把照片用PS打造仙境晶莹之美教程
来源:不详
作者:佚名
学习:619人次
把照片用PS打造仙境晶莹之美教程PS的图层混合模式博大精深,不是一两篇文章能够解释的清楚,记得我原来说过,希望就每个混合模式写一个实例出来代替枯燥的数学公式,看似无从写起,其实只要留心,合适的例子还是有嘀
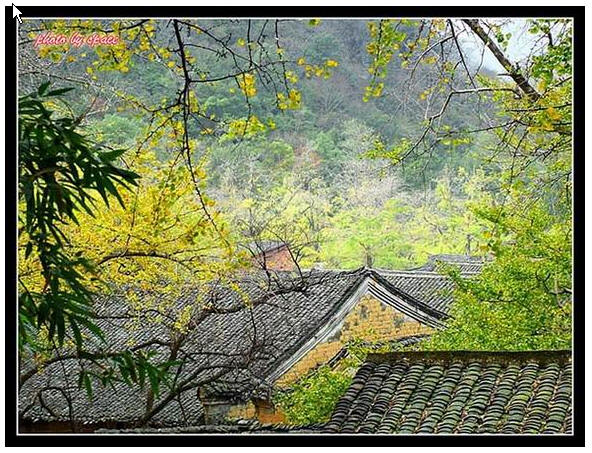
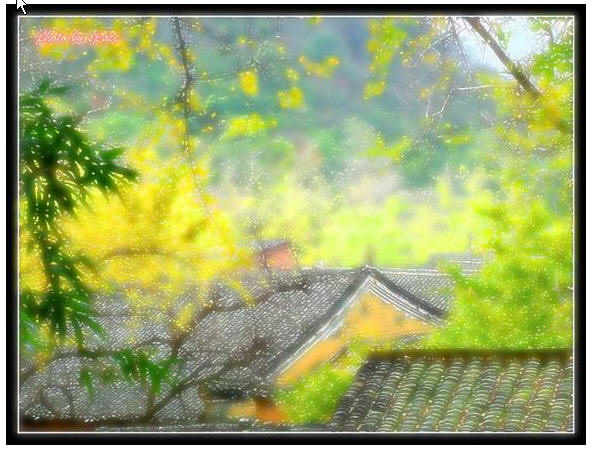
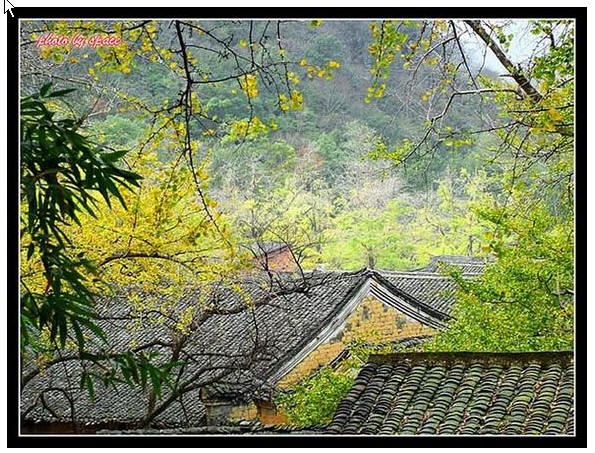
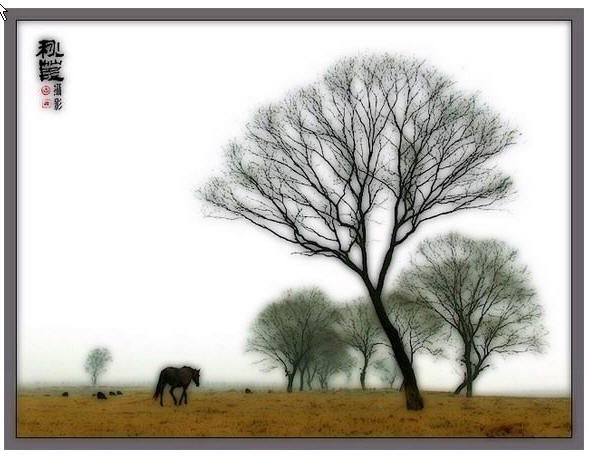
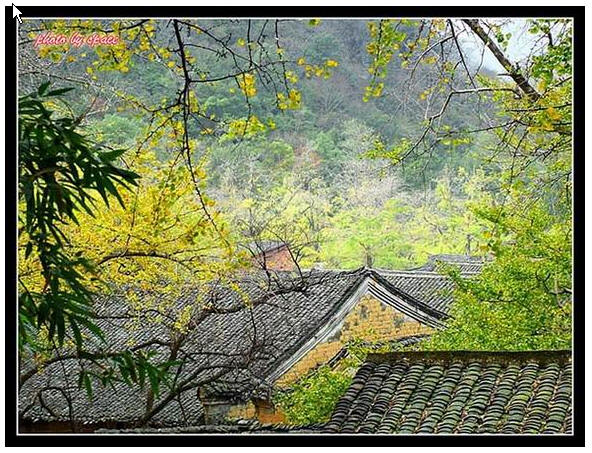
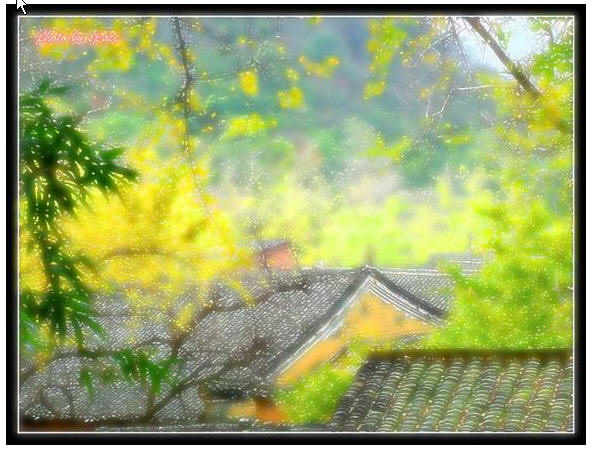
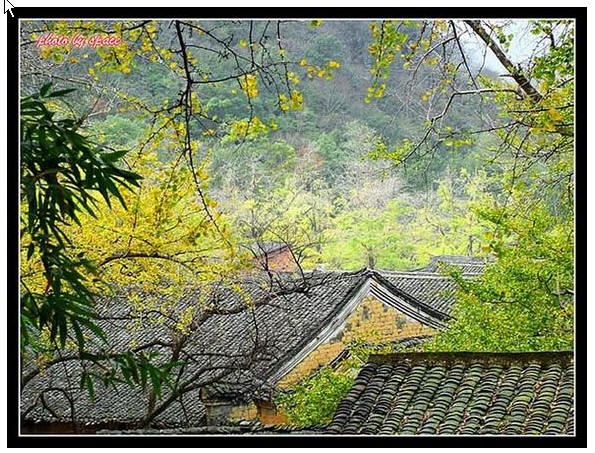
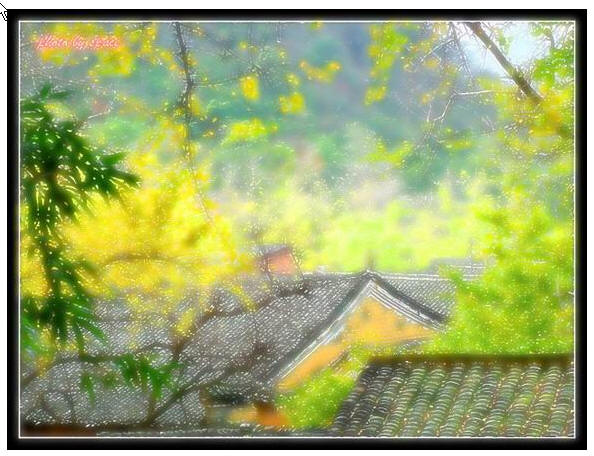
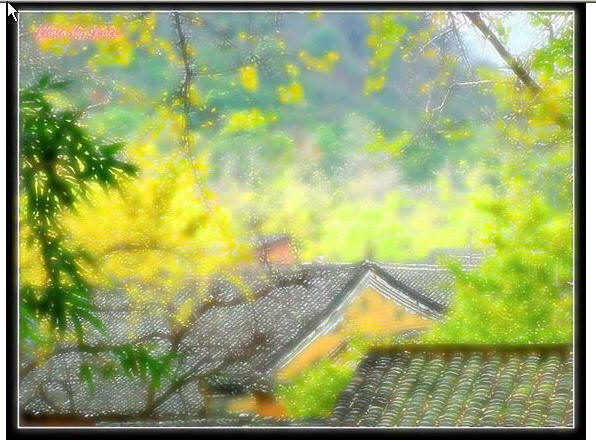
先看一下对比效果:


本例要用到的是我们平时很少接触的“变亮”、“变暗”两个相对的混合模式。当两个像素以“变亮”模式混合时,可以套用一句老话“两军交阵勇者胜”,结果值取相对较亮的那一个。当两个像素以“变暗”模式混合时,结果值取相对较暗的那一个。当你把一幅图像用不同的方式处理后再和自身以“变亮”或“变暗”混合后,你就会知道,它们两个也许是最具艺术气质的混合模式了。

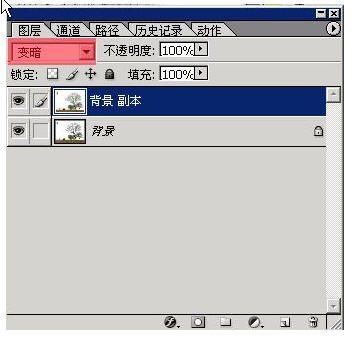
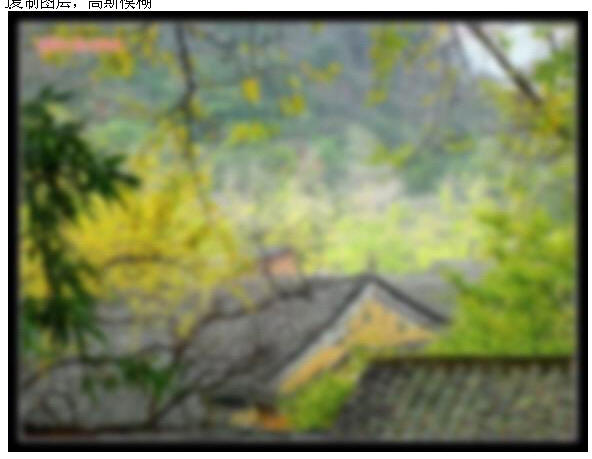
复制图层,高斯模糊


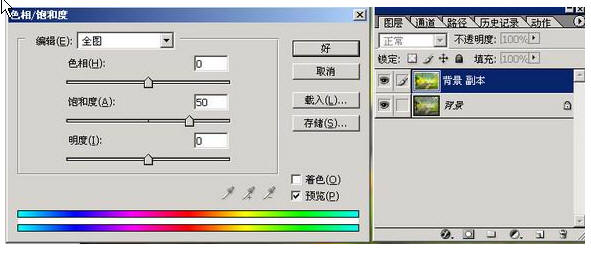
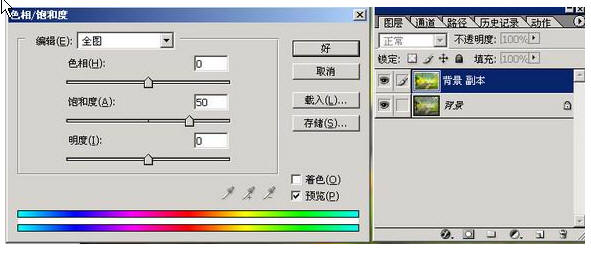
加大饱和度


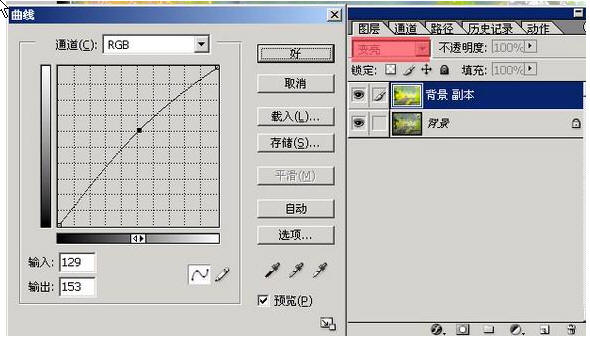
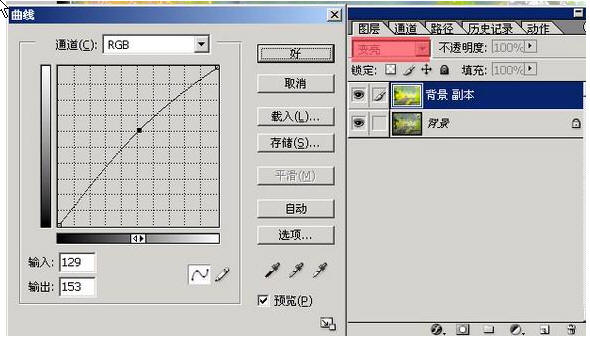
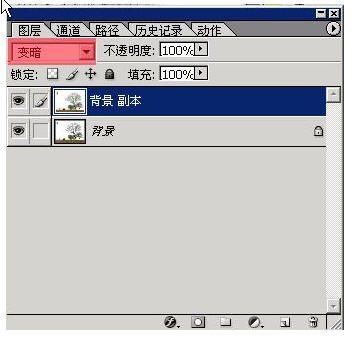
改变混合模式,稍微加亮


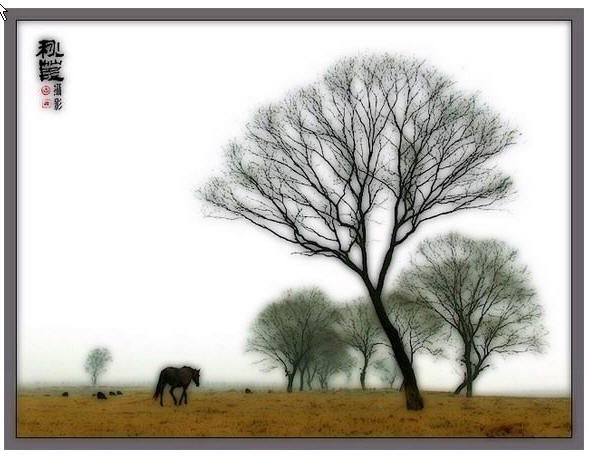
另一种风格





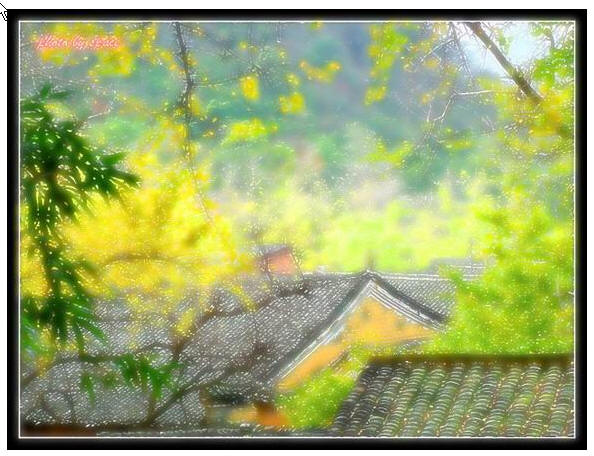
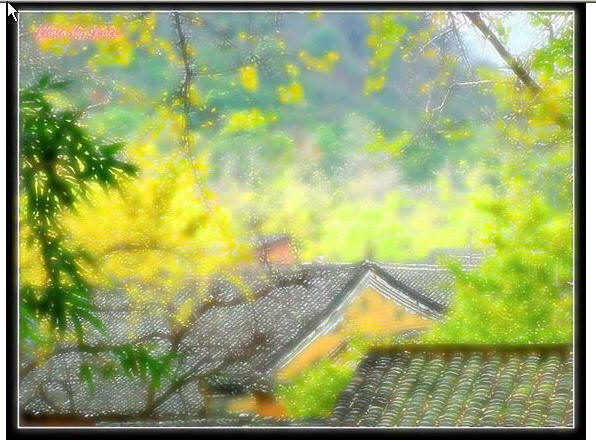
两个最终效果:


先看一下对比效果:


本例要用到的是我们平时很少接触的“变亮”、“变暗”两个相对的混合模式。当两个像素以“变亮”模式混合时,可以套用一句老话“两军交阵勇者胜”,结果值取相对较亮的那一个。当两个像素以“变暗”模式混合时,结果值取相对较暗的那一个。当你把一幅图像用不同的方式处理后再和自身以“变亮”或“变暗”混合后,你就会知道,它们两个也许是最具艺术气质的混合模式了。

复制图层,高斯模糊


加大饱和度


改变混合模式,稍微加亮


另一种风格





两个最终效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!