photoshop教程:简单做雨夜效果
来源:太平洋电脑网
作者:佚名
学习:276人次
本教程利用Photoshop强大的功能,将一张晴天照片改为下雨天的效果。下面让我们先来看看愿照片及最终效果图。如图1所示:

图1
本教程中主要运用了Photoshop滤镜中点状化、动感模糊等。
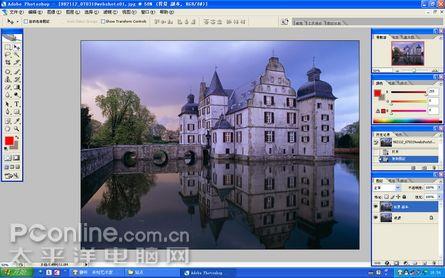
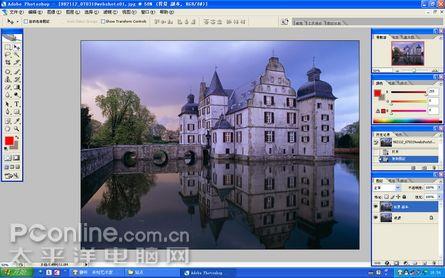
1、用Photoshop打开晴天的照片,如图2所示。

图2
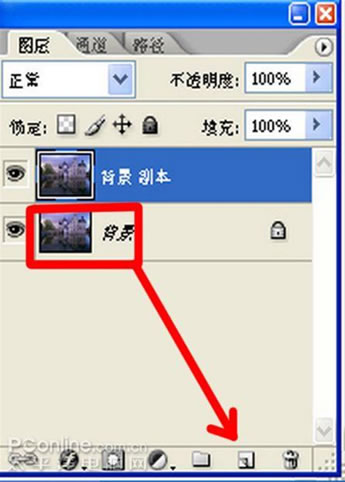
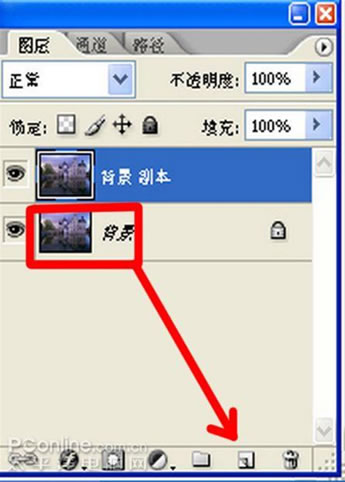
2、拖动背景图层到复制图层按钮,复制出一个背景副本。我们要养成不在原图上编辑的习惯,因为修改了原图片保存后,有错误的话就可能退不回去了。如图3所示:

图3
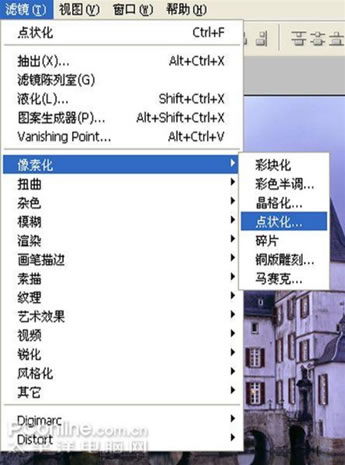
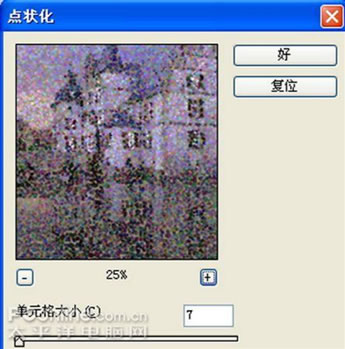
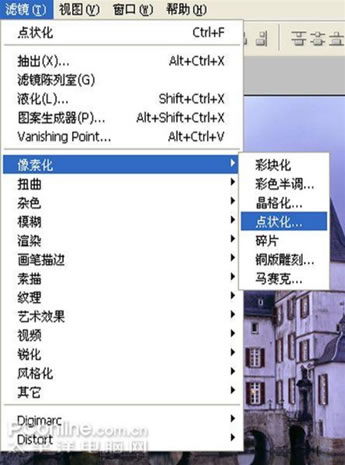
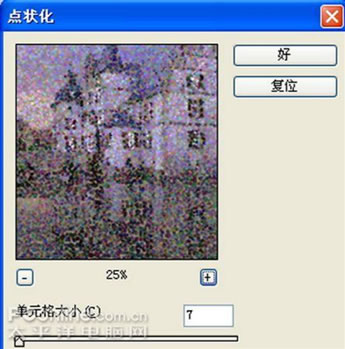
3、新建立一个图层,填充黑色,然后执行菜单:滤镜--像素化--点状化,如图4所示。并设置单元格大小为7,如图5所示。

图4

图5
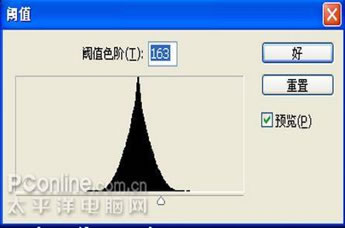
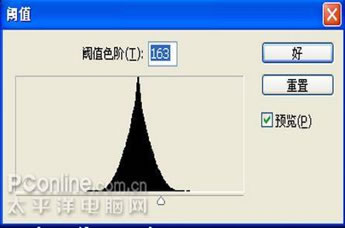
4、选择经过点状化的图层,执行菜单:图像—调整—阈值,如图6所示。并设置数值为163,如图七所示。

图6

图7
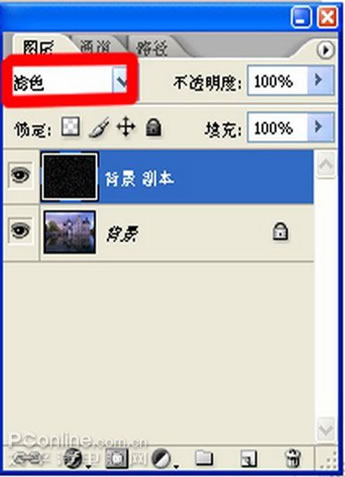
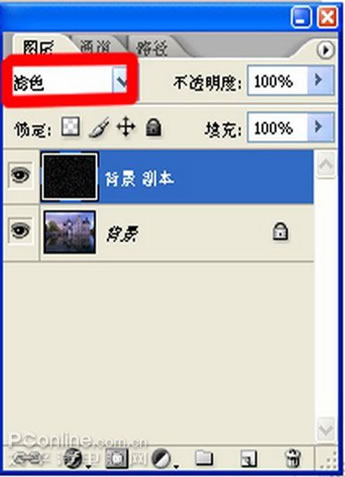
5、将背景副本图层的融合模式改为滤色,如图8所示。

图8
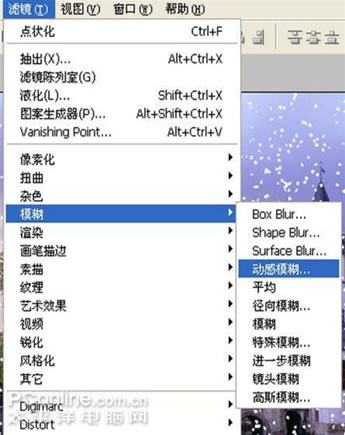
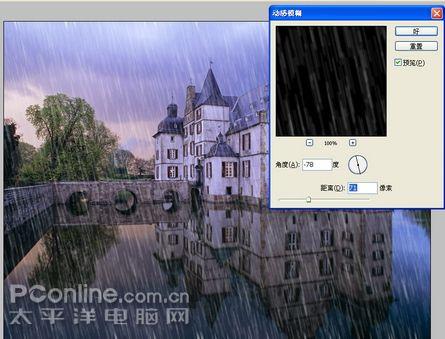
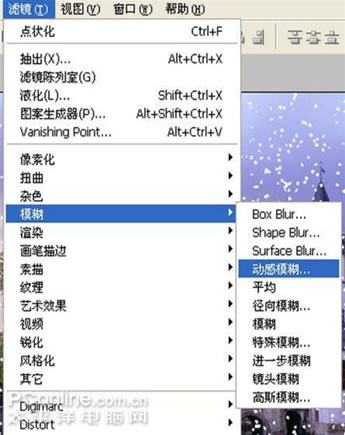
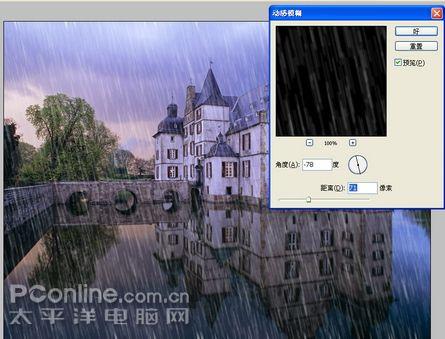
6、选择背景副本层,执行菜单滤镜—模糊—动感模糊,如图9所示。并设置角度为-78,距离为71,如图10所示。

图9

图10
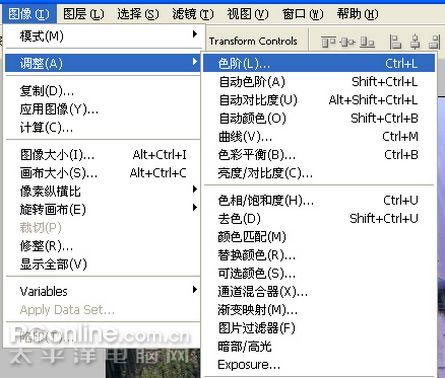
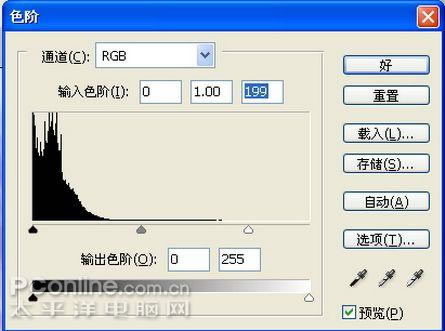
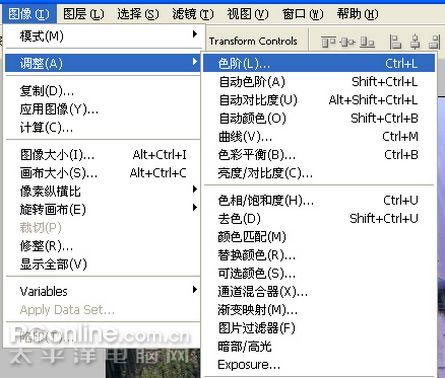
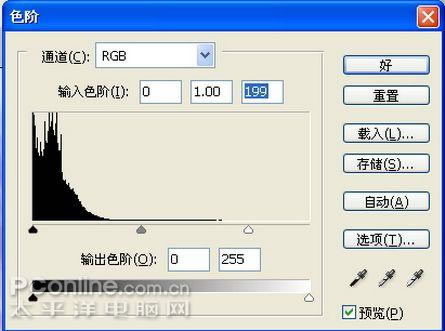
7、我们对背景层进行色阶调整,使画面变得更像雨天效果。执行菜单:图像—调整—色阶(快捷键为ctrl L)如图11所示。设置色阶值为R:0,G:1,B:199,如图12所示。

图11

图12
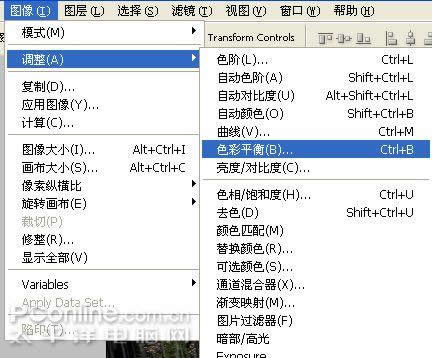
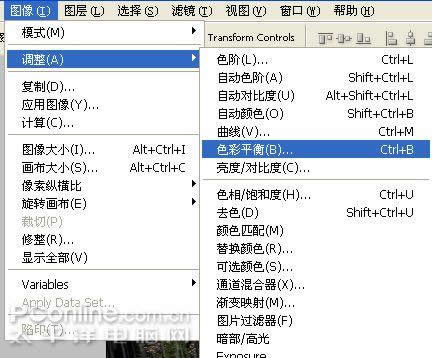
8、执行菜单:图像—调整—色彩平衡(快捷键为Ctrl B),如图13所示。并分别设置如图14所示的参数,色阶为-20,-11, 22。

图13

图14
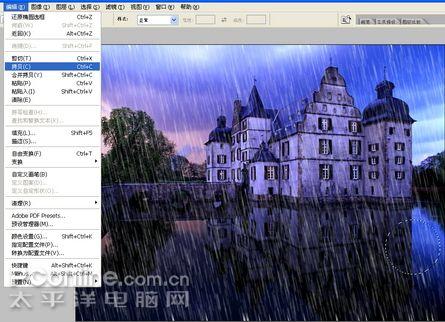
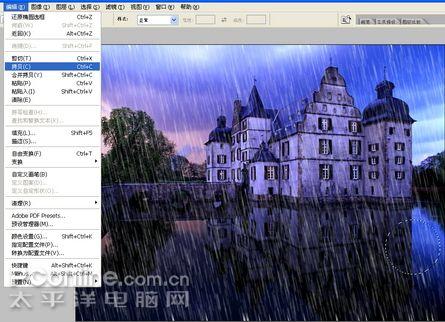
9、使用工具箱中的椭圆工具,如图15所示。在图层背景副本中绘制出一个正圆选区(在绘制作的过程中,结合shift可绘制出正圆选区),然后执行:编辑—拷贝(快捷键为Ctrl C),如图16所示,再执行:编辑—粘贴(快捷键为Ctrl V),如图17所示。

图15

图16

图17
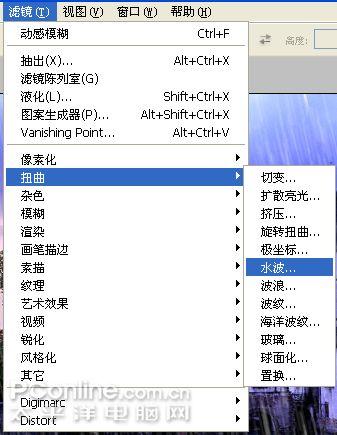
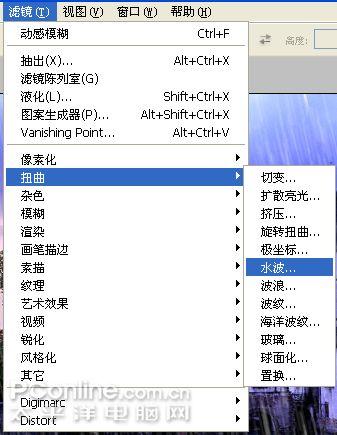
10、按着Ctrl点击刚刚粘入的图层,如图18所示,执行菜单:滤镜—扭曲—水波,如图19所示,设置水波的参数:数量为-69,起伏为6,样式为围绕中心,如图20所示。

图18

图19

图20
11、执行菜单:编辑--自由变换(快捷键为Ctrl T)如图21所示,按照水面的透视变化进行变换。可结合Ctrl变换一个点,如图22所示。

图21

图22
12、使用同样的方法,制作水面波纹效果。可以真实模拟雨滴落到水面的效果,如图23所示。

图23
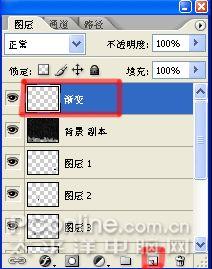
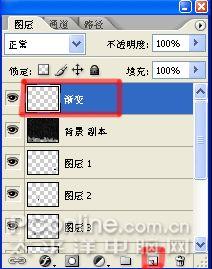
13、点击图层面板(打开/隐藏图层面板快捷键为F7)中的新建图层按钮,新建一个图层并命名为渐变。如图24所示。

图24
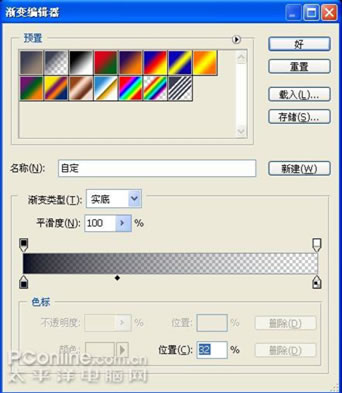
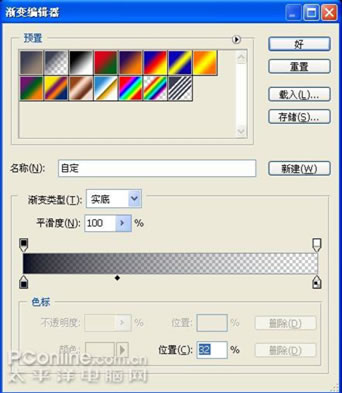
14、点击工具箱中的渐变工具,再点击渐变编辑器。将渐变设置如图25所示,然后按照雨滴的方向在渐变层上拖动,如图26所示。

图25

图26
15、通过渐变效果,效果更加逼真。如图27所示。

图27

图1
本教程中主要运用了Photoshop滤镜中点状化、动感模糊等。
1、用Photoshop打开晴天的照片,如图2所示。

图2
2、拖动背景图层到复制图层按钮,复制出一个背景副本。我们要养成不在原图上编辑的习惯,因为修改了原图片保存后,有错误的话就可能退不回去了。如图3所示:

图3
3、新建立一个图层,填充黑色,然后执行菜单:滤镜--像素化--点状化,如图4所示。并设置单元格大小为7,如图5所示。

图4

图5
4、选择经过点状化的图层,执行菜单:图像—调整—阈值,如图6所示。并设置数值为163,如图七所示。

图6

图7
5、将背景副本图层的融合模式改为滤色,如图8所示。

图8
6、选择背景副本层,执行菜单滤镜—模糊—动感模糊,如图9所示。并设置角度为-78,距离为71,如图10所示。

图9

图10
7、我们对背景层进行色阶调整,使画面变得更像雨天效果。执行菜单:图像—调整—色阶(快捷键为ctrl L)如图11所示。设置色阶值为R:0,G:1,B:199,如图12所示。

图11

图12
8、执行菜单:图像—调整—色彩平衡(快捷键为Ctrl B),如图13所示。并分别设置如图14所示的参数,色阶为-20,-11, 22。

图13

图14
9、使用工具箱中的椭圆工具,如图15所示。在图层背景副本中绘制出一个正圆选区(在绘制作的过程中,结合shift可绘制出正圆选区),然后执行:编辑—拷贝(快捷键为Ctrl C),如图16所示,再执行:编辑—粘贴(快捷键为Ctrl V),如图17所示。

图15

图16

图17
10、按着Ctrl点击刚刚粘入的图层,如图18所示,执行菜单:滤镜—扭曲—水波,如图19所示,设置水波的参数:数量为-69,起伏为6,样式为围绕中心,如图20所示。

图18

图19

图20
11、执行菜单:编辑--自由变换(快捷键为Ctrl T)如图21所示,按照水面的透视变化进行变换。可结合Ctrl变换一个点,如图22所示。

图21

图22
12、使用同样的方法,制作水面波纹效果。可以真实模拟雨滴落到水面的效果,如图23所示。

图23
13、点击图层面板(打开/隐藏图层面板快捷键为F7)中的新建图层按钮,新建一个图层并命名为渐变。如图24所示。

图24
14、点击工具箱中的渐变工具,再点击渐变编辑器。将渐变设置如图25所示,然后按照雨滴的方向在渐变层上拖动,如图26所示。

图25

图26
15、通过渐变效果,效果更加逼真。如图27所示。

图27
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!



