����֪ʶ��DPIָ��(3)
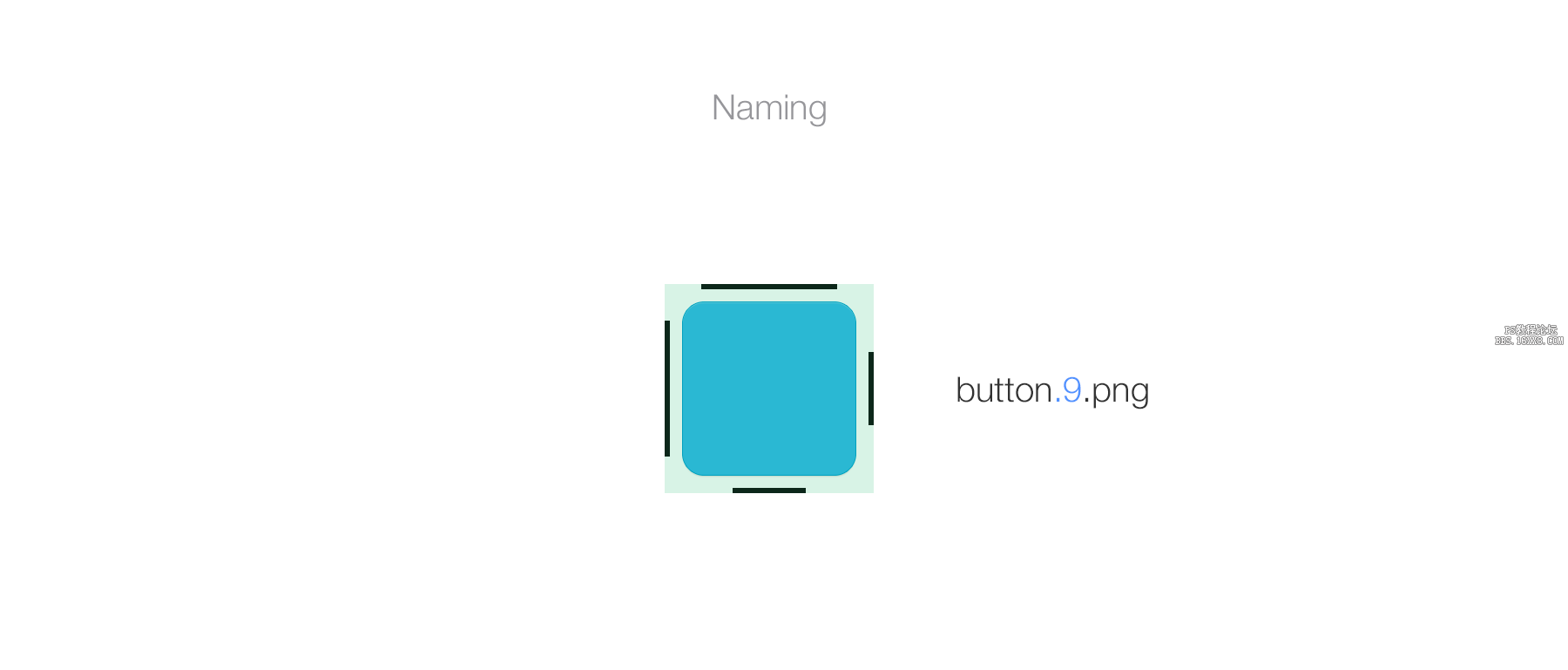
ʹ�þŹ���Ҫ�������ƺ������.9������iOS��Դ������@2x�ķ�ʽһ������������ť���������£�

��������Ҫ�dz�ע�������Դ��С�����������ʾ�зŴ������������Ҫͨ����С���ijߴ絽һ����С�����Ż���Դ���������ʾ��������Բ�ǵ�ԭ�������ǽ�����������������С����С�ȡ�

��Ҫע����ǾŹ���ı�Dz��������ص���������Դ�и��Ǻ����ġ�.9��Ҫ�����ܿ�����Դ������֮�ص������Ų�����padding��ǰ���������Ϊ��Ӱ��������padding��
�Ź�������㵼��ÿ��DPI����Դ������Ҫ��ÿ����Դ�汾��ʵ�С�
���һ�㣬.9��������������������������ߣ�����Ȼ��û�о����������������������Ҳ�Ǻ�ֵ�ó��Եġ�
����: ���Dz�ȡ��õĽ��������ʵ����ƣ��ر���������ơ�ͼƬԽ�࣬app�ͻ���Խ���ء��ٺ�����ԴҲ������ѡ��Ź���Ӧ��ʹ���������й淶����֯�ṹ���õ���Դ�С�
Touch�ʹ���Ŀ��
������Ҫ֪��������������ص�����DPIһ���ϵҲû�С����ǵ��漰�����UI���ߴ�����Դ��Ū���������DPI�Ĺ�ϵ�ͺ���Ҫ��
ѡ�������߷Ǵ����ܴ�̶���ȡ����app�����÷�Χ�����������������Լ�ϣ���õ��������û����顣 ���ǿ��Լؽ����Ƿ�Ϊ���Ǵ���������Ӧ�ú��ֻ�app��
̨ʽ��, �Ǵ���
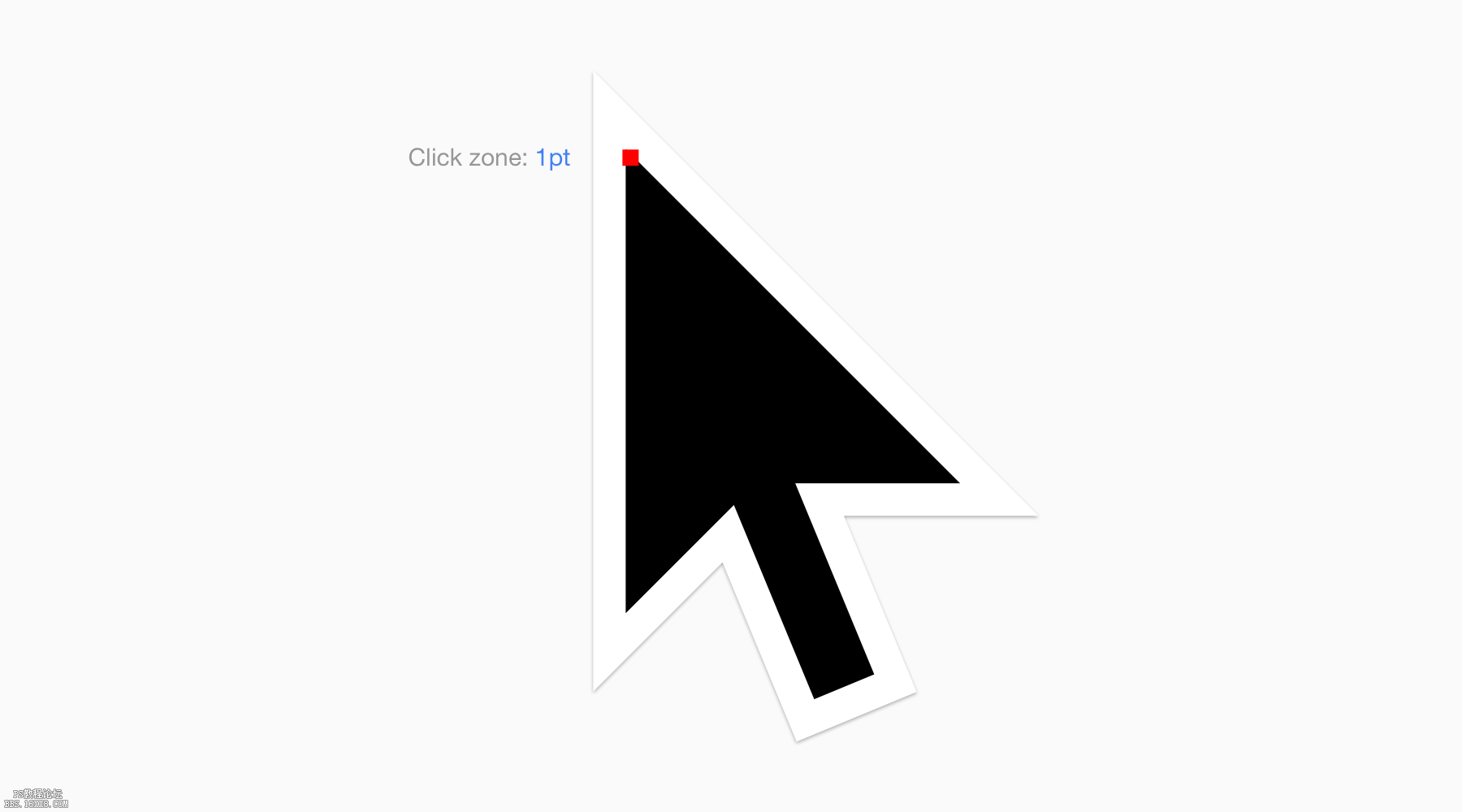
ֱ��2005�꣬�����ſ�ʼ�����ڼ���������С� ����ʹ�����ͼ��̣������ܹ��dz�ȷ�IJ���UI�������ľ�����1pt��Ҳ����˵����������Դ���һ�������κ��˵����1*1pt�İ�ť��
�뿴����ͼ�⡣

���Ǹ�Chrome OS����20x�汾�� ��ɫ����������UI�ϴ���һ���¼���ʵ������ʮ��ȷ�� ��֪���ҵı��⡣ʲô�Dz�ȷ���أ���ָ��
��ô���Ϊ��������أ���õİ취���������ж�����ø���
��ָ��С
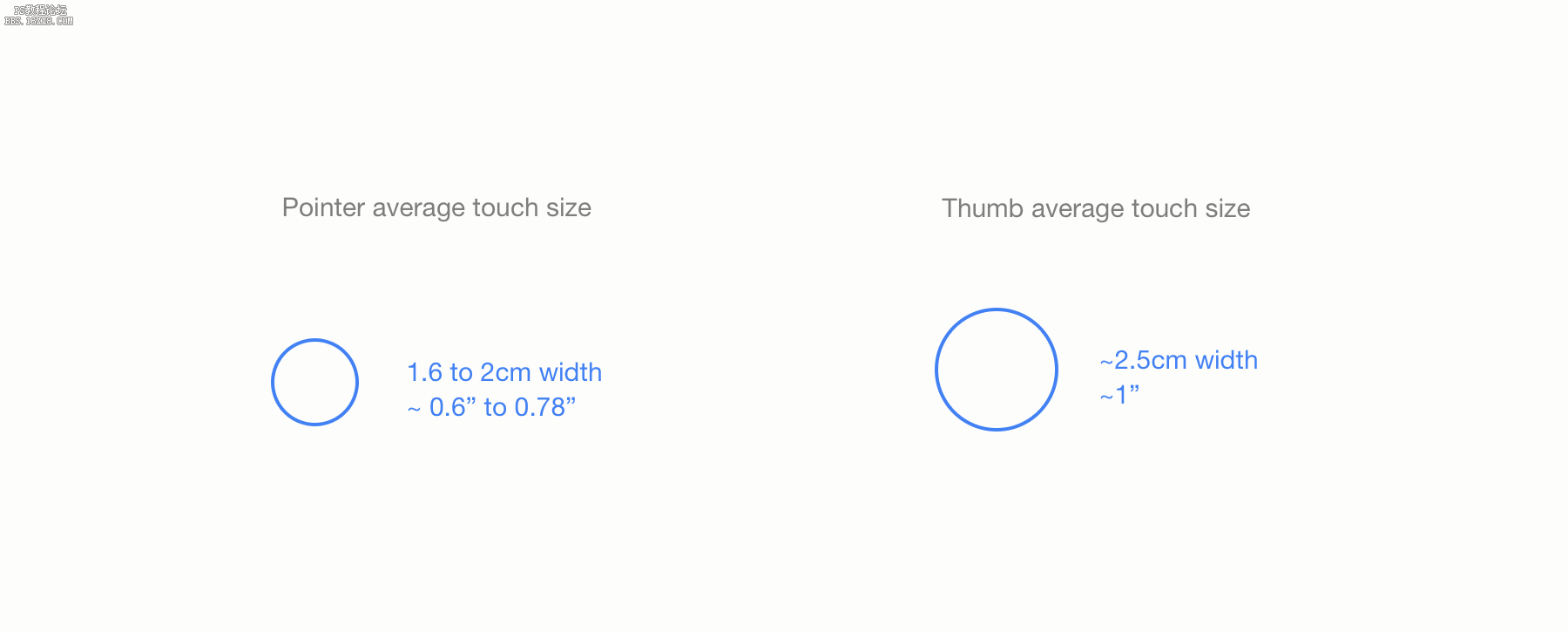
�����н�������õ���������ָ��ʳָ�ʹ�Ĵָ����ƽ����С��������˴�������ͱ���ָ�ڵ��˵�����ʵ�ʵĴ����������磬����ָ�Ӵ���Ļ���Dz��֣���Ȼ��Сһ�㲢�Ҹ�ȷ��������������ָѹ����Ļ�ϡ�
����ƴ�����ʱ�Ŵ���Ŀ��ijߴ�ȵ�����ȫ��

��ν���Ӧ�õ��ҵ��������
�������Ѿ������ģ�����������Ӣ��������ײ�����һ���õļ�����������ʹ������Ҳ���������õļ�����������������ôȷ���������ǿɱ��������أ�
����Ȼ���˺ܶ�����֪ʶ�����Ǹ���Ҫ�����Լ�������Ŀ���豸/̨ʽ������ơ� ����Ϊ�˱����˷Ѹ���ʱ�䣬��һЩ���������صĴ�Сʹ�������DZȽϰ�ȫ�ģ����ұ��Ƽ�ʹ����ÿ��OS�ϡ�
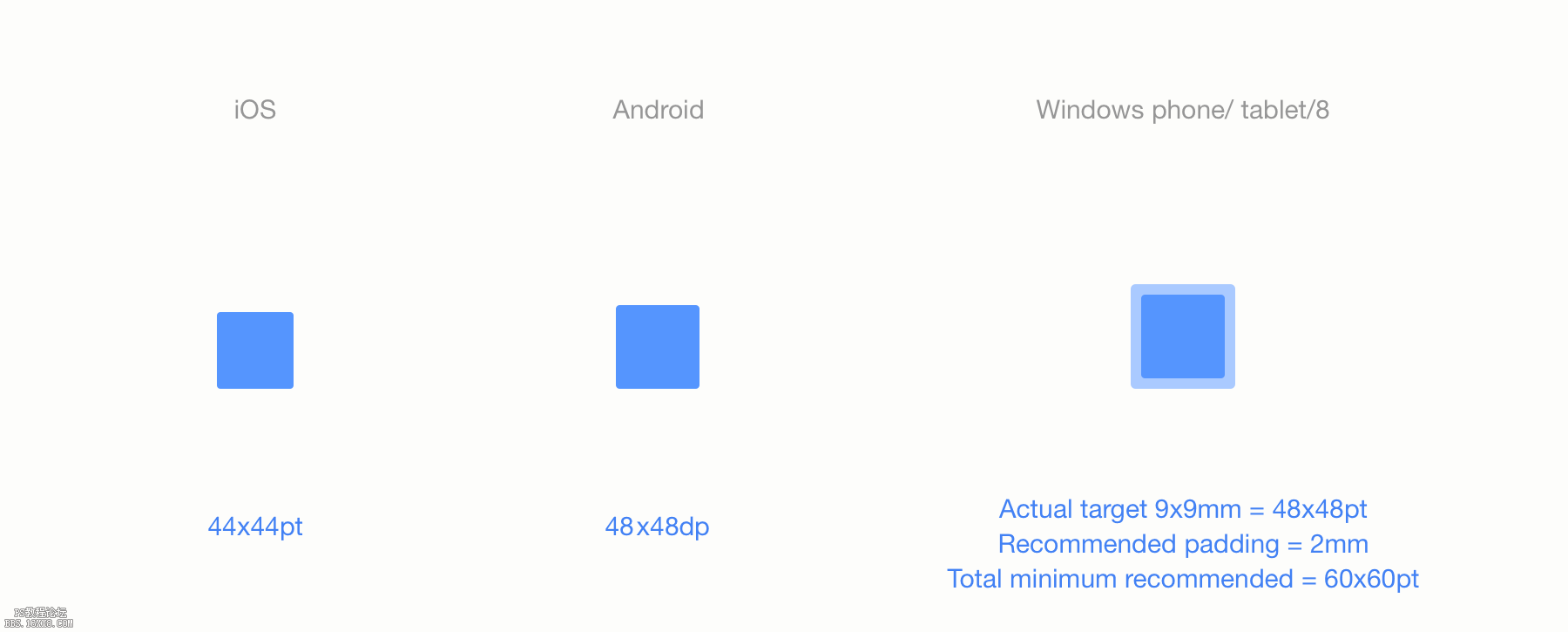
��ƽ̨�Ƽ��Ĵ���Ŀ��
��Ҫע����ǣ���Щ��С����Ϊ�˷��㣬��������ʵ�����еIJ�����λ������������OEM�������������ָ����������Ļ��ʹ֮���ִ�С��dpi����һ�¡�

���㿴���ģ�ÿ��OS����һϵ���Լ����Ƽ��淶�����Ƕ���48pt���ҡ�Windows�Ĺ���ǰ�����padding�ģ������Ұ����ӵ����
�ߴ�IJ�ͬ��Դ�ڲ�ͬ�����ء� Apple���Կ�������Ӳ�������֪�����������������ܹ��������ȷ�еı����������Դ�����С��Ŀ�꣬���⣬�����������ߴ�Ҳ��С��
��һ���棬Android��Windows�в�ͬ��OEM�������������Լ���Ӳ�����и���Ĵ���Ŀ����“��ȫ”�����ǵ�UI�����淶���ر���Windows���������ߴ�ҲԽ��Խ���ˡ�
Chrome��
������Chrome�ϵ�Ӧ�ã�����ʹ����Ŀ�����ɫ��

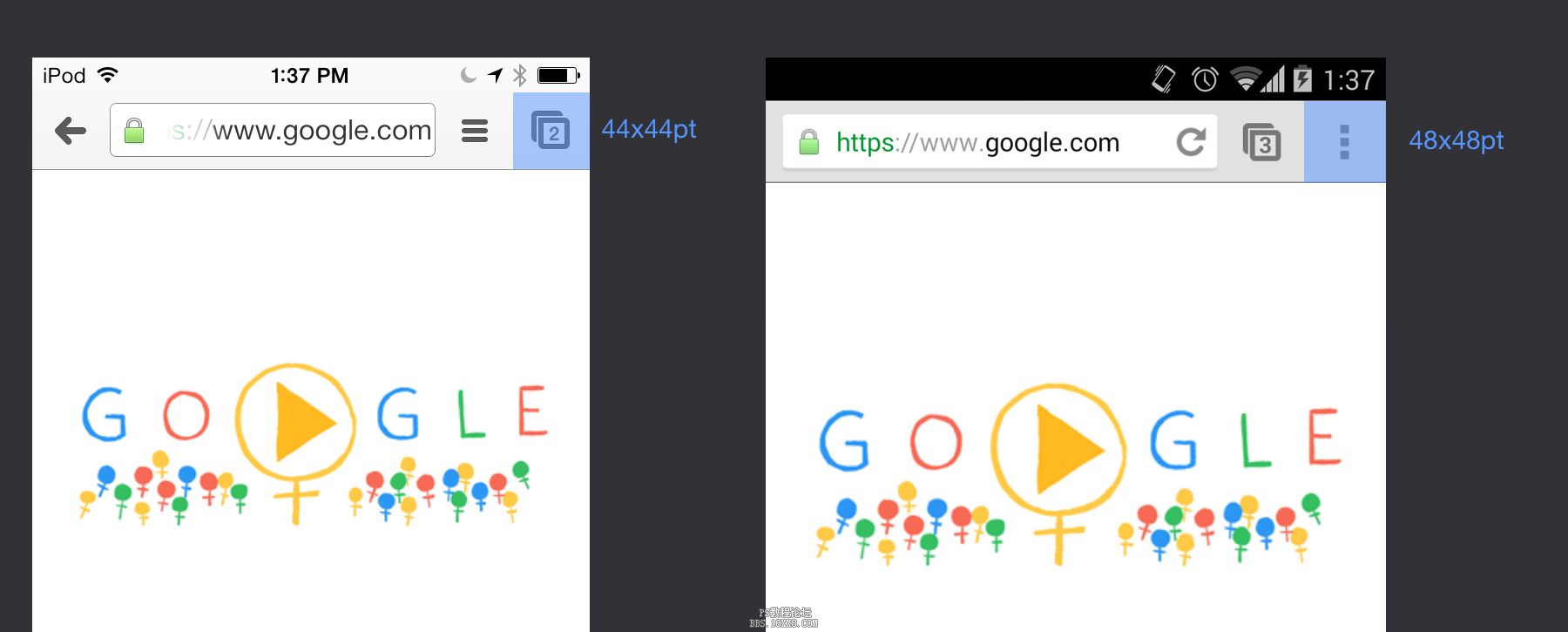
��������������ƽ̨�Ϲ��������DZ��Ƽ��Ĵ���Ŀ��ĸ߶ȡ����ӷ�Χ��iOS��Android�Ϸֱ���4444pt��4848pt�������Σ��ⲻ��ʹ��UI�ڴ�С���������OS����һ�£�����Ҳ�������û������IJ��ֶ�������С�Ĺ��
Windows 8�Լ�Chrome OS
Windows 8��Chrome OS��֧�ִ����ͷǴ����Ľӿڡ��������ΪWindows 8 ���app����ǿ�ҽ��鰴������guidelines for touch targets������
Chrome OS��Ŀǰ��δ����������Pixelʹ�����ⲻ����Ϊ����Chrome OS��app���ǻ���web�������ҵĽ����ǰ��մ�����Ʋ�������Android touch targets guidelines�����п�����
web������豸��δ��
�������Ϊ�ֻ���ƣ������Dz���ѡ����������������Ӧ�ã����շǴ��������������ܼ����ڻ���豸�����ʱ������ױ����ԣ���
����豸��һ�ּ�֧�ִ�����֧�ַǴ������豸��Chromebook Pixel��Surface Pro��Lenovo Yoga���Ǻܺõ����ӡ� ������������£����Ǹ���ʲô�أ�û�мĴ𰸣������һ����ȸ�һ���𰸣�����������Ϊ����δ���ķ�չ���ơ� �����Ϊweb����������ص���ƣ����ȿ��Ǵ�����
����:
�ƶ��ʹ�����Ƽ�����δ����չ���ơ��ο�ÿ��OS�Ͻ���Ĵ���Ŀ�ꡣ���ܰ�������õ���Ʋ�����IJ�Ʒ��OS�б���һ�¡�����Ŀ���вο���ֵ�����Dz���������Ҫ���۲��۵����أ�ͬʱ��Ҳ��Ҫ���ݾ����жϡ��������
���������������ʦ���������������ʱѡ��ʹ����ȷ�������������Ч�ʣ�������ɹ���������“����”��Ӧ������Ψһ�ļ��ܣ�����ѧϰ�Ͳ�����ȷ�Ĺ��߿������������С�
���漰������ƽ��洦��DPI�仯����ͬ���������ò�ͬ��ʽ�����ض���������Щ�����������ĸ��á�����������ģ�

Photoshop
������ƹ���֮ĸ��Ҳ��Ҳ�����ʹ����㷺�Ĺ��ߡ�����������Դ���̡̳���������ʤ����Photoshop���������ᴩ������Ƶ�ÿһ���Ρ�
���������������ʼ��Ŀ�IJ����ǽ�����ƶ���ͼ�����λͼ��������ʱ�������Լ�������ƵIJ��������ʦ���ٴ�ʹ������������������Ϊ������ǰ���ò�������ʱ���е��ܹ������������㹻�õ�������
�ڽ��죬Photoshop����Ҫ��λͼ�༭���ߣ�Ҳ��UI�����ʹ����㷺����������ʮ��Ļ���ʹ������Ϊѧϰ��ʹ�ñȽ����ѵ���������Ϊ�����е���ʿ������������������κ��£����Dz�����������Ч�ġ�
��Ϊ����ǻ���λͼ�ģ�����Photoshopʮ������DPI����������������֮�෴��Illustrator��Sketch��
Illustrator
Illustrator��ʸ���ǻ���ͬ���ġ�����˼�壬���ص��ڲ廭������Ҳ������Ϊ������ƹ��ߡ�
IllustratorҲ���ʺ�ƽ����ƣ�������Ľ��棬��ɫ���������ţ���ߺ͵�λ���Ⱦ������㣬ֻ��ҪһЩ�����ͻ������ʹ�á���Photoshopһ������Ҳ��һ���ǿ��Ĺ��ߣ�ͬʱҲ��Ҫ����Ŭ��ȥѧϰ��
��Photoshop��ͬ���ǣ����Ƕ�����DPI�ģ���Ϊ������ʸ��ͼ�������ͼ���߹�դͼ�෴��ͼ�����ɲ���ʸ��ͼ��������ѧ��ʽ���㣬�Ա�̷�ʽ���µ��ڴ�С���Ҳ�����ʧͼƬ������
�˽�դ��ʸ����ͼƬ�IJ�ͬ�ǽ�������չ�Ӿ���ƺ���Դ�Ĺؼ���
�������ѧϰʹ��Illustrator������web/������ƣ��Ƽ�ͬѧ��ѧϰ��
��ʹ�� Adobe Illustrator �� UI ���——��������������ߡ���С���õڶ�����ʹ��ILLUSTRATOR��UI���ϵ�н̡̳���С���õ�������ʹ��ILLUSTRATOR��UI���ϵ�н̡̳���С���õ��ĵ���ʹ��ILLUSTRATOR��UI���ϵ�н̡̳���ʹ��ILLUSTRATOR��UI���ϵ�н̳̣���������ӰЧ����5������ʹ��AI��UI���ϵ�н̳̣�Ч������������ʸб��֣��ϣ�����ʹ��AI��UI���ϵ�н̳̣�Ч������������ʸб��֣��У���Sketch 3.0
��Photoshop��Illustrator��������Sketch�������ᡣ��Ȼֻ���������꣬������UI�����ҵ���������˾�ķ��졣��Ϊ��һ��ʼ��Sketch��Ŀ����ǹ������UX���ʦʹ�ã�û��Photoshop��Illustrator����ʷ���ۣ�Sketch���Լ���λ�����С���û�——�������ʦ��һ�������ĵ������ߡ�
Sketch�ʺϿ�����ƿ���Լ����ӵ��Ӿ���ơ�����Illustratorһ������ȫ����ʸ���ģ���������ͬʱ��ӵ�����۵�UI���������ͭ��ֽʹ�÷����������Դ����ϵͳ��������Ϊ��DPI����ƽ̨������Ĺ��ߡ����������3.0�汾Ҳ�ǿ����������Photoshop�IJ�Ʒ��
����Ҳ�в���ĵط���Sketch��С�Ŷӿ����ģ����ҳ����ñȽ��������������Ŷ��ܹ�������Ӧ����ı仯������Ҳû��Adobe��Photoshop��Illustrator����˾�����Ĺ�ģ����λͼ�༭ʱ��Sketchֻ�����㣨���ʱ����͵�������Photoshop�Ĺ��ܾ���ȫ�档ͬʱ����Ϊ�������ᣬ��Դ�ļ����̳̺�����������������ҲԶ����Photoshop�������������û����ܻ����Ͻ���
����˽�˷��棬��8��ǰ�Ҿ�����Photoshop���û�����������Ұ�������е�����Ҫ�����л�����Sketch3.0���ⲻ�Ƕ��������жϣ�Photoshop��Ȼ��һ����������ֻ��Sketch3.0�����ʺ��ҡ�
�����Sketch�̳̺ϼ���
-
��SKETCH��ƽ��ң����㿪ʼѧAPP�������SKETCH��һ������SKETCH��ƽ��ң����㿪ʼѧAPP�������SKETCH����������SKETCH��ƽ��ң������˽ⳬ���õ�SKETCH���������Ҫһ������ӰࣿSKETCH��������MIRROR�������顷
���ӣ���û�������Ĺ��ߵ��������ʺ���ġ���������㹻��ʱ���Ǯ���ҽ����㶼���ԣ�Ȼ���پ�����
�ĵ�����Դ
��ƪָ��ֻ��һ�����ܣ�������ʼ����ʱ����ѧ�����ࡣ�������Ҫ�˽�������ȡ�������۵�������صĸ���ϸ�����ݣ����Ե����������ӣ�
ƽ̨�ĵ�
Android UI guidelines
Google Material guidelines
iOS7 UI guidelines
Windows UI guidelines
Google dev Principles of site design
�ٲ����ģ��
iPhone 6 Screens Demystified
Ultimate guide to iphone resolutions by PaintCodeApp
Screen sizes, ratio and PPI
iOS7 designer cheat sheet
iOS7 design resource (requires Apple account)
App icons template, Android and iOS
Bjango blog (A design article gold mine)
iPhone GUI and iPad GUI(.psd) by @teehanlax
����
Density converter by @brdrck
Android asset generation by @brdrck
Android design tips by @destroywerk and @BPScott
9patch creation in Android by @romannurik
Android asset studio by @romannurik
��ps�̳���ָ̳�������������
Top 1��������ѧ�ɹ����������飬ʵ���Ըߣ�
�����ޣ����ʦ��ȫ��ѧָ�ϡ�Top 2�������ּ��ɵ����̶ֽ̳�������ˣ�
���Ӳ����֣�PHOTOSHOP��ͼȫ��λ���ԡ�Top 3�����϶�λ������ţ�ľ���ϼ���
���������ʦ����ָ�ϣ�������㿪ʼ��Ϊ���㽻�����ʦ��
ԭ�ĵ�ַ��sebastien-gabriel
���ĵ�ַ��w3ctech

ѧϰ �� ��ʾ
��ؽ̳�