AI教程,做出时下最in的扁平化图片
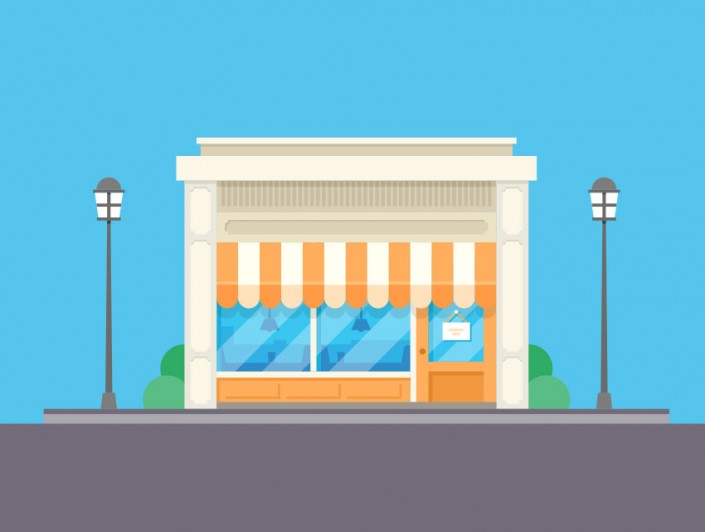
看各大网站及各大媒体主流的图片效果大都是扁平化简洁的风格,是不是很清新,有没有自己想动手做一做的冲动呢,这篇文章就是教大家如何制作噢,我们一起动起手来,先来做一个扁平化的小商店吧。
嗯,我们观察一下,这是一个扁平的插画,所以呢,我们做的更多是一些高光和阴影的处理。
那么,要点说完我们就开始吧!
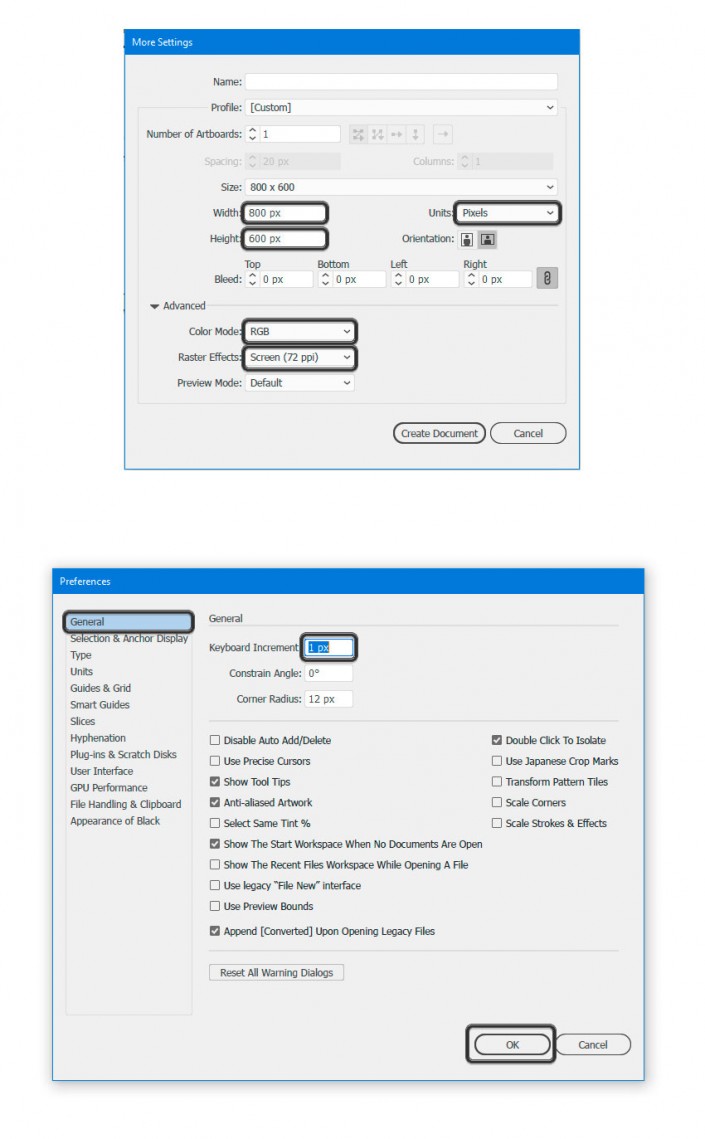
首先,还是新建一个文档。(800*600px,键盘增量设为1px)
step 1 :要想富,先修路
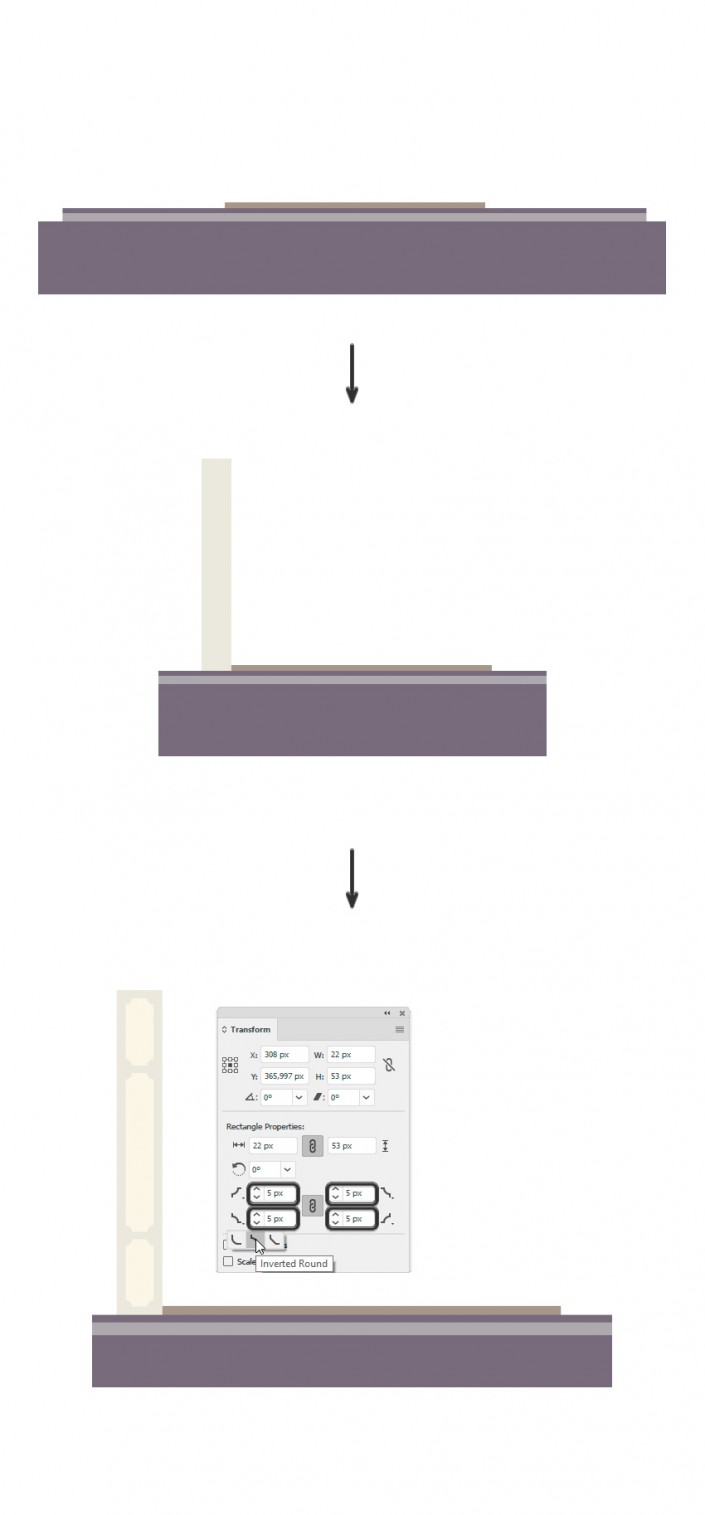
新建一个800*120px,颜色为#706B79的矩形,然后在它上面加一个704*10px,颜色为#A8A5AA矩形和一个704*6px,颜色为#706B79的矩形。
ok,路以通,我们来建个商店赚钱吧。
step 2 :建个商店。
1)新建一个314*7px,颜色为#9D9588的矩形作为商店的地面。然后建一个36*256px,颜色为#E9E7DC的矩形作为商店的侧墙。再在墙上添加两个22*53px,颜色为#F9F6E6的矩形,和一个22*125px,颜色为#F9F6E6的矩形作为墙上的装饰(浮雕。。)然后这3个矩形都让他们有个5px的反向圆角。
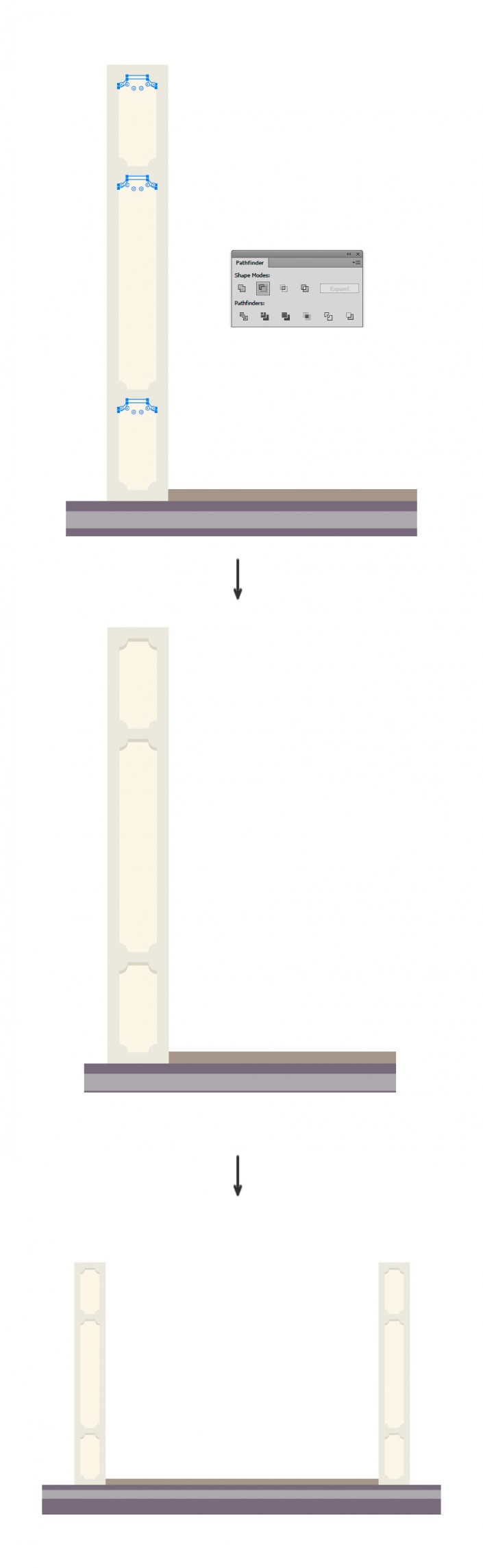
2)将刚刚的3个装饰(浮雕)编组,复制两次,然后将上面一个向下移动2px,再选中它的下一层,布尔运算,减去顶层,改变颜色为#D6D4C3。将新得到的装饰连同墙一起编组,复制一个,移到右边对应的位置。
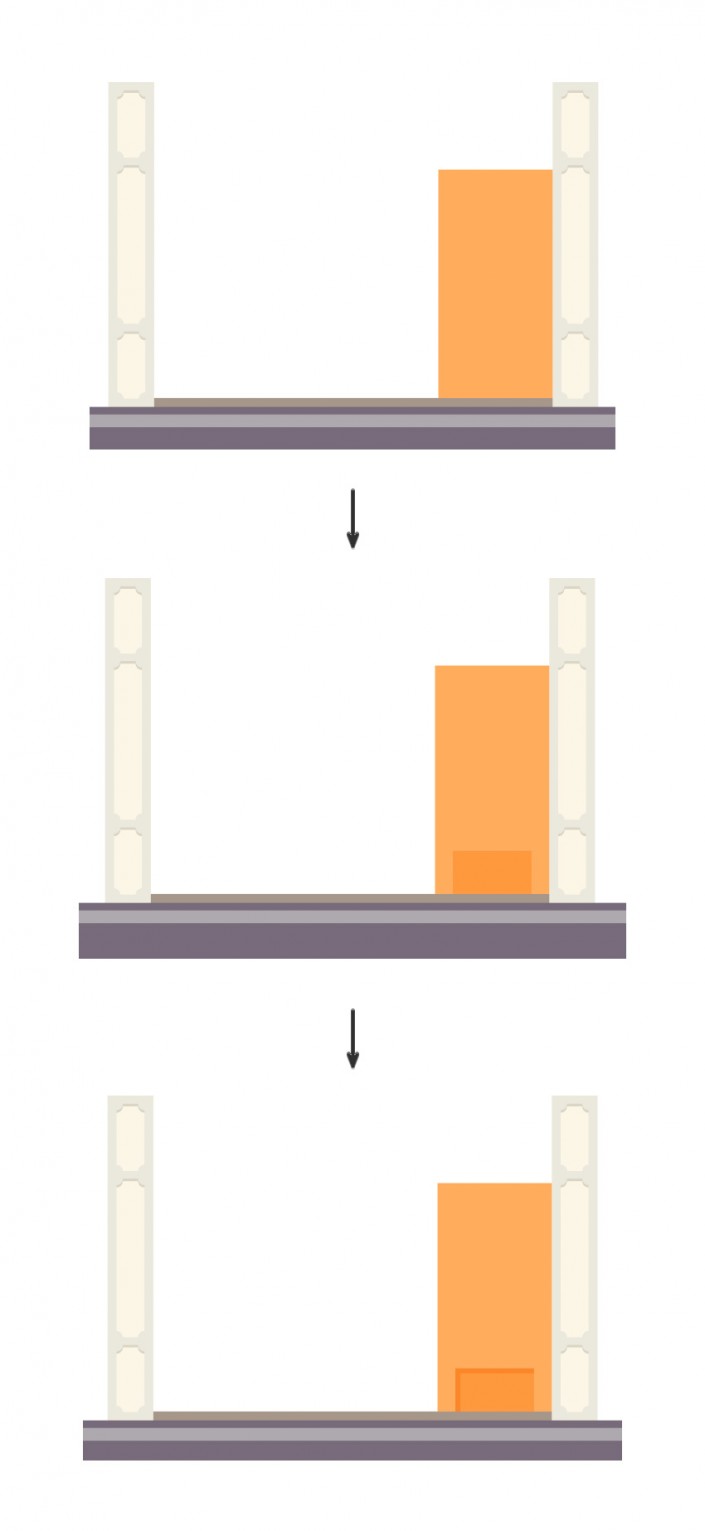
3)新建一个90*180px的矩形,颜色为#EAAB61作为门。然后再建一个62*34px,颜色为#DB9747的矩形(可能是宠物的入口。。)然后给这个宠物门做个阴影。复制两次,减去顶层,改变颜色(平面里添加层次感)。
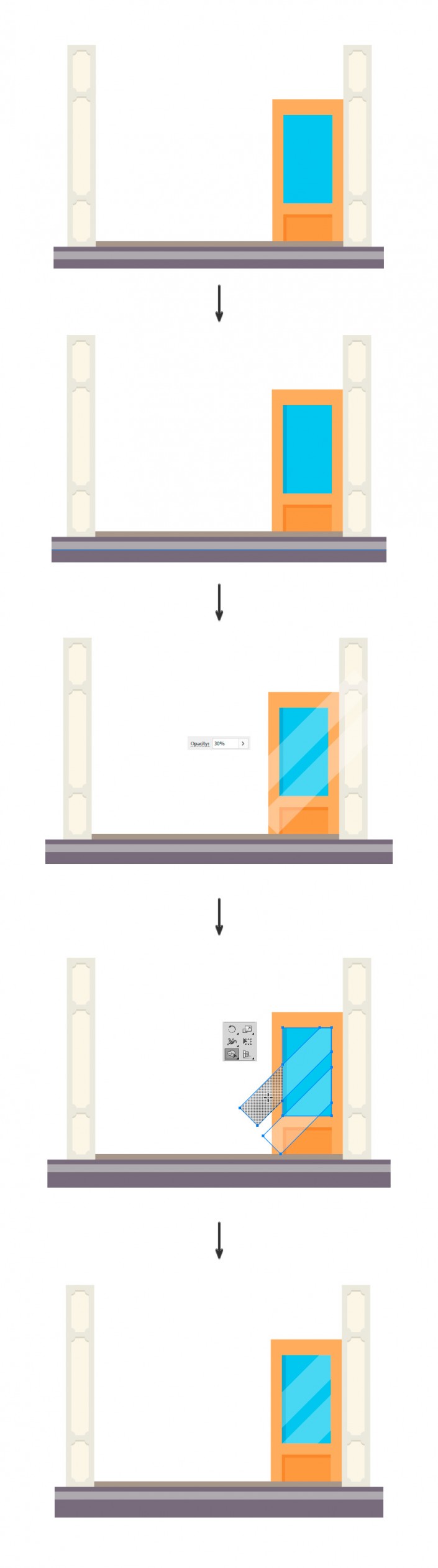
4)新建一个62*112px,颜色为#78C4ED的矩形(门上的玻璃),然后添加一个5*112px,颜色为#64ABD5的矩形作为阴影。接着画几个白色的矩形,旋转45度,改变不透明度(玻璃上添加高光)为30%,利用形状生成器工具减去多余的部分。
5)再在门上画一个On Sale 的牌子。画一个30*20px的白色牌子,然后画两个2*18px的绳子,颜色为#EAAB61,各自旋转45°,接着画个6*6px的白色钉子。然后画两个颜色为#F7DDC0的矩形充当文字。接着给牌子做个阴影,颜色为#64ABD5,方法同宠物入口。
学习 · 提示
相关教程