UI教程,设计锤子时钟图标教程(3)
来源:站酷
作者:xinyi_2009
学习:21384人次
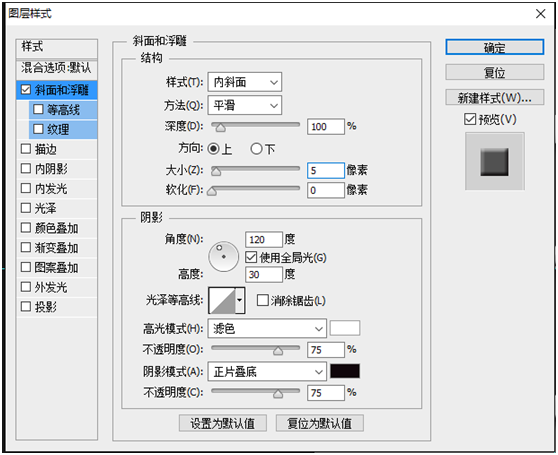
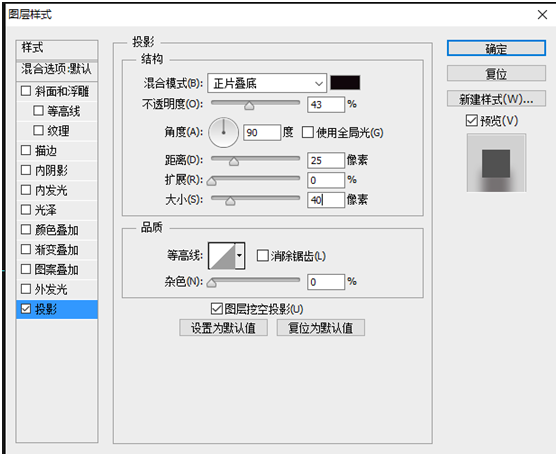
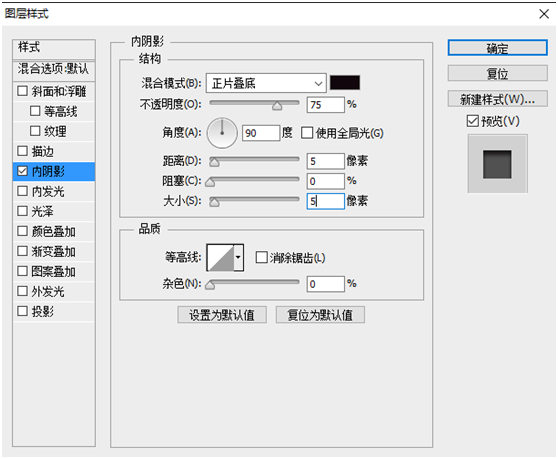
设置指针2的图层样式为:



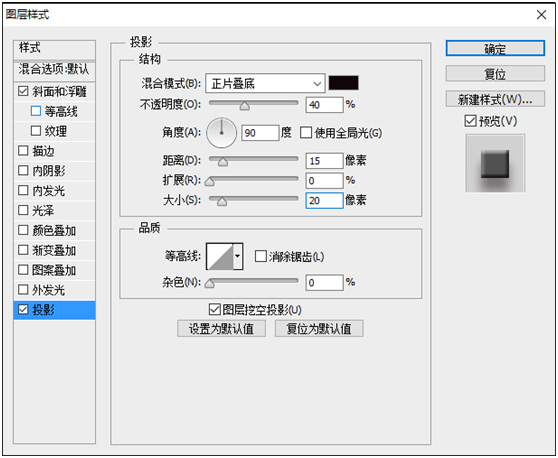
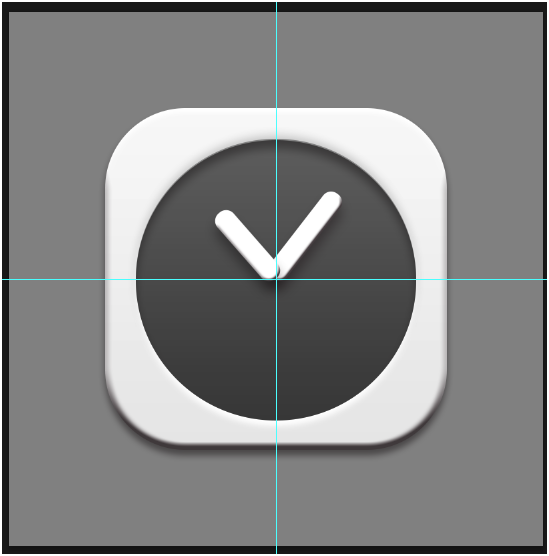
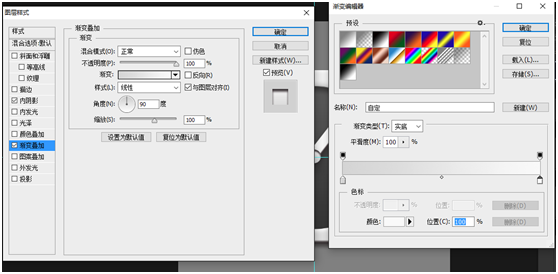
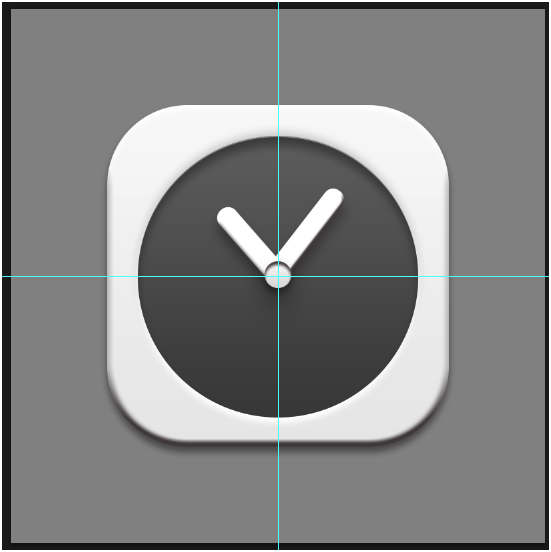
第五步,新建一个40px X 40px的正圆,居中对齐,颜色根据自己喜欢添加,命名为圆盘中心,并添加图层样式。

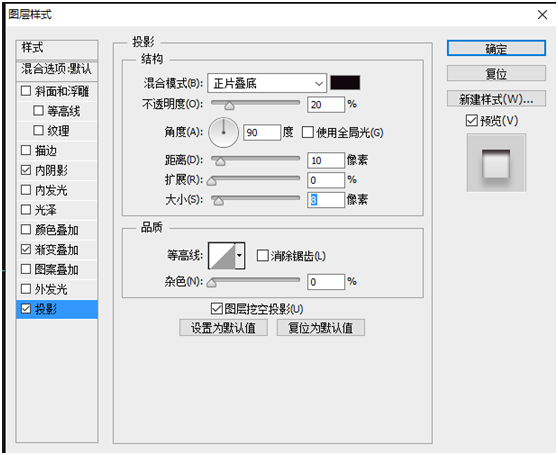
复制一层,清除图层样式,重新添加图层样式!




学习 · 提示
- 发评论 | 交作业 -
最新评论
酷酷的阿阳2018-05-28 01:04
有视频就好了
回复
梦的翅膀2017-07-24 02:29
谢谢提供的教程,自己尝试做了一遍,做成功了,效果还不错。但是教程中也有一点不足,就是表盘的图层样式的数据没有提到,也没有详细的解释,这个很容易让人忽略,导致与效果不同,但是整体还是点个赞的。继续加油。
刘婷2016-03-02 04:43
刘婷2016-03-02 04:03
Jinpeng2015-12-27 01:52
Jinpeng2015-12-27 01:12
相关教程
关注大神微博加入>>
网友求助,请回答!