合成效果,用Photoshop合成科幻神秘感房屋
来源:PdadianS
作者:P大点S
学习:12372人次
本教程效果科技感十足,整个教程旨在创建一个科幻感的神秘房屋,其中会用到纹理以及阴影等,可以添加逼真的阴影照明效果,感兴趣的朋友们来练习下吧。
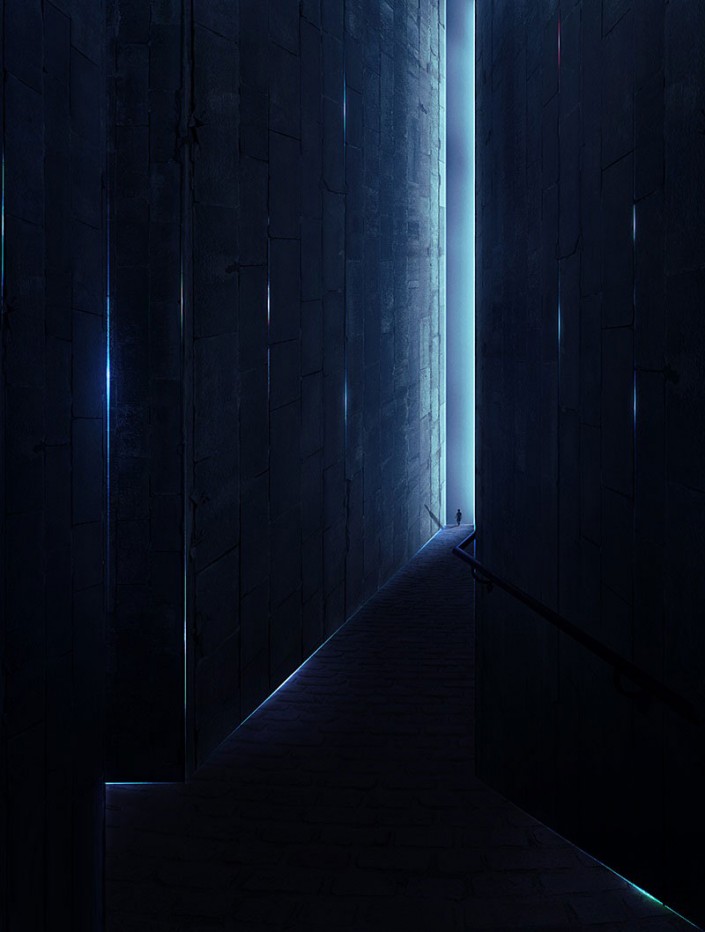
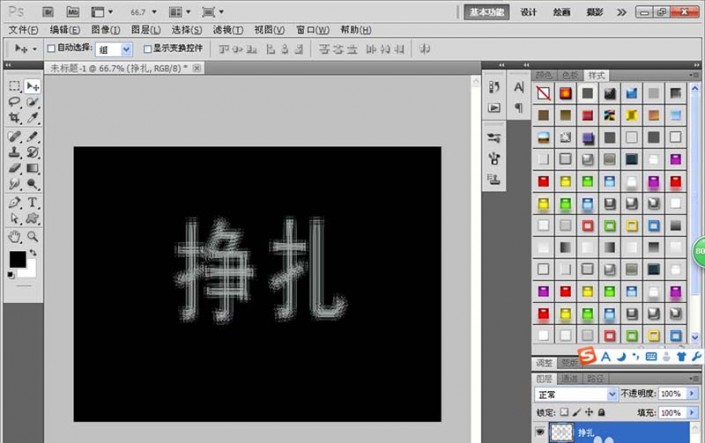
效果图:
主要过程:
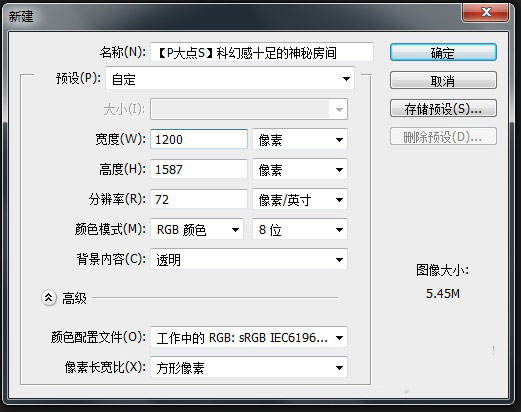
新建一个文档,大小如图所示。

创建一个浅棕色(#6a5c45)的纯色图层。
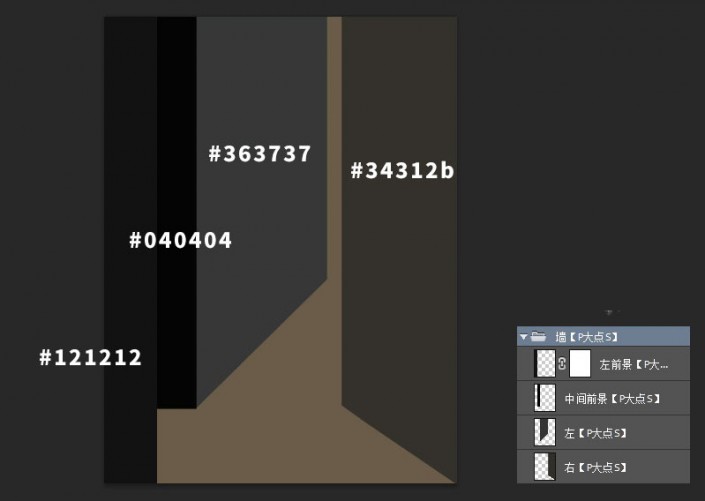
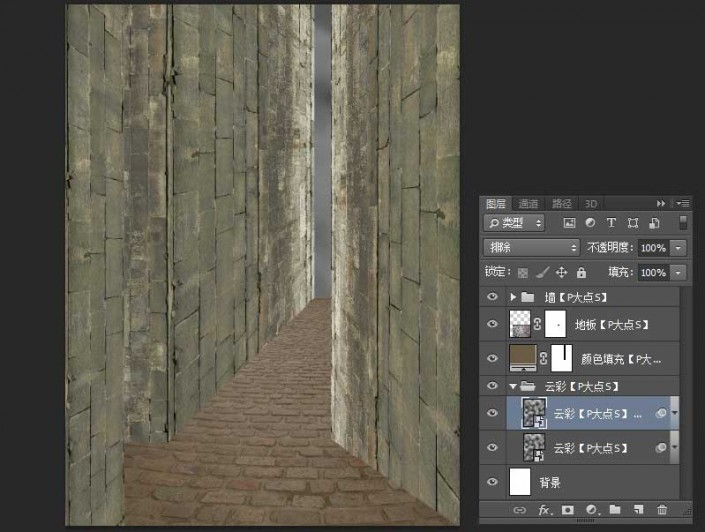
新建个图层组,命名为墙,用钢笔工具画出如下的房间形状,无压力吧!
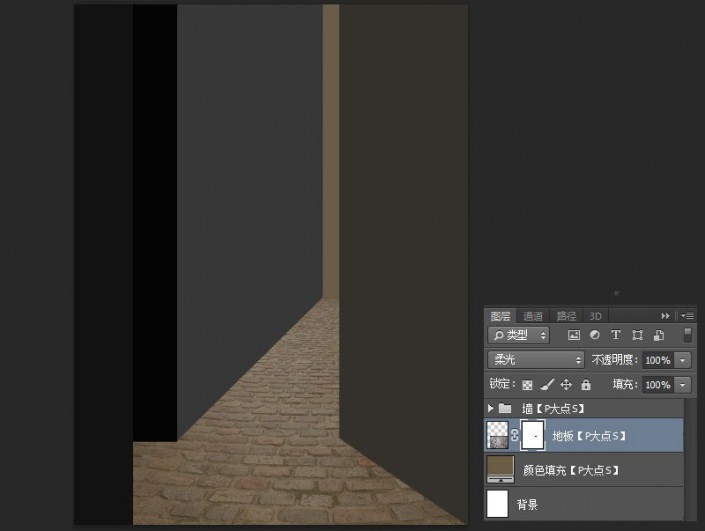
将我们素材包中提供的地板素材放进来,将它置于墙的底层,纯色层的上层,并添加蒙版,让路的尽头与我们所预留的通道口平齐,将图层混合模式更改为柔光。
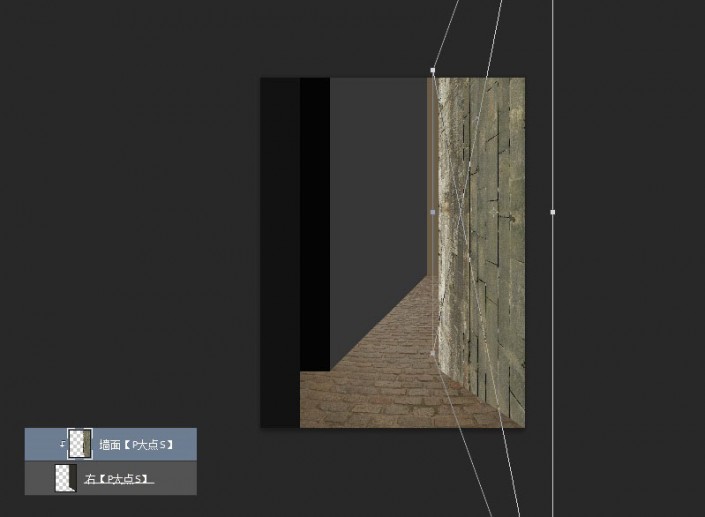
下面,我们回到墙图层组,我们开始为墙面添加纹理。首先,我们给右面的墙添加纹理,在我们提供的素材包中,找到墙面纹理,变换调整一下,使这个纹理符合墙的透视,创建剪贴蒙版。
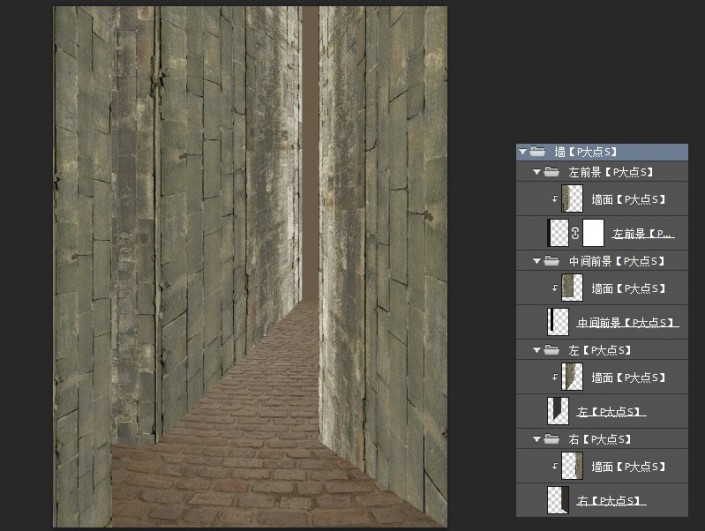
其它的墙面,也是按照这个方法进行处理,所有的墙面完成后,我们得到如下效果。
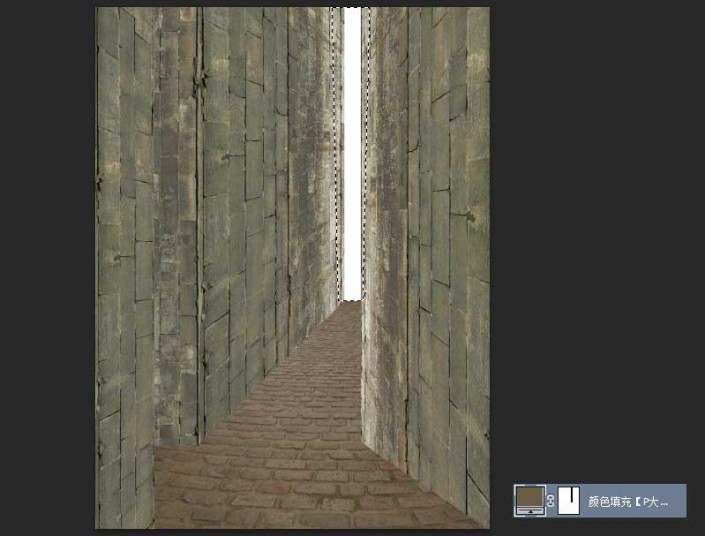
现在,我们返回纯色调整层,如下图所示,创建一个图层蒙版,使底下的白色背景得以显示。
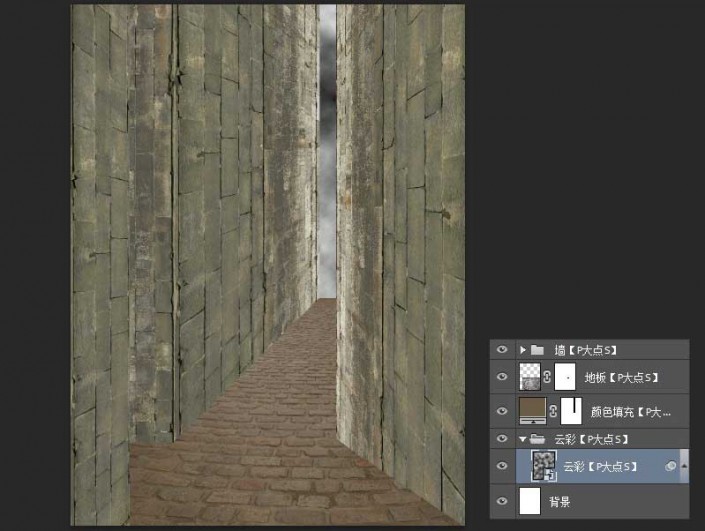
接下来,我们将在这个白色的入口处添加一些纹理,在纯色层的下层,创建一个新图层,执行滤镜—渲染—云彩。
执行滤镜—模糊—表面模糊,数值如下。
复制一层这个云彩图层,将图层混合模式修改为“排除”。
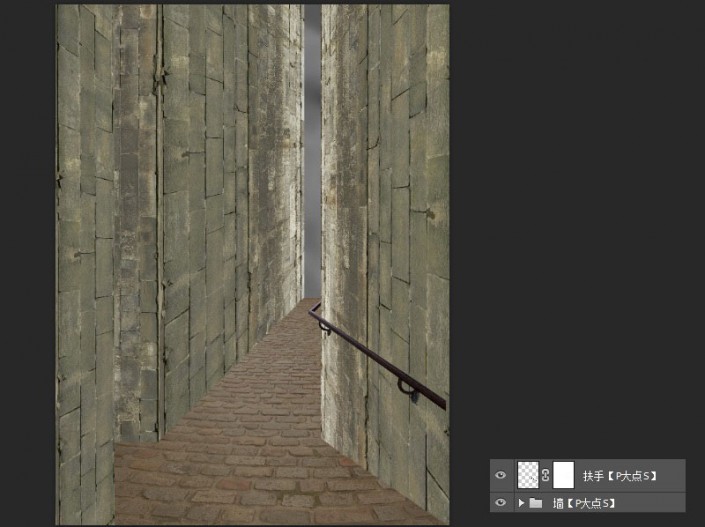
下面,在我们的素材包中找到那个有着扶手的素材,抠出铁扶手,放置到我们的文档中。
学习 · 提示
- 发评论 | 交作业 -
最新评论
众生2018-01-14 09:48
教程中的素材在哪里下载啊?
回复
玫瑰不带刺儿2017-11-21 05:23
甲乙丙三人流落荒岛,被岛上的土著抓到带入部落。土著首领问甲,要死还是要活? 甲不假思索答,当然要活着。首领说,好,拖出去,彈蛋蛋100下。 接着首领问乙,要死还是要活,乙听着甲在外面的惨叫寻思着疼也比死强啊。答到,要活。首领说,好,拉出去彈蛋蛋200下。接着问丙,要死要活? 丙听着二人在外的惨叫,寻思着到自己怎么也300下了,那不疼也疼死了,横竖是死,还不如让他给个痛快。于是丙把心一横,壮意凛然答到,与其被这样侮辱还不如一死。首领说,好满足你,拖出去,彈蛋蛋,彈到死为止。
相关教程
关注大神微博加入>>
网友求助,请回答!