AI字体教程,如何在AI里创建复古效果的问题(2)
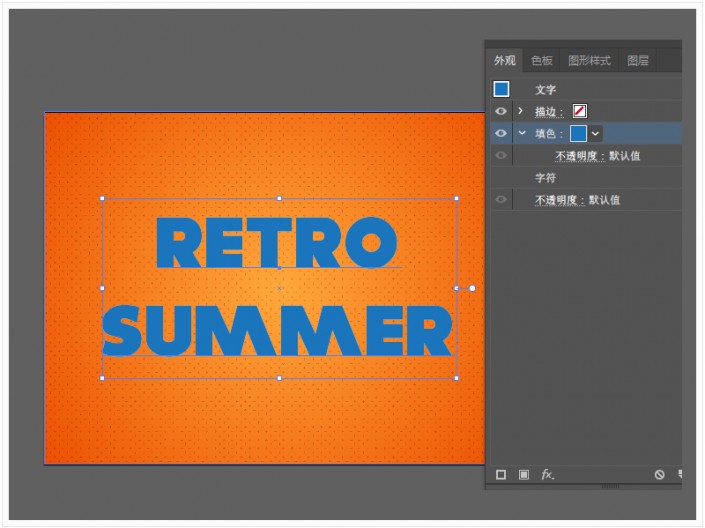
(5)选中文字,在外观面板中,单击 添加新填充 ,选择新填充并将其颜色设置为(R = 27 G = 117 B = 188)。
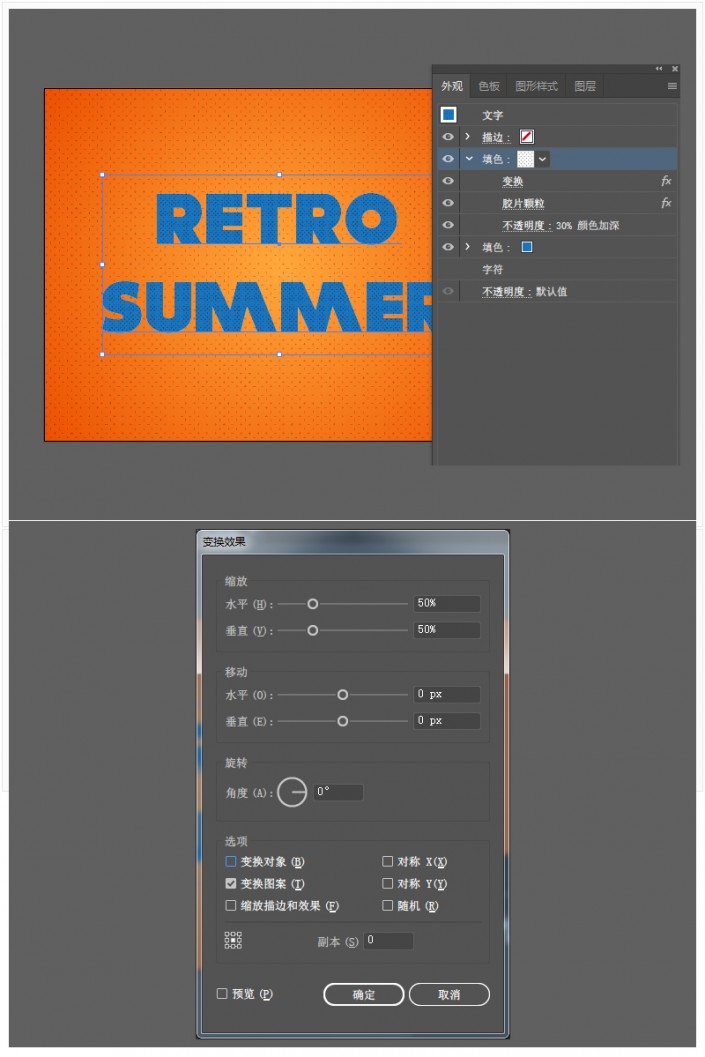
(6)选中文本,重点放在外观面板上,并使用相同的添加新填充按钮添加第二个填充,选择新的填充并应用相同的十字架模式(现在界面中有基本图形-纹理弹窗,你也可以在色板面板中找到它),将其不透明度降低到30%,将混合模式更改为颜色加深。
然后到菜单栏效果 > 扭曲和变换 > 变换,在弹窗中将缩放滑块拖动到50%,勾选变换图案。
确保你的图案填充仍然选择,点击菜单栏中效果 > 艺术效果 > 胶片颗粒,输入与背景相同的属性参数。
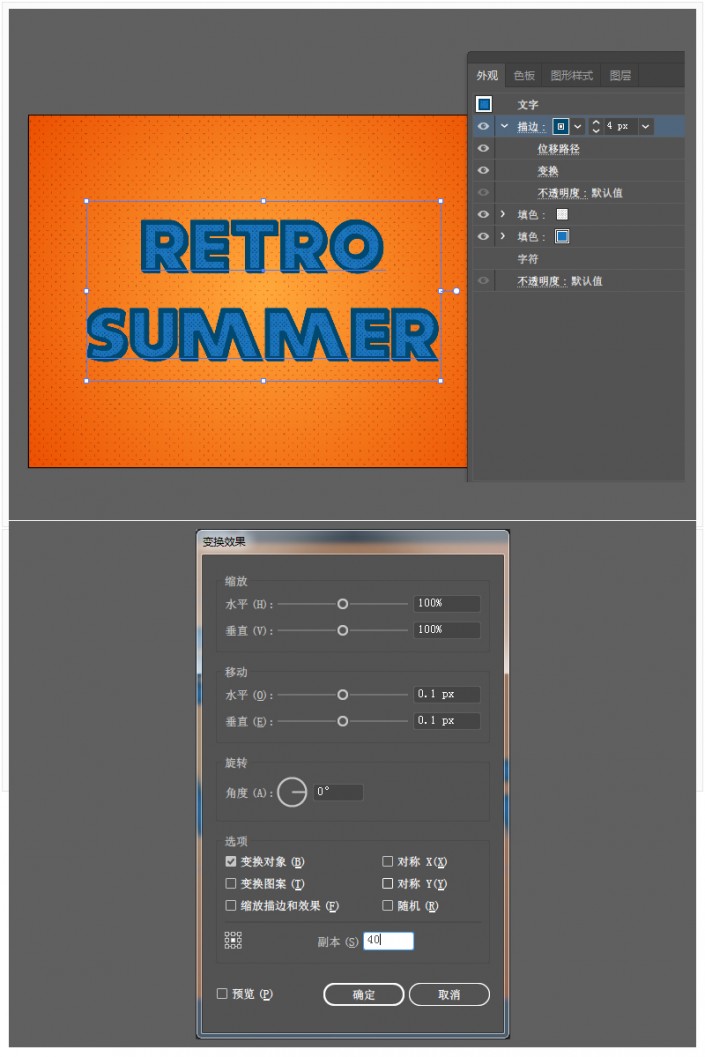
(7)选中外观面板中的描边层,将颜色设置为(R = 0 G = 73 B = 113),描边粗细为4px。选中描边层, 点击菜单栏中效果 > 路径 > 位移路径,输入 –2px偏移;然后转到效果 > 扭曲和变换 > 变换,将两个移动滑块拖动到0.1px,在该副本框中输入40。
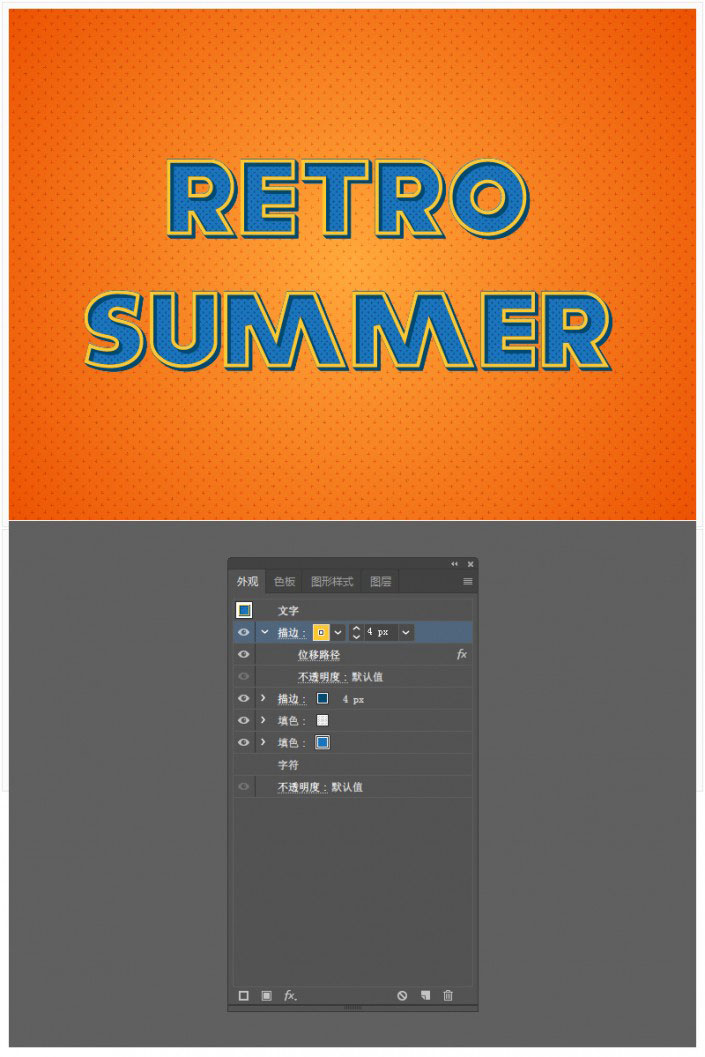
(8)选中文本,继续在外观面板中操作,选择底部添加新描边按钮添加一个描边层,颜色设置为(R = 255 G = 200 B = 50),描边粗细为4px。然后转到菜单栏中效果 > 路径 > 位移路径,输入 –2px偏移。
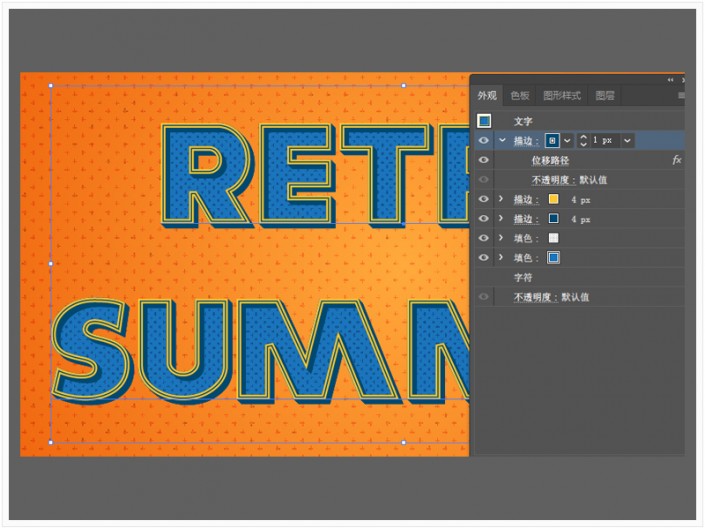
(9)选中文本,继续在外观面板中操作,选择底部添加新描边按钮添加第二个描边层,颜色设置为(R = 0G = 73 B = 113),描边粗细为1px。然后转到菜单栏中效果 > 路径 > 位移路径,输入 –2px偏移。
学习 · 提示
相关教程