AI插画制作,用AI创建一个外星人入侵的场景(2)
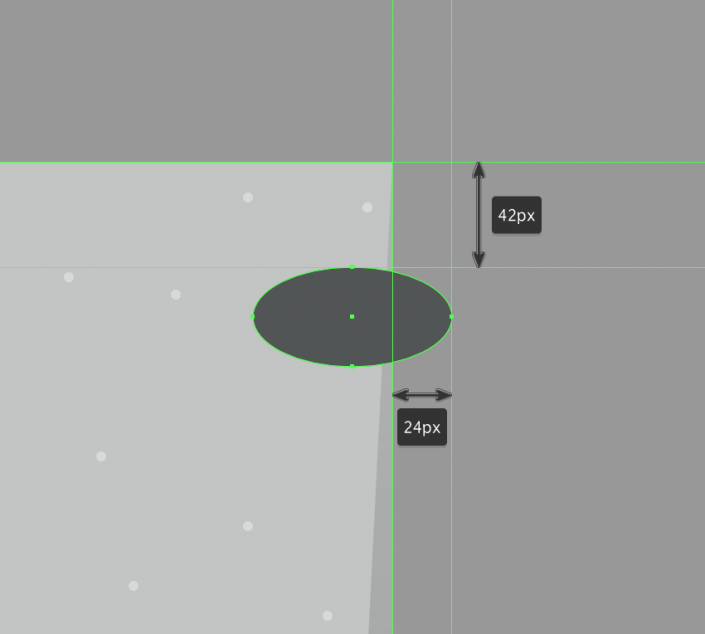
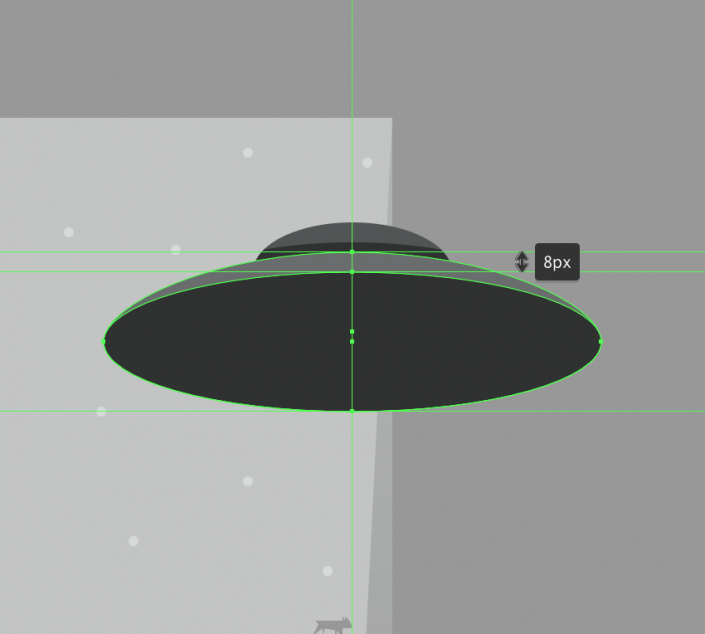
使用80 x 40像素椭圆形创建碟形上部的主要形状,我们将使用这个椭圆形,#515454然后从地窖入口的上边缘放置42像素。

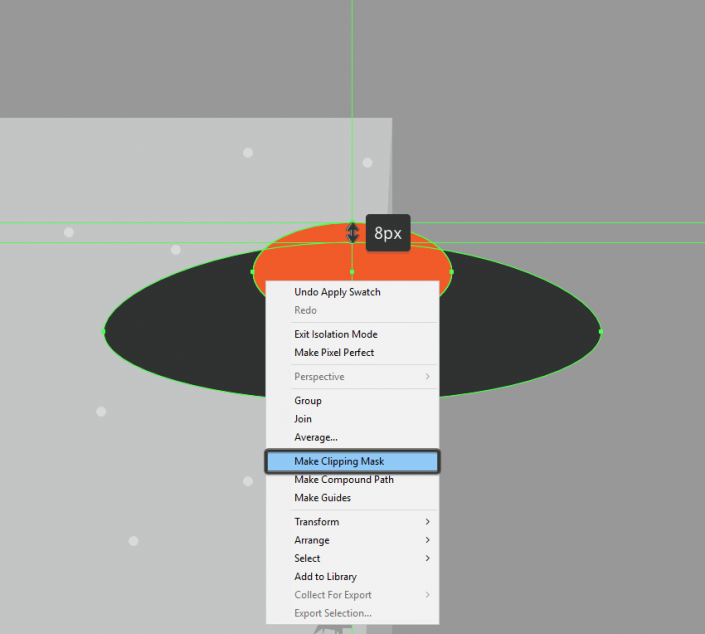
使用200 x 64像素椭圆(#2C2D2D)添加硬阴影,我们将从刚刚创建的形状的上边缘放置8像素。使用下面一个(红色突出显示)的副本(Control-C)遮罩较大的形状,我们将在前面粘贴(Control-F),然后右键单击>制作剪贴蒙版,确保选择并分组(控制-G)之后一起。

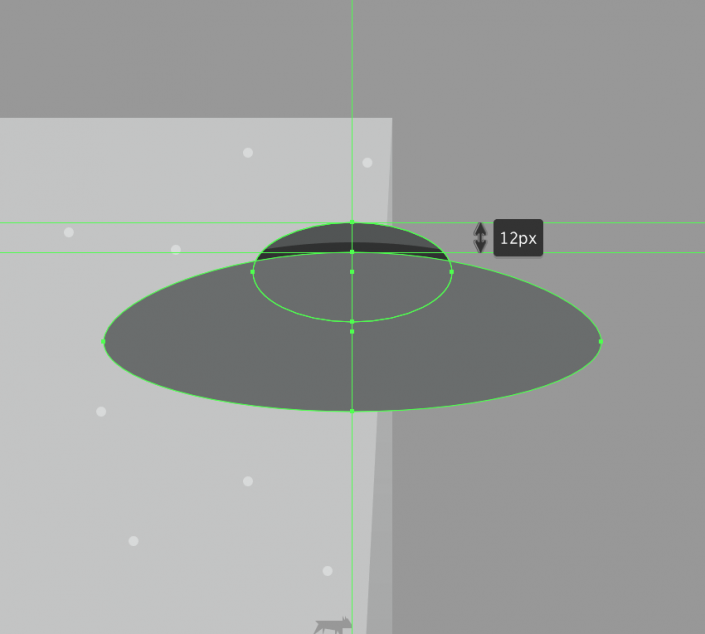
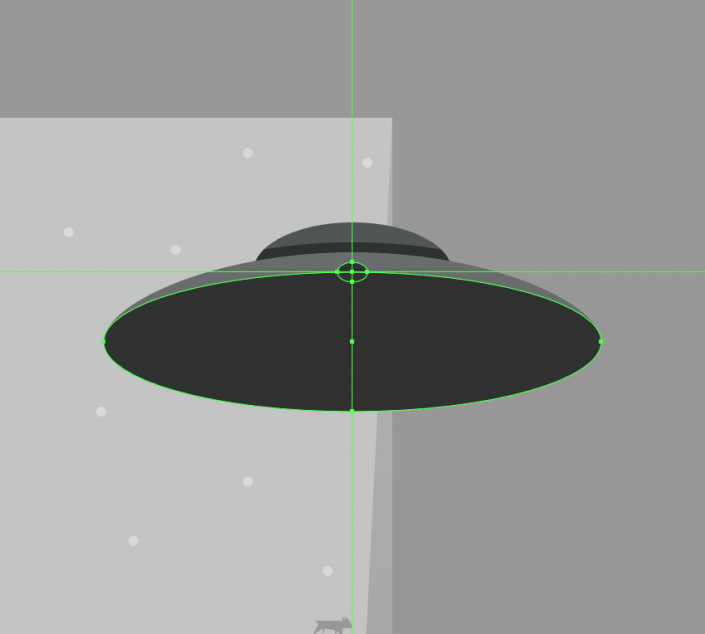
通过创建一个200 x 64像素的矩形开始处理飞碟的下半部分,我们将使用该矩形,#6A6D6D然后将其放置在距前一部分顶部边缘12像素的距离处。

使用较深的200 x 56 px椭圆(#2C2D2D)添加底部部分,我们将中心对齐到我们刚创建的形状的下边缘。

使用12 x 8像素椭圆(#2C2D2D)创建圆形插入,我们将在参考图像中看到它的位置。一旦形状就位,在进入下一步之前,选择并分组(Control-G)所有下半身的组成形状。

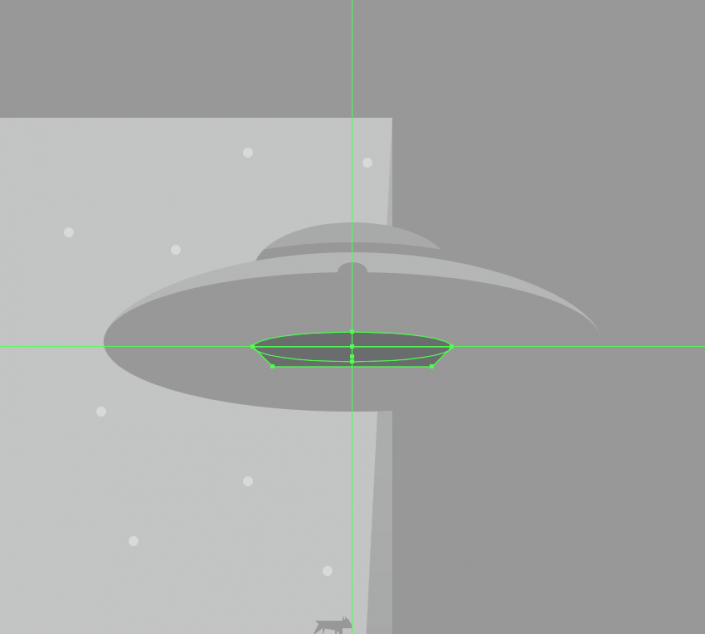
使用80 x 12像素椭圆形为拖拉机光束创建主要形状,我们将使用该椭圆,#6A6D6D然后按照参考图像中的位置进行定位。

在我们刚刚创建的椭圆的下半部分添加一个80 x 8像素矩形(#6A6D6D),确保通过使用移动工具单独选择并将其底部锚点向内推动8像素来调整新形状(右键单击>变换>移动>水平> +/- 8像素,取决于你从哪一边开始)。

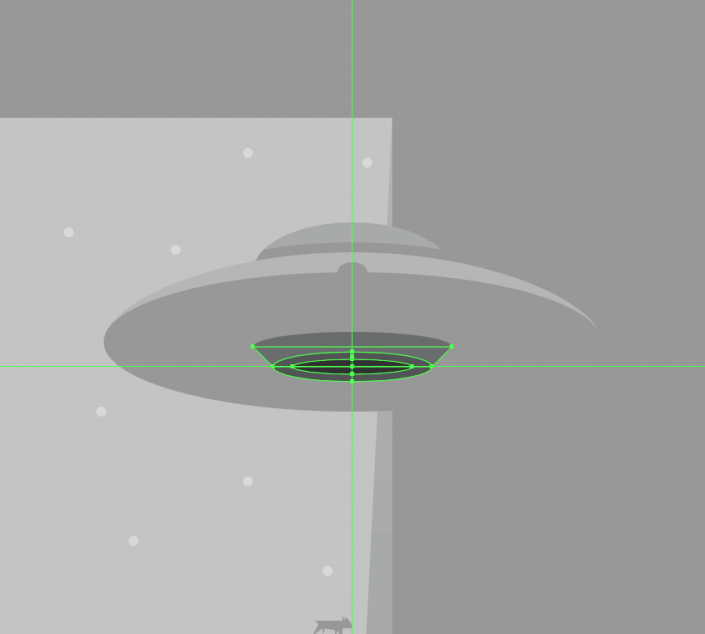
使用一个64 x 12 px椭圆(#515454)创建拖拉机梁的下部分,在其上面我们将添加一个更小的48 x 6 pxone(#2C2D2D),将它们放置在我们刚创建的形状的底部边缘上。一旦你有了椭圆,选择并分组(Control-G)当前部分的所有组成形状,然后对整个碟子做相同的操作。

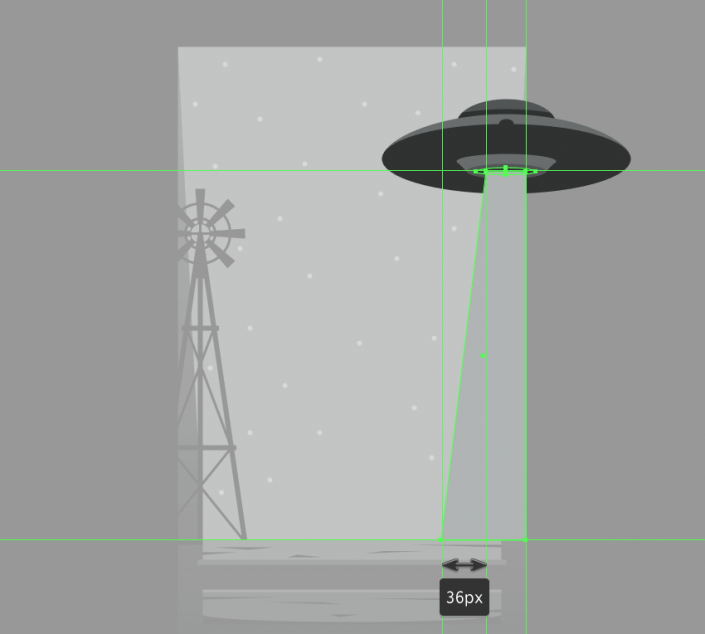
使用一个32 x 296 px矩形(#B1B5B5),创建实际的光束从地面拉牛,我们将位于较暗椭圆的下半部分,然后通过选择并将其左下角锚点向外推动36 px(右键单击>变换>移动>水平> -36像素)。

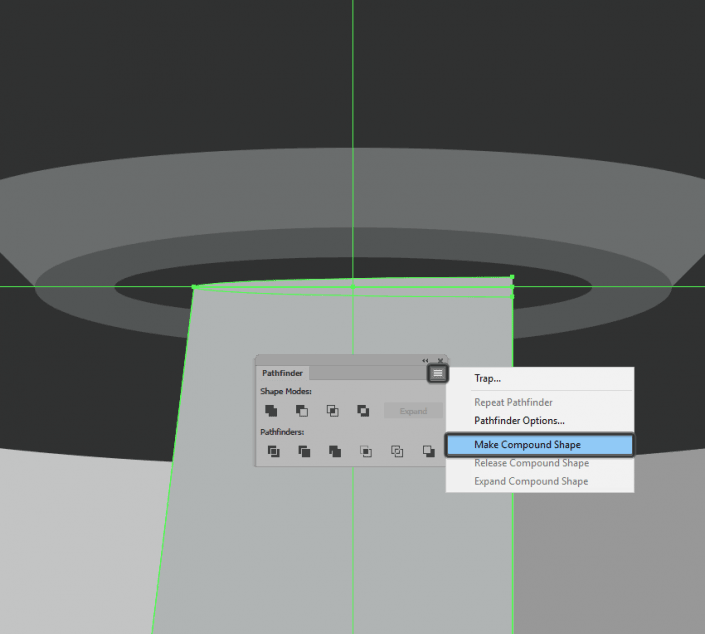
使用一个64 x 2 px椭圆(#B1B5B5)创建光束的上半部分,我们将通过去除其右半部分来调整所得到的形状到较高形状上。然后,选择这两个,并使用Pathfinder的制作复合形状选项将它们合并为一个较大的形状。

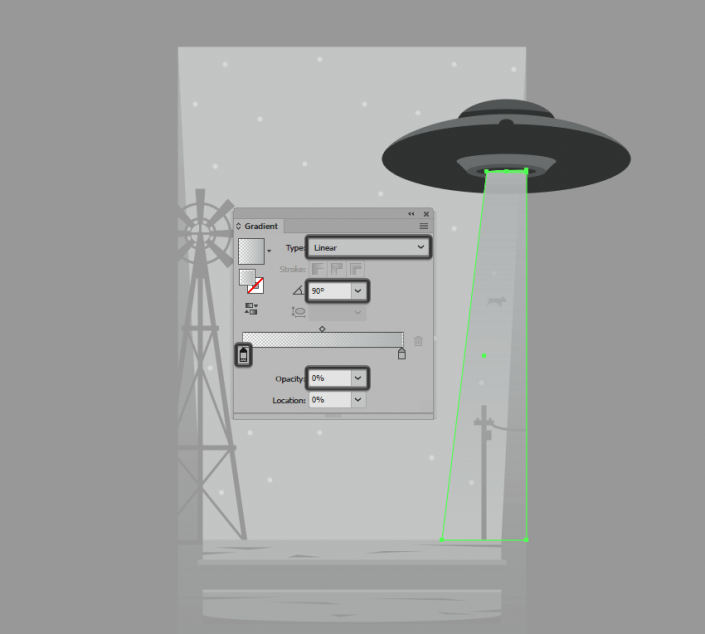
将光束转换#B1B5B5为两个颜色停止的渐变,确保将左侧的不透明度设置为0%。完成后,使用Control-G键盘快捷键选择并分组飞碟和光束。

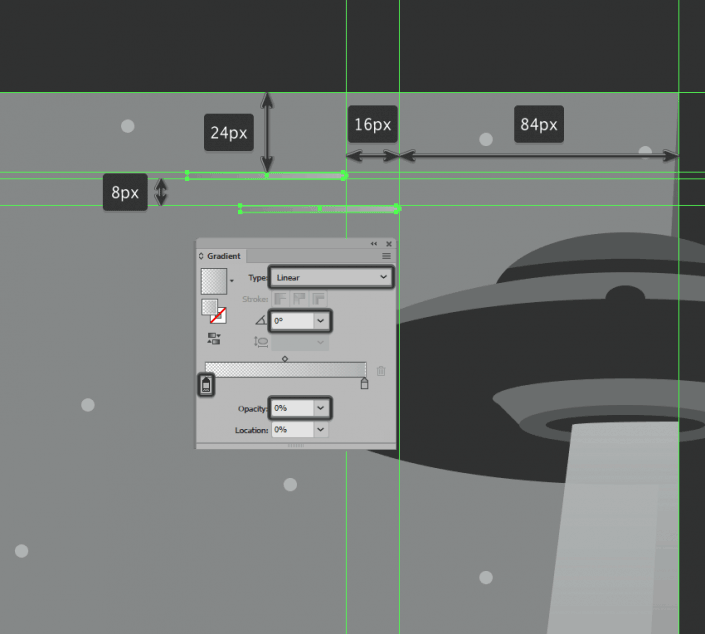
使用两个48 x 2 px矩形(#B1B5B5)和一个1 px右角半径添加较小的碟子,我们将根据用于该束的相同过程变成渐变,确保将角度设置为0o。将结果形状放置在参考图像中,确保将它们分组(Control-G),然后再进入下一步。

正如你所看到的,我们的构图正在逐渐形成,所以让我们通过创建两个围栏部分继续研究它。
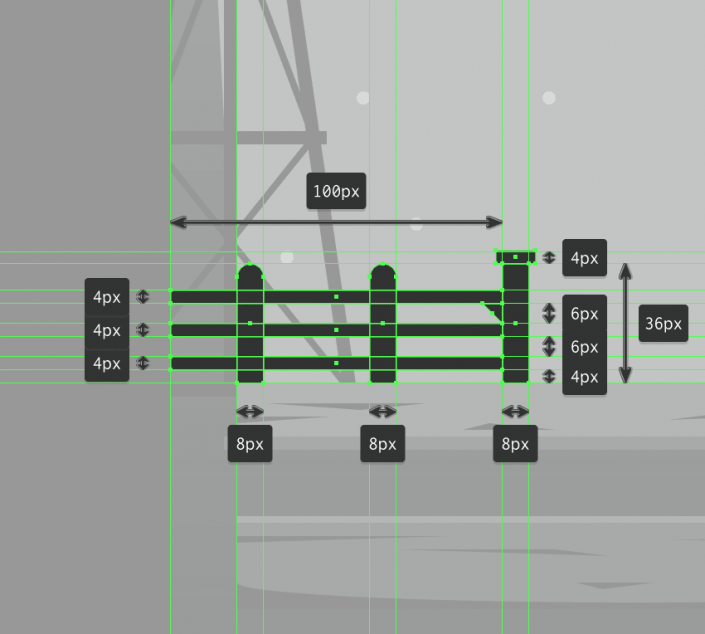
使用几个#2C2D2D彩色矩形创建围栏的左侧部分,我们将按照参考图像中的说明对其进行定位和调整。慢慢来,一旦完成,在进入下一步之前,选择并分组(Control-G)所有形状。

使用我们刚完成处理的副本(Control-C> Control-F)创建正确的部分,我们将垂直反射(右键单击>变换>反射>垂直),然后将其放在另一侧地窖的入口处。

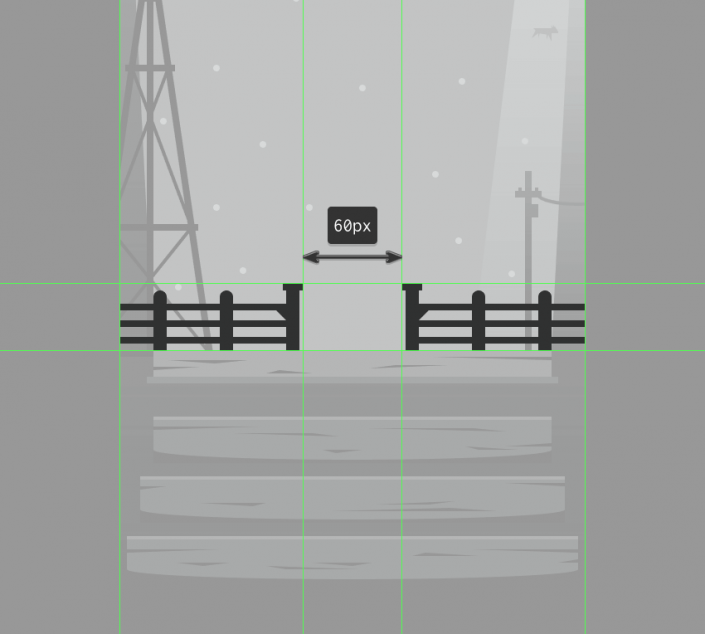
一旦完成栅栏的工作,我们可以选择并分组(Control-G)由地窖入口构图的所有构图形状,之后使用底层形状的副本(Control-C> Control-F)对其进行掩盖通过右键单击>制作剪贴蒙版。

由于在这一点上我们的构图已经完成了很多,我们可以添加我们插图的中心部分,即小灰人。
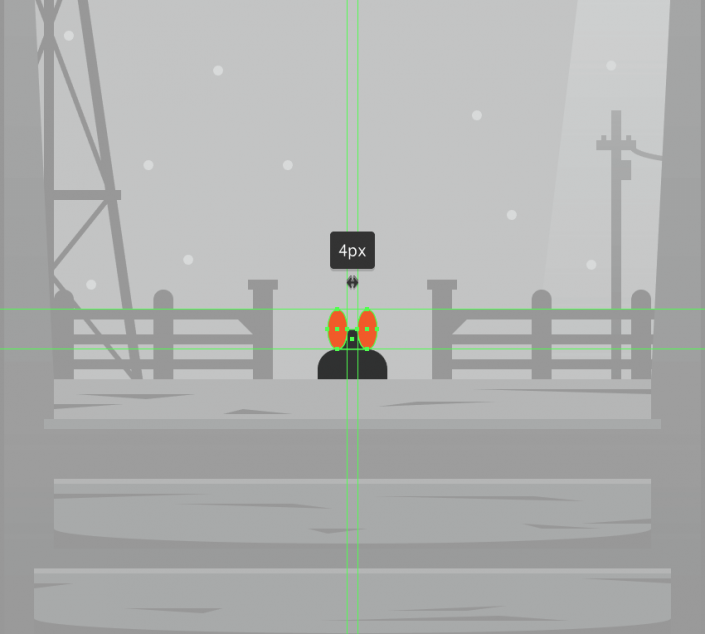
使用一个28 x 12 px的矩形(#2C2D2D)创建外星人的主体,我们将通过将其顶角的半径设置为8像素进行调整,将所得到的形状定位在入口门槛的中心。

使用两个8×16像素椭圆(用红色突出显示)添加颈部,我们将水平分布4个像素,通过选择并移除它们的顶部和外部锚点来调整它们。按下Control-J两次,将结果路径合并为一个较大的形状,并将其颜色设置为#2C2D2D。

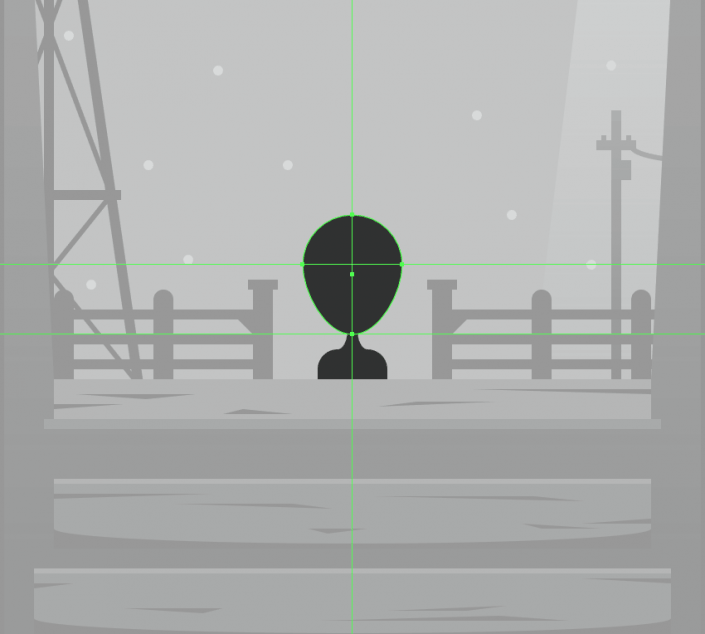
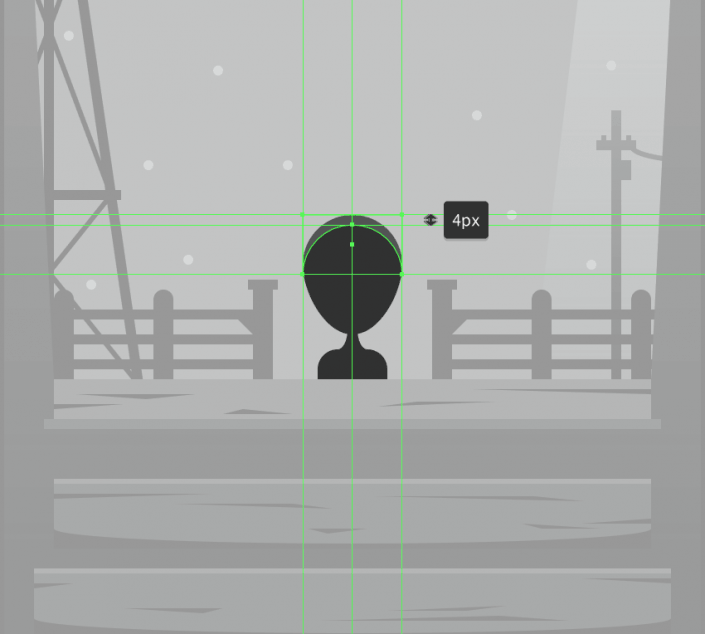
使用40 x 40像素圆(#2C2D2D)创建头部,我们将通过使用移动工具(右击>变换>移动>垂直> 8像素)选择并将其底部锚点向外按8像素进行调整。

给出最终的形状一个微妙的亮点,我们将使用颜色#515454。

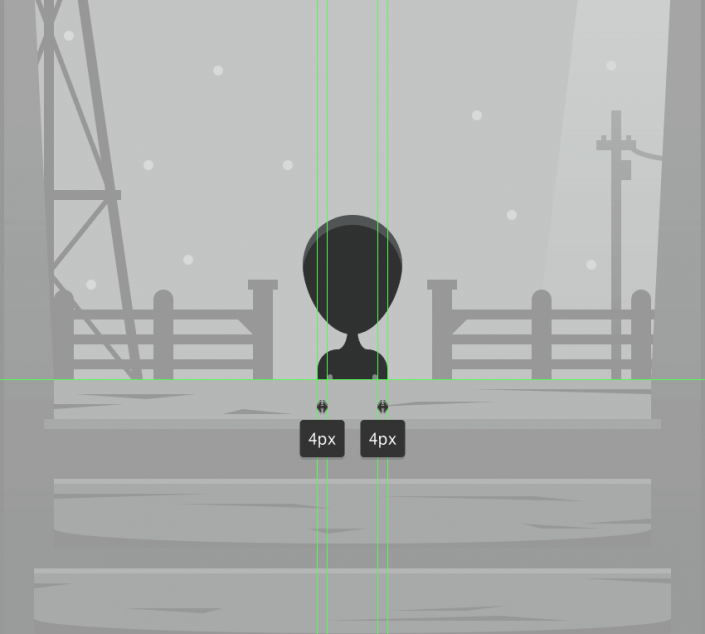
使用两个2 x 2 px正方形(#868989)和一个1 px顶角半径分开手臂与身体,我们将位于与躯干两侧相距4 px的位置。完成后,请选择并将(Control-G)的所有组合形状组合在一起,然后再转到下一部分。

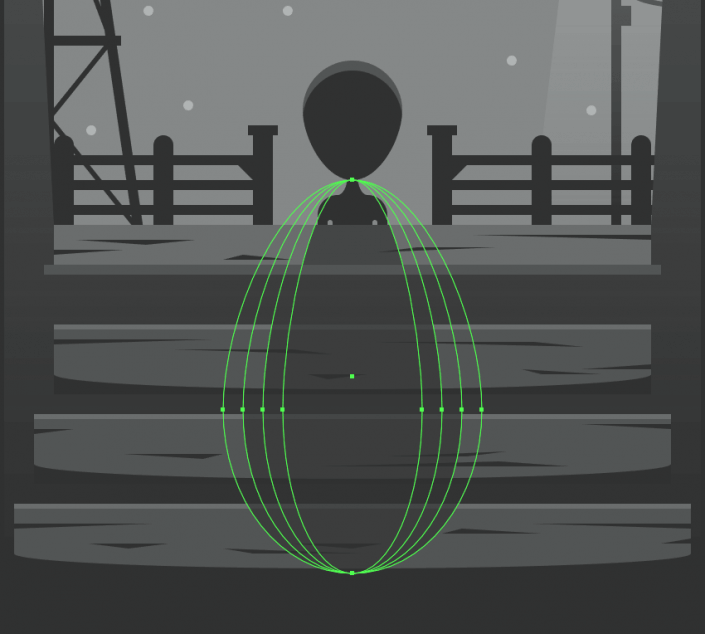
使用64%不透明度为56x158像素的椭圆(#2C2D2D)作为基本形状,向每个新副本逐渐添加8像素(Control-C> Control-F),并将灰色小个子头部投射的阴影添加到楼梯上使用相应的楼梯的填充形状的副本来掩盖它们。一旦完成,在进入下一个层之前,选择并分组(Control-G)所有当前层的组成形状。

一旦我们完成了作品的构思,我们就可以开始为它添加一些视觉效果。所以,假设你已经把自己定位在下一层(这将是第三层),让我们通过应用一些微妙的纹理来做到这一点。
通过添加一对920 x 2 px矩形(#FFFFFF),我们将从另一个垂直堆叠2 px,使得插图看起来好像是在胶片上拍摄的。完成后,将组(Control-G),然后居中对齐底层的Artboard,确保将不透明度降低到6%。

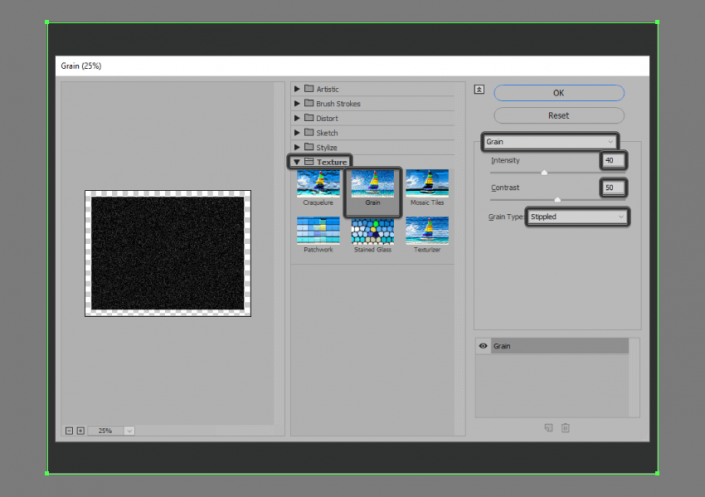
通过创建一个920 x 680像素的矩形(#2C2D2D),为插图添加一些噪点,我们将转到效果> Photoshop效果>纹理>纹理,然后将其转换为纹理,其中我们将亮度设置为40,将对比度设置为50,和粒型,以点画。

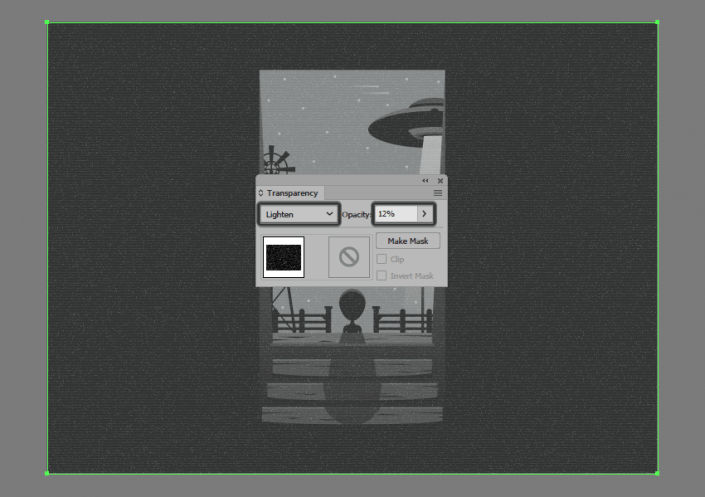
将生成的纹理的“不透明度”设置为12%,将其混合模式从“正常”更改为“变亮”。

一旦我们完成添加纹理,完成我们的插图所需要做的就是创建小型摄像机HUD。这就是说,继续前进到第四层和最后一层,让我们来包装!
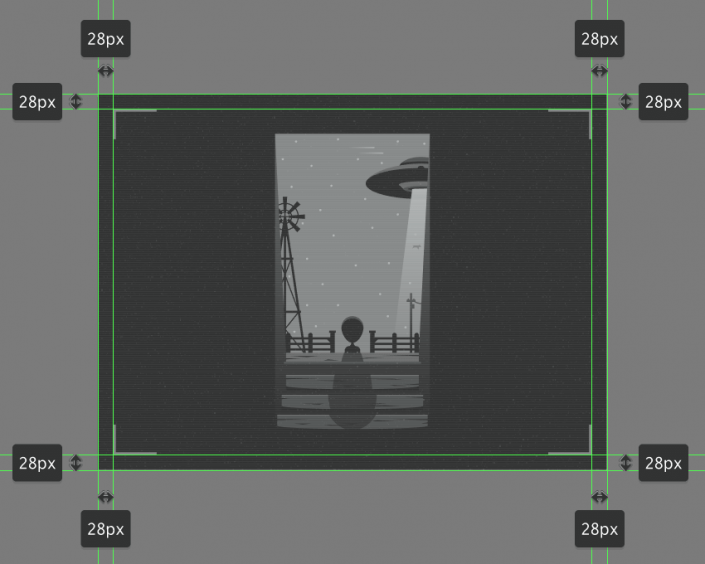
首先使用四个76 x 52 px长方形和4 px厚的Stroke(#868989)创建构图辅助线,我们将在距Artboard角点28 px处放置这些矩形,然后通过单独选择并去除其内部锚定点。

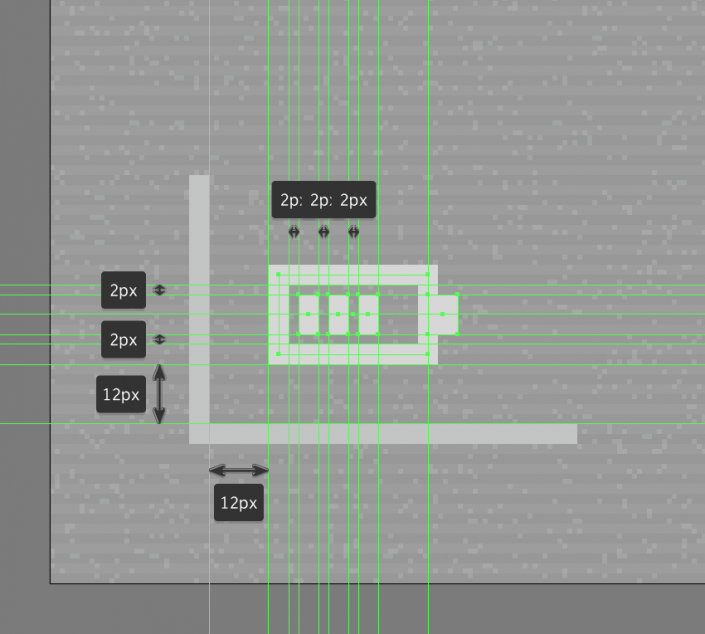
放大画板的左下角,然后使用一个30 x 16像素的长方形(其主体为4 px厚的Stroke(#D8D8D8))创建电池电量指示器。使用三个4 x 8 px矩形(#D8D8D8)水平相互间隔2 px添加水平,然后使用6 x 8 px矩形(#D8D8D8)对齐鼻子。完成后,选择并将(Control-G)的所有组合形状分组在一起,按照在参考图像中看到的那样进行定位。

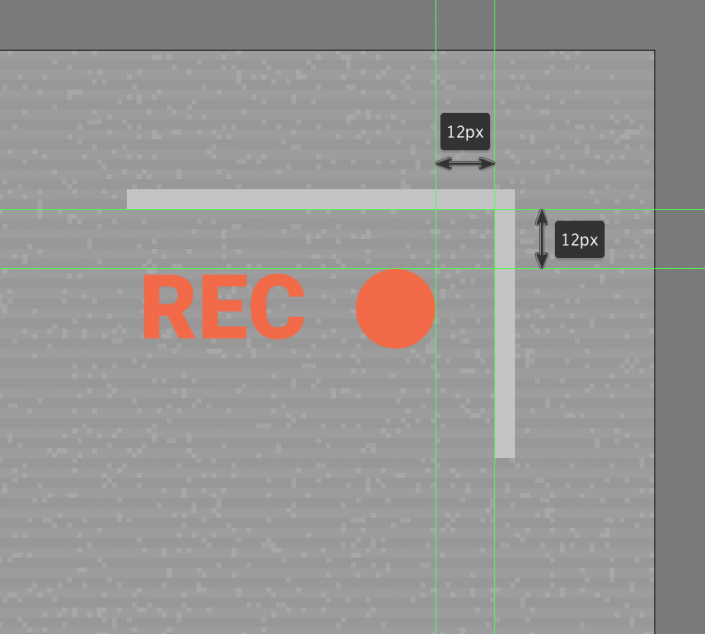
使用16 x 16像素圆圈(#F26A46)添加记录状态,我们将在距右上帧指南12点的位置放置该圆圈()。#F26A46使用您选择的字体在其前面添加“REC”文本()。

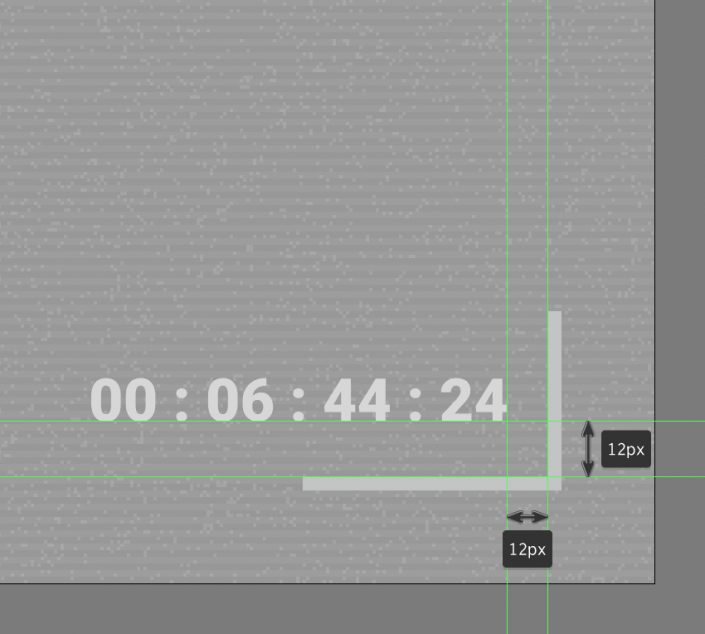
结束HUD,并通过将项目本身添加到底部取景指南中,确保在按下该保存按钮之前选择并将(Control-G)的所有组合形状组合在一起。

完成:

制作步骤比较长,同学们要有耐心进行制作,学习是个枯燥的过程,但是因为我们的兴趣所在,一切变得有意义起来,我们的耐心使我们一步步走向成功。
学习 · 提示
相关教程