本篇教程通过PS制作《变形金刚5》的幻影海报,这类效果也是时下最火的“抖音”图片的效果,说真的,就像是电视坏了,哈哈,没办法,就是很多人喜欢,移形换影,炫酷不,自己也操作一下吧,其实做起来很简单,同学们可以根据提供的素材来练习一下,动手试试吧。
效果图:

www.16xx8.com
素材:

操作步骤:
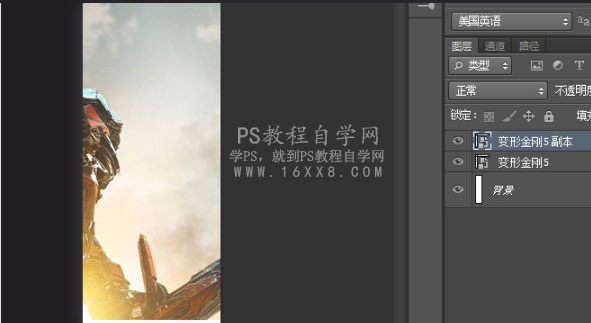
01首先我们将素材拖拽进PS
CTRL+J复制一层
养成这个好习惯

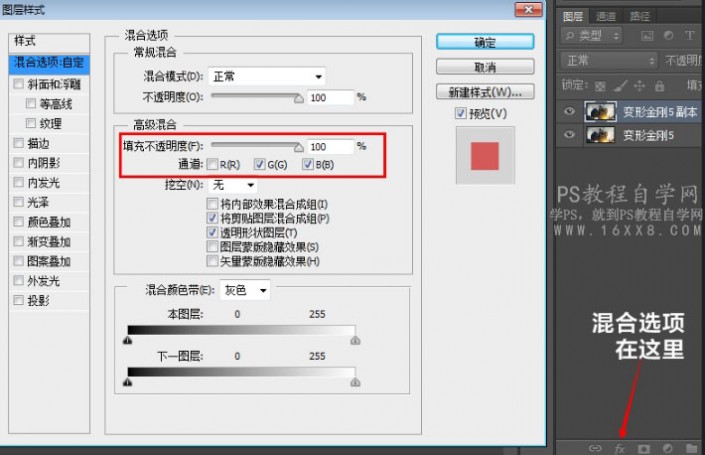
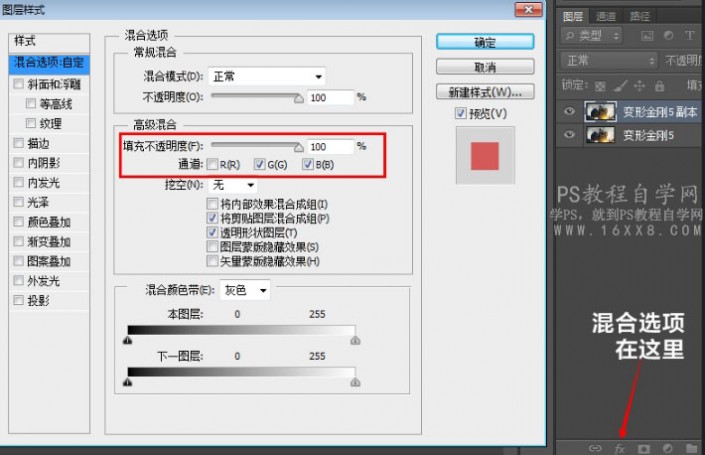
02选择此图层,右键混合选项
将R通道小对勾去掉。点击确定
然后选择该图层CTRL+J复制一层

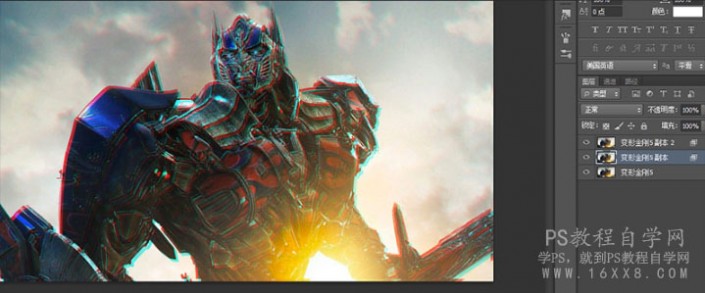
03我们选择第二个图层向左上进行移动
移动的尺寸根据图片大小而定
太大太小都不好选择第一个图层
同理向右下移动

04接下来我们来做特效(比较关键)
我们选择第一个图层点击矩形选框工具
在图层上绘制出你想让其出现特效的位置
执行CTRL+J将选取复制

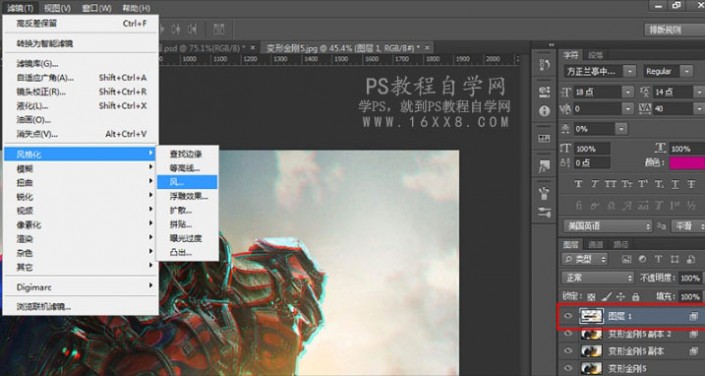
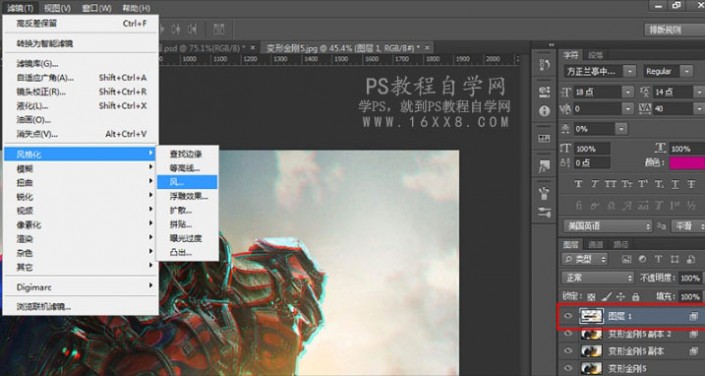
05选择最上方图层
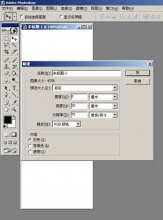
点击滤镜-风格化-风

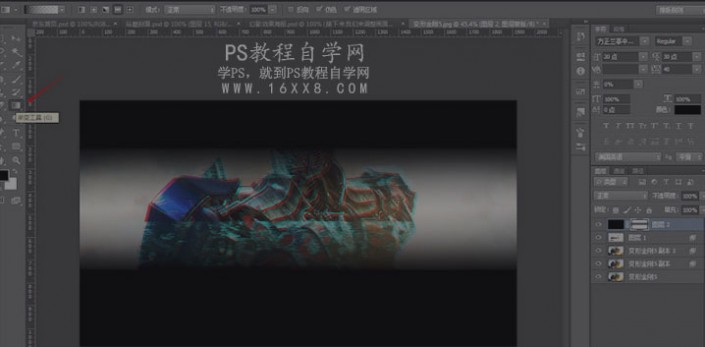
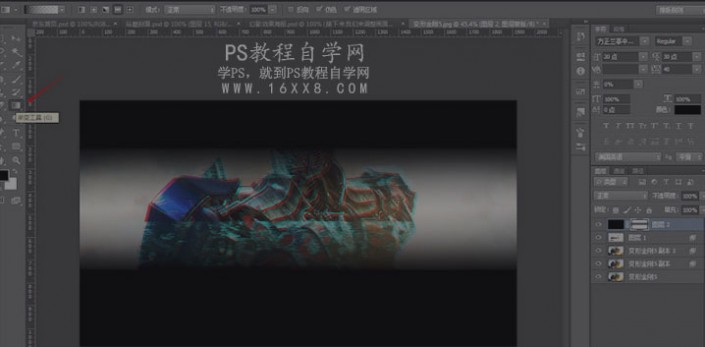
06接下来我们来调整画面新建一个图层
填充黑色,为其创建
蒙版
选择蒙版点击渐变
为其拉一个对称渐变

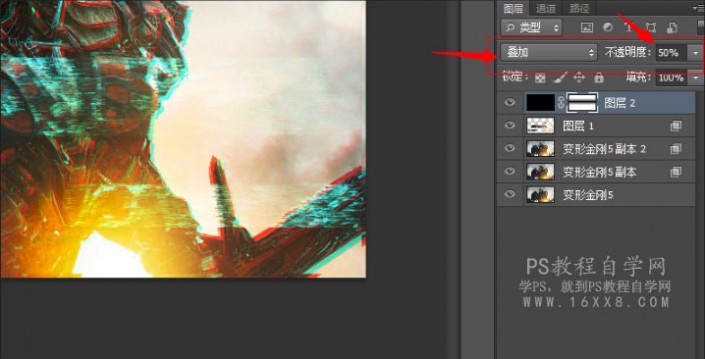
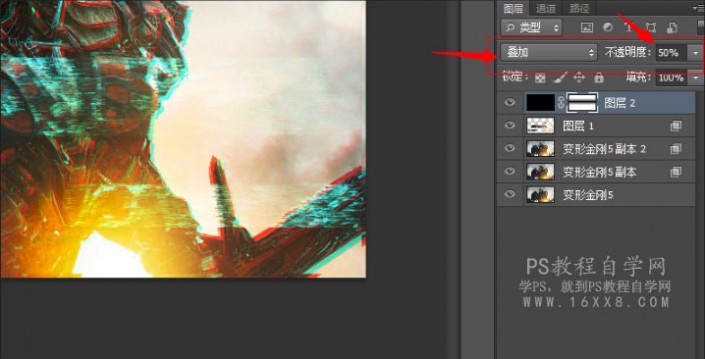
07选择此图层,将图层模式修改为叠加
不透明度修改为50%

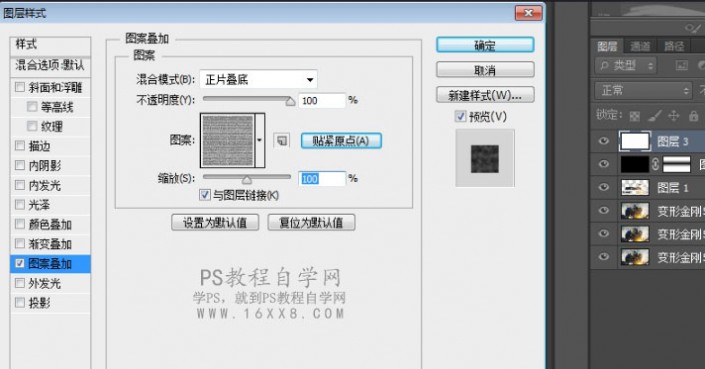
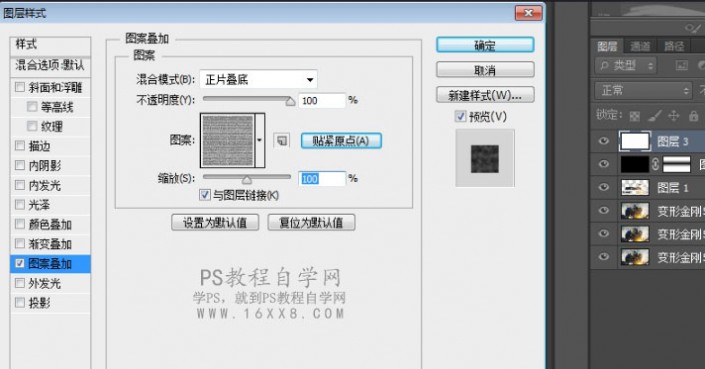
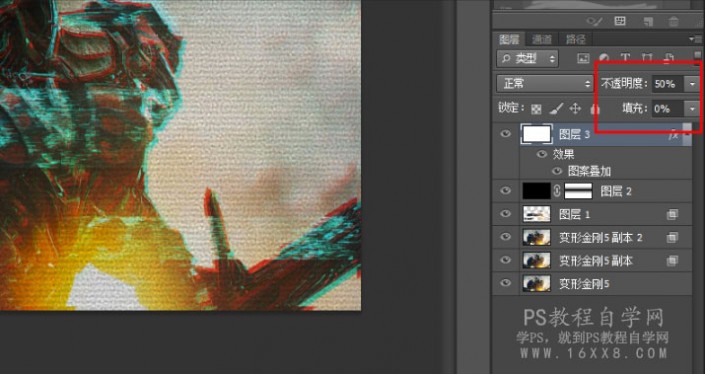
08新建图层,填充白色,右键混合选项
图案叠加。选择如下

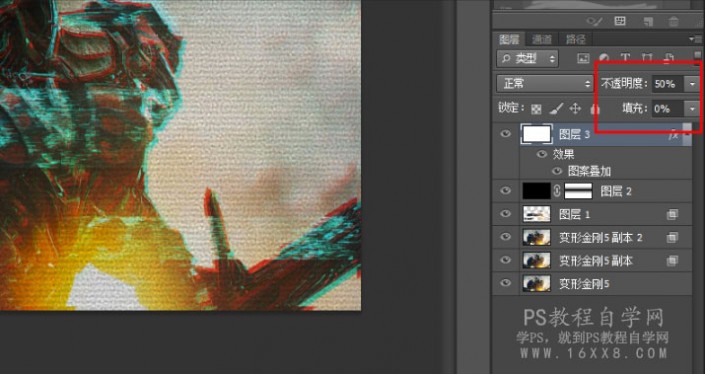
09选择该图层,修改其填充值为0%
不透明度值修改为50%

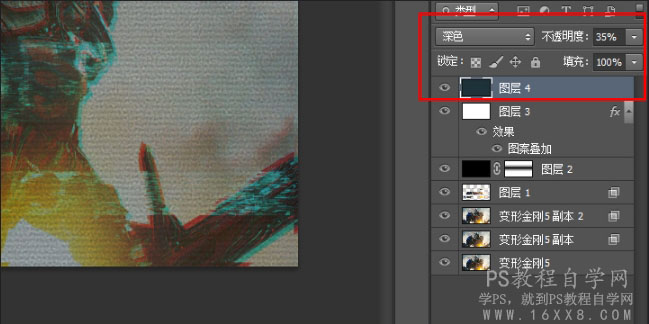
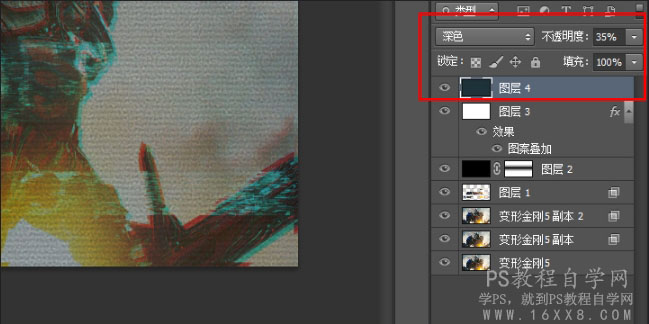
10新建图层填充颜色#182f37
设置图层混合模式为深色
不透明度为35%

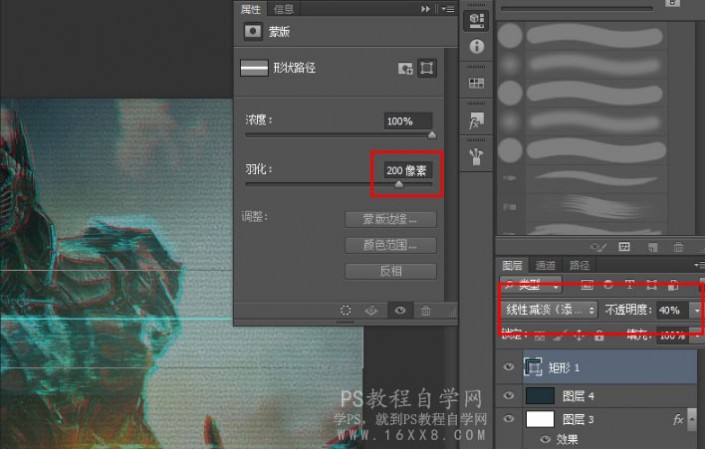
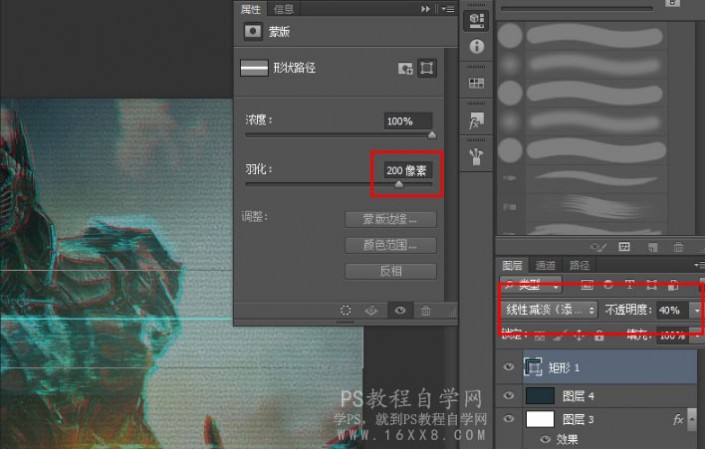
11在图层中间新建一个矩形,
填充浅蓝色,
属性蒙版修改羽化值为200,
图层叠加模式为线性减淡,
不透明度为40%。

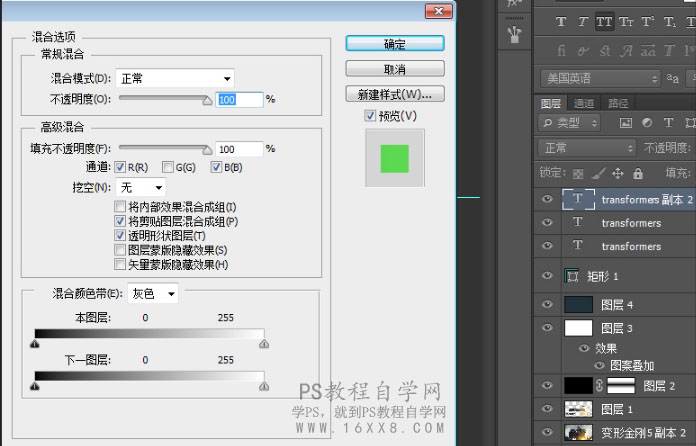
12为其添加文字,选择白色添加文字,
将文字图层CTRL+J复制两个,
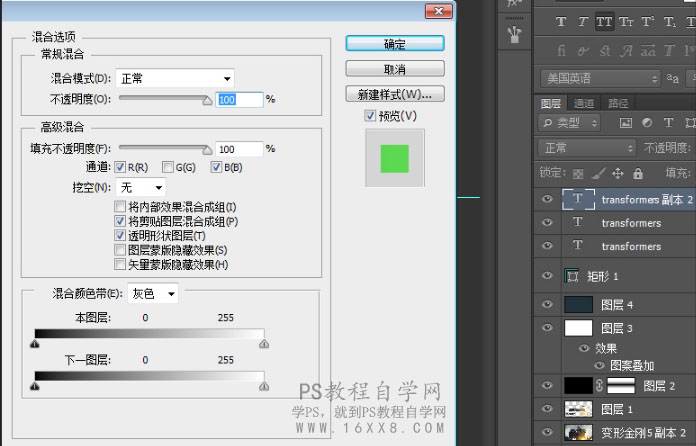
选择第一个,右键混合选项,
在通道处,只把R通道勾选,
选择第二个,只把G通道勾选,
选择第三个,只把G和B通道勾选,
然后像最开始一样移动图层来实现效果。

13我们可以添加点线的元素图案添加上去来丰富图片

是不是很炫酷,是不是回想起看电影时的种种,快来试试吧,你也可以制作一张这类的海报,同学们还可以拿自己喜欢的图片来练习。