抠婚纱,用仿制图章和通道抠出复杂背景婚纱照教程(5)
来源:PS联盟
作者:Sener
学习:177104人次
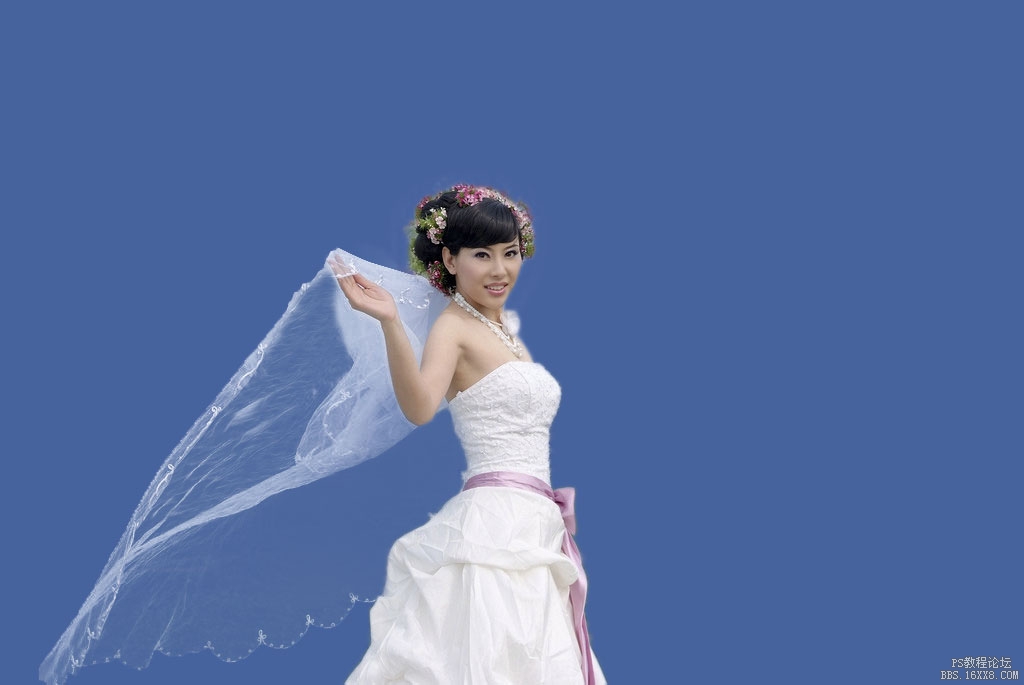
23、用钢笔配合通道把人物抠出来,看看整体效果,如下图。

<图30>
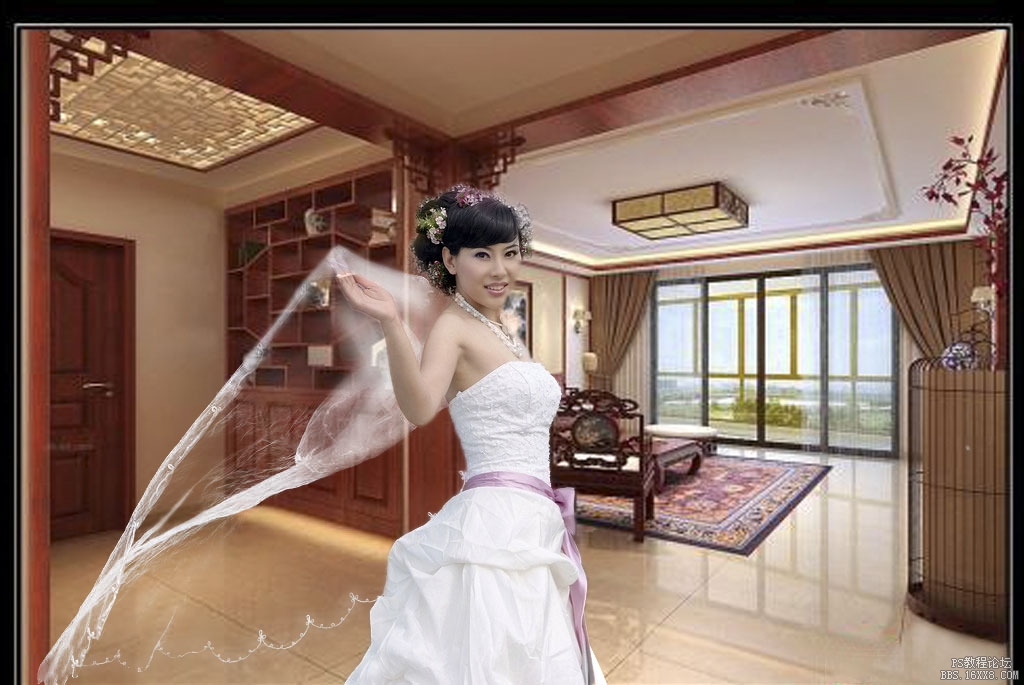
24、打开背景素材大图,用移动工具拖进来,放到背景图层上面,看看效果。


<图31>
最后微调一下细节,完成最终效果。

学习 · 提示
- 发评论 | 交作业 -
最新评论
xchx1232021-01-08 02:43
细节还是没有处理到位

回复
最衰的我2019-04-26 01:06
<img src="http://bbs.16xx8.com/data/attachment/album/201607/24/032218ax5x7t7xentfn0d7.jpg" />
相关教程
关注大神微博加入>>
网友求助,请回答!