photoshop把照片制作成网纹效果
来源:不详
作者:佚名
学习:176人次
photoshop把照片制作成网纹效果最终效果图

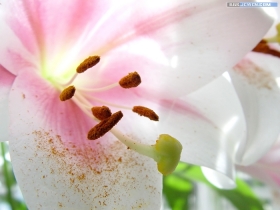
1、打开一幅素材图片,效果如图01所示。选择菜单栏中的“图像”“模式”,将图片的色彩模式修改为CMYK颜色。

图01
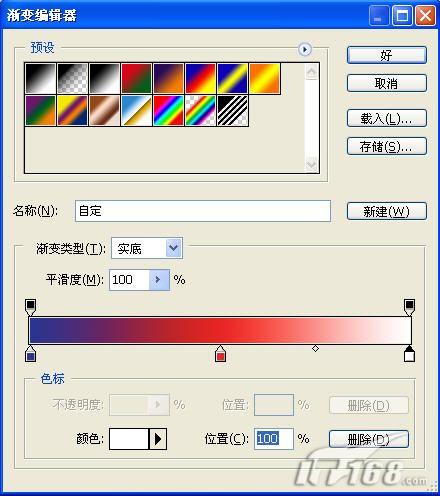
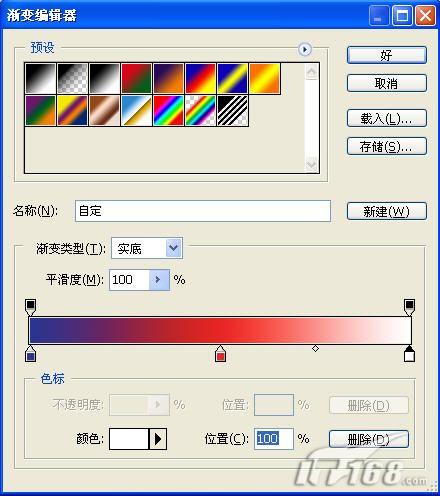
2、复制背景层为背景副本层,执行菜单栏中的“图像”“调整”“渐变映射”命令,单击弹出的“灰度映射所用的渐变”颜色条,选择如图02所示的颜色框,选择颜色框中黄色的箭头,把黄色设置为白色,得到图像效果如图03所示。照片处理网(http://www.photops.com)

图02

图03
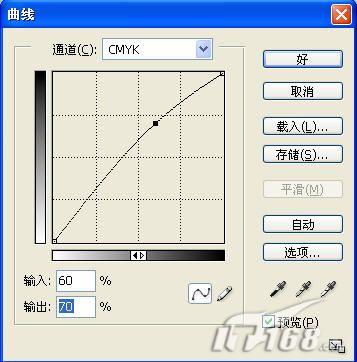
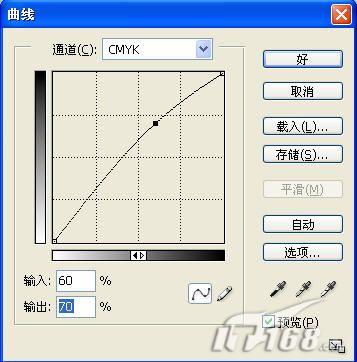
3、复制背景副本层为背景副本2层,设置该图层的混合模式为“线性光”,效果如图04所示。接着执行菜单栏中的“图像”“调整”“曲线”命令,通道选择黄色,调整曲线如图05所示,图像效果如图06所示。

图04

图05

图06
4、再次复制背景副本图层为背景副本3层,并将该层放于最顶层,执行菜单栏中的“滤镜”“像素化”“彩色半调”命令,设置最大半径为10像素,设置如图07所示,图像效果如图08所示。

图07

图08
5、切换到通道面板,按住Ctrl键单击洋红通道,回到图层面板,载入通道选区,效果如图09所示。

图09
6、删除该层,保留选区,在最上层新建空白图层,调整前景色为白色,选择菜单栏中的“编辑”“描边”命令,设置默认,得到效果如图10所示。

图10
7、按Ctrl Z键,返回选区存在的状态。选择复制的背景副本,按Delete键删除选区部分,效果如图11所示。

图11
8、选择背景层,选择工具箱中的“魔棒工具”,设置容差为30,取消连续的选项,用魔棒单击背景层上的深色部分,得到效果如图12所示。

图12
9、分别选择背景副本和背景副本2层,按Delete键删除选区部分,得到效果如图13所示。

图13
10、修改背景副本层的图层透明度为60%,画面的最终效果如图14所示。

图14


1、打开一幅素材图片,效果如图01所示。选择菜单栏中的“图像”“模式”,将图片的色彩模式修改为CMYK颜色。

图01
2、复制背景层为背景副本层,执行菜单栏中的“图像”“调整”“渐变映射”命令,单击弹出的“灰度映射所用的渐变”颜色条,选择如图02所示的颜色框,选择颜色框中黄色的箭头,把黄色设置为白色,得到图像效果如图03所示。照片处理网(http://www.photops.com)

图02

图03
3、复制背景副本层为背景副本2层,设置该图层的混合模式为“线性光”,效果如图04所示。接着执行菜单栏中的“图像”“调整”“曲线”命令,通道选择黄色,调整曲线如图05所示,图像效果如图06所示。

图04

图05

图06
4、再次复制背景副本图层为背景副本3层,并将该层放于最顶层,执行菜单栏中的“滤镜”“像素化”“彩色半调”命令,设置最大半径为10像素,设置如图07所示,图像效果如图08所示。

图07

图08
5、切换到通道面板,按住Ctrl键单击洋红通道,回到图层面板,载入通道选区,效果如图09所示。

图09
6、删除该层,保留选区,在最上层新建空白图层,调整前景色为白色,选择菜单栏中的“编辑”“描边”命令,设置默认,得到效果如图10所示。

图10
7、按Ctrl Z键,返回选区存在的状态。选择复制的背景副本,按Delete键删除选区部分,效果如图11所示。

图11
8、选择背景层,选择工具箱中的“魔棒工具”,设置容差为30,取消连续的选项,用魔棒单击背景层上的深色部分,得到效果如图12所示。

图12
9、分别选择背景副本和背景副本2层,按Delete键删除选区部分,得到效果如图13所示。

图13
10、修改背景副本层的图层透明度为60%,画面的最终效果如图14所示。

图14

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!