AI海报教程,用AI加PS制作简约扭曲效果海报(2)
来源:公众号
作者:野鹿志
学习:21411人次
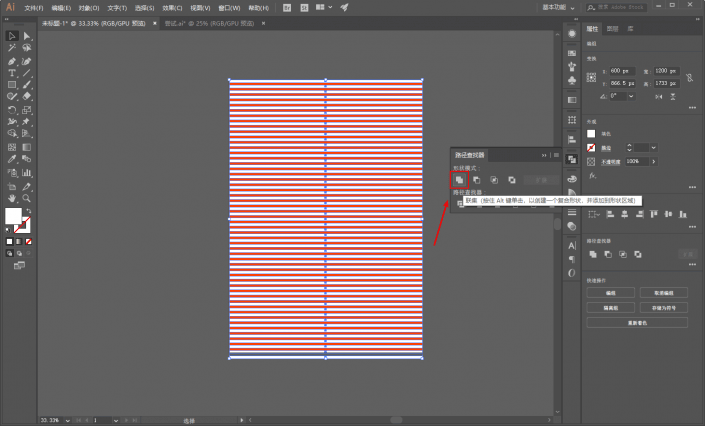
路径查找器面板选择联集,将其合并为一个形状:

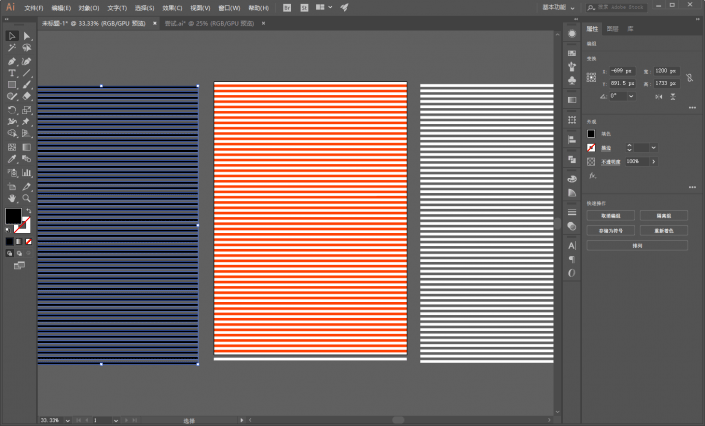
按住Alt键拖动复制出来两份,并将其中一份颜色改为黑色,放一边:

找一个合适的字体打上文字,我这里选择的是Swis721 Blk BT Black。
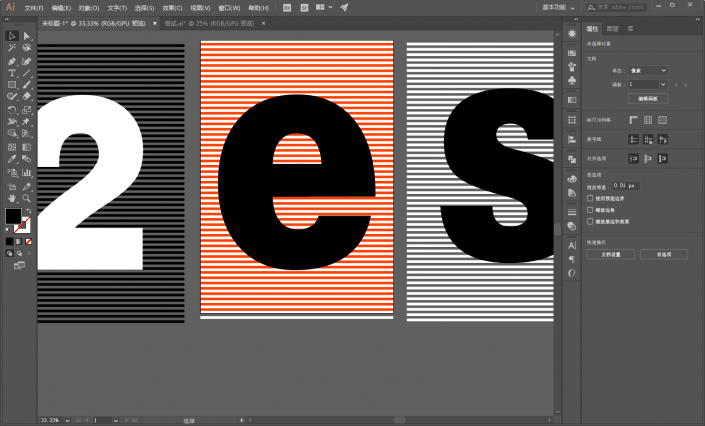
ctrl+shift+o轮廓话,调整好大小之后分别置于不同的线条对象的上方:

分别选中三组对象,执行ctrl+7创建剪切蒙板:

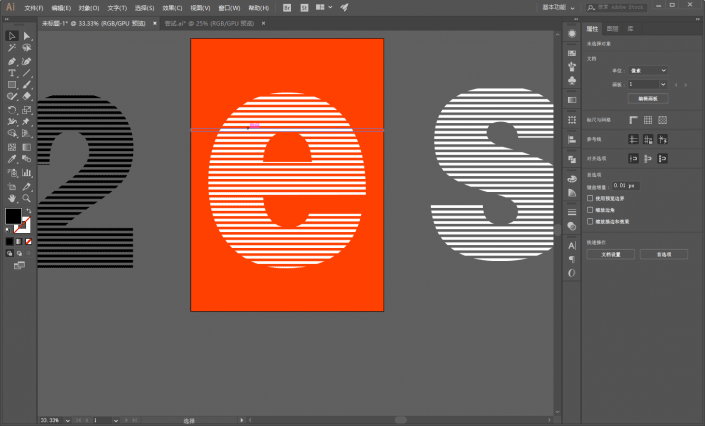
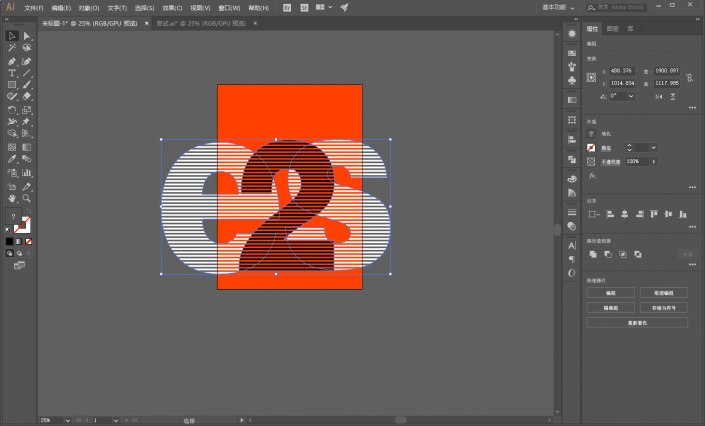
调整它们的位置关系,大概如图所示的样子:

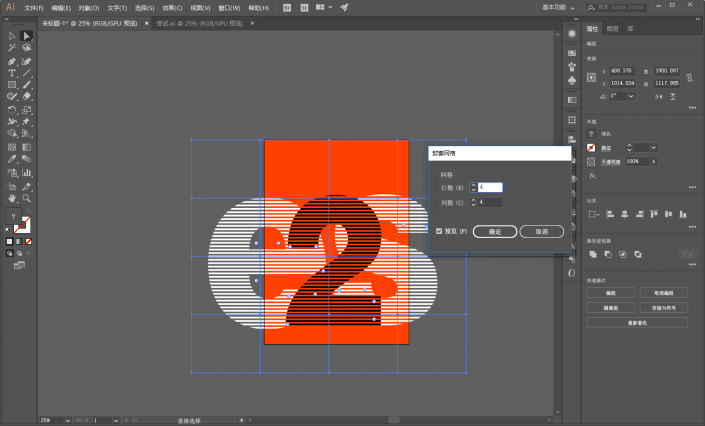
执行对象-封套扭曲-从网格建立,行4列4:

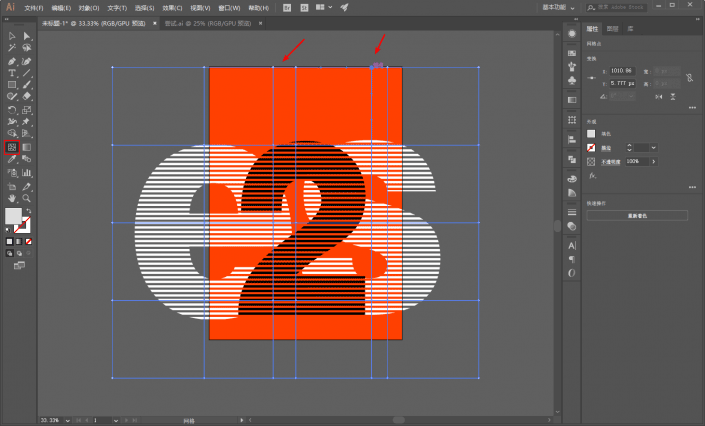
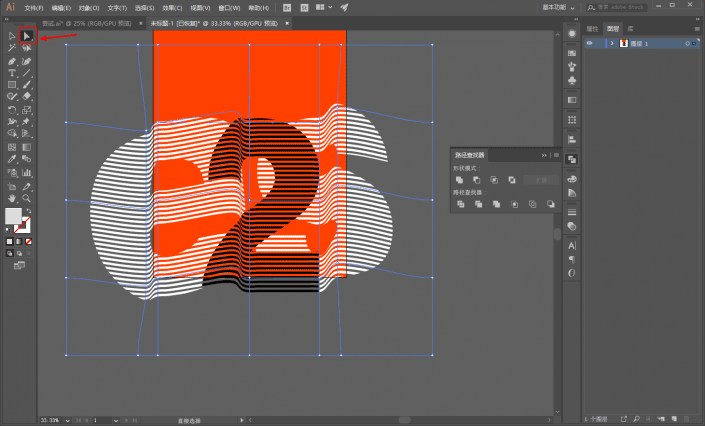
因为我觉得从网格建立的等分线不太好调整,所以用网格工具另外加了两根线:

接下来就是用小白工具去调整锚点和手柄啦,我觉得这个就是多练习吧,没啥其他的技巧,调完以后大概这样:

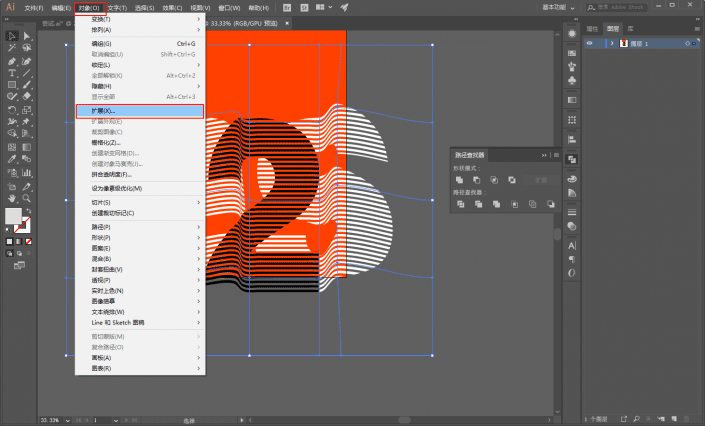
选中再次执行对象-扩展:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!