ps制作三角旗横幅图片教程(3)
来源:设计派
作者:Pudding
学习:12975人次
Step 3
复制三角形的形状图层。
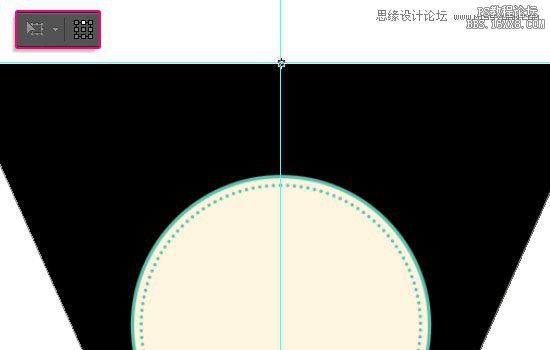
选择编辑>自由变换,然后将上方选项栏中的参考点位置设置为上部中间,如图:
选择编辑>变换>垂直翻转,然后按Enter保存该次更改。
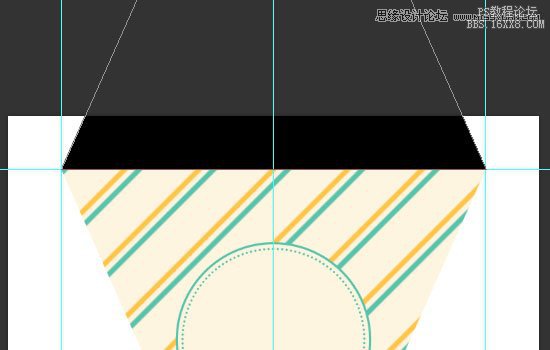
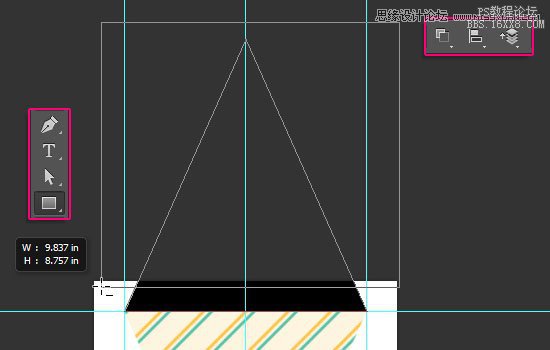
选择矩形工具,选择>从形状区域减去。单击并拖动创建一个矩形覆盖上部的副本三角形,只留下底部的一小部分。
点击路径操作图标然后单击合并形状。
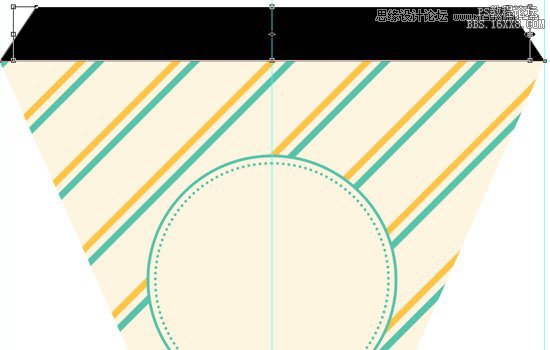
使用直接选择工具,选择两个上方的锚点,然后去编辑>变换点>缩放,按住Shift键和Alt /选项,然后拖动两头向内一点点。
完成后Enter。
选择这个形状的填充为无,描边大小为1,选择合适的虚线预设与对齐为内对齐。
这一小步是为了做三角旗的时候,是为了方便用胶水粘合三角旗把绳子埋在里面,而不用直接在三角旗上打孔。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!