折叠效果,制作出类似杂志一样的折叠效果
来源:POCO摄影社区
作者:Sco-photo
学习:4562人次
先调色,调出类似日本杂志般的色调,然后再后期加上折叠痕迹。
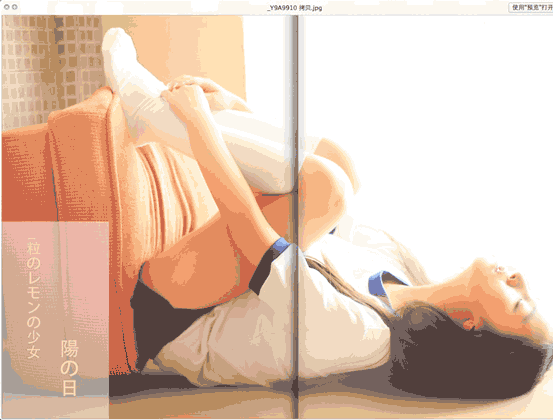
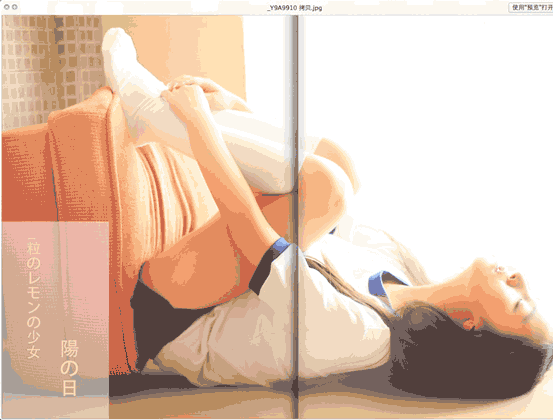
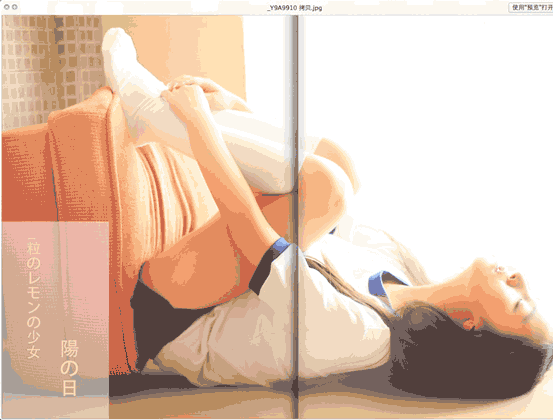
效果:

原图:

一般拿到画面的时候就要确定你要什么样的效果,像上面这幅照片我会想往暖色调方面调整,有点接近日本杂志风格,最后呈现出温暖的午后的感觉。
好,那么问题来了,该怎么入手呢,请看下一页。





调动高光阴影都是调整光影,单独调动颜色是想整个画面呈现暖色调,这里特别强调的一点是橙色的明度是调整肤色的,可以使肤色更加白皙。之后调整的颜色都是让后面往暖色偏向。
最后面的三原色,原本是调整红绿蓝三原色,是调整画面偏色的选项,其实也可以用来调色,大家没事的时候可以多尝试。
其实数据不是最重要的,最重要的是心里的画面,你想要的是什么,数据是随你的想法而千变万化的。上面就是LR里面的简单调整,点击下一页进入PS的调整吧。

属于反转色的两种颜色不可能同时增加或减少,那么我们在调整色彩平衡这个选项中要考虑到的是图片高光阴影暗调各自所占的范围多少,然后再来调整色彩,往下看色彩平衡设置框的最下方有一个保持亮度的选项。
我们要知道PS的颜色是根据通道存在的RGB,所有的颜色调整的本源都是通道,对于增加红色成分的操作,换句话说就是提升红色的发光级别。这在曲线操作上很容易感觉到。绿色、蓝色也是如此,提升这三基色的同时会造成图像整体亮度的提升。它的作用是在三基色增加时下降亮度,在三基色减少时提高亮度,从而抵消三基色增加或减少时带来的亮度改变。所以这个选项是一定要勾选的。

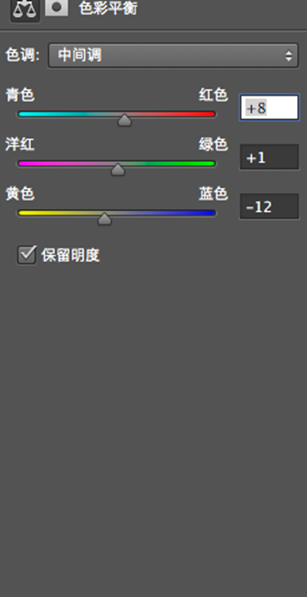
接下来我们回到图片中,我们是想营造一种暖色调系的图片,那么中间调最能影响图片的整体偏向,所以我们就要加红色,减去蓝色,那么看情况加绿色,因为绿色属于中性色,即使增加和减去都不要太多,如下图:

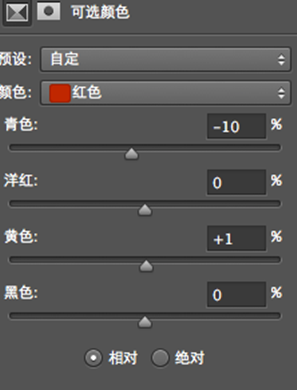
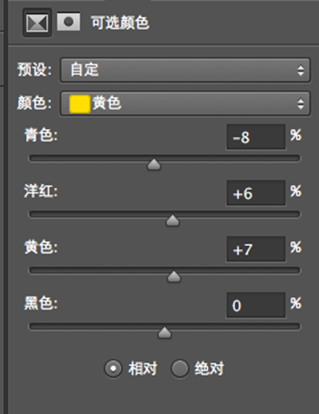
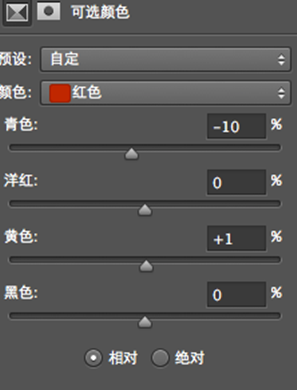
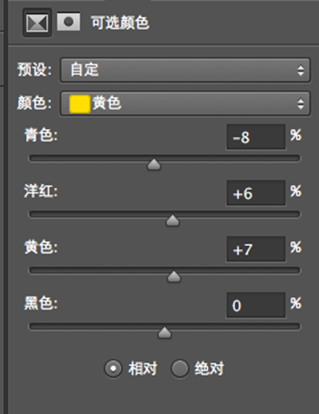
接下来我们再来看可选颜色的调整,这里只调整了红色黄色,因为图片整体颜色主要偏向与黄色和红色占主要的部分,所以在可选颜色我分别选取了红色和黄色单独调整。


然后再用曲线微微加点对比度,让图片更加干净,黑场和白场都有。

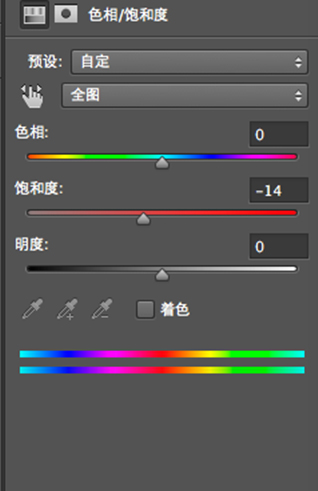
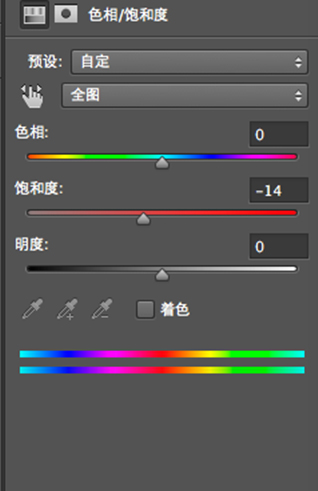
接着,减去点饱和度如上图。
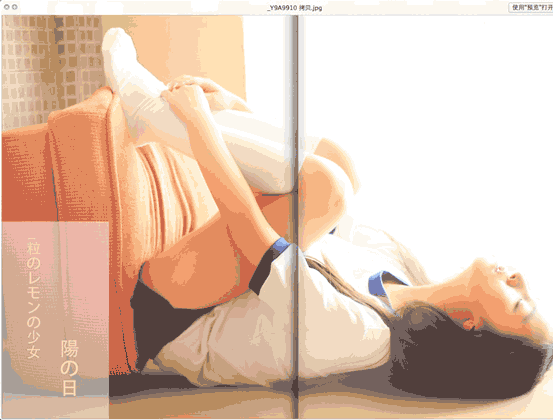
到这里,整张图就调整得差不多了,我这里还加了一点就是把图片调整了一个方位,因为这样能改变读者看图的视角。

然后再建立一层,觉得差不多了就再建立一个高光层,如果觉得不够明显可以再加深对比,选出范围在高光处减淡,在阴影处加深。这样一张图片的杂志效果就做好啦。




最后的最后,可以加入一些字体如下图:

那么本次教程到此结束。看了教程可以练习一下,才能掌握得更快。相信大家很快就可以做出杂志效果。
效果:

原图:

一般拿到画面的时候就要确定你要什么样的效果,像上面这幅照片我会想往暖色调方面调整,有点接近日本杂志风格,最后呈现出温暖的午后的感觉。
好,那么问题来了,该怎么入手呢,请看下一页。
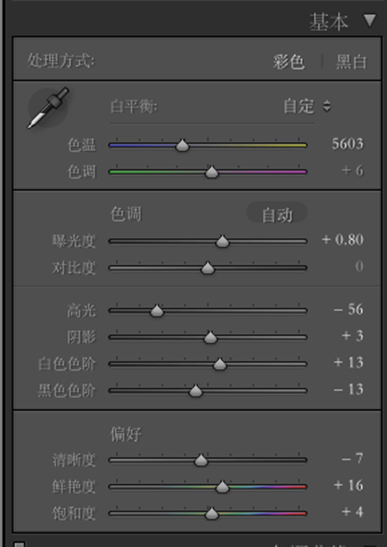
LR初步调整及画面定色
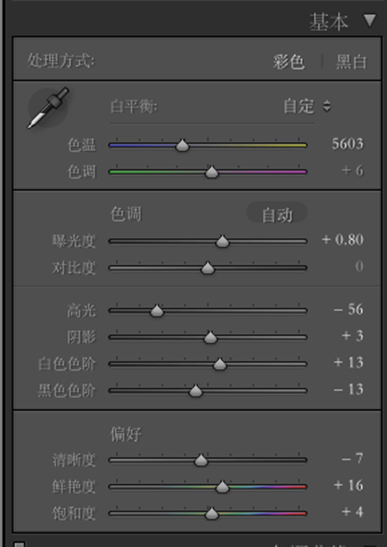
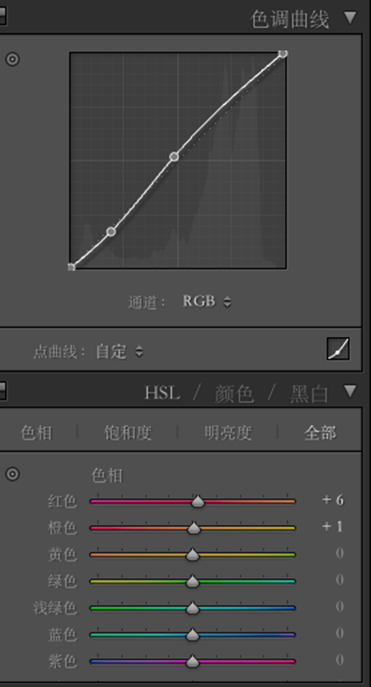
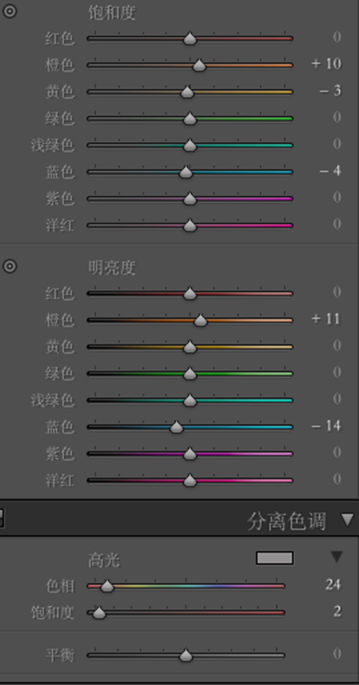
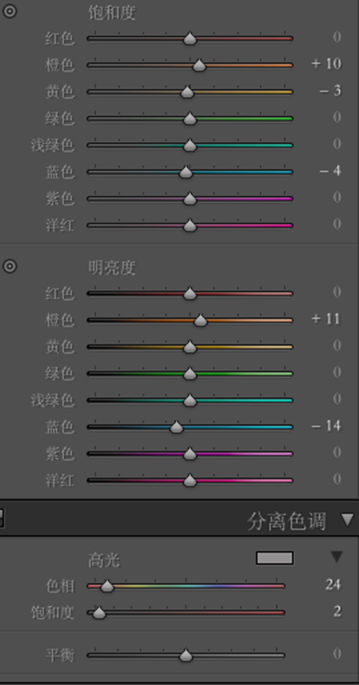
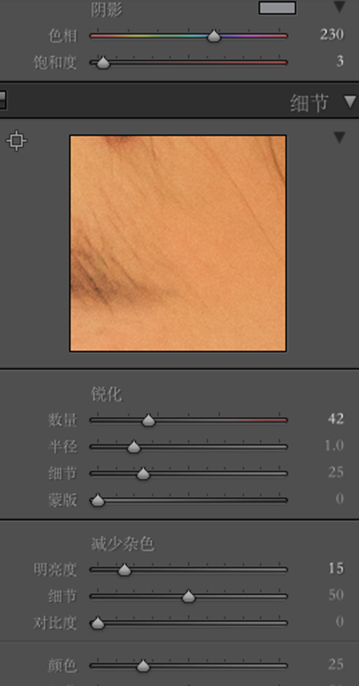
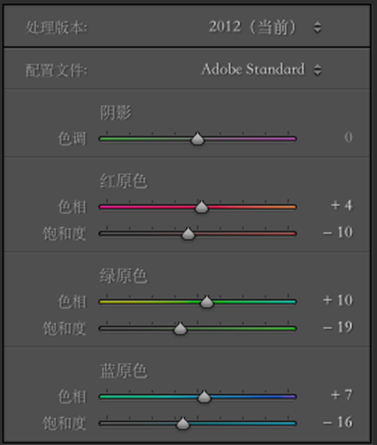
将照片导入到LR里面做一个初步调整和画面定色,再到PS里面细调,下面是LR里面的数据:




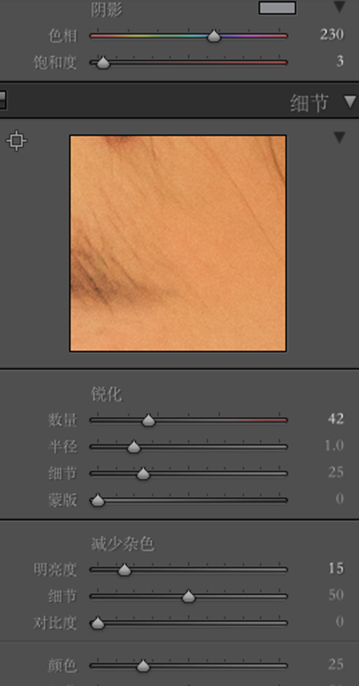
调动高光阴影都是调整光影,单独调动颜色是想整个画面呈现暖色调,这里特别强调的一点是橙色的明度是调整肤色的,可以使肤色更加白皙。之后调整的颜色都是让后面往暖色偏向。
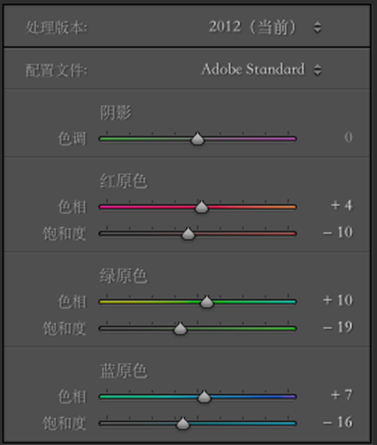
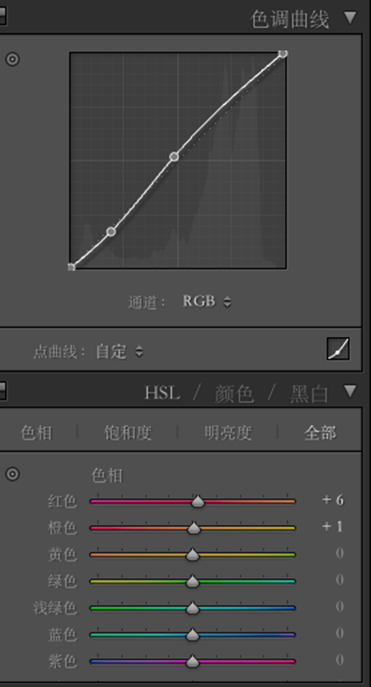
最后面的三原色,原本是调整红绿蓝三原色,是调整画面偏色的选项,其实也可以用来调色,大家没事的时候可以多尝试。
其实数据不是最重要的,最重要的是心里的画面,你想要的是什么,数据是随你的想法而千变万化的。上面就是LR里面的简单调整,点击下一页进入PS的调整吧。
PS精细调整第一步:二次构图
大的方向我们都已经在LR调整过了,接下来仔细分析一下,首先我们会觉得画面太多杂乱,那么我们的下一步就是二次构图,尽量去掉影响画面美感的东西,我们用的第一个工具就是PS中的图章,用图章将背景中干扰画面美感的东西抹掉,如图:
PS精细调整第二步:色彩平衡
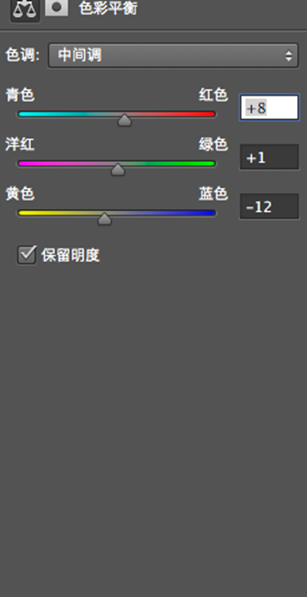
打开色彩平衡选项,注意,它分为暗调、中间调、高光,每个色调可以进行独立的色彩调整。从3个色彩平衡滑杆中,我们又一次印证了色彩原理中的红对青,绿对洋红,蓝对黄。属于反转色的两种颜色不可能同时增加或减少,那么我们在调整色彩平衡这个选项中要考虑到的是图片高光阴影暗调各自所占的范围多少,然后再来调整色彩,往下看色彩平衡设置框的最下方有一个保持亮度的选项。
我们要知道PS的颜色是根据通道存在的RGB,所有的颜色调整的本源都是通道,对于增加红色成分的操作,换句话说就是提升红色的发光级别。这在曲线操作上很容易感觉到。绿色、蓝色也是如此,提升这三基色的同时会造成图像整体亮度的提升。它的作用是在三基色增加时下降亮度,在三基色减少时提高亮度,从而抵消三基色增加或减少时带来的亮度改变。所以这个选项是一定要勾选的。

接下来我们回到图片中,我们是想营造一种暖色调系的图片,那么中间调最能影响图片的整体偏向,所以我们就要加红色,减去蓝色,那么看情况加绿色,因为绿色属于中性色,即使增加和减去都不要太多,如下图:

接下来我们再来看可选颜色的调整,这里只调整了红色黄色,因为图片整体颜色主要偏向与黄色和红色占主要的部分,所以在可选颜色我分别选取了红色和黄色单独调整。


然后再用曲线微微加点对比度,让图片更加干净,黑场和白场都有。

接着,减去点饱和度如上图。
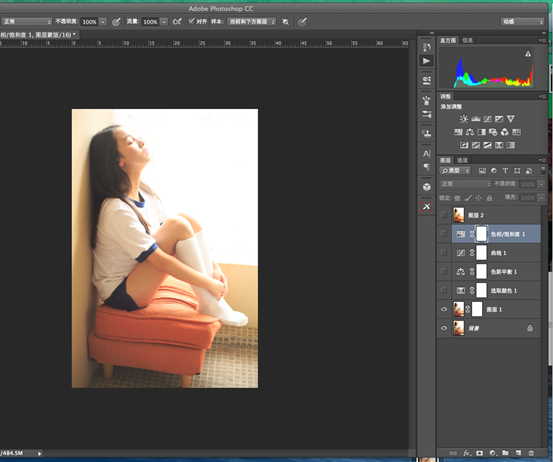
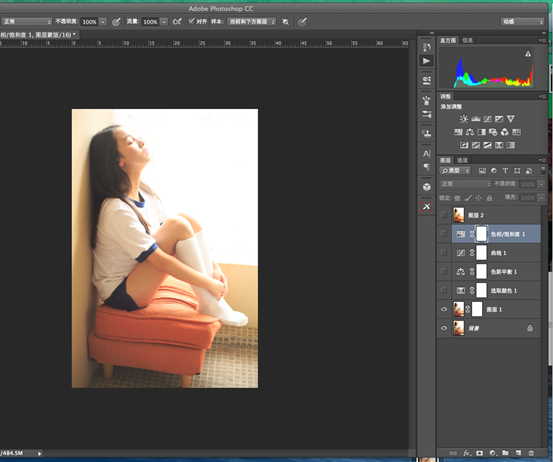
到这里,整张图就调整得差不多了,我这里还加了一点就是把图片调整了一个方位,因为这样能改变读者看图的视角。

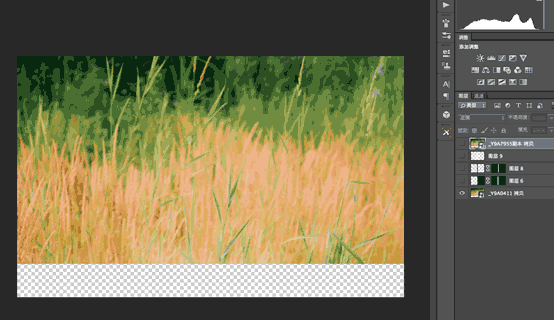
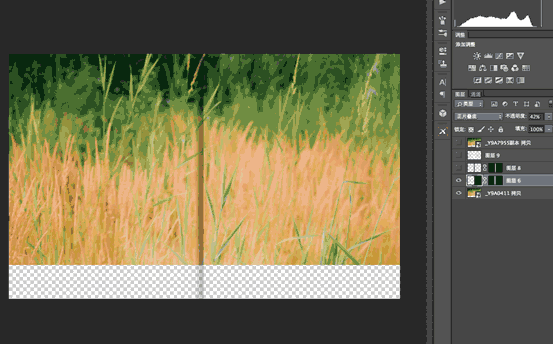
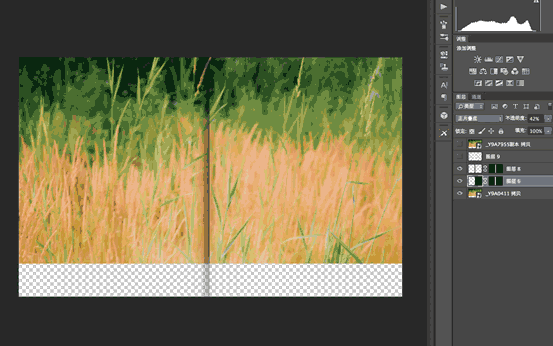
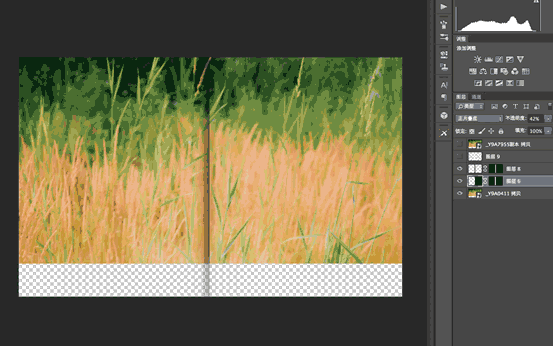
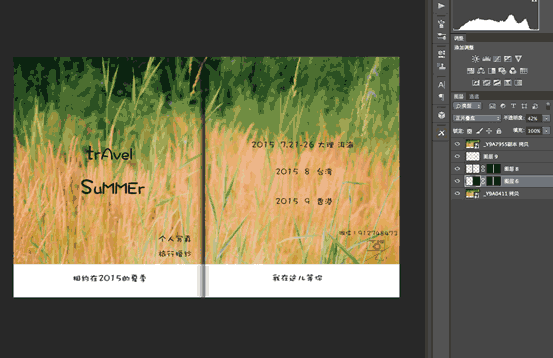
杂志效果
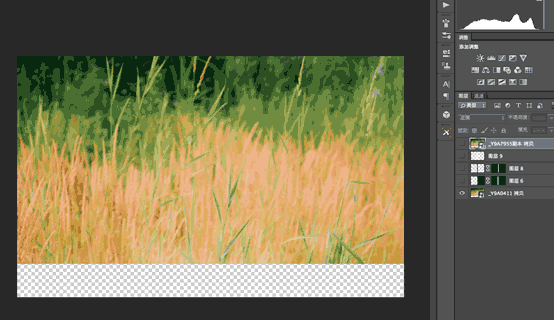
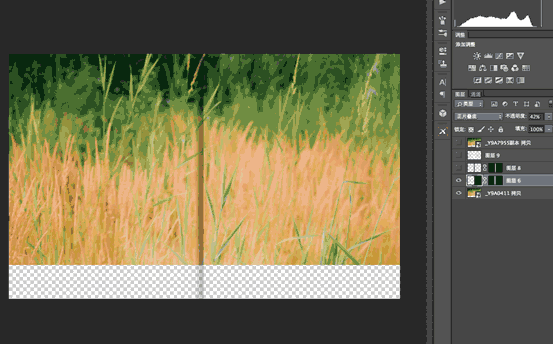
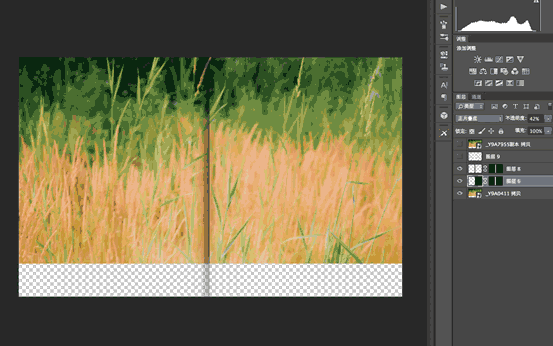
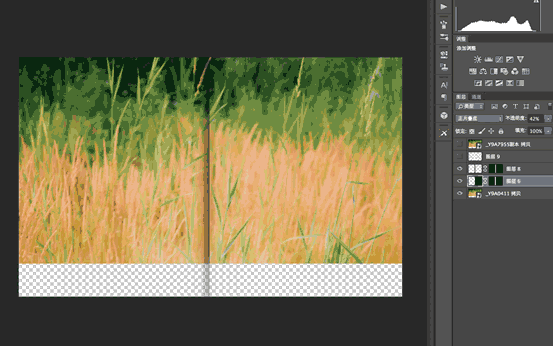
最后补充讲一下怎么样做出杂志的效果,首先用PS打开想要制作的图片,新建一个图层,选择一个范围做黑色到透明的渐变,混合模式为正片叠底,然后再建立一层选择比上一步的渐变稍大的范围,填充灰色。R=g=b,调整透明度。然后再建立一层,觉得差不多了就再建立一个高光层,如果觉得不够明显可以再加深对比,选出范围在高光处减淡,在阴影处加深。这样一张图片的杂志效果就做好啦。




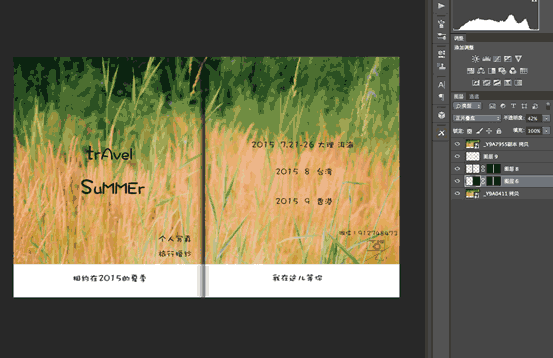
最后的最后,可以加入一些字体如下图:

那么本次教程到此结束。看了教程可以练习一下,才能掌握得更快。相信大家很快就可以做出杂志效果。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







