3D功能,利用3D功能制作漂亮的立体文字实例
来源:思缘论坛
作者:琦琦儿翻译
学习:43526人次
本教程将展示如何使用Photoshop CS6以上版本的形状属性和3D功能来创建一个优雅的3D文本效果。教程将指导完成修改形状设置,为3D元素创造不同的材料,调整灯光,和修改所呈现的结果,喜欢的朋友让我们一起来学习吧,下面就一起开始吧。
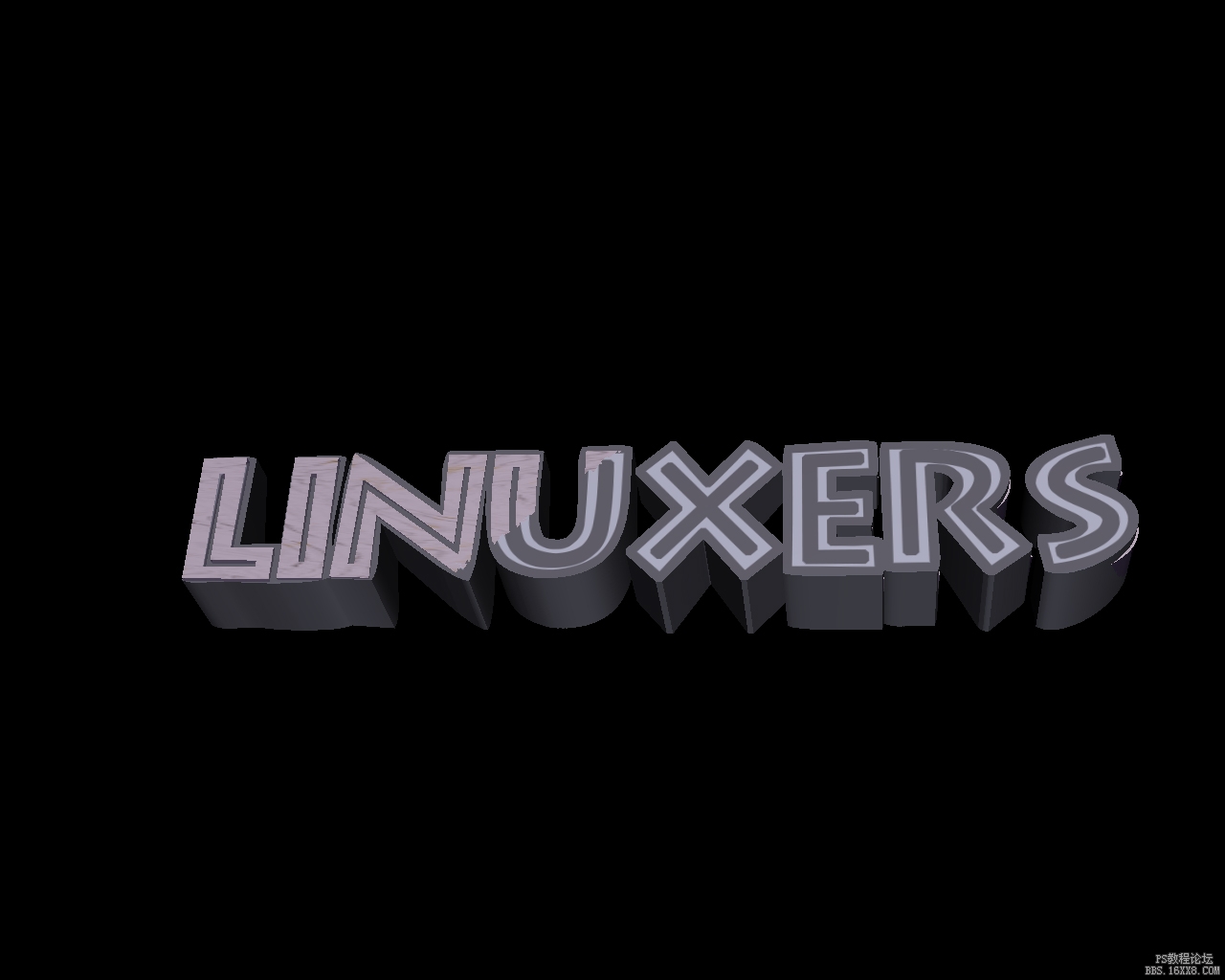
先看看效果图

素材链接: http://pan.baidu.com/s/1bnzxMrH 密码: tsfg
步骤1
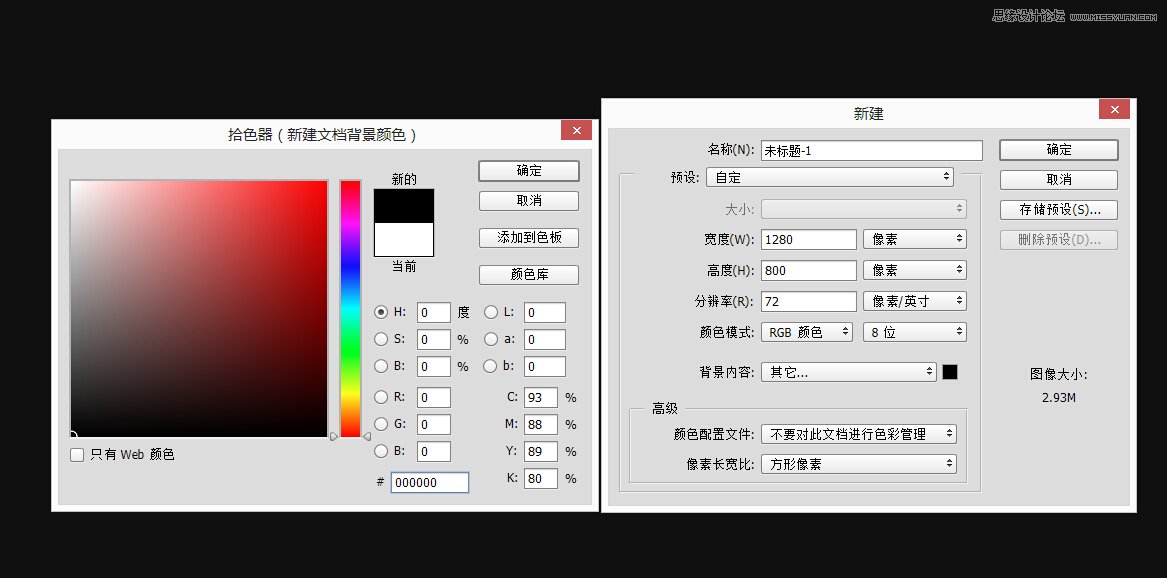
创建一个新的文档(不建议特别大),并填充背景为黑色。

在创建文本颜色白色,使用字体素材字体,字体大小根据画布自定,字间距大一点。

步骤2
确定好文本,选择文本图层右键转换为形状,将文本层转换成一个形状层。

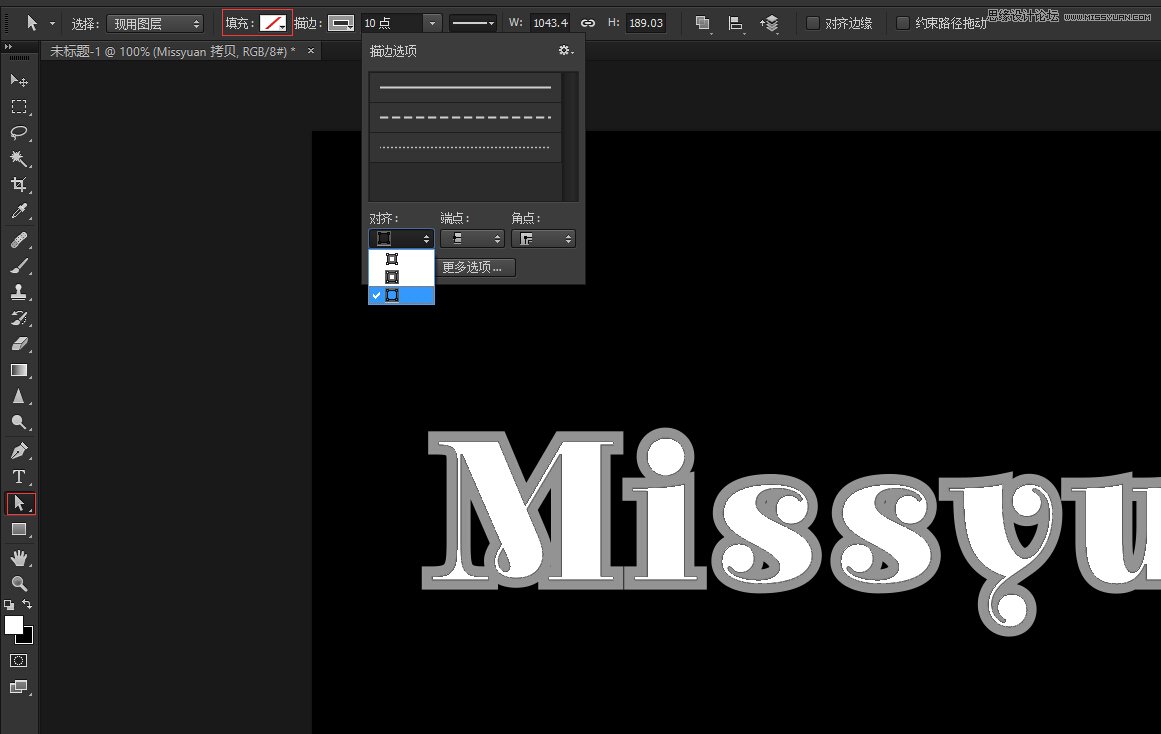
复制文本形状图层,用直接选择工具选项栏的形状设置。 改变成没有填充,描边颜色灰色,描边大小10,对齐到外面。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!