ps合成森林中跳舞的美女场景(5)
来源:优设网原创翻译
作者:@_Wangyijie_
学习:24610人次
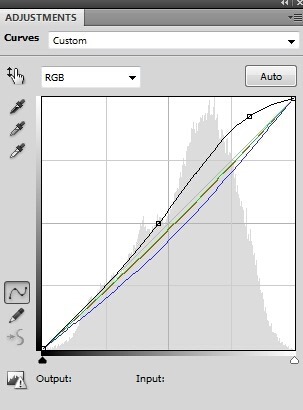
17、在所有图层的顶部创建一个曲线调整图层
18、利用色彩平衡给场景添加另一个颜色:
19、我用可选颜色有异曲同工之妙:
在这个图层蒙版,用黑色软笔刷,以减少对以下一些树木的影响:
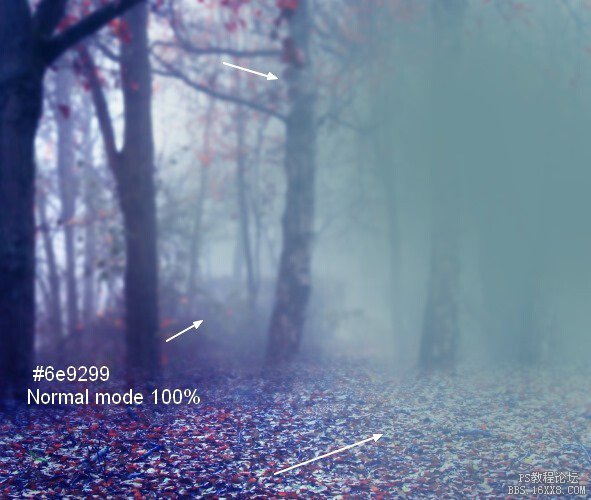
20、在一个新的图层中,我使用颜色为#6e9299的软的笔刷在图片右侧画。设置此层为强光100%的模式:
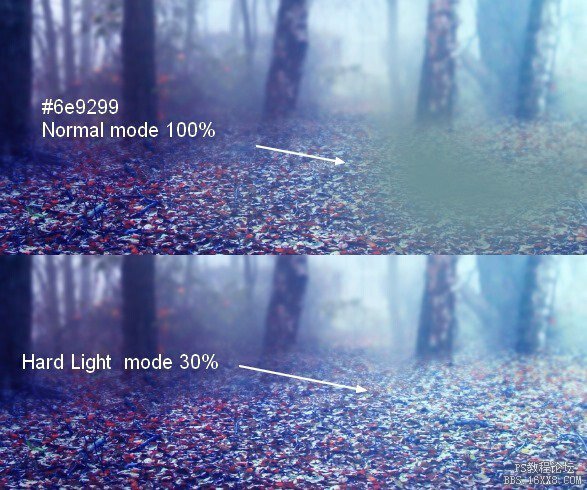
21、创建一个新图层,并使用相同的笔刷涂刷在地面上的右边。改变这个图层模式为强光30%:
学习 · 提示
- 发评论 | 交作业 -
最新评论
babyfat2022-12-11 11:48
我的作业:

回复
YANGCHUANG2016-01-29 01:28
YANGCHUANG2016-01-29 01:01
相关教程
关注大神微博加入>>
网友求助,请回答!