场景合成,合成从相册流出瀑布的场景(3)
来源:未知
作者:佚名
学习:28957人次
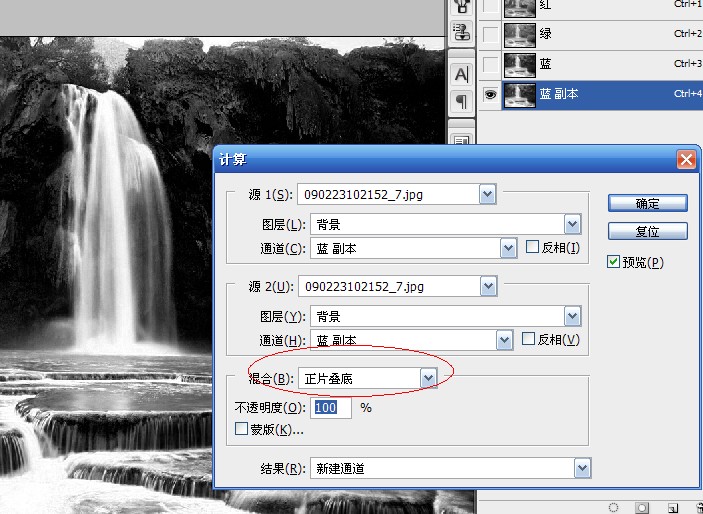
第八步 回到瀑布素材界面,复制该图层蓝通道,计算-正片叠底,增加对比度后选取白色区域,其余删除,留下瀑布水流。

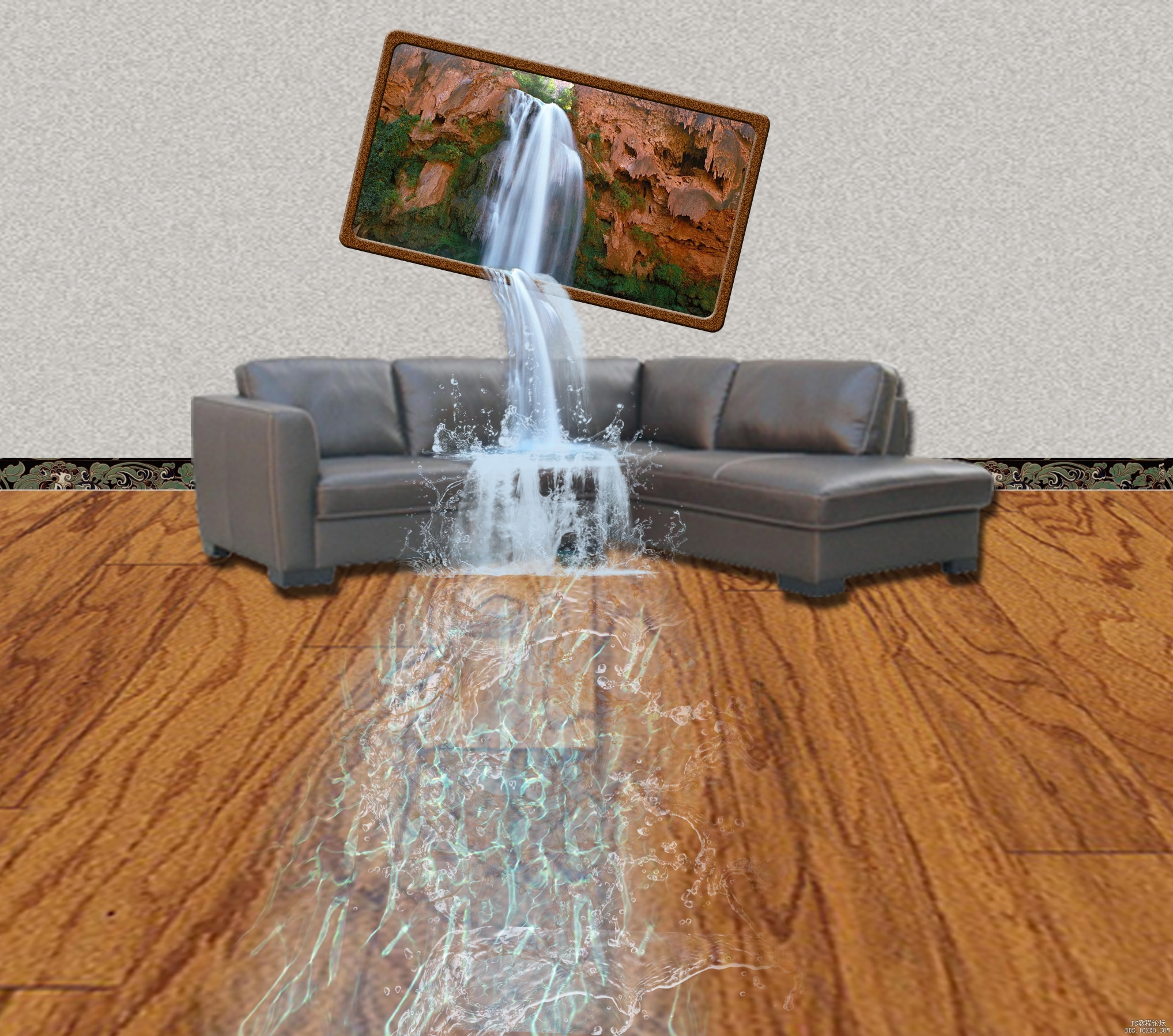
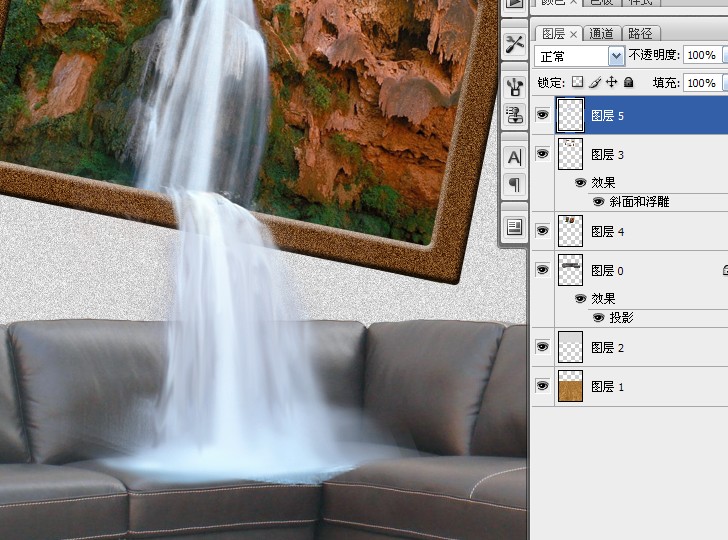
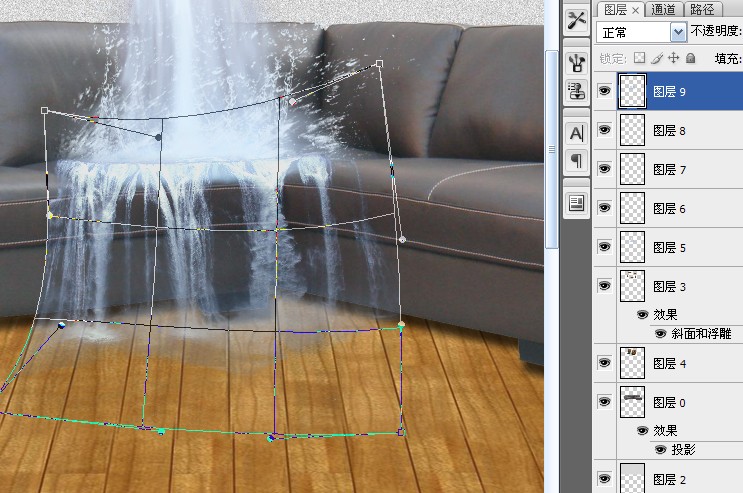
第九步 粘贴进来瀑布水流后,橡皮擦清除掉瀑布周围的杂色块,然后用变形工具调整瀑布的水流走向,上窄下宽,呈现出弧度。

第十步 调整好后可多复制一层增加厚度。然后用不同的水花笔刷刷出喷溅效果,俺这里刷了3个水花样式,大家可以自行掌握。水花笔刷在本贴的最后面免费下载。

第十一步 拖进来宽瀑布,复制蓝通道后计算-正片叠底,选取白色区域,其余删除。回到RGB面板后,变形工具调整瀑布。色彩平衡调整颜色。

学习 · 提示
- 发评论 | 交作业 -
最新评论
北极攸蓝2019-09-03 02:25
增加对比度后,点Ctrl键调出选取,回到RGB通道,复制即可
回复
lily2017-04-20 11:04
第八步 回到瀑布素材界面,复制该图层蓝通道,计算-正片叠底,增加对比度后选取白色区域,其余删除,留下瀑布水流。 这一步我怎么做不出来,求详细解说,我怎么都无法只把水流单独选出来 

lily2017-04-20 11:00
第八步 回到瀑布素材界面,复制该图层蓝通道,计算-正片叠底,增加对比度后选取白色区域,其余删除,留下瀑布水流。 这一步我怎么做不出来,求详细解说,我怎么都无法只把水流单独选出来 

相关教程
关注大神微博加入>>
网友求助,请回答!