糖果字,用PS制作糖果样式的氢气球字体(2)
来源:PS联盟
作者:kylin
学习:15357人次
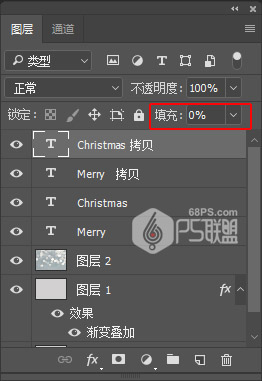
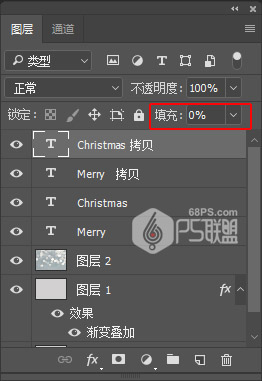
5、分别复制Merry 文字图层和Christmas文字图层,得到Merry 拷贝图层和Christmas拷贝图层,把这两个图层的填充设为0。

 设置等高线:
设置等高线:
 使用以下设置光泽:
使用以下设置光泽:
 使用以下设置颜色叠加:
使用以下设置颜色叠加:
 使用以下设置渐变叠加:
使用以下设置渐变叠加:


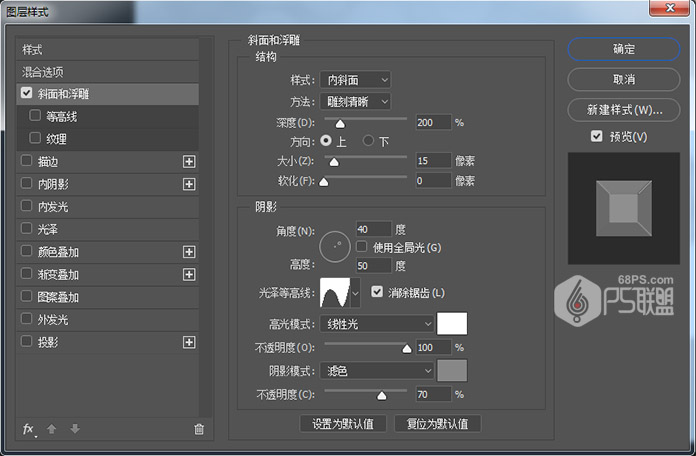
6、双击Merry文字图层,打开图层样式面板
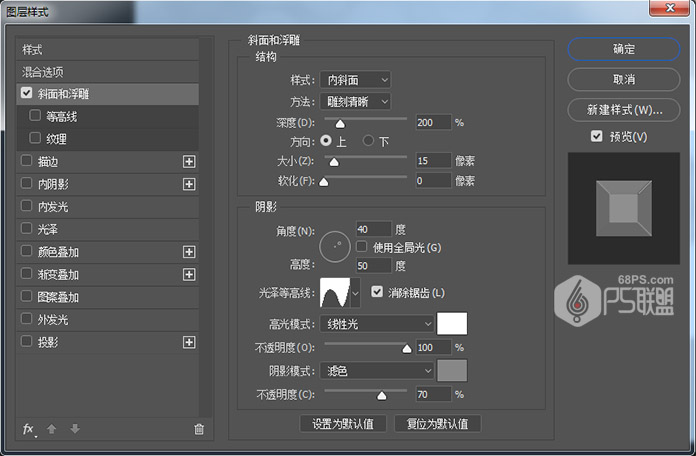
使用以下设置斜面和浮雕:样式:内斜面,深度200%,方向上,大小15,角度40度,光泽等高线自定义:谷-低,高光模式:线性光,阴影模式:滤色,颜色: #878787,不透明度70%。
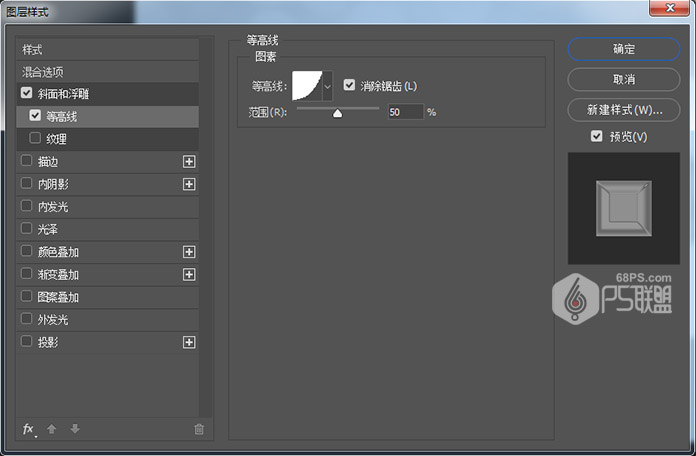
 设置等高线:
设置等高线:
等高线自定义低谷,消除据齿打勾。

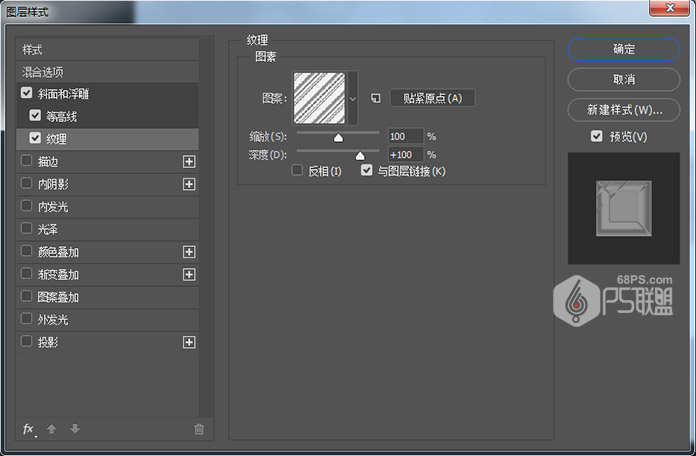
图案灰色条纹图案

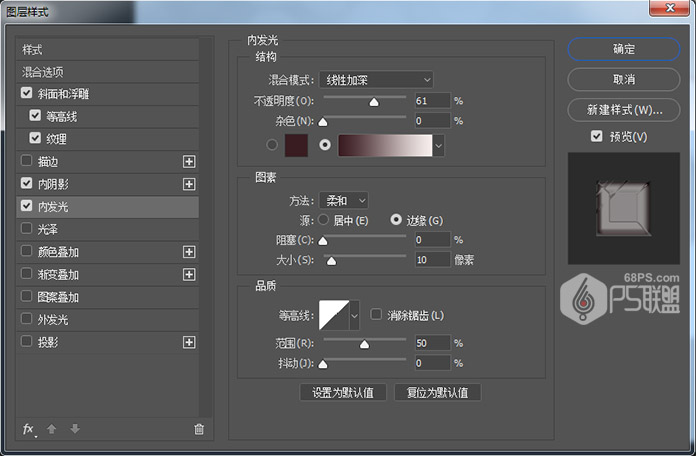
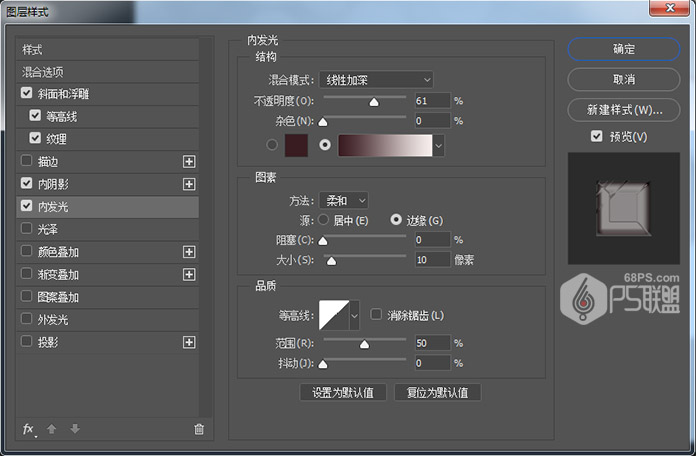
使用以下设置内阴影:
混合模式:颜色减淡,颜色#ffffff,不透明度40%,角度-106,取消使用全局光。

混合模式:线性加深,不透明度61%,颜色选渐变色,然后单击渐变框以使用左侧的颜色#391c21,右侧的颜色#f7efed。大小为10像素。
 使用以下设置光泽:
使用以下设置光泽:
混合模式:正片叠底,颜色#ffeae3,不透明度23%,角度60度,距离6,大小5,等高线:线性。
 使用以下设置颜色叠加:
使用以下设置颜色叠加:
混合模式:正片叠底,颜色#e0dadb,不透明度100%。
 使用以下设置渐变叠加:
使用以下设置渐变叠加:
混合模式:正片叠底,不透明度35%,双击渐变框,设置渐变色左侧#ffffff颜色和右侧的#999999。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







