海报制作,用PS设计一款几何元素构成的2018海报(3)
来源:学UI网
作者:IX男神
学习:10188人次
接下来就是将做好的各个元素拼起来,但是要注意位置和图层的顺序。
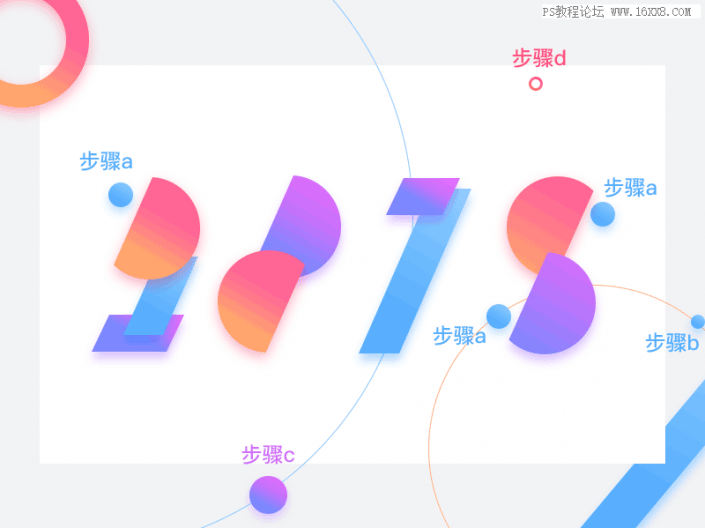
步骤7:现在来给画面加一点小元素装饰一下吧~
a:画一个28*28的正圆,填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度25%,角度90,距离6,大小12。
b:画一个16*16的正圆,填充渐变色:#58adfe~#98d6ff,角度60。添加投影:#0080ff,不透明度25%,角度90,距离6,大小12。
c:画一个44*44的正圆,填充渐变色:#7e87ff~#c872fb~#e76dfc,角度60。添加投影:#8f3cff,不透明度25%,角度90,距离6,大小12。
d:画一个16*16的正圆,填充渐变色:#ff6e6e~#ff6796~#fe2f63,角度60。
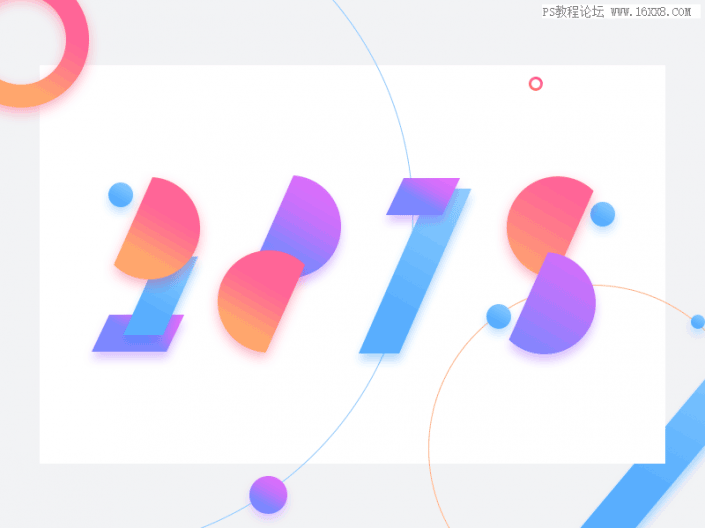
完成:
海报属于极简风格,制作的时候也比较简单,同学们可以跟着学一下。
学习 · 提示
- 发评论 | 交作业 -
最新评论
查查2020-01-10 04:14
回复
相关教程
关注大神微博加入>>
网友求助,请回答!