图标制作,用PS制作晶莹感十足的水晶纽扣图标(3)
来源:站酷
作者:不详
学习:10205人次


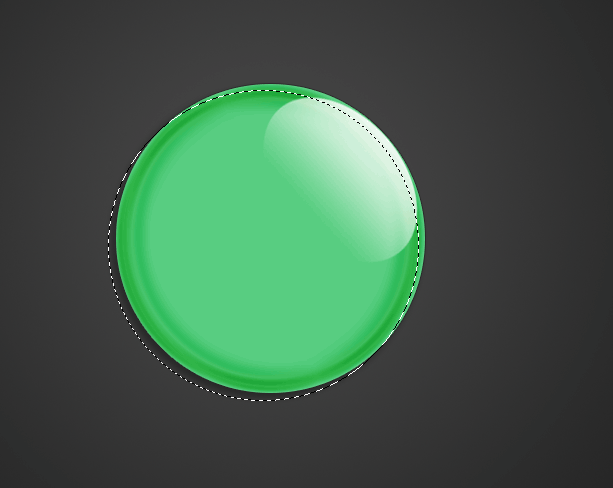
点击delete键后,这就是我们期待中的“小月牙”,看上去它太过于“平坦”了,这时,可以为它增加一个图层蒙版,选用黑白渐变在蒙版中合适的位置拉出一个径向渐变。

右上角的高光就做好了:

再对小月牙复制一层,将复制层旋转至对角的另一个方位。

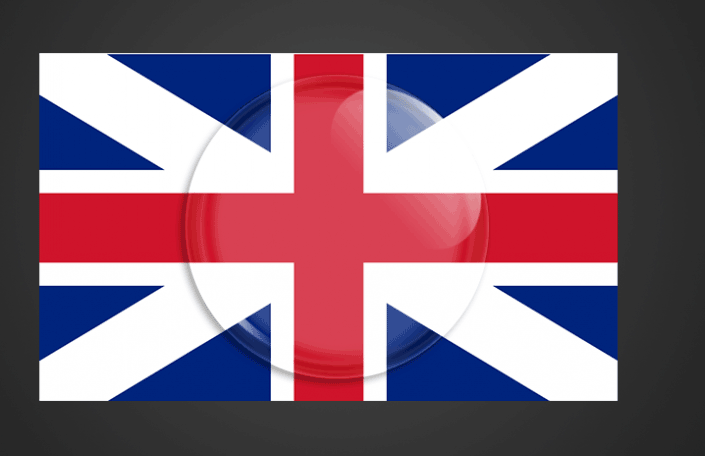
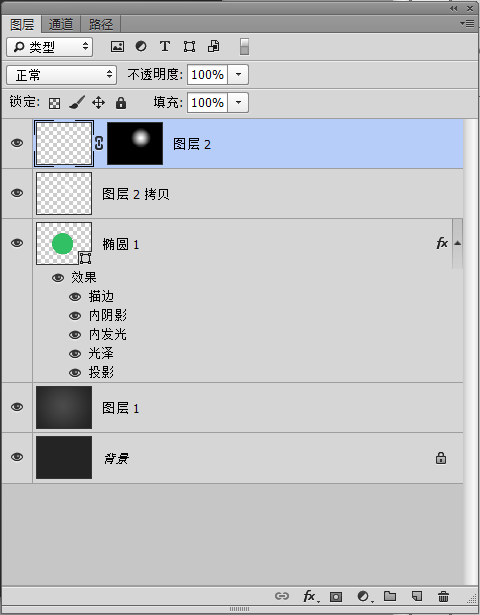
由于我们要做很多款图案的水晶纽扣,只需要将纽扣身体的那个图层的填充降至0。真的很简单,是吧!

在做设计时,常常都会用到透明度,但很少用填充。其实大部分情况下,填充和透明度的作用是差不多的。只有当出现这样的情况:当你将图层透明度设置为0,那么这个图层就完全透明,相反,如果你将图层填充设置为0,这个图层仍然可见。这一点对于我们做水晶纽扣大有益处,它帮助我们去掉了颜色,保持了所有其他我们为纽扣添加的细节。现在我们剩下要做的,仅仅就是把相应的图案放置于纽扣身体图层的下面。
再载入圆形选区,删除掉图案中多余的像素。这样第一个纽扣就此制作完成:

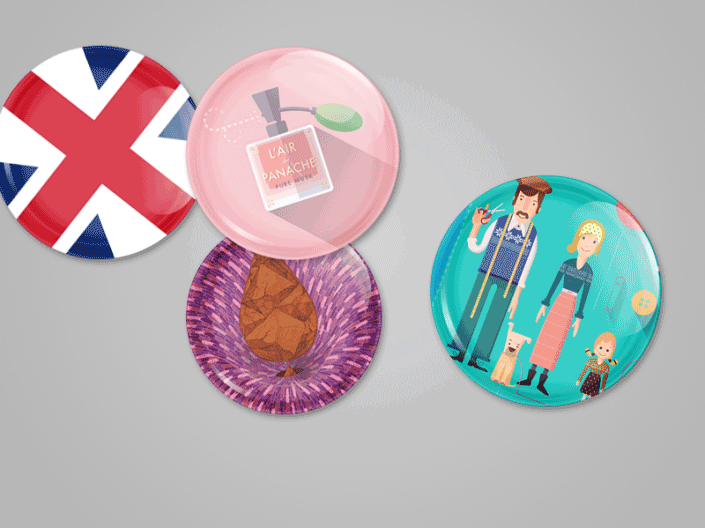
接下来我继续利用其它图案做出了各式样的水晶纽扣。
图标制作大同小异,同学们可以根据自己需求来对所需图像进行制作,成功没有捷径可走,需要我们一步步来完成,动手制作才可以提高技术。
学习 · 提示
- 发评论 | 交作业 -
最新评论
1537965792020-06-06 09:09
谢谢您的分享。
回复
何时海圆恋2018-06-07 07:32
肚子饿,看见同事桌上有瓶酸奶,想都没想就喝了。一会同事来了大叫到:“我的洗面奶怎么不见了!108块啊!!” 我没说话 只是默默的走向厕所,一顿抠嗓子,老难受了,把东西拼命的吐,直到吐出酸水,好不容易吐的差不多了,眼泪叭嚓滴回到座位上时,同事抱着一个瓶子说:“吓死我了,洗面奶滚到桌子下了,我的酸奶怎么又不见了呢。 你奶奶个熊滴,喝你点酸奶 把人往死里整
相关教程
关注大神微博加入>>
网友求助,请回答!