金属字,手把手教你打造文字古典金属感(5)
来源:PS联盟
作者:零下一度
学习:20924人次
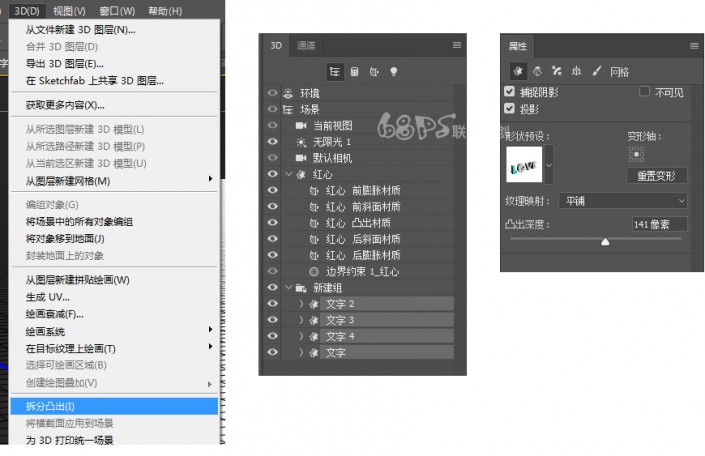
选择文本网格选项卡,然后转到3D-拆分凸出 。 这将把文本分成单独的字母。
选择生成的字母选项卡,并将其“ 纹理映射”更改为“ 平铺” 。
 步骤22
步骤22
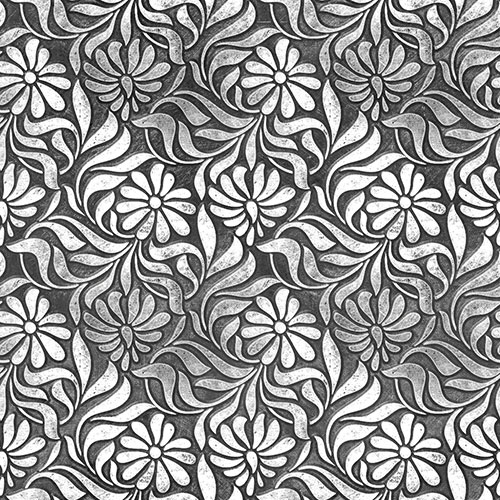
打开素材图片,调整图片大小,然后另存,并命名为前面纹理。
 步骤23
步骤23
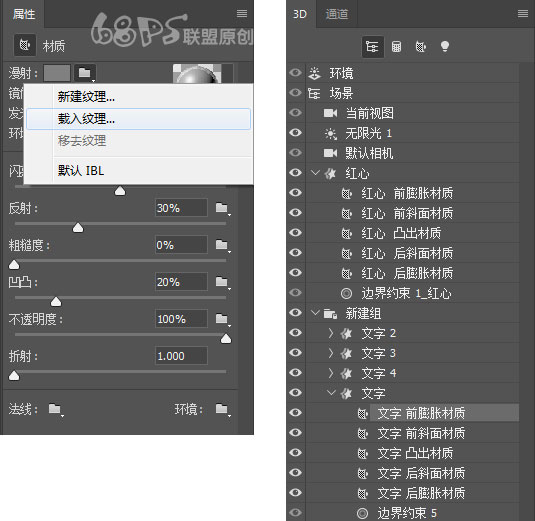
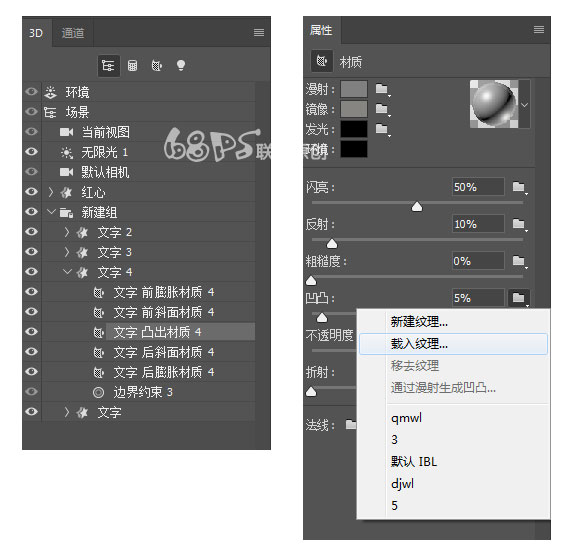
返回3D场景,选择第一个字母的“ 前膨胀材料”选项卡,然后单击漫射文件夹图标。
选择加载纹理 ,并加载您刚才保存的前面的纹理图像。
 步骤24
步骤24
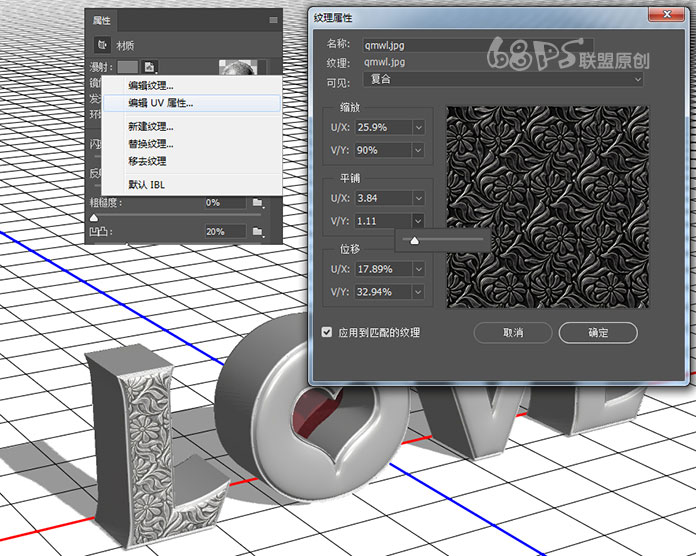
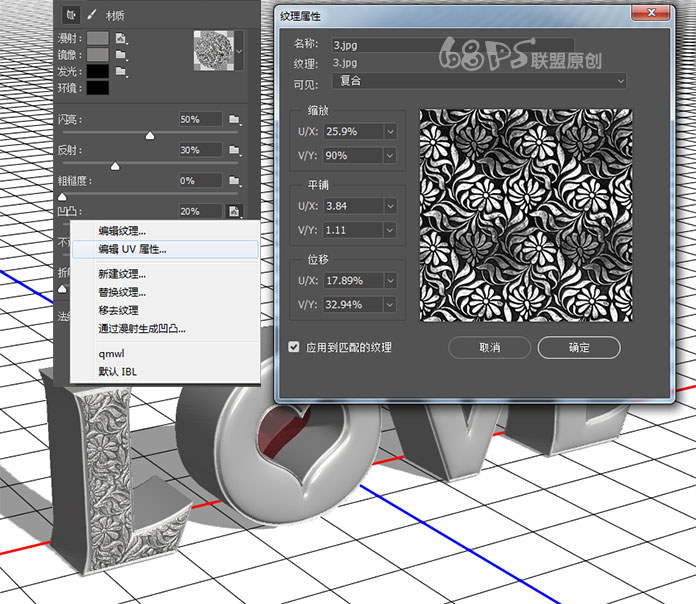
如果纹理看起来不理想,可以点击漫射纹理图标,然后选择编辑UV属性 。
调整平铺值,直到得到你自己觉得满意的效果。
 步骤25
步骤25
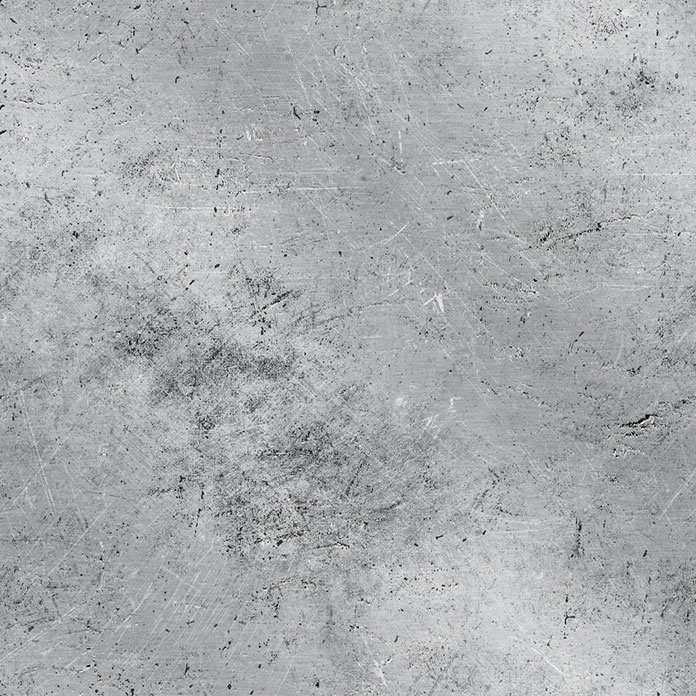
单击凹凸文件夹图标,选择加载纹理 ,打开新的素材纹理图像,并调整其UV属性值以匹配漫射加载的纹理。

 步骤26
步骤26
选择其余字母的“ 前膨胀材料”选项卡,单击漫射文件夹图标,用相同的方法加载纹理,对凹凸文件夹也一样加载纹理。
加载纹理后,您可以单独调整每个字母的UV属性 。
始终确保匹配每个字母的漫射和凹凸 贴图值。

步骤27
使用相同的方法给文字的凸出材质添加凹凸纹理。
单击凹凸文件夹图标,选择加载纹理 ,打开新的素材纹理图像(纹理如下图)

 步骤28
步骤28
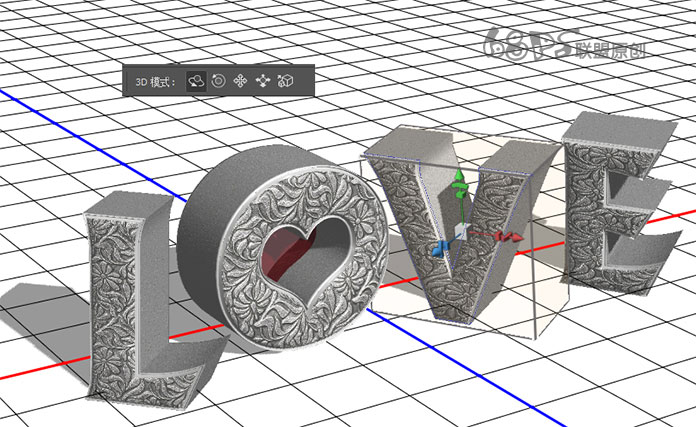
使用3D轴旋转工具,转变文字的方向并移动字母。
 步骤29
步骤29
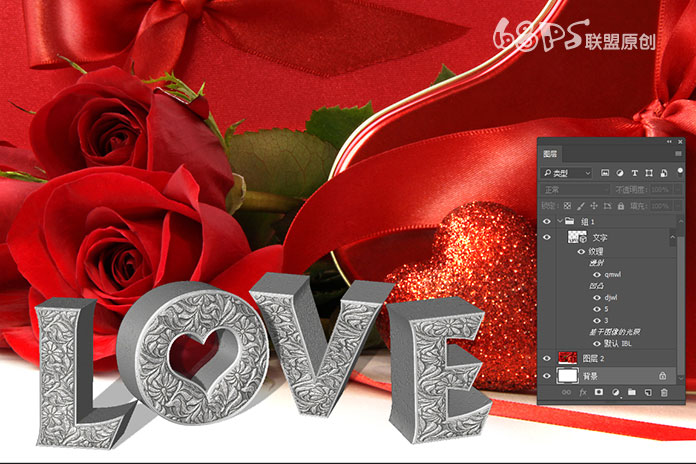
打开背景图片,Ctrl+Alt+I调整图片大小,并把图片拉到背景图层上做为文字的背景。

步骤30
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!