场景合成,合成梅西球场飒爽英姿的踢球场景(4)
来源:站酷
作者:一枚橘子
学习:6160人次
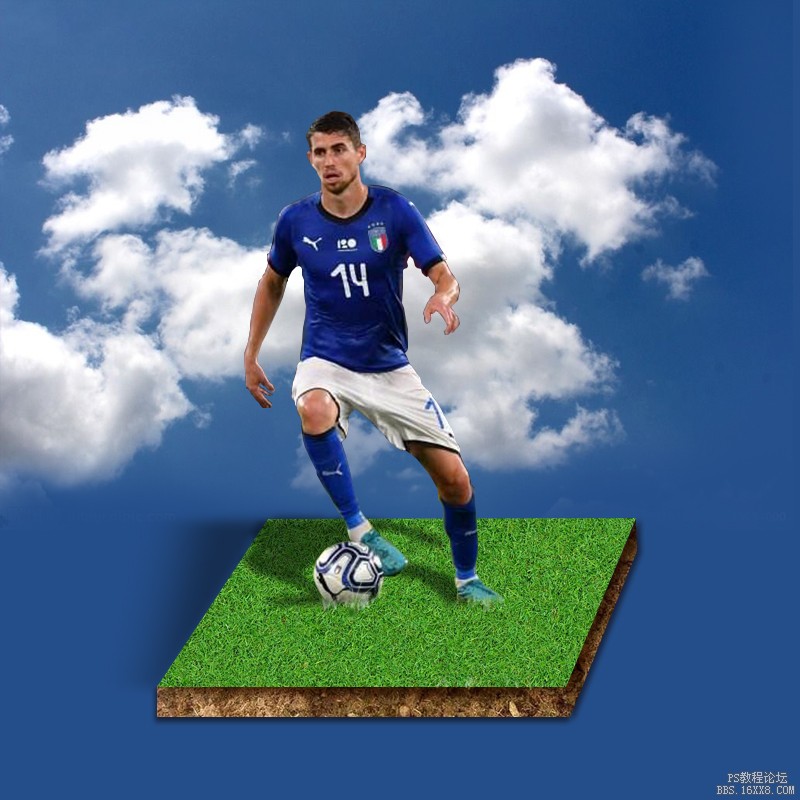
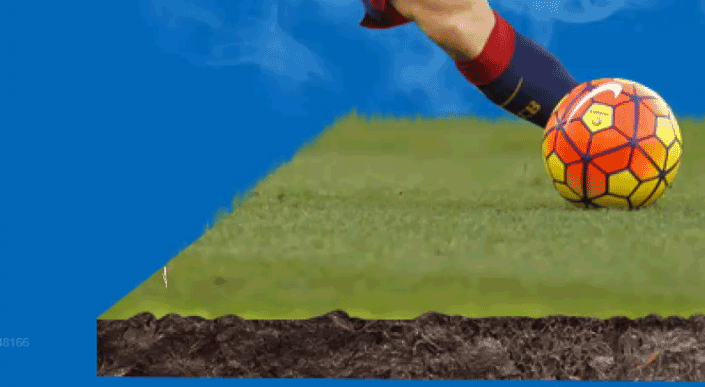
完成背景的绘制后
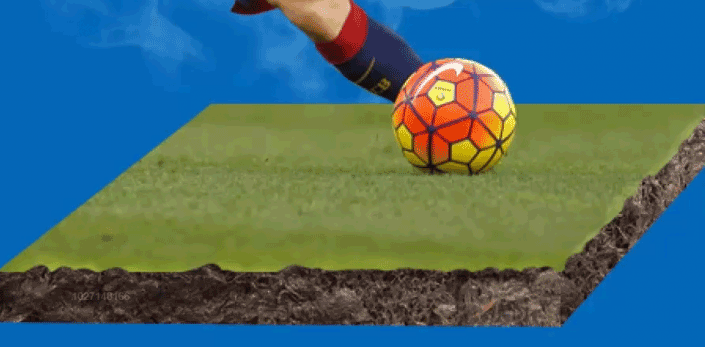
我们看到草坪的边缘有些生硬

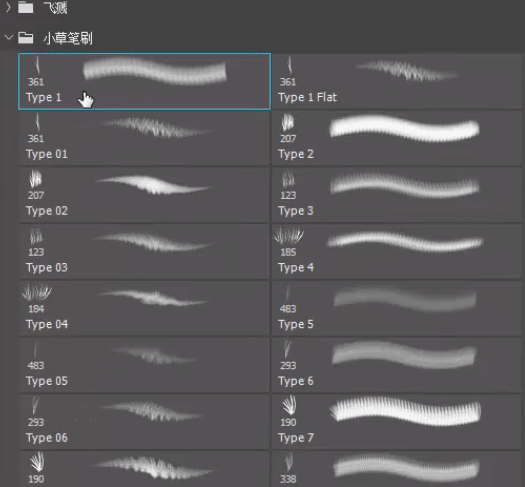
所以可以用小草的画笔
来添加一些草的效果

在蒙版上使用白色画笔绘制


到这里整个画面的立体效果就完成了
我们来补充一下投影效果
4
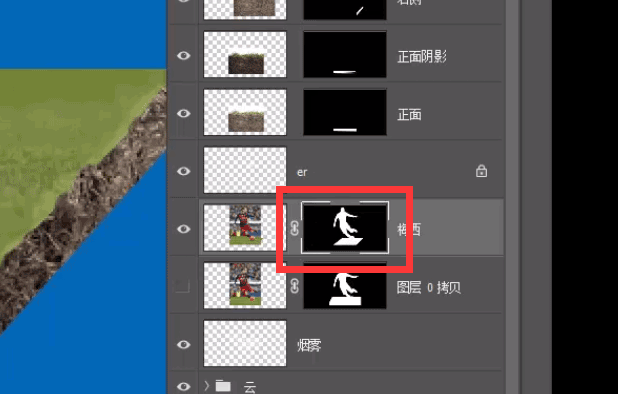
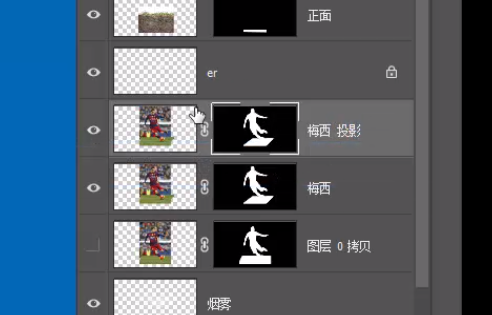
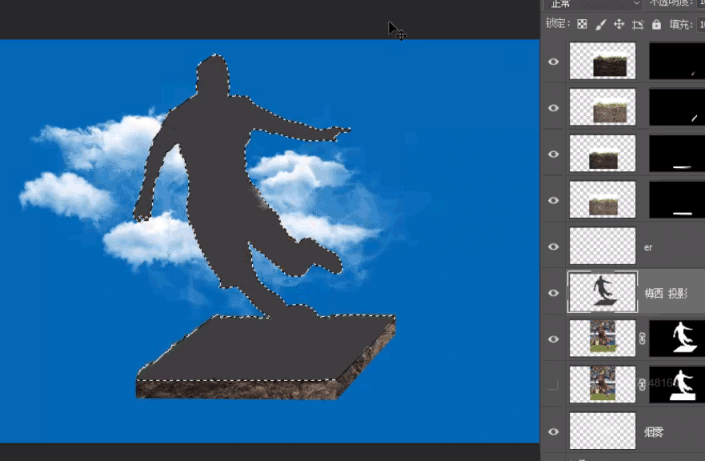
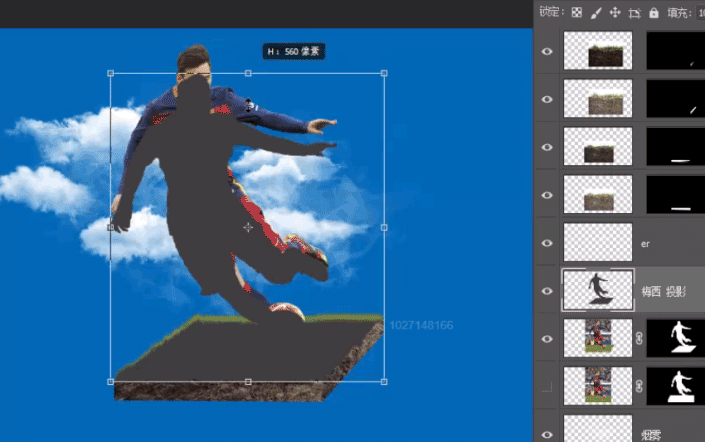
首先将人物图层复制一份

接着将得到的图层
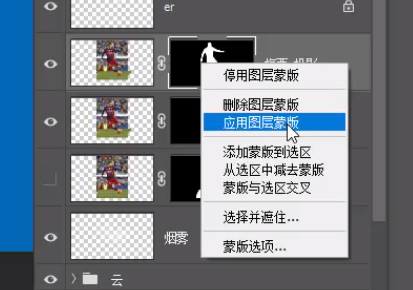
蒙版应用到图层


然后按住Ctrl+左键单击这个图层缩略图
来获取它的选区

为其添加一个灰色的填充

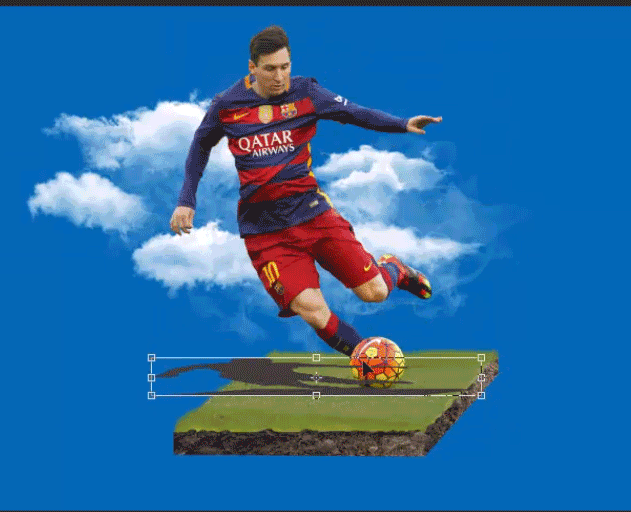
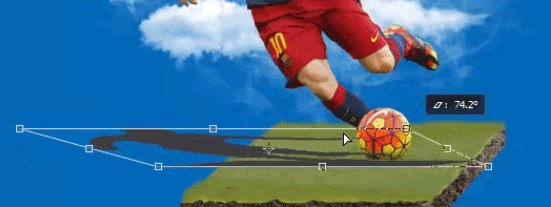
按Ctrl+T变换这个灰色的图层


上大部分阴影都是这么制作的

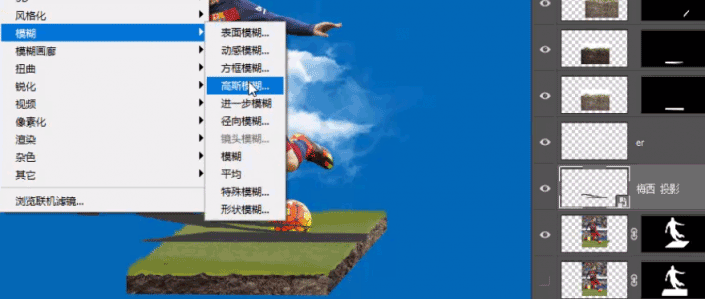
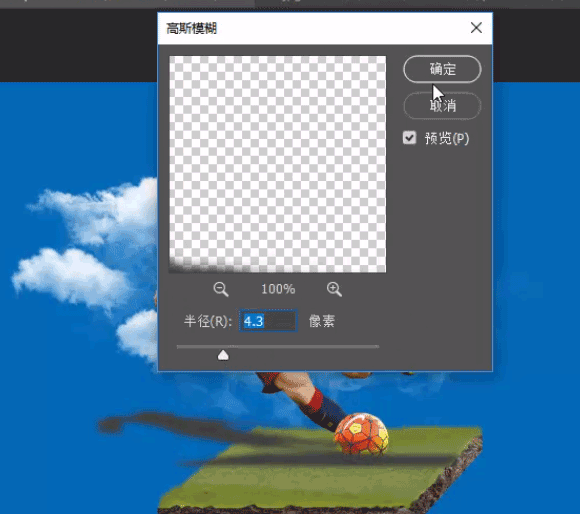
下面将它转换为智能对象并添加一个高斯模糊


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!