拼图效果,教你做格子拼图效果(4)
来源:www.16xx8.com
作者:卡乐筠
学习:39930人次
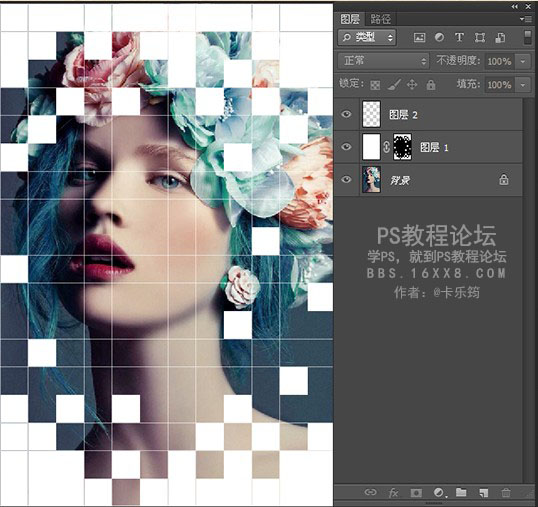
8、在图层1上使用魔棒工具将变白的区域选择出来,再在蒙版上填充白色即可,根据自己的喜欢来选择,建议保留面部。

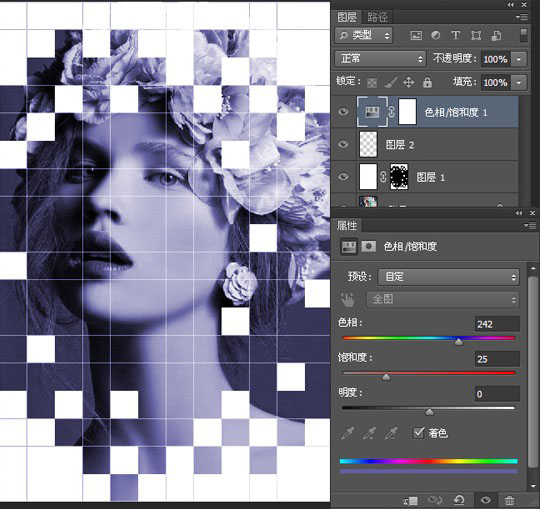
9、使用色相饱和度调整图层,勾选着色,调整好色相、饱和度、明度。

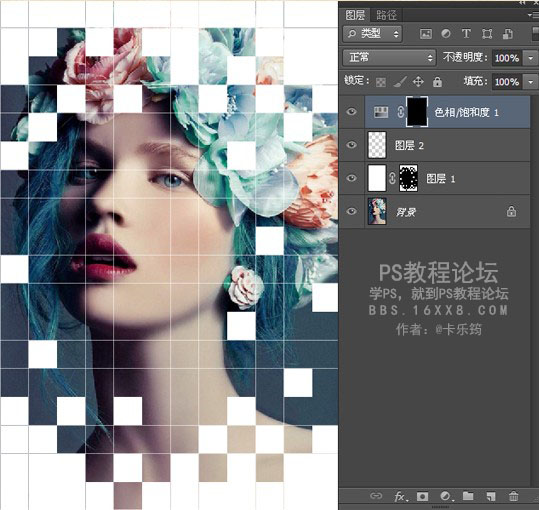
CTRL+I将色相和饱和度的蒙版反相。

学习 · 提示
- 发评论 | 交作业 -
最新评论
拉风的小新2018-04-28 01:37
中间有省略掉什么吗?按照上面的步骤来老师不成功,试了好几次
回复
打杂2017-08-28 08:19
纯粹小白 做到步骤5就被卡住了 是我的DELETE键失灵了? 按住好像没反应 新建图层3 按住AIT+DELETE填充不了变白色《前景是白色的前提下》 图层3只是透明的 强行进行步骤6取消网格 得到的只是白色图层一张 之前的线都白画了
--2017-03-15 10:07
简易版 知道思路就行,不用按部就班地按着教程思路~~~~连参考线都不用的懒人路过~~~PS:偷懒招式,用AI画8*10的白色格子,贴到PS,栅格化,选区反选得格子线,剪切蒙版放照片;还是白色格子,魔棒,选择几个方块,删除,得到最大的主体,剪切蒙版放照片;还是白色格子,魔棒,选择几个方块,C+J复制一层,随便填色,剪切蒙版放照片,色相饱和度调色。完成。原图的大小不规整,要裁切一下。

--2017-03-15 10:03
简易版 知道思路就行,不用按部就班地按着教程思路~~~~连参考线都不用的懒人路过~~~PS:偷懒招式,用AI画8*10的白色格子,贴到PS,栅格化,选区反选得格子线,剪切蒙版放照片;还是白色格子,魔棒,选择几个方块,删除,得到最大的主体,剪切蒙版放照片;还是白色格子,魔棒,选择几个方块,C+J复制一层,随便填色,剪切蒙版放照片,色相饱和度调色。完成。原图的大小不规整,要裁切一下。

--2017-03-15 10:03
你是不是没用蒙版?选几个格子对变色的照片做蒙版;或者,选几个格子,随便填色做一层,把变色照片做剪切蒙版。这样才能透出下边的原图。伤心,我做出来整体画面颜色停留在步骤9 zzz 的原帖:
相关教程
关注大神微博加入>>
网友求助,请回答!









