图标设计,用PS的图层样式制作逼真的玉石图标(3)
来源:PS自学教程Photoshop
作者:苏达
学习:13060人次
第九步,至此,玉石的形状就完成了,有朋友会发现,天然玉石是有纹理的,因此在这里,我们再给它加一个纹理。
具体操作方法:新建一图层,要将前景色背景色恢复至默认的黑白状态,之后找滤镜、渲染、云彩。
第十步,如此,云彩制作完成,就可以开始往玉石里面加云彩了,操作方法为创建剪切蒙版http://www.16xx8.com/tags/38847/,之后将图层混合模式选择为颜色加深。
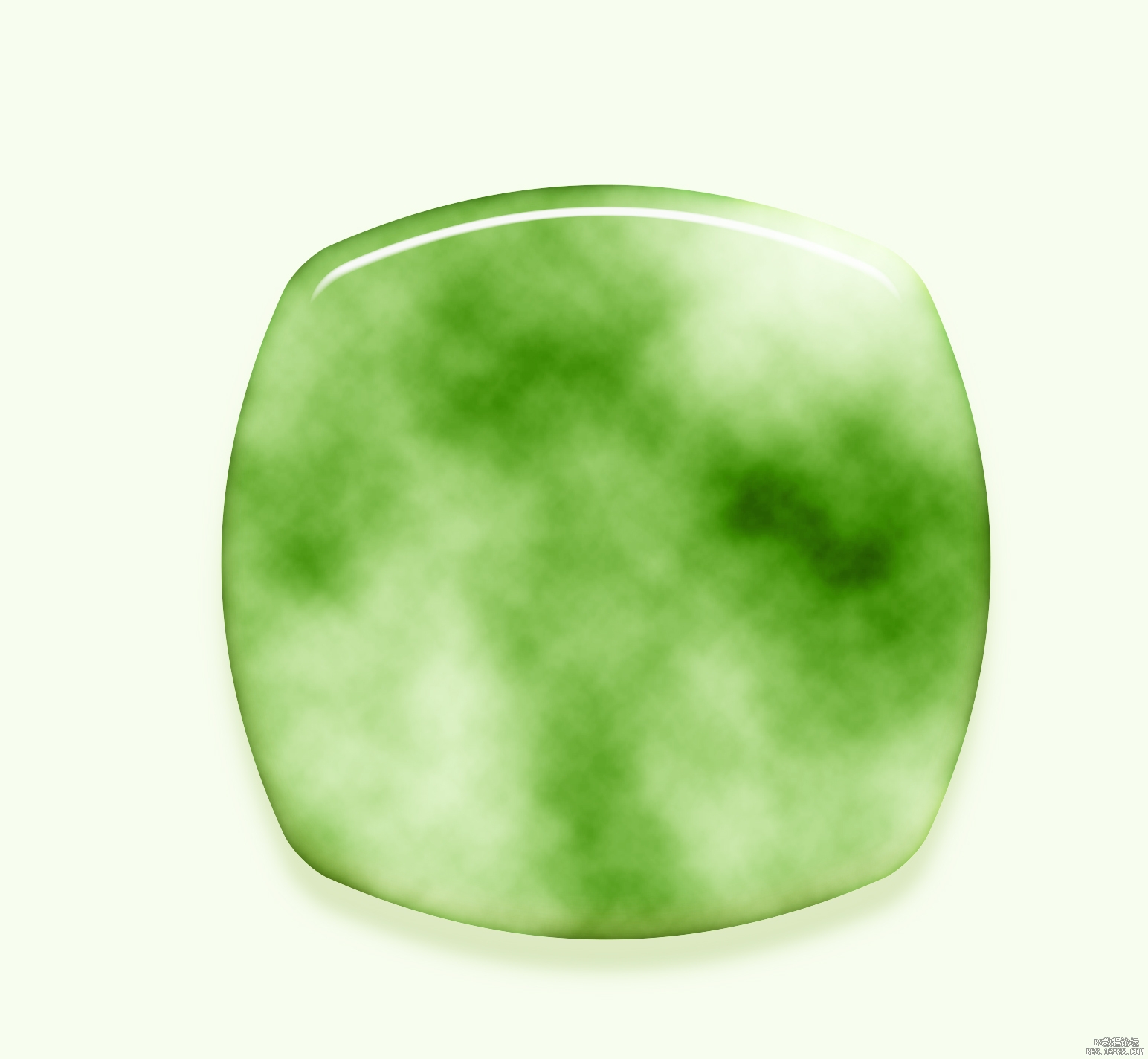
第十一步, 到这里是不是就完成了。当然,为了凸显玉石比较亮和比较通透的感觉,因此我给云彩加了一个曲线,在这里会用到剪切蒙版。
完成:

整体制作起来比较简单,要掌握图层样式来进行操作,具体还是练习才知道如何做。
学习 · 提示
- 发评论 | 交作业 -
最新评论
南州溽暑醉如酒2021-05-18 10:41
wodezuoye

回复
戚伟伟2020-04-21 10:20
相关教程
关注大神微博加入>>
网友求助,请回答!