描边字,设计节日气氛的金边描边字教程(2)
来源:PS联盟
作者:Sener
学习:26590人次
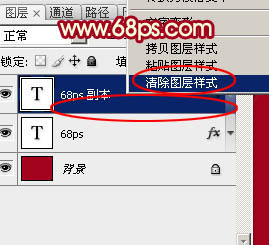
6、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”。

<图7>
7、把文字填充暗红色:#A3031D,效果如下图。

<图8>
8、给当前文字添加图层样式
投影:颜色为黑色,混合模式“正片叠底”,其它设置如下图。

<图9>
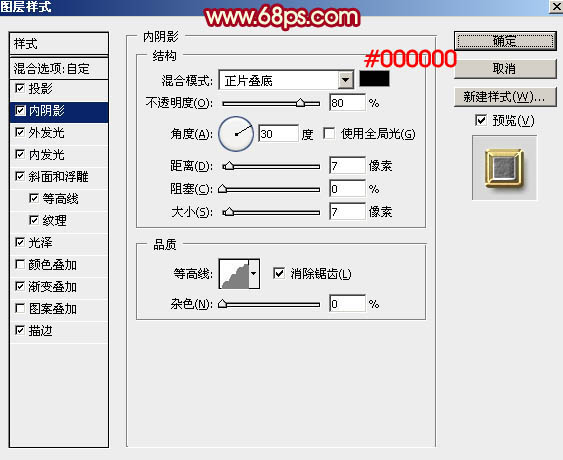
内阴影:颜色为黑色,混合模式“正片叠底”,其它设置如下图。

<图10>
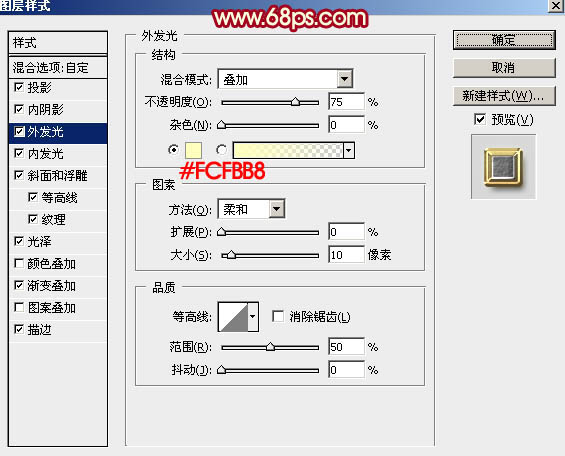
外发光:混合模式“叠加”,颜色为淡黄色:#fcfbb8,其它设置如下图。

<图11>
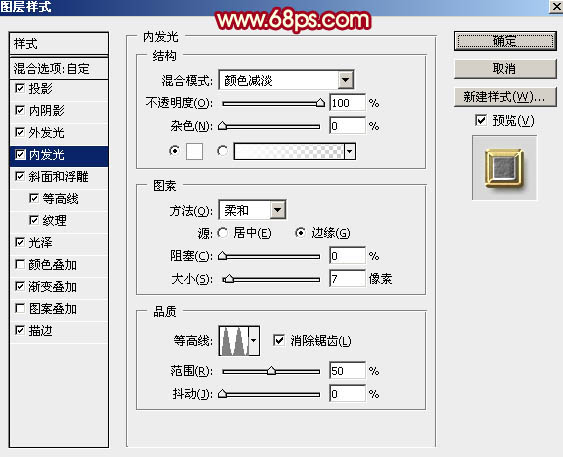
内发光:混合模式“颜色减淡”,颜色为白色,源“边缘”,其它设置如下图。

<图12>
学习 · 提示
- 发评论 | 交作业 -
最新评论
PS群1930867132018-04-18 02:04
赞
回复
木木小艾2016-05-05 03:22
描边字,设计节日气氛的金边描边字教程(4)http://www.16xx8.com/photoshop/jiaocheng/2016/141927_all.html#
zz2016-05-05 03:03
相关教程
关注大神微博加入>>
网友求助,请回答!









