甜蜜情侣照片书签
制作工具:Photoshop CS,其他版本步骤类似。
制作过程:
1、打开一幅你和朋友的数码照片,效果如图01所示。

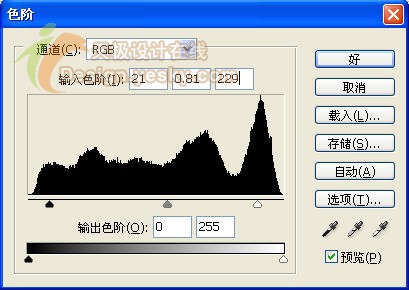
2、复制背景层为背景副本,选择背景副本图层,按Ctrl L键,打开色阶对话框,设置如图02所示。

适当调整色阶值,使照片的黑白对比更明显,画面效果如图03所示。

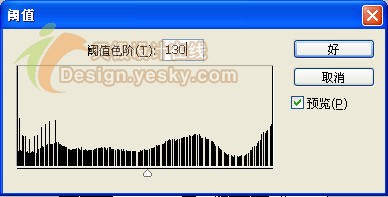
3、将背景副本图层复制两次,选择背景副本3,执行菜单栏中的“图像”“调整”“阈值”命令,在打开的对话框中设置参数如图04所示。

画面效果如图05所示。

4、隐藏背景副本3,选择背景副本2,执行菜单栏中的“图像”“调整”“阈值”命令,在打开的对话框中设置参数如图06所示。

画面效果如图07所示。

5、选择工具箱中的“多边形套索工具”,在图像窗口中选择细节多一点的地方创建选区,效果如图08所示。

接着按Ctrl Shift I键反选选区,然后按Delete键删除选区的图像,效果如图09所示。

6、按Ctrl Shift ]键,将背景副本2图层调整到最顶层,显示背景副本3图层,效果如图10所示。然后按Ctrl E键,讲背景副本2图层和背景副本3图层合并为一个图层。

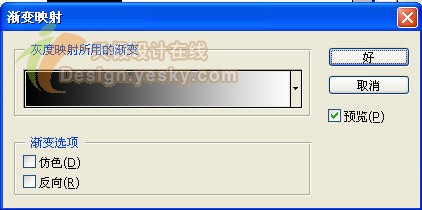
7、执行菜单栏中的“图像”“调整”“渐变映射”命令,在打开的对话框中设置参渐变颜色,如图11所示。

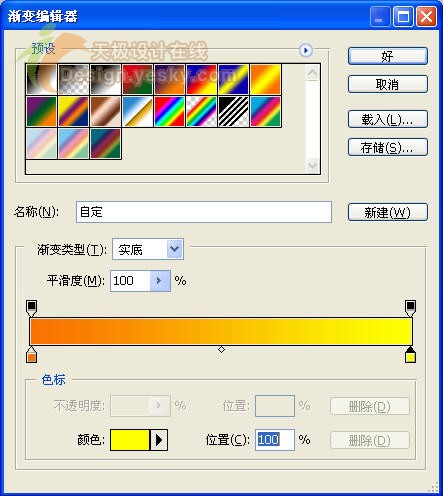
单击渐变映射对话框的渐变颜色条,然后在渐变编辑器对话框中设置渐变颜色为红色到黄色,完成后单击确定,效果如图12所示,画面效果如图13所示。

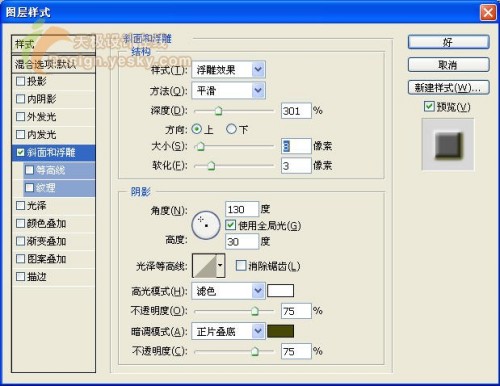
8、选择工具箱中的“画笔工具”,在画面中添加文字,效果如图14所示,双击文字图层,为图层添加图层样式,设置如图15所示。

效果如图16所示。

9、最后给书签添加挂绳,最终效果如图17所示。


学习 · 提示
相关教程







