蒙版教程,深度讲解蒙版工具的使用和技巧(2)
来源:飞特网
作者:南姜小姐
学习:69886人次
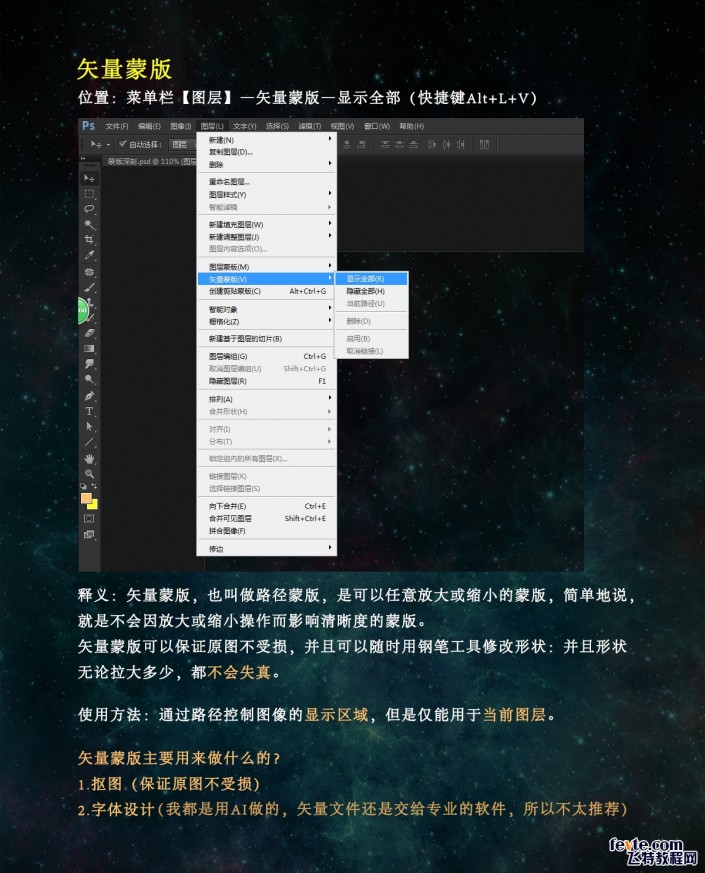
矢量蒙版
位置:菜单栏的图层~矢量蒙版~显示全部(快捷键ALT+L+V)
释义:矢量蒙版,也叫做路径蒙版,是可以任意放大或缩小的蒙版,简单地说,就是不会因放大或缩小的操作影响清晰度的蒙版。
矢量蒙版可以保证原图不受损,并且可以随时用钢笔工具修改形状,并且形状无论拉大多少,都不会失真。
使用方法:通过路径控制图像的显示区域,但是仅能用于当前图层。
矢量蒙版主要用来做什么的?
1、抠图,保证原图不受损。
2、字体设计(我都是用AI做的,矢量文件还是交给专业的软件,所以不太推荐)
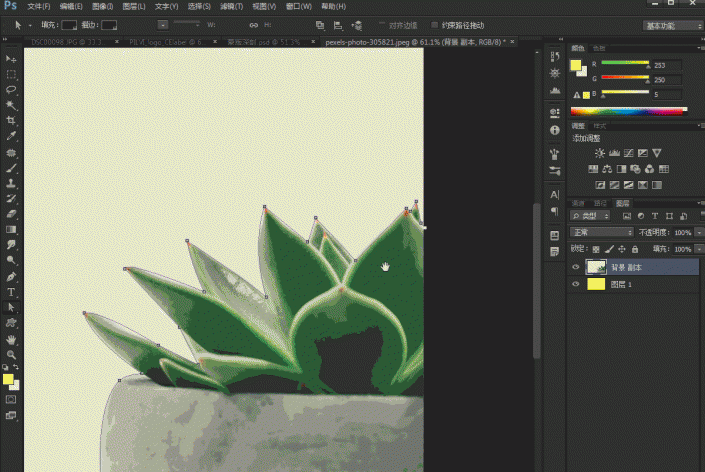
很多人都会使用钢笔工具抠图后直接CTRL+回车,就DELETE了,万一后面需要图片的小细节又不得不重新抠图,其实你们有没有留意钢笔工具路径的矢量蒙版,抠图后的蒙版可以利用直接选择工具进行再次调节,其实是很方便的哦。
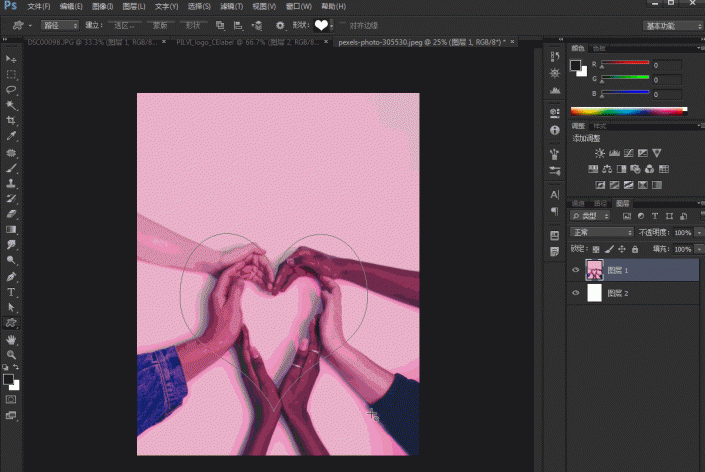
我最经常用的形状工具里面的矢量蒙版,做出一个自己想要的形状,譬如我这次用的心形,然后在用变换工具调节大小,放大或缩小都不会影响它的原图像素。
位置:菜单栏的图层~创建剪贴蒙版(快捷键CTRL+ALT+G)
学习 · 提示
- 发评论 | 交作业 -
最新评论
老衲洗头用飘柔2019-07-10 02:12
感谢大佬,原来有四种蒙版。我一直都用剪贴蒙版和图层蒙版,感谢科普快速蒙版和矢量蒙版。图文并用理解起来超级简单。{:5_329:}
回复
相关教程
关注大神微博加入>>
网友求助,请回答!