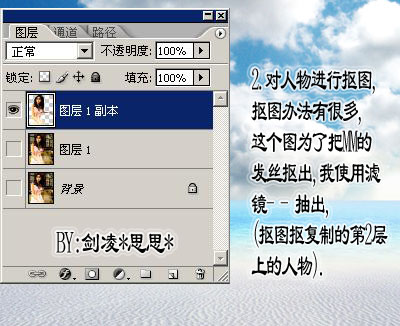
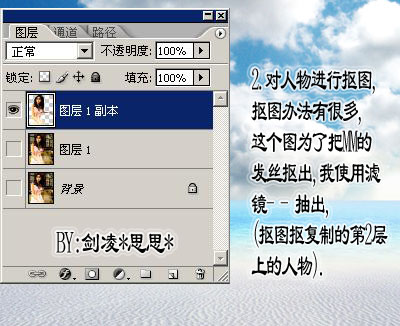
第2步.

第3步._

第4步._

第5步._

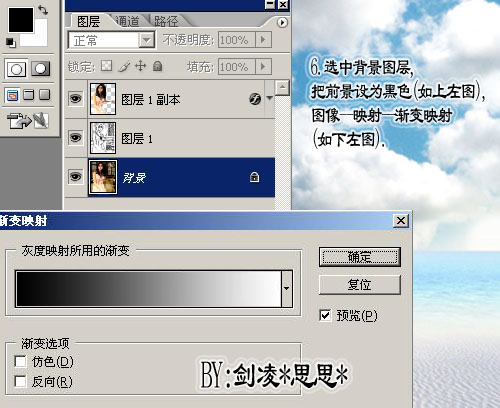
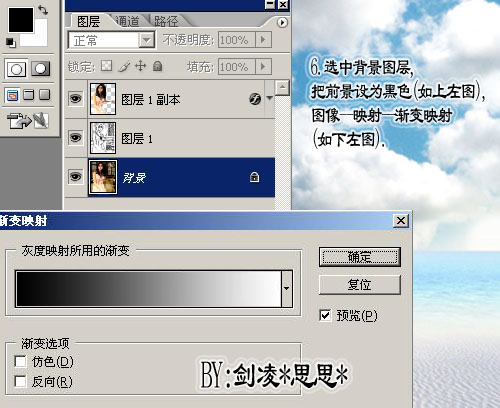
第6步._

第7步._

第8步._


最终效果图(字体我做成了动态):

以下是教程:
第1步.

第2步.

第3步._

第4步._

第5步._

第6步._

第7步._

第8步._

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








