AI图标制作,用AI制作仿手机上的指纹按钮图标
本篇教程通过AI制作仿手机上的指纹按钮图标,整个教程制作起来比较简单,全部是我们一笔一笔画出来的,效果特别棒,后期我们可以运用到海报设计中,按钮和手机的指纹解锁样式一样,整个图标极具设计感,动感十足,具体通过教程来学习一下吧,练习中找到学习乐趣。
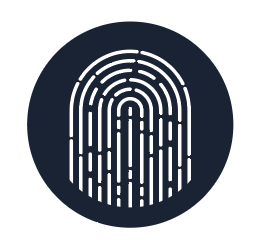
效果图:
操作步骤:
1
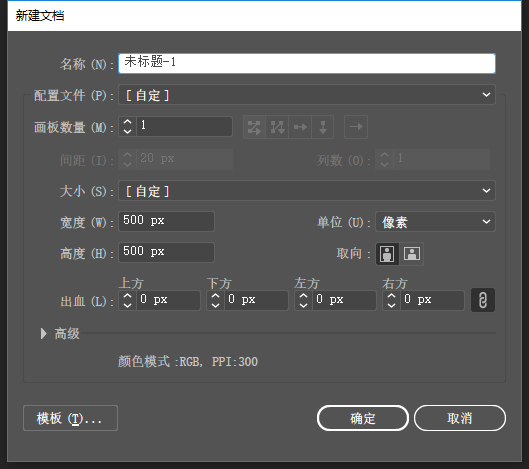
首先还是新建一个500*500的文档

2
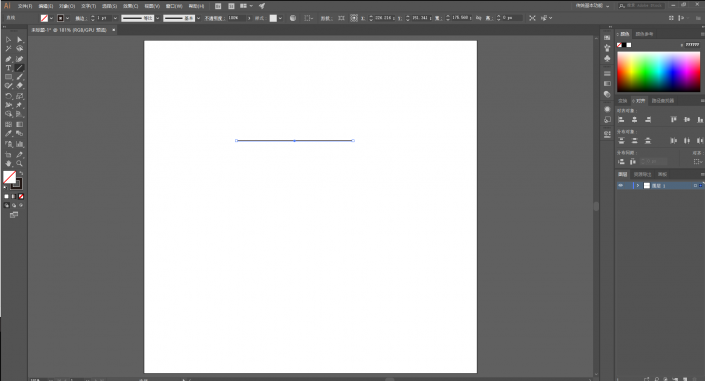
接着使用直线段工具
在画板上绘制一根线
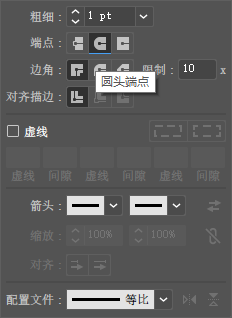
填充色无描边色纯黑
描边1圆头端点


3
使用选择工具
按住键盘上的Shift+Alt键向下拖动一点

因为按住了Alt键所以是复制了一跟线
4
下面按四次Ctrl+D
来重复四次步骤3

5
我们选中第一根线
为它添加虚线属性


6
选中第二根线


7
第三根线


8
第四根线


9
第五根线


10
第六根线


11
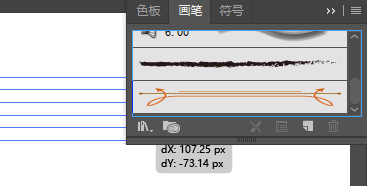
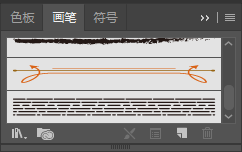
下面打开画笔面板
选中我们做好的图形拖动进去

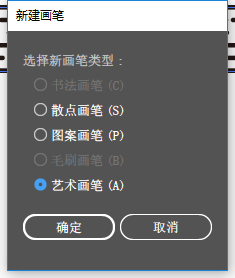
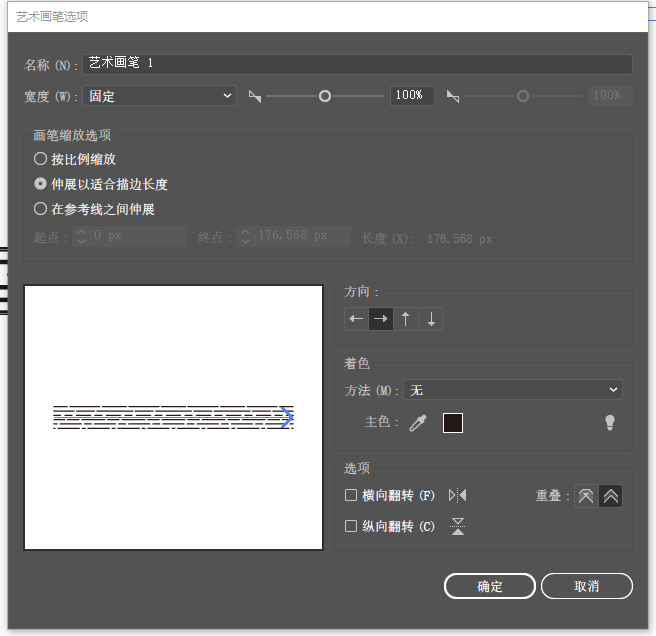
选择艺术画笔

其他参数默认就可以了


12
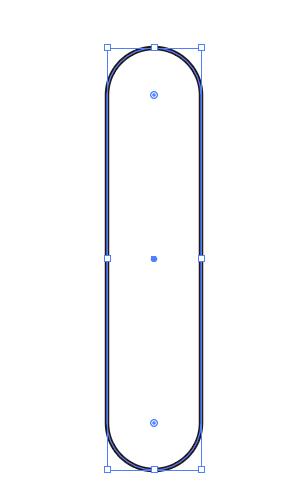
下面我们使用圆角矩形工具
在画板上绘制一个这样的圆角矩形

这里记得将圆角矩形的虚线属性关闭
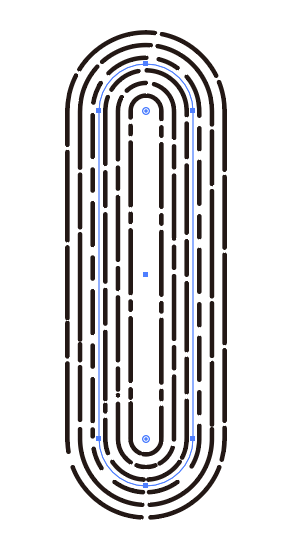
13
然后从画笔面板中
将刚刚制作好的画笔拖动到这个矩形上的路径上

然后点击对象-扩展外观
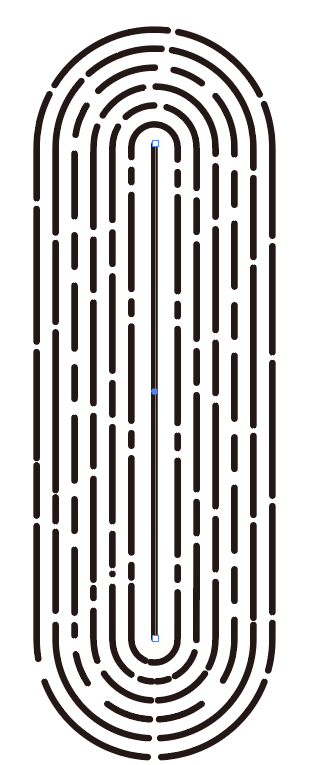
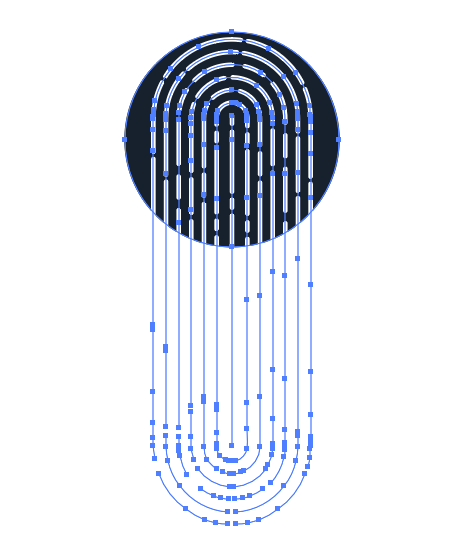
14
再使用直线段工具
在如图位置绘制一根线段

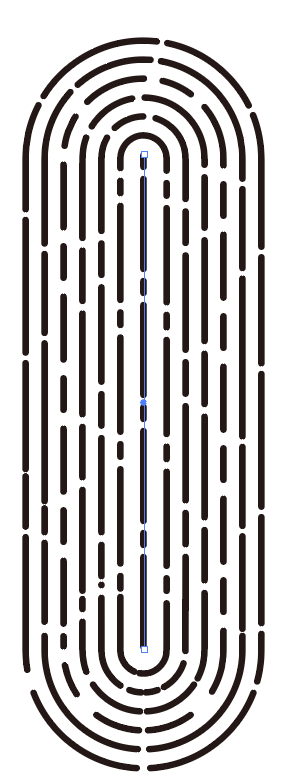
15
然后为它添加虚线属性


16
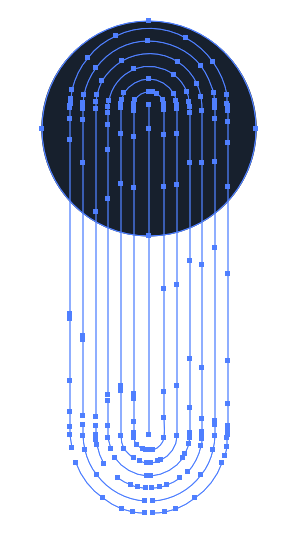
到这里就差不多完成了
我们再使用椭圆工具在画板上绘制一个圆形
放置在我们做的指纹底下
为了看清楚
我这边把指纹的描边色设置为纯白色

17
调整好位置以后再把圆形放置到指纹的上方

按键盘上的Ctrl+7
此时可能什么都看不到了

18
别急
咱们再绘制一个深色填色的圆形
这次要比刚才大一些
放置在最底层

完成:

大家可以自己根据使用的场景来
添加不同的颜色或效果