Photoshop教程:教你打造颓废效果
来源:不详
作者:佚名
学习:301人次
Photoshop教程:教你打造颓废效果Photoshopjiao cheng :jiao ni da zao tui fei xiao guo
作者:mamamia 教程来源:中国教程网论坛
我本身很喜欢这样的效果,有人说是非主流,还是归纳为颓废效果比较恰当
让我们先看看效果,喜欢的帮忙顶一下噢,谢谢
原图:

效果图:

本新闻共4
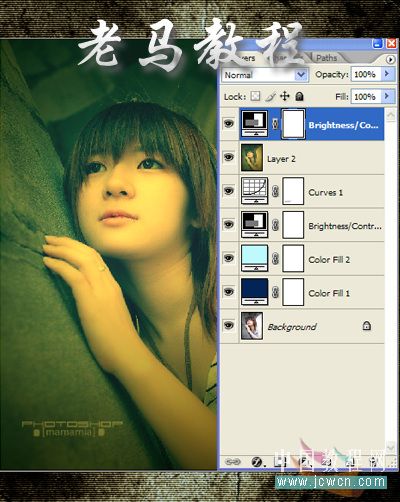
先看看图层截图,很简单的噢!

1. 打开一张图片,我选了一张漂亮小妹妹
2. 加个颜色层,#032456 模式是:排除 透明度不变,100%

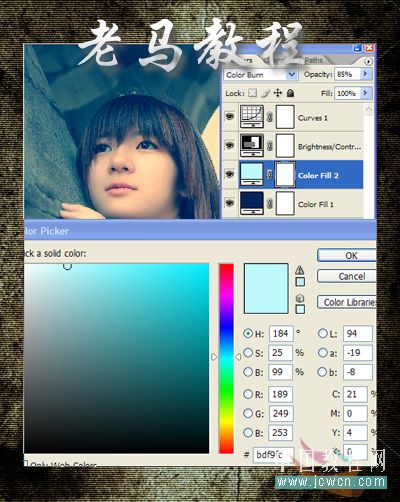
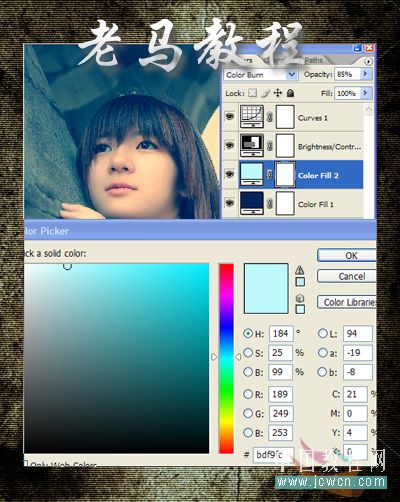
3. 再加一个颜色层,#bdf9fd,模式:颜色加深,透明度是85%

本新闻共4
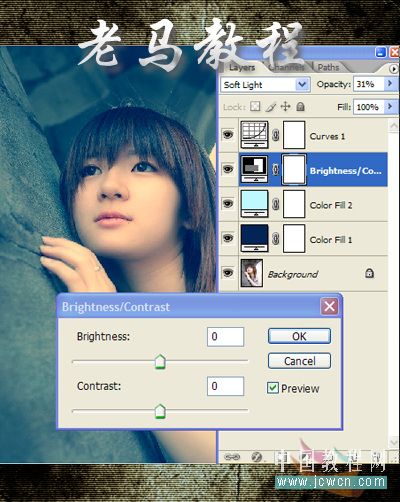
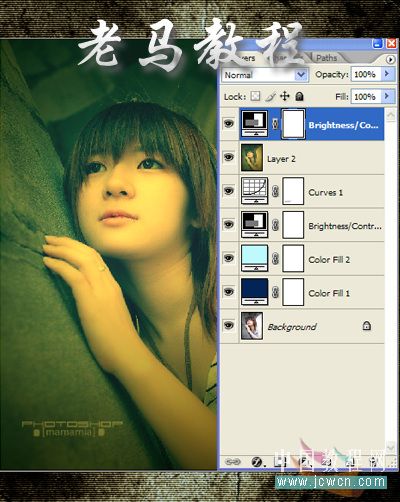
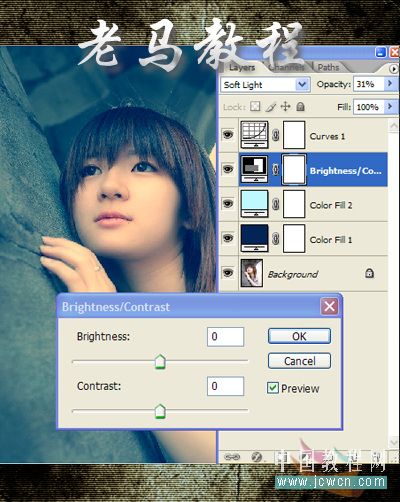
4. 运用对比调层,不必任何变动,模式:柔光,透明度:30--40

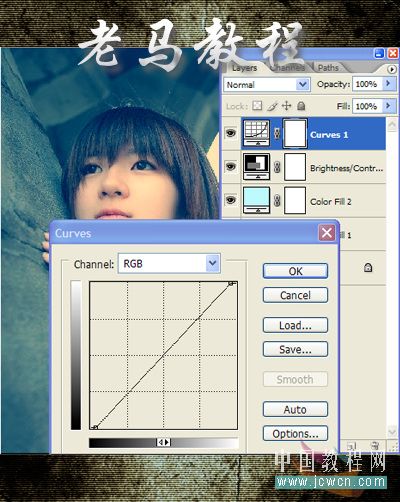
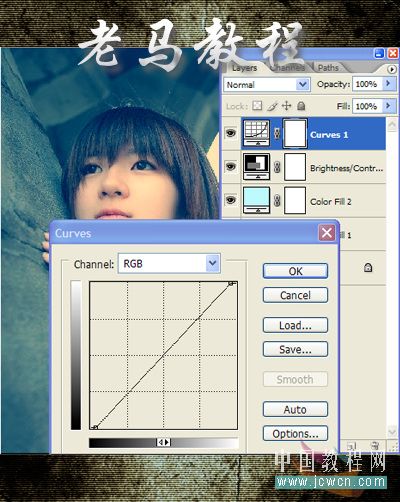
5. 曲线,这个我稍为调整,你可以根据你的图片做适当调整,不必模仿

6. 到了这步,基本颜色已经出来.如果满意,可以先保存历史快照,来,我们继续
盖印图层,不然不能使用滤镜了
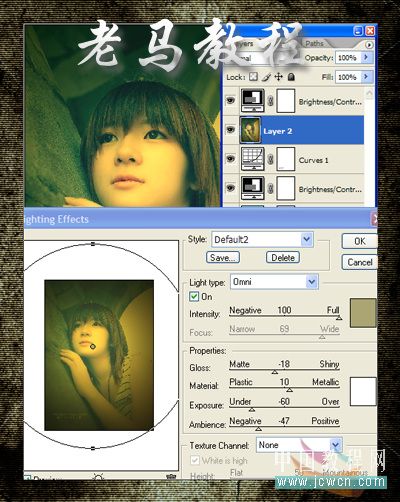
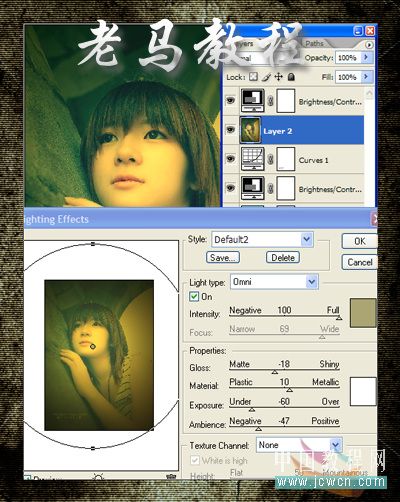
7. 光照,设置参数请看图

本新闻共4
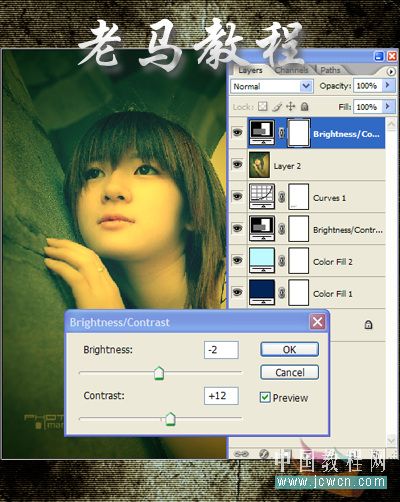
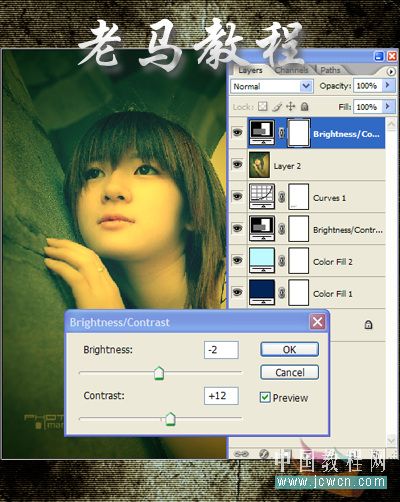
8. 我再给图片调整一下对比,设置参数如图

现在效果就这样,喜欢就保存一个历史快照

9. 打开素材,老马提供这个素材给你们

10. 把这里提供的素材贴上,模式:线性加深,透明度: 70--80%
蒙版,柔黑笔刷把一些不想影响的区域抹掉.

11.盖印图层,运用加深减淡工具做细微修整,锐化,打字
12.完成简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:mamamia 教程来源:中国教程网论坛
我本身很喜欢这样的效果,有人说是非主流,还是归纳为颓废效果比较恰当
让我们先看看效果,喜欢的帮忙顶一下噢,谢谢
原图:

效果图:

本新闻共4
先看看图层截图,很简单的噢!

1. 打开一张图片,我选了一张漂亮小妹妹
2. 加个颜色层,#032456 模式是:排除 透明度不变,100%

3. 再加一个颜色层,#bdf9fd,模式:颜色加深,透明度是85%

本新闻共4
4. 运用对比调层,不必任何变动,模式:柔光,透明度:30--40

5. 曲线,这个我稍为调整,你可以根据你的图片做适当调整,不必模仿

6. 到了这步,基本颜色已经出来.如果满意,可以先保存历史快照,来,我们继续
盖印图层,不然不能使用滤镜了
7. 光照,设置参数请看图

本新闻共4
8. 我再给图片调整一下对比,设置参数如图

现在效果就这样,喜欢就保存一个历史快照

9. 打开素材,老马提供这个素材给你们

10. 把这里提供的素材贴上,模式:线性加深,透明度: 70--80%
蒙版,柔黑笔刷把一些不想影响的区域抹掉.

11.盖印图层,运用加深减淡工具做细微修整,锐化,打字
12.完成简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







