立体字,用ps滤镜设计金属投影字实例(3)
来源:第九软件网
作者:佚名
学习:31450人次
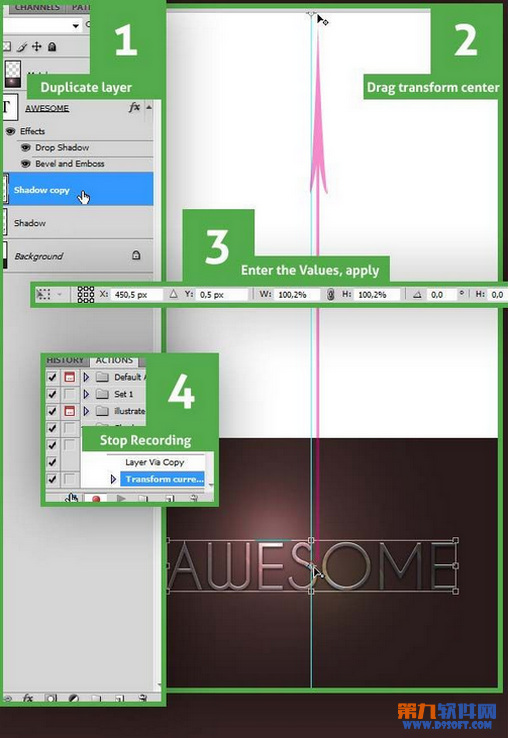
7、在窗口Window>动作Action新建一个动作,根据自己需要命名。下面是录制步骤(请参照图片理解):
复制阴影图层(Ctrl+J)。
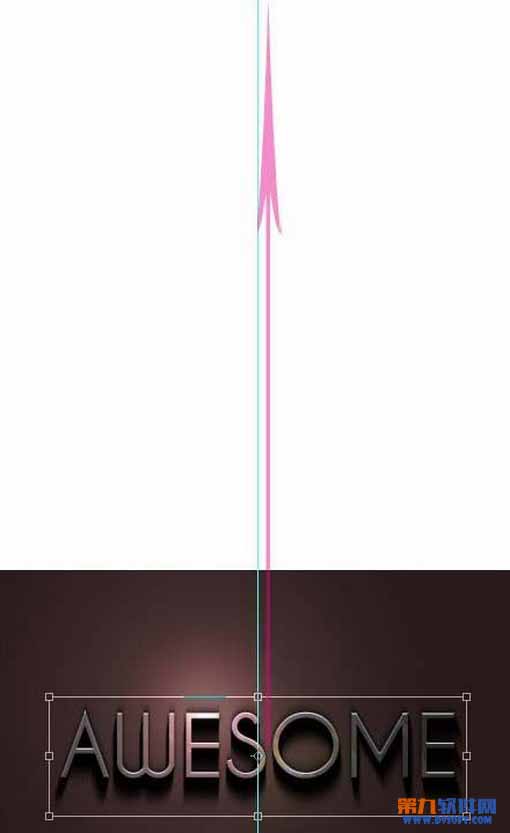
选中复制的图层,进入自由变换模式(Ctrl+T),将中心点拉到画布的最上方,并将图层水平和垂直缩放为100.2%。
在动作面板,按停止按钮,结束录制。

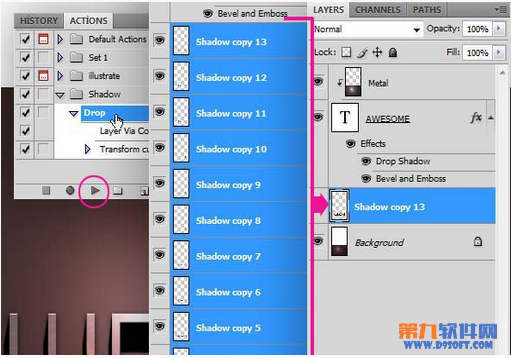
8、选中阴影图层,在动作面板选择刚才建立的动作,按播放键十几次,这样就得到了十几个增量偏移的图层,将它们合并成一个图层。

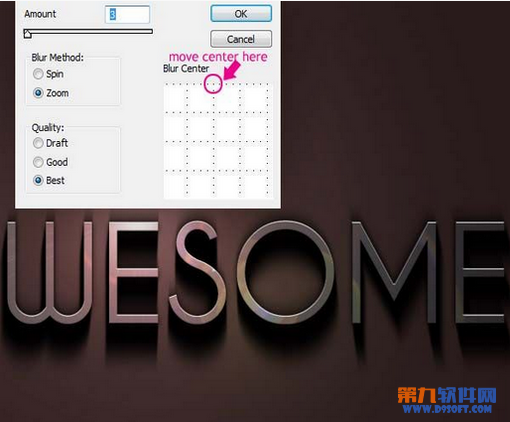
9、现在已经得到了一团向下的阴影,但是还不够柔和和真实,可以用Photoshop的径向模糊滤镜来改善它。选择:滤镜 > 模糊 > 径向模糊。模糊方法选择缩放,数量控制模糊程度,读者要根据自己的文件尺寸进行相应的调整,如图的红色标识,要把中心点移动到最上方。

10、选中阴影图层,进入自由变换模式(Ctrl+T),将中心点拉到画布上方,根据需要进行位移和垂直缩放。完成后最后施加一个高斯模糊,半径值读者要根据实际需要设定。这样就完成一个超酷的Photoshop金属字效果了。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!