AI文字教程,用AI制作立体渐变环绕文字(2)
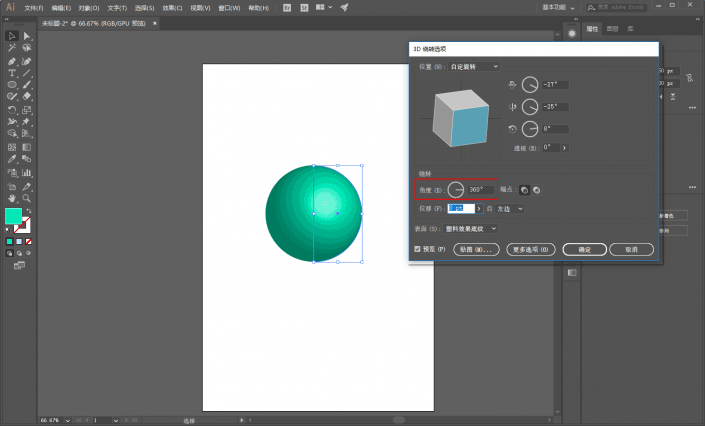
在3D绕转里旋转360度,就得到了一个标准的球:

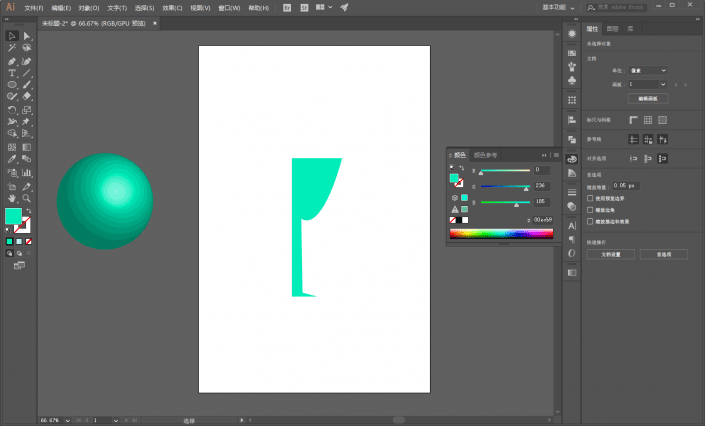
再如图所示我画一个杯子的一部分:

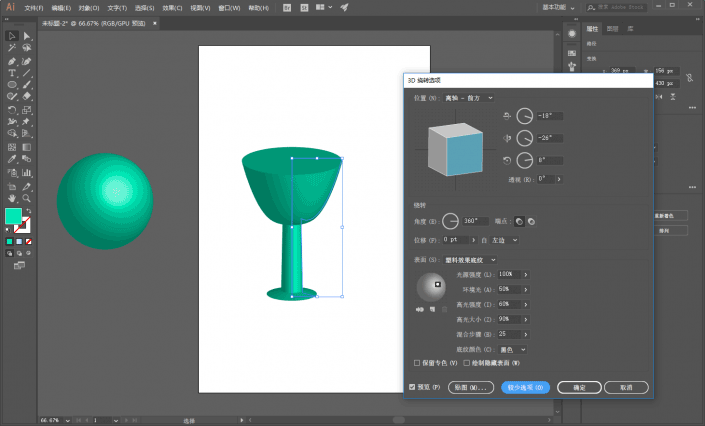
在3D绕转里旋转360度,就能让它变成一个杯子的模型(假装我会建模系列):

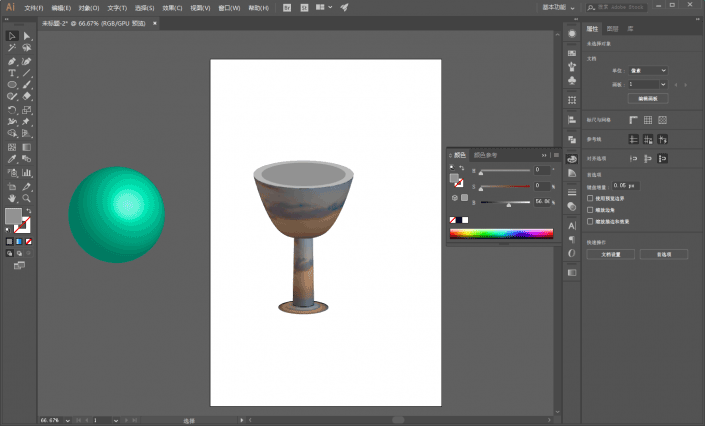
结合贴图功能,虽然不如建模软件,但一些简单的模型也能很容易的做出来:

好了,说完3D绕转如何使用,接着进入今天的内容吧。
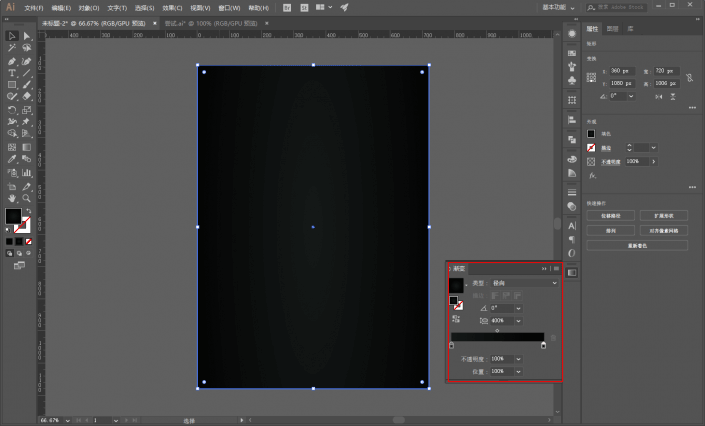
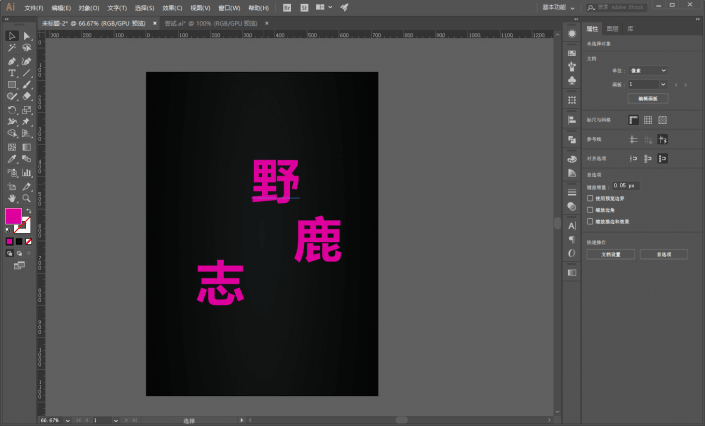
如图所示先新建矩形,填充从151918到000000的径向渐变作为背景:

如图所示打上文字:

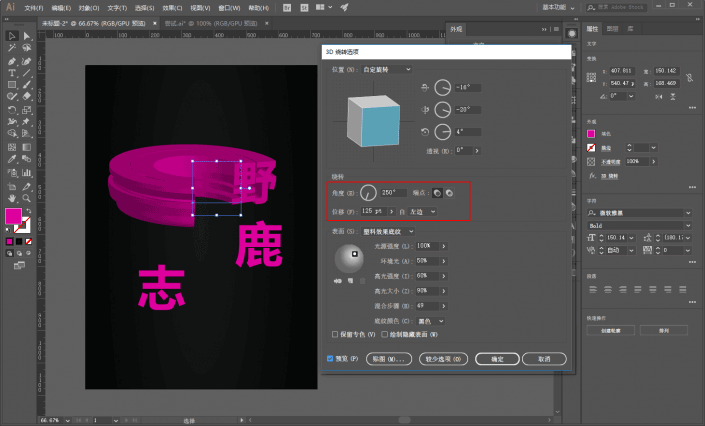
再对3个字分别执行效果-3D-绕转,注意一下角度、位移以及旋转的方向,参数不一定,大家还是看着效果来吧:

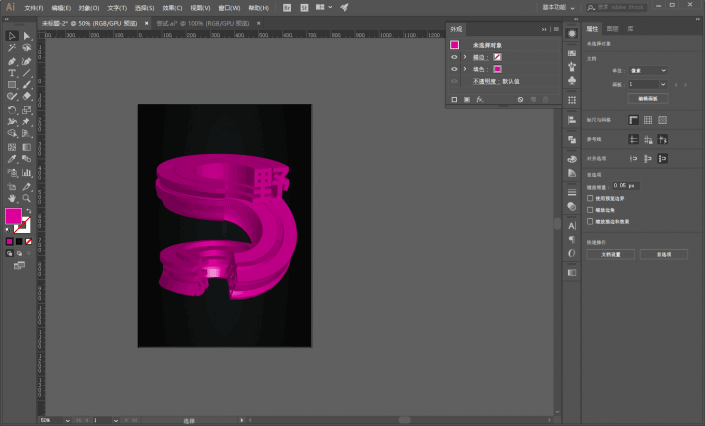
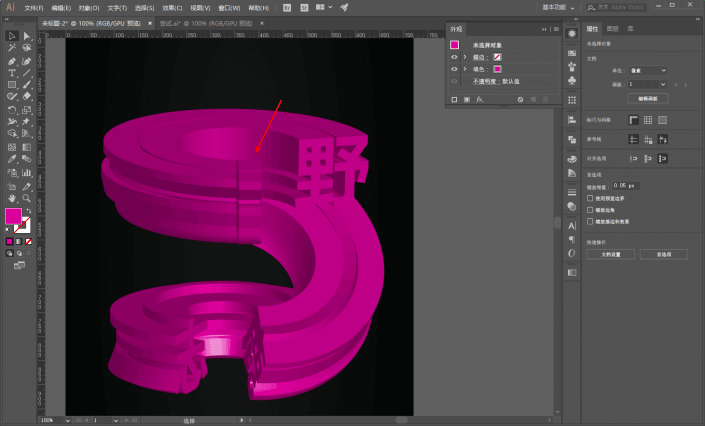
然后调整位置以及层级关系,挡住不需要显示的部分,大概这样吧:

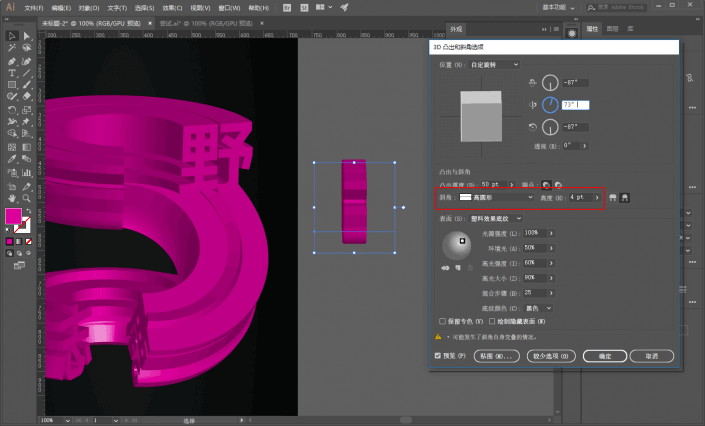
参考图红色箭头处我感觉应该是用了钢笔工具进行形状的补齐,我这里就偷懒拉,直接用野字做了一个3D凸出和斜角,把斜角选择为高圆形:

再把它拼到红色箭头处:

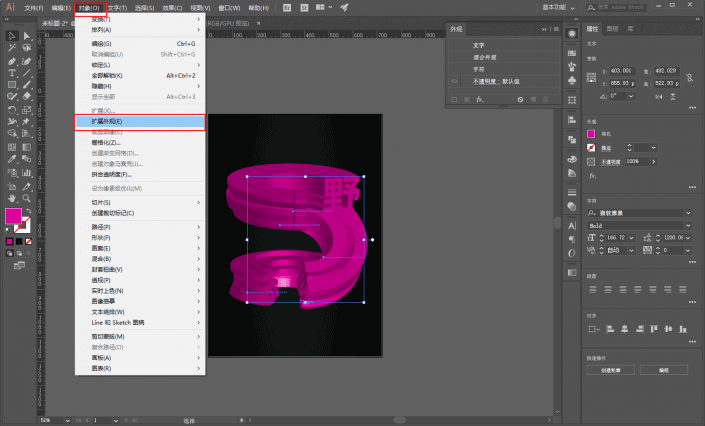
执行对象-扩展外观:

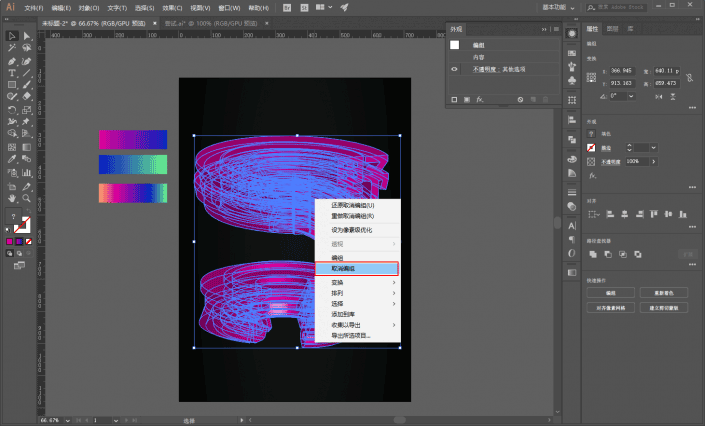
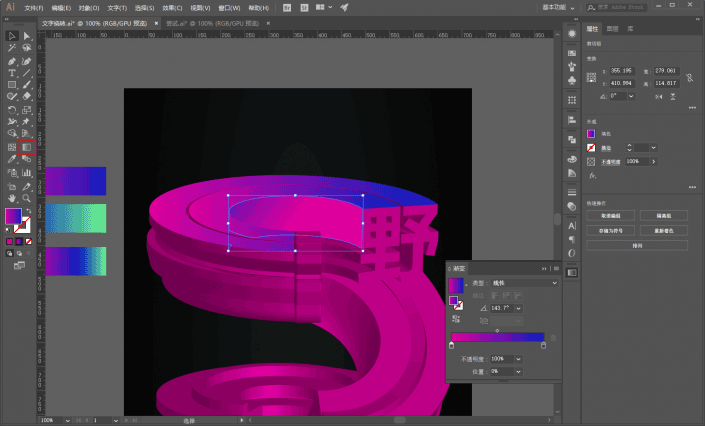
右键取消编组以后再去给各个色块上渐变色吧,这里建议可以先自己画矩形做好渐变色,再去调,会要方便很多:

有时候在上渐变色的时候,你可能会遇到这种情况,这是由于这一部分是由很多个色块构成,而每个色块都变成了单独的渐变色导致的:

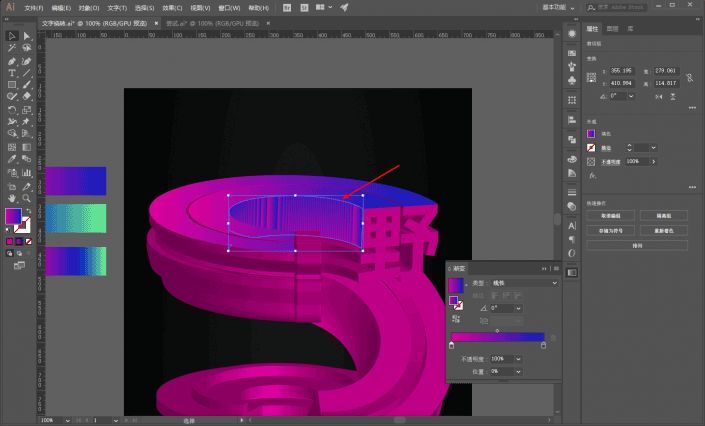
这个时候,你可以使用渐变工具,在合适的角度上拉一下就好:

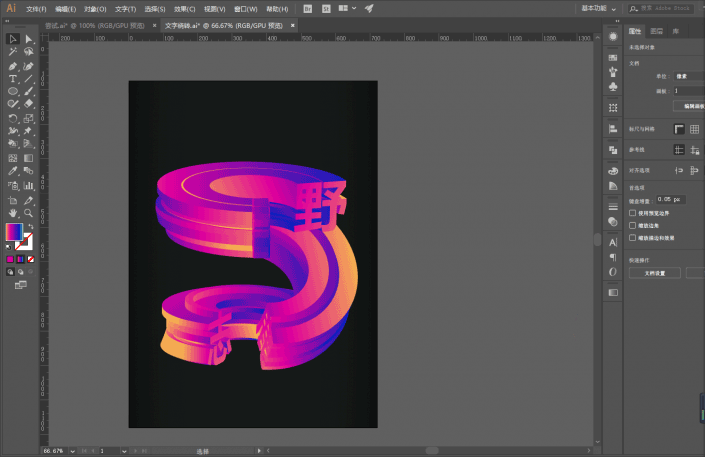
老实说做这个图拉渐变我觉得反而是最麻烦也蛮累人的,弄完大概是这个样子吧:

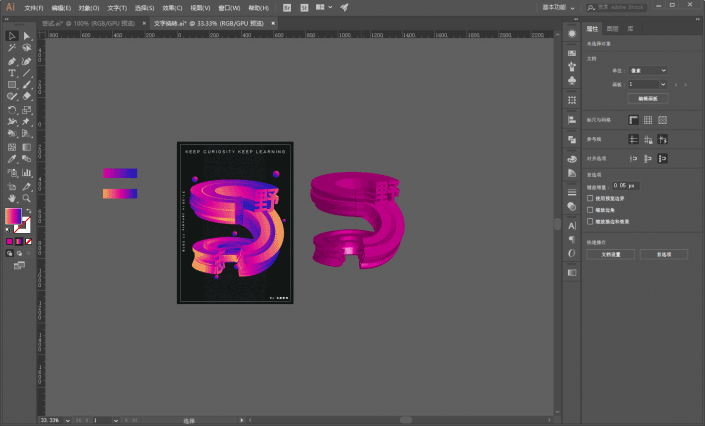
为了方便大家看绕转的参数设置,我把扩展前的文字复制出来了一份备份到了一旁,有需要的童鞋可以查看:

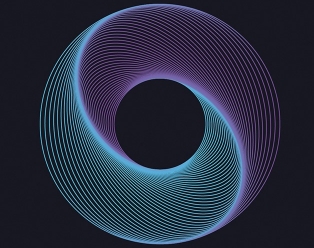
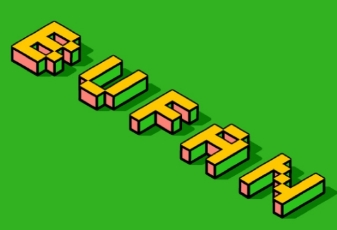
最后码字、排版、导样机看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
制作起来还是很有趣味性的,同学们如果觉得难,可以从网站找其他AI教程进行练习,从简单入手,慢慢进阶。
学习 · 提示
相关教程