海报设计,用AI和PS制作创意丝带效果的数字海报(3)
来源:公众号
作者:野鹿志
学习:47890人次
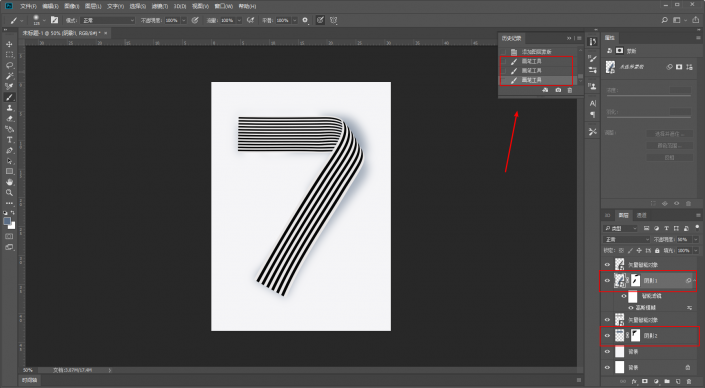
给两个阴影图层分别添加图层蒙板,用黑色柔边画笔擦去不和谐的地方:

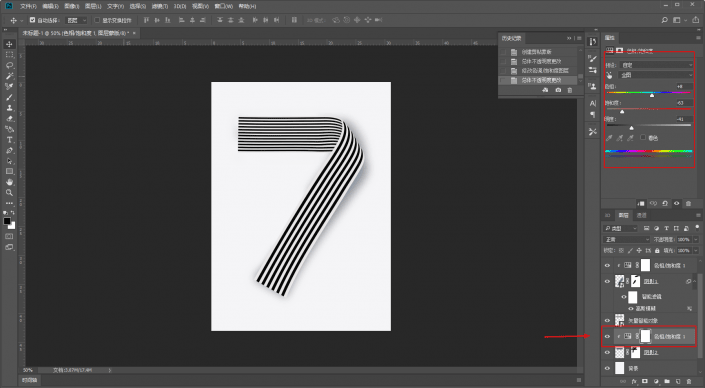
再给阴影添加一个色相/饱和度调整图层调整一下吧,这一步其实是我之前填充颜色没有选好,所以只有用这个方法补一下咯:

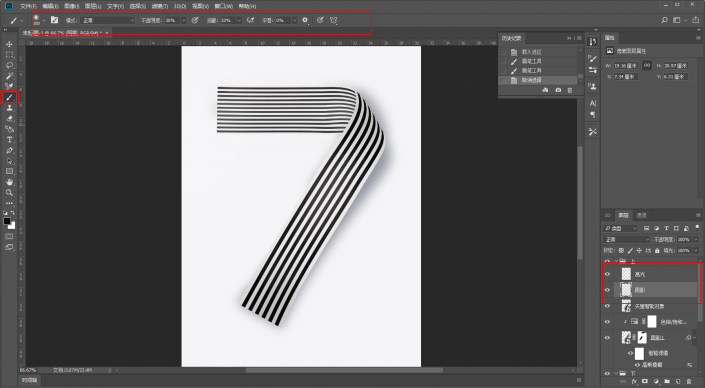
新建图层降低画笔不透明度和流量,画丝带上的阴影和高光:

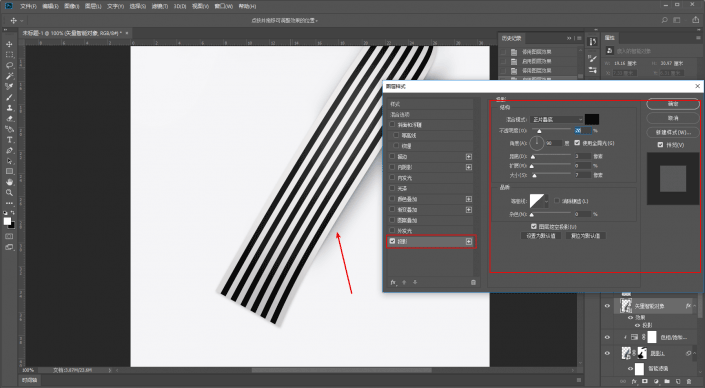
原图我觉得箭头处好像有一丢丢黑边,我就懒得描了,直接给一个投影假装黑边吧,参数大家看着来:

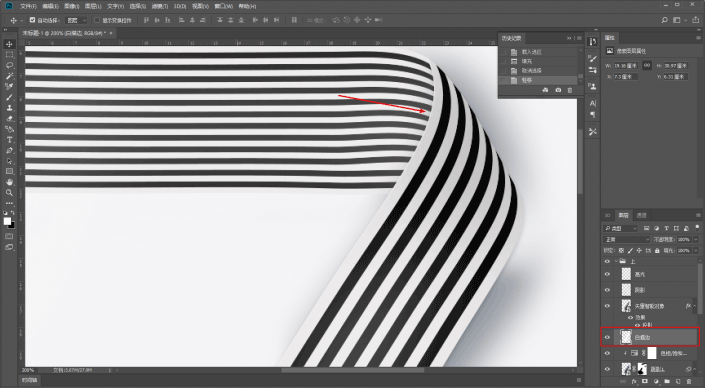
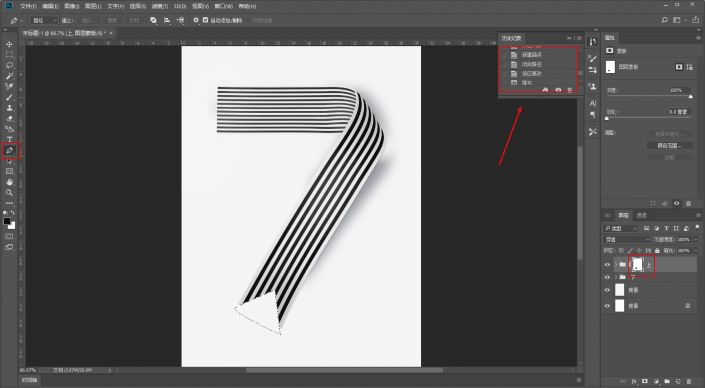
箭头的这个地方原图好像有白边,同样偷懒,我是复制了一个数字的下方对象图层载入选区填充白色,然后轻移了一丢丢:

再在不需要的地方添加图层蒙板,用钢笔工具建立选区在蒙板上填充黑色搞掉:

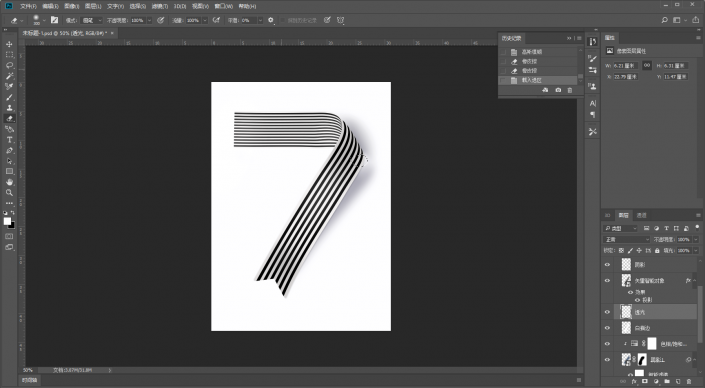
再新建一个图层重命名为透光,用白色柔边画笔画出一点透光的感觉:

这里我觉得就差不多了,接着简单的码字、排版,看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
同学们在制作的时候要耐心点,才可以达到最好的效果。
作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!