ͷ����ƣ���PS������Լ���ר��ͷ��(3)
��Դ�����ں�
���ߣ�PS��ϰ��
ѧϰ��9826�˴�
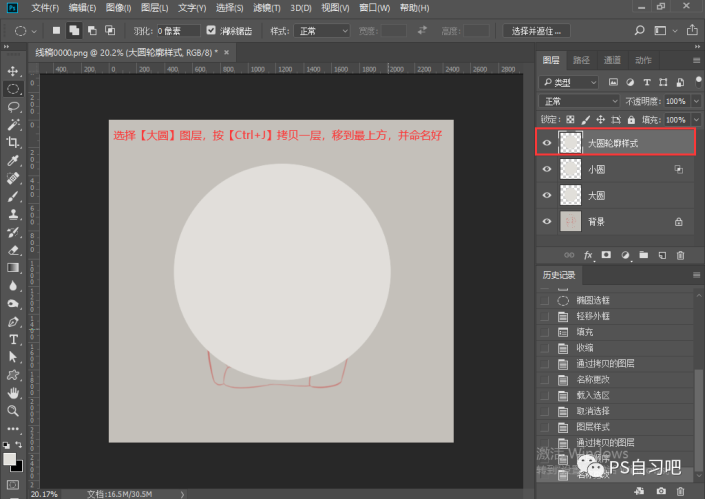
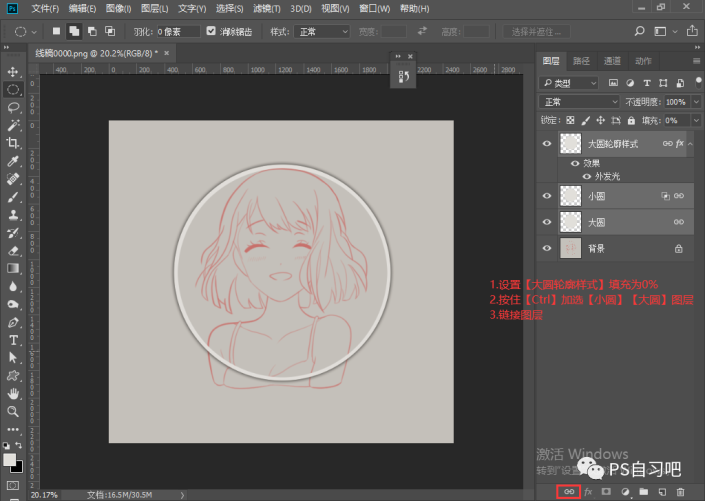
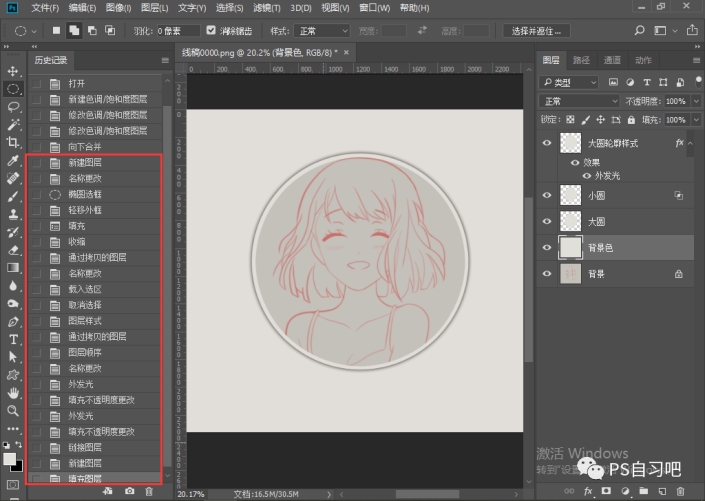
���á���Բ������ʽ��ͼ�����䲻����Ϊ��0%���ٰ�ס��Ctrl�����ֱ�ѡ��СԲ��������Բ��ͼ�㣬���ӡ�����ͼ�㡿����������ͼ���λ�þͰ���һ���ˡ�
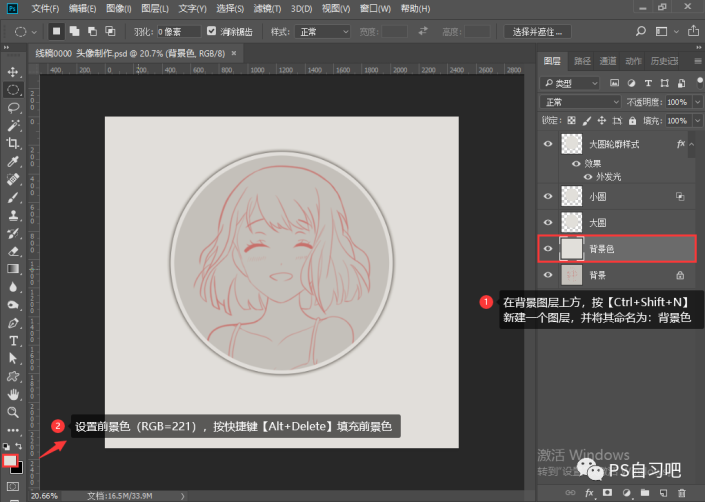
5�����ñ���ɫ���ڱ���ͼ���Ϸ����½�һ������ɫͼ�㣬����Ctrl+Shift��N���½�ͼ�㣬������Ϊ������ɫ
����ǰ��ɫ��RGB=221��������ݼ���Alt+Delete�����ǰ��ɫ��Ч���ͳ����ˡ�
ͼ��߿����ʱ��������λ�ã���һ������ʱ��ֱ�ӻ�������ͼ��ͺ���~
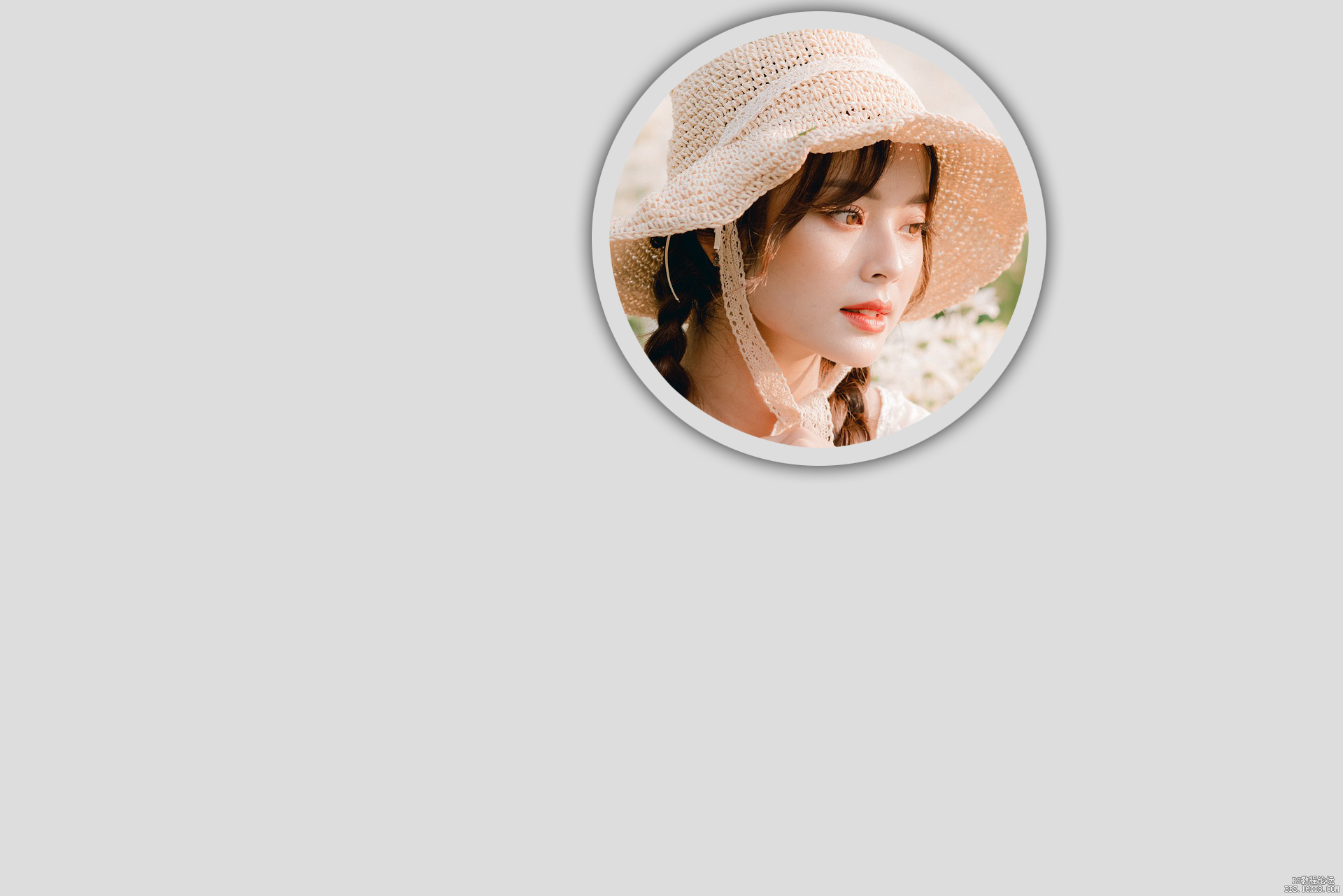
��ɣ�

һ��ר���Լ���ͷ������������ˣ��������Ĺ�������û�ио������Ѷ��أ���ʵ����ͦ�ò����İɣ��ܶ�̳̾����������ȥ��ϰ�����������������ɣ�һ����ѧϰһ�°ɡ�
ѧϰ �� ��ʾ
��ע����������>>
������������ش�