AI文字教程,用AI制作扭曲效果3D文字(2)
来源:公众号
作者:野鹿志
学习:25878人次
再复制一份并且等比缩小,摆放到合适的位置上:

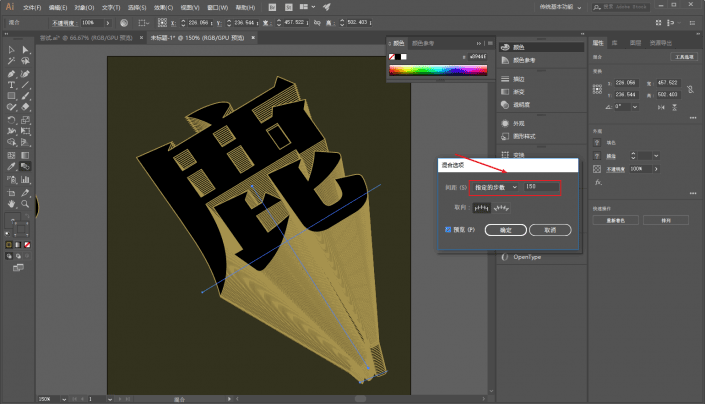
然后混合,步数的话大家看着办就好,步数太多会导致看不见描边色而影响字体的形状轮廓,所以我这里弄了150步:

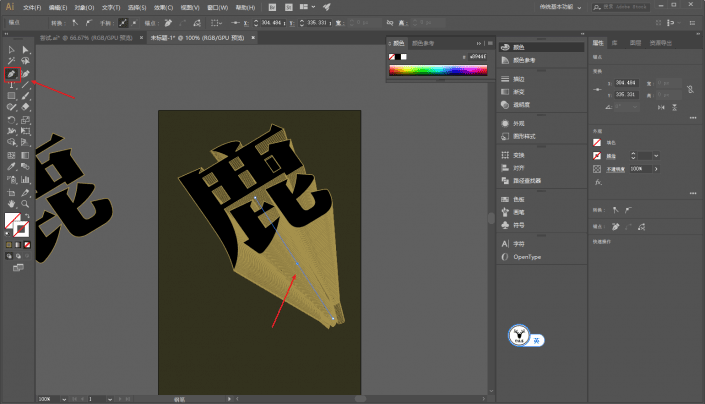
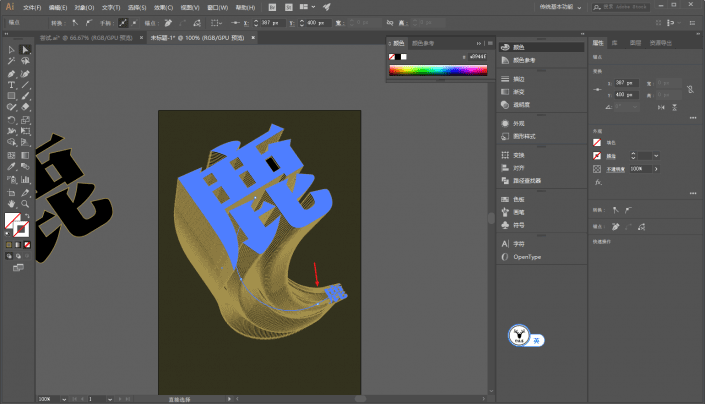
重点来了,用钢笔工具在混合路径上添加一个锚点:

小白工具去改变锚点的位置:

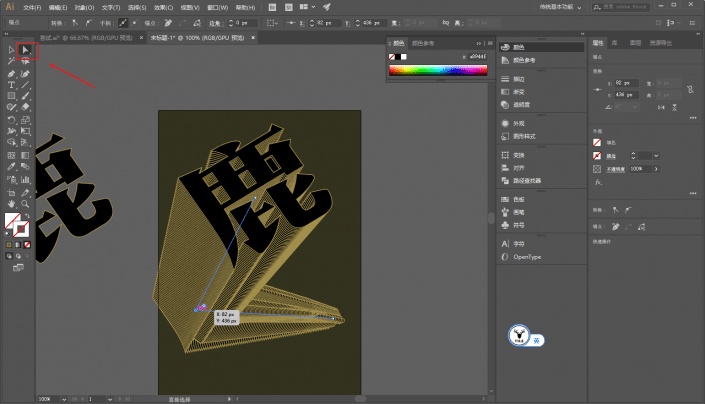
然后拖动,将其改为圆弧:

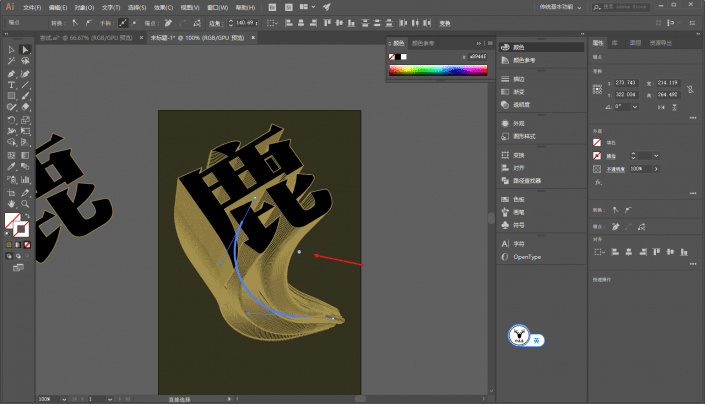
继续调整其他锚点的位置并且拖动为圆弧:

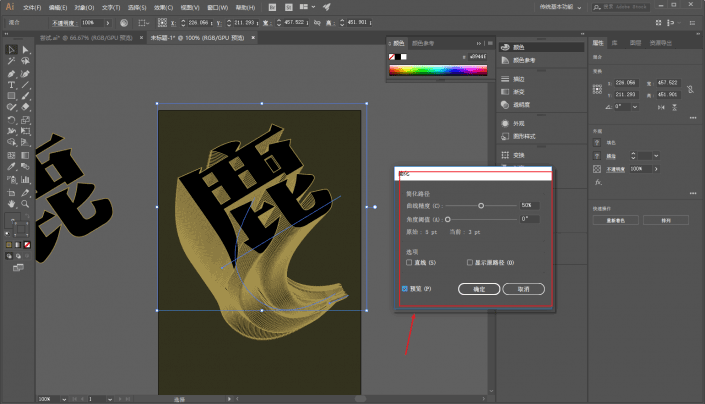
你还可以执行对象-路径-简化,适当的简化路径上的锚点,让形态更加自然一点,这一步可有可无,看个人吧:

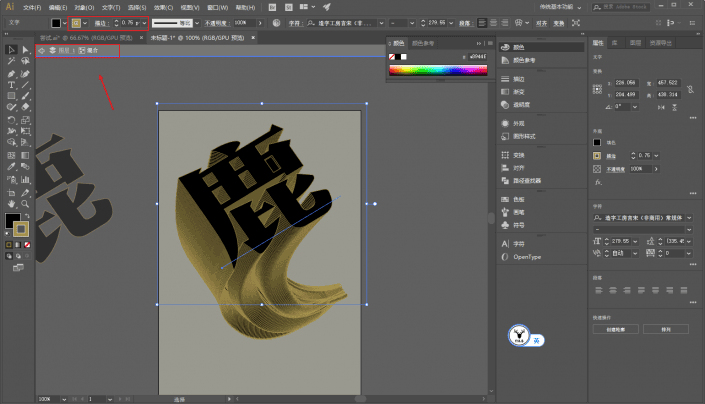
双击混合对象,可以再混合以后再次更改两个混合文字的描边粗细,让形状看起来更有层次:

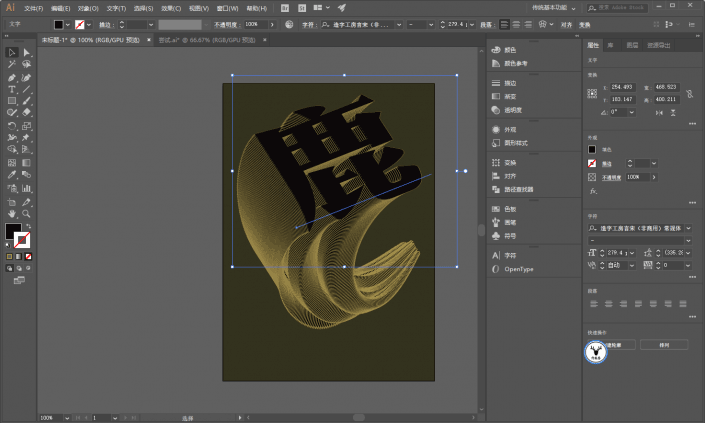
最后再把刚才放一边的文字换一个颜色,放在文字上面就搞定了:

最后老三样看看效果吧:

www.16xx8.com


本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
同学们在制作的时候要留意一下混合描边的方向,整体做起来,同学们就觉得比较简单。
学习 · 提示
- 发评论 | 交作业 -
最新评论
爆米花1122019-08-30 05:03
我的作业:


回复
诗意人生2018-09-12 05:09
早上去工地,肚子不知怎么痛啊,想上厕所身上没带纸,问几个男同事也没带纸,咋办呢,快顶不住了,这个时候我看到售楼一位美女从厕所出来,哥立刻拦住她当时把她吓一跳,哥顶着巨压力问MM,身上有纸巾木有,就在此时几个售楼小姐路过一直看着MM,MM当时脸都红了,MM很快就掏出一包白色的东东放在哥的手上,然后以70码的速度消失在哥眼前。哥没多想就奔进男厕所,然后关门,解裤,蹲下,一气呵成,高潮来了完事了,等哥掏出MM给哥的纸巾,哥瞬间石化,呢码的啊,是一包卫生巾,而且还是七度空间 。。。
相关教程
关注大神微博加入>>
网友求助,请回答!







